SSM框架具体功能实现
vue+ElementUI 表单嵌套表格逐行校验(新增、编辑)的完美解决方案
(4条消息) vue+ElementUI 表单嵌套表格逐行校验(新增、编辑)的完美解决方案_iamlujingtao的博客-CSDN博客_vue表格嵌套表单![]() https://blog.csdn.net/iamlujingtao/article/details/105186117
https://blog.csdn.net/iamlujingtao/article/details/105186117
vue双向绑定清除数据,没点确认前端跟着变得解决方法
之前都是 this.updateform = row;
//数据回显 quexiaobug
this.updateform = JSON.parse(JSON.stringify(row));
在新增、修改等功能之前,做清除表单验证(clearValidate)操作
(2条消息) 在新增、修改等功能之前,做清除表单验证(clearValidate)操作的原因_ddx2019的博客-CSDN博客_clearvalidate![]() https://blog.csdn.net/ddx2019/article/details/107935942?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1-107935942-blog-119571302.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1-107935942-blog-119571302.pc_relevant_default&utm_relevant_index=1
https://blog.csdn.net/ddx2019/article/details/107935942?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1-107935942-blog-119571302.pc_relevant_default&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1-107935942-blog-119571302.pc_relevant_default&utm_relevant_index=1
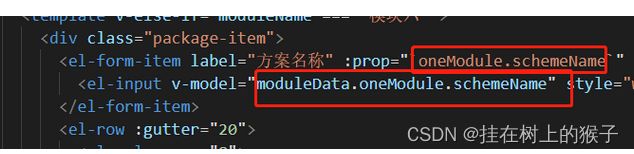
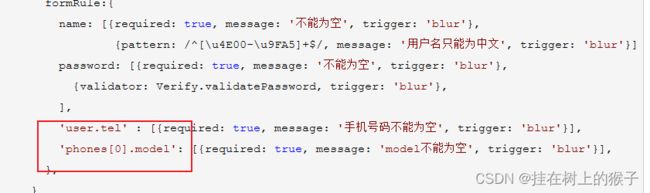
多级表单验证 规则如何绑定
1.搭建ssm项目架构
1.1 引入依赖
org.springframework
spring-webmvc
5.2.15.RELEASE
mysql
mysql-connector-java
8.0.28
org.mybatis
mybatis
3.5.6
org.mybatis
mybatis-spring
2.0.6
org.springframework
spring-jdbc
5.2.15.RELEASE
com.github.pagehelper
pagehelper
5.3.0
com.alibaba
druid
1.2.1
org.mybatis.generator
mybatis-generator-core
1.4.0
com.fasterxml.jackson.core
jackson-databind
2.13.2.2
javax.servlet
javax.servlet-api
4.0.1
org.projectlombok
lombok
1.18.24
druid连接池: 其他连接池: C3P0 Druid BoneCP
连接池基本的思想是在系统初始化的时候,将数据库连接作为对象存储在内存中,
当用户需要访问数据库时,并非建立一个新的连接,而是从连接池中取出一个已建立的空闲连接对象。使用完毕后,用户也并非将连接关闭,而是将连接放回连接池中,
以供下一个请求访问使用。而连接的建立、断开都由连接池自身来管理。
1.2 spring的配置文件
1.3 web.xml的配置
dispatcherServlet
org.springframework.web.servlet.DispatcherServlet
contextConfigLocation
classpath:spring.xml
1
dispatcherServlet
/
2. 后台管理界面的布局
成品效果图:
2.1.引入elementui的布局容器
选择自己合适的布局容器粘贴过来,我选择的是这个.
