前言
上一篇博文介绍 setup 函数的时候,最后出现一个问题,就是在 setup 函数中,编写一个事件,直接去修改定义的变量,发现页面上没有更新成功,并且控制台报错,那这篇博客就是讲解遇到的这个问题应该如何处理。
ref 函数介绍
- ref 作用就是将基础数据转换为响应式数据,把数据包装成响应式的引用数据类型的数据。
- 通过对参数返回值的 value 属性获取响应式的值,并且修改的时候也需要对 value 进行修改。
- 在 vue2 当中,通过给元素添加 ref='xxx' ,然后使用 refs.xxx 的方式来获取元素,vue3 也可以。
- 当 ref 里面的值发生变化的时候,视图会自动更新数据。
- ref 可以操作基本数据类型和复杂数据类型,建议使用 ref 操作只对基本数据类型进行操作。
ref 函数使用
使用 ref 函数很简单,首先要在页面引用,然后就可以直接使用了,具体怎么使用呢,下面为了方便介绍,简单来几个案例。
ref 函数处理基本数据类型
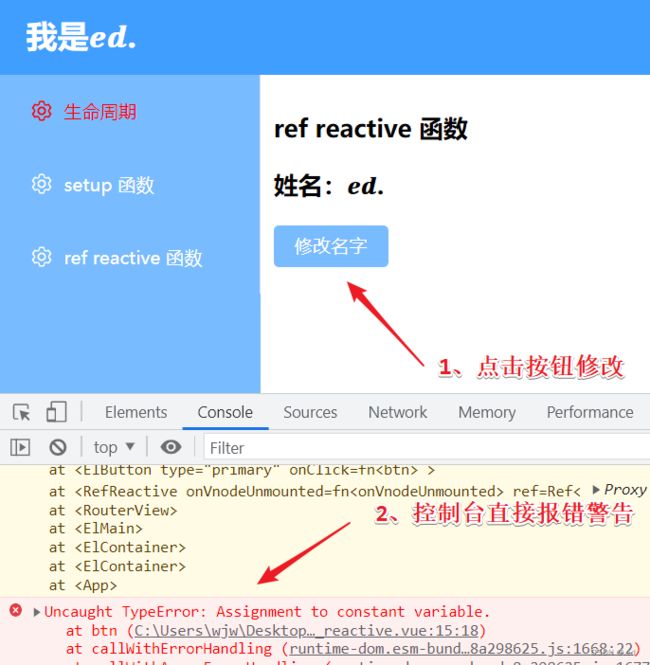
首先提一个需求:页面有一个名称需要显示,有一个按钮,点击按钮的时候修改页面展示的这个名字。
ref reactive 函数
姓名:{{name_ref}}
修改名字
编写完上面的代码保存刷新,可以正常渲染数据,但是点击按钮修改名字的时候,出现问题!
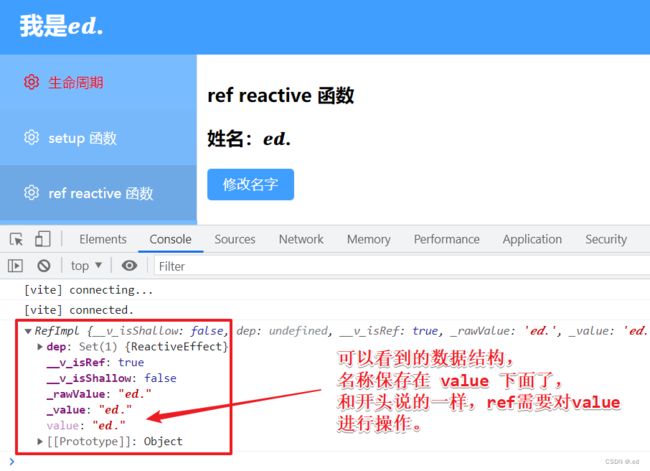
