上一篇博文介绍了 vue3 里面的 ref 函数和 reactive 函数,实现响应式数据,今天主要来说一下 toRef 函数和 toRefs 函数的基本使用。
toRef 函数
通过上一篇博客,我们知道,ref 函数可以创建一个响应式的数据,那 toRef 函数同样也是创建一个响应式的数据,那么他们之间的区别是什么呢?
首先一点,ref 函数他的本质其实是去拷贝一份数据,脱离了与源数据的交互。什么意思呢?就是 ref 函数可以将对象里面的属性值变成响应式的数据,修改响应式数据,是不会影响到源数据,但是视图层上的数据会被更新。但是 toRefs 函数的本质是引用,也就是说,toRef 函数会与源数据交互,修改响应式数据会造成源数据的修改,但是他的修改不会造成视图层数据的更新。
上面这段话理解吗?不理解的话没关系,下面通过几个案例就可以明白了。
toRef 函数使用
首先呢, toRef 函数有两个参数。
toRef(操作对象, 对象属性)
好,接下来我们使用 toRef 函数写一个案例,还是和以前一样,页面展示一个用户的名称和年纪。
toRef toRefs 函数
姓名:{{boy_toRef}}
年龄:{{boy.age}}
保存代码,刷新页面。
我们可以看到数据的结构,在 value 里面直接就是 boy 下面 name 的属性值,所以说,接下来我们编写一个按钮,点击按钮,修改这个 name 值。
toRef toRefs 函数
姓名:{{boy_toRef}}
年龄:{{boy.age}}
修改 name
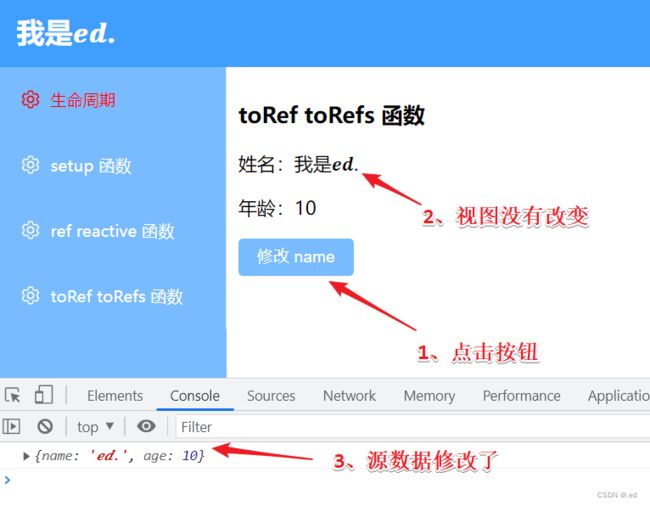
保存代码刷新页面,然后点击按钮看一下页面效果。
通过截图展示的效果我们可以发现,boy_toRef 的值确实被修改了,但是呢,页面并没有改变,而且页面也没有出现错误。
这是什么原因呢? 其实这不是 Bug 哈,在本篇博文开始就说过,toRef 函数会与源数据交互,修改响应式数据会造成源数据的修改,但是他的修改不会造成视图层数据的更新,所以说,这就是 toRef 函数的功能。确实,视图没有数据更新我们通过上面的截图看到了,但是源数据修改这个怎么看呢?没关系,在回答这个问题之前,我们首先得知道,什么是源数据。
就像上面的代码:
const boy = {
name: '我是.',
age: 10
}
const boy_toRef = toRef(boy, 'name')
toRef 函数将 boy 对象给包裹了起来,所以说,boy 对象就是源数据。
所以说,想知道源数据有没有改变,在点击按钮之后,打印一下 boy 对象,看一下 boy 有没有被改变。
toRef toRefs 函数
姓名:{{boy_toRef}}
年龄:{{boy.age}}
修改 name
保存代码,刷新页面,在点击按钮修改 name 值,然后查看一下控制台打印的 boy 对象。
发现 boy 对象的 name 值已经从 我是. 改为 .了,但是页面依旧没有更新。
记住了!