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
主页面
Header
Aside
Main
Footer
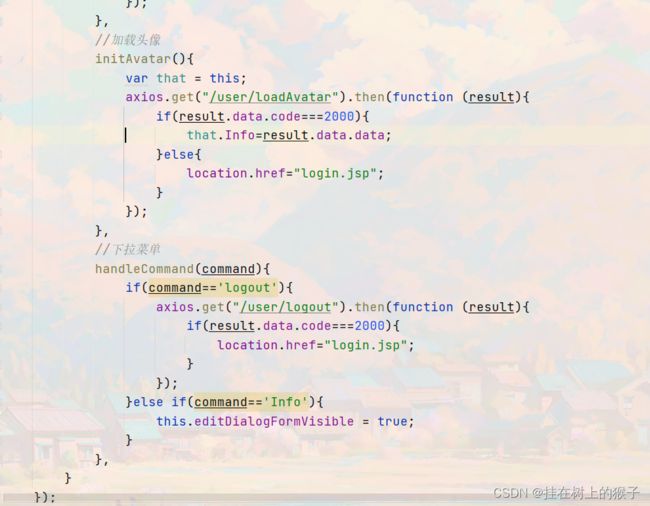
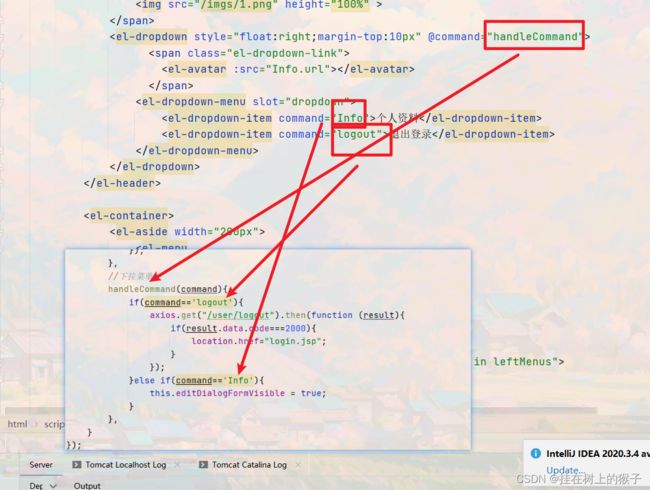
2.2.头部显示登录者头像及下拉框

个人资料
退出登录
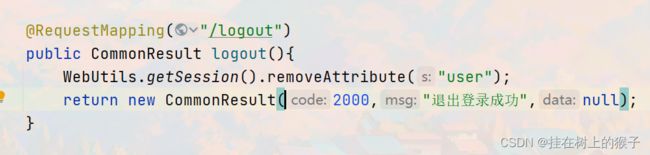
退出功能-----移除session
3.左侧菜单
3.1.布局
<%--index要求为字符串类型--%>
{{menu.menuname}}
{{second.menuname}}
观察仔细的可以看到子菜单右侧多出一个像素的边框。
.el-aside>.el-menu{
border: none;
}controller:
@RestController
@RequestMapping("/menu")
public class MenuController {
@Autowired
private IMenuService menuService;
@RequestMapping("/leftMenus")
public CommonResult leftMenus(){
CommonResult commonResult = menuService.selectMenuByRoleId();
return commonResult;
}
}
service:
获取当前登录者所拥有的左侧菜单,
@Service
public class MenuServiceImpl implements IMenuService {
@Autowired
private MenuMapper menuMapper;
public CommonResult selectMenuByRoleId() {
User user = (User) WebUtils.getSession().getAttribute("user");
System.out.println(user.getRoleid());
Listmapper:
/**
* 方法描述
* 根据当前用户具有的角色查询对应的菜单信息
* @param roleId
* @return:
*/
public List findLeftMenuByRoleId(Integer roleId); MenuMapper.xml:
3.2.布局框架右侧显示对应点击的菜单页
1.引入elementui中tabs标签页
v-for="(item, index) in editableTabs"
:key="item.name"
:label="item.title"
:name="item.name"
>
<%--{{item.content}}--%>
左侧菜单添加点击事件
方法:
onSubmit(url,name){
this.addTab(url,name);
},
//添加tab标签的方法
addTab(url,menuname){
let newTabName = ++this.tabIndex+'';
//判断是否存在该tab
var isHaveTab = false;
var tabs = this.editableTabs;
//遍历所有的tab标签
tabs.forEach((tab,index)=>{
if(tab.title==menuname){
isHaveTab=true;
newTabName=tab.name;
}
})
//往所有tab数组中添加新的tab标签
if(isHaveTab==false){
this.editableTabs.push({
title:menuname,
name:newTabName,
url:url
});
}
this.editableTabsValue = newTabName;
},
//移除标签页
removeTab(targetName) {
let tabs = this.editableTabs;
let activeName = this.editableTabsValue;
if (activeName === targetName) {
tabs.forEach((tab, index) => {
if (tab.name === targetName) {
let nextTab = tabs[index + 1] || tabs[index - 1];
if (nextTab) {
activeName = nextTab.name;
}
}
});
}
this.editableTabsValue = activeName;
this.editableTabs = tabs.filter(tab => tab.name !== targetName);
},