为什么使用过 ref 将数据映射为响应式数据还是报错呢?我们可以先打印一下 ref 包裹后,也就是 name_ref 这个参数,看一下他的结构。
所以说修改代码:
ref reactive 函数
姓名:{{name_ref}}
修改名字
然后在保存代码刷新页面查看效果。
非常棒,数据完美的修改了。
有一点需要说一下哈,就是在单文件组件中,不必写value,因为setup方法会自动解析,简单的可以理解成 html 代码不需要额外操作 value,但是逻辑层需要。
ref 函数处理复杂数据类型
首先声明:不建议使用 ref 函数处理复杂数据类型(数组、对象等),用 ref 函数处理基本数据类型(数字、字符串等)就可以了。
例如我们写一个案例,创建一个个人信息,放到对象里面展示。
ref reactive 函数
姓名:{{name_ref.name}}
年龄:{{name_ref.age}}
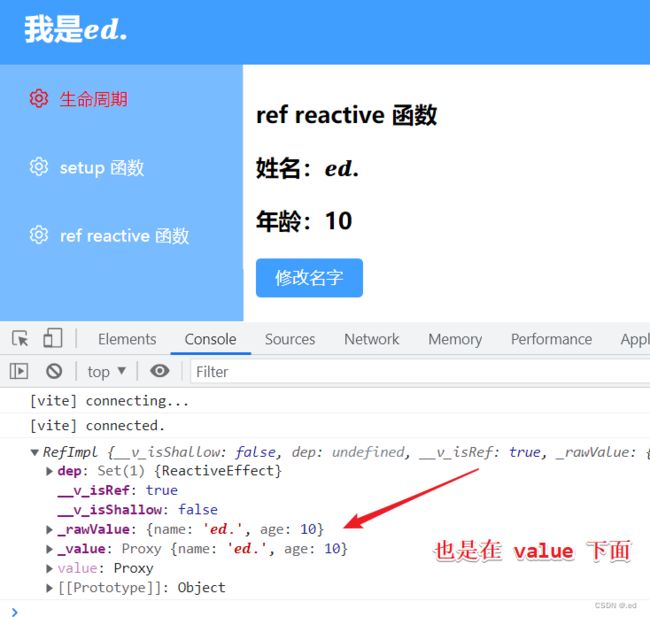
我们先看一下对象被 ref 函数包裹后的数据结构。
所以说,对象而言,我们修改也是通过 value 进行操作。
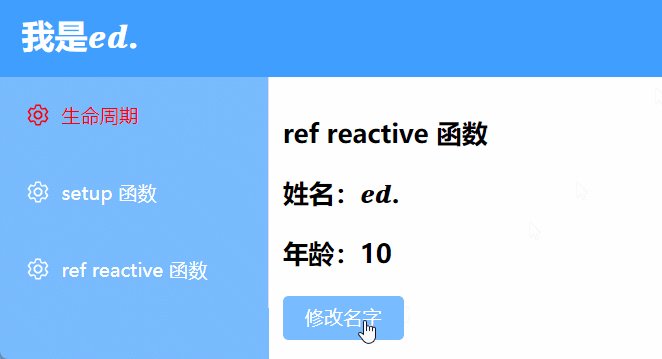
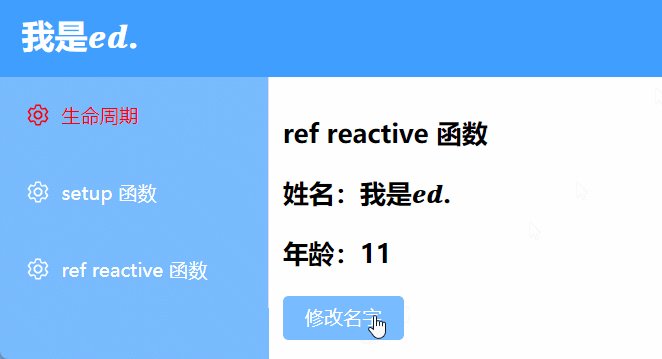
ref reactive 函数
姓名:{{name_ref.name}}
年龄:{{name_ref.age}}
修改名字
保存代码,刷新页面,查看效果。
看到名称和年龄都被成功修改了。
当然了,对于数组的操作也是一样的啦!