toRef 函数会与源数据交互,修改响应式数据会造成源数据的修改,但是他的修改不会造成视图层数据的更新。
ref 函数验证
那 ref 函数可以将对象里面的属性值变成响应式的数据,修改响应式数据,是不会影响到源数据,但是视图层上的数据会被更新 这句话是正确的嘛?上一节我们没测试,所以说在这里我们也测试一下。
我们还是写一个案例,页面展示一个名称,点击按钮,修改页面名称。
ref reactive 函数
姓名:{{name_ref}}
修改信息
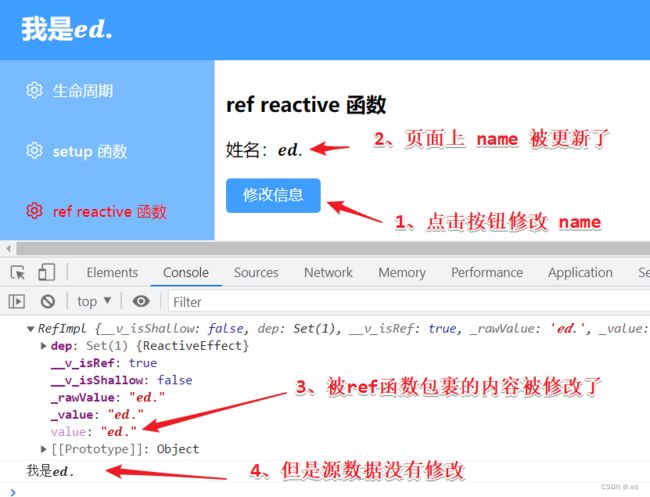
保存代码,刷新页面,点击按钮查看页面控制台打印的结果,主要是看一下被 ref 函数包裹后的数据有没有修改成功,源数据有没有修改成功,最后页面有没有修改,下面看截图。
OK,通过上面截图,顾忌大家都理解了吧!
所以再记住!
ref 函数可以将对象里面的属性值变成响应式的数据,修改响应式数据,是不会影响到源数据,但是视图层上的数据会被更新
toRefs 函数
toRefs 函数的使用呢,其实和 toRef 函数类似的哈。
- toRefs 函数用于批量设置多个数据为相应是数据。
- toRefs 函数与原始数据相交互,修改响应式数据会影响到源数据,但是不会更新视图层。
- toRefs 函数还可以与其他响应式数据相交互,更加方便处理视图层数据。
toRefs 函数使用
老样子,创建一个对象,然后使用 toRefs 函数包裹,在页面展示一下。
toRef toRefs 函数
姓名:{{boy_toRefs.name}}
年龄:{{boy_toRefs.age}}
保存代码,刷新页面查看。
所以说,我们修改修改一下代码,在渲染的时候除了 .属性 之外,还需要 .value。
姓名:{{boy_toRefs.name.value}}
年龄:{{boy_toRefs.age.value}}
把视图层代码修改一下,然后查看效果。
诶,现在就是正常的啦!
有人可能会疑问,那这玩意儿整的不是越来越复杂了吗?本来直接点属性就可以,现在还得点属性点value,不是多此一举,脱裤子放P吗? 嘿嘿嘿!我觉得也是。
为什么呢说是多此一举也很正常,因为前面的博文讲过,这种复杂结构数据我们完全可以使用 reactive 函数来处理呀,渲染最多点一次就可以,但是 toRefs 函数却需要点两次。
toRef toRefs 函数
姓名:{{boy_toRefs.name}}
年龄:{{boy_toRefs.age}}
我们不使用 toRefs 函数,而是用之前说的 reactive 函数处理数据。
我们可以看到,页面是可以正常解析的,那为什么我们还有舍近求远的使用 toRefs 函数呢?
其实是有原因的呀!
其实 toRefs 函数最大的用处在这里!
我们这个 boy 对象里面只有两个参数比较少,如果我们这个对象里面有十个参数或者是更多的话,每次展示的时候都得写那么多遍的 boy 点,是不是很麻烦呢?所以说使用 toRefs 函数就可以解决这个问题,看下面的代码。
toRef toRefs 函数
姓名:{{name}}
年龄:{{age}}
在 return 抛出 reactive 的时候,使用扩展运算符和 toRefs 函数,就可以实现直接写属性的方式展示数据了。
但是呢,深层次的对象依旧需要通过点来实现。
也许你还有疑问,直接扩展运算 reactive 函数也行啊,为啥要套上 toRefs 函数,记住一点呀!
toRefs 函数修改,原始数据被改变,页面不会被触发。
看下面代码:
toRef toRefs 函数
姓名:{{name}}
年龄:{{age}}
修改 name
打印一下结果:
从打印结果中可以看出,原始数据被改变,页面没有被触发。但从我的写法上应该可以注意到,toRefs 返回的对象,随便解、随便构,丝毫不会影响值的响应性。
总结
有的小伙伴可能还是不太理解这两个函数,稍微总结一下子。
- 如果想让响应式数据和以前的数据关联起来,并且想在更新响应式数据的时候不更新视图,那么就使用 toRef 函数。
- 如果希望将对象的多个属性都变成响应式数据,并且要求响应式数据和原始数据关联,并且更新响应式数据的时候不更新视图,就使用 toRefs 函数用于批量设置多个数据为响应式数据。因为 toRef 函数一次仅能设置一个数据。
- toRefs 函数接收一个对象作为参数,它会遍历对象身上的所有属性,然后挨个调用 toRef 函数执行。
到此这篇关于一文搞懂Vue3中toRef和toRefs函数的使用的文章就介绍到这了,更多相关Vue3 toRef toRefs内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!