ref reactive 函数
姓名:{{name_ref[0]}}
年龄:{{name_ref[1]}}
修改名字
保存查看,一样的效果。
ref 函数获取单个DOM元素
和 vue2 一样,可以使用 ref 获取元素,用法和操作数据类型相似。
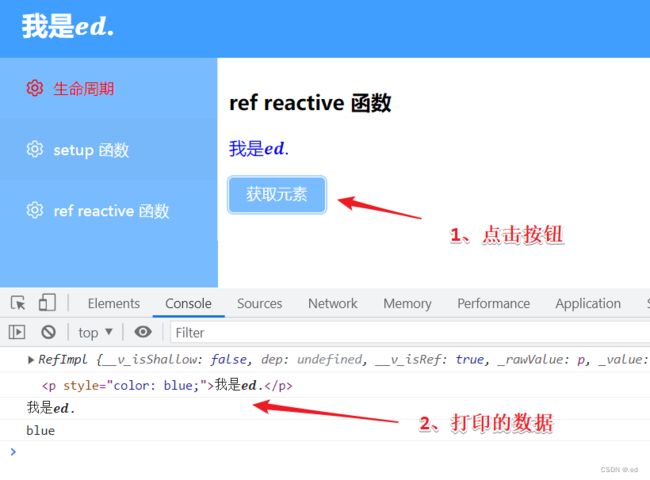
页面上有一个标签,点击按钮,获取标签的相关数据。
ref reactive 函数
我是.
获取元素
刷新查看运行效果。
其他相关方法
isRef
判断是否为 ref 对象。
unref
如果参数为 ref,则返回内部值,否则返回参数本身。
val = isRef(val) ? val.value : val
上边代码可以看懂吧?
好了,这是 ref 函数和与其常见的相关的其他函数相关的知识点内容,到此为止吧,有其他的可以自己在研究一下。
reactive 函数介绍
上面说了 ref 函数的基本用法,接下来是 reactive 函数,它的用法与 ref 函数的用法相似,也是将数据变成响应式数据,当数据发生变化时UI也会自动更新。不同的是 ref 用于基本数据类型,而 reactive 是用于复杂数据类型,所以说,不建议用 ref 函数来处理复杂数据类型的原因就是,有 reactive 来处理复杂类型数据。
reactive 函数使用
用完了 ref 函数,那 reactive 函数就很好理解了哈。
ref 函数处理对象
还是, reactive 函数用来处理数组或者是对象,我们还是写一个案例,操作人的基本信息。
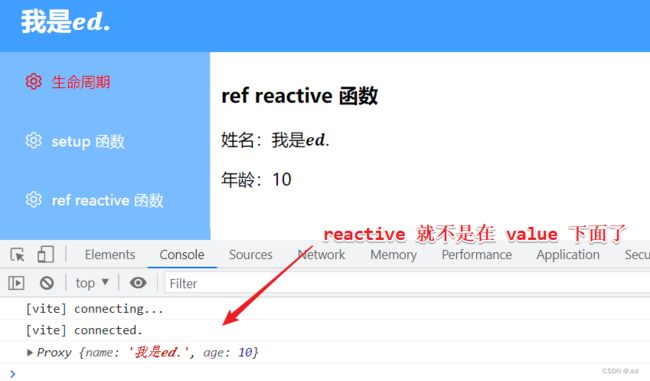
我们还是先打印一下用 reactive 函数包裹后的数据结构。
ref reactive 函数
姓名:{{boy_reactive.name}}
年龄:{{boy_reactive.age}}
有打印的结果我们可以看见,这时候的数据就不是被包裹在 value 下面了,所以说我们可以直接获取到。
ref reactive 函数
姓名:{{boy_reactive.name}}
年龄:{{boy_reactive.age}}
修改信息
保存刷新,查看效果。
ref 函数处理数组
处理数组的方式和处理对象的方式是一样一样的。
直接上代码:
ref reactive 函数
姓名:{{boy_reactive[0]}}
年龄:{{boy_reactive[1]}}
修改信息
我们可以看到效果是一样的。
以上就是详解Vue3中ref和reactive函数的使用的详细内容,更多关于Vue3 ref reactive的资料请关注脚本之家其它相关文章!