react-native android端开发环境搭建详细教程(android studio + vscode)
1. react-native 开发之前需要掌握的技术
javascript
这个就不用多说了。
ecmascript 6(简称ES6)
ES6 是 JavaScript 语言的一种标准
React.js
用于构建界面的 JavaScript 库
Android,ios
原生开发
2. react-native 优缺点
优点:
1.网上资料相对比较多
rn 是由大名鼎鼎的facebook 研发的,是一款在市面上相对比较成熟的一款移动混合开发框架,网上案例资源也比较多,也有比较成熟的开发社区来支撑开发者并为其解答问题。
2.学习成本
对于之前有js,css 基础的程序员学习来说相对容易一些,有原生开发基础的更容易学习。
3. 跨平台
调试很方便,它是支持hotReload(热加载)的,修改完代码之后保存,界面就自动跟着变化了,也支持在线调试打断点。
4. 调试很方便
跨平台,大多数代码只需要写一套,android和ios就都可以运行了,可以减少开发成本,开发人员数量(但实际并不是,在劣势说明)
缺点:
1.文档比较粗略
文档比较粗略,仅仅是简单介绍控件的用法,对细节描述比较少,需要踩坑,有很多网上找不到答案,若你的英文比较好还是建议去国外论坛看看吧。
2.升级问题
升级的话比较麻烦(android 和ios 系统版本升级,rn有可能也需要跟着升级),里面用的第三方库还有一些属性由于版本不同需要修改等等。
3.app 迭代开发
app迭代开发需要更多人去参与(尽管相对于原生开发代码量少一些,但是需要填坑的情况比较多,目前现在版本还有缺点(本项目使用的rn版本是0.59 ))。
4.与原生比较
页面响应速度略慢与原生,但是比H5要快的多,可以说是无限接近原生。
总结:
rn 目前虽然说是比较成熟的混合开发框架,但是bug和坑还是比较多的,想要学习react-native 所需要付出的学习成本也比较大,后期迭代开发需要人员比原生多。因此我认为此框架比较适合具有原生开发基础的人,使用rn 和原生进行混合开发比较好,难实现的界面用原生开发(毕竟bug少,速度快成熟),容易实现的界面(比如单纯的展现界面)用rn 开发,节省开发时间。
3. 搭建RN开发环境
1.依赖版本
安装依赖(必须):Node,React Native命令行工具,Python2以及JDK和Android Studio
安装依赖(非必须):vscode或者webstorm等(方便调试JS的编辑器)
注意:
Node.js版本必须大于等于10
Python的版本必须为2.X(不支持3.X)
JDK版本必须是1.8(目前不支持1.9)
2.安装依赖
1.Node,Python2,JDK
Node,Python2,以及JDK 推荐通过搜索引擎下载
安装完Node之后需要设置npm镜像以提高下载速度:
npm config set registry https://registry.npm.taobao.org –global
npm config set disturl https://npm.taobao.org/dist --global
2.yarn以及 React Native命令行工具
接下来安装yarn以及 React Native命令行工具(后续yarn可以代替npm,因为yarn下载速度更快)
npm install -g yarn react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install 命令,用yarn add某第三方库名代替npm install 某第三方库名
3.Android 开发环境
安装android studio开发工具,具体安装教程网上都有,下面我们来说一下安装后的具体注意事项:
1.两个环境变量不要忘了配置,一个是新创建名称为ANDROID_HOME ,路径是android SDK所在的目录,一个是path中添加配置android SDK所在的目录的子目录platform-tools
2.Android SDK一般默认下载最新的SDK,如有需要可以下载以前版本的SDK。
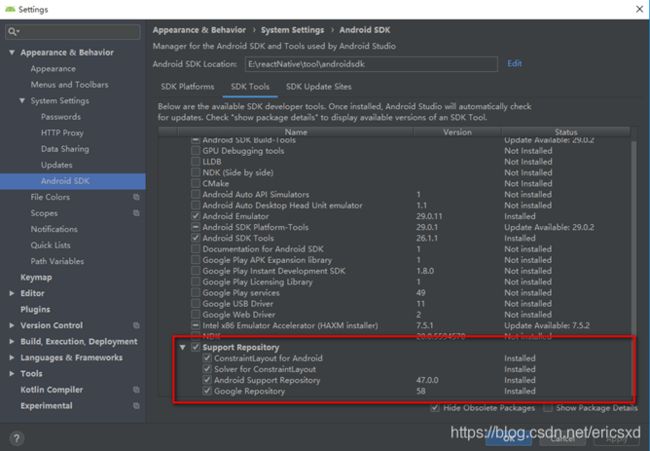
3.SDK Tools还需要下载这些工具包来支持项目中 com.android.support:appcompat-v7:*** 等包,否则在后续初始化工程后引入在 com.android.support:appcompat-v7:*** 包后会报错。
安装步骤:android studio中的File =》Appearance & Behavior =》System Settings => Android SDK => SDK Tools 中下载,如下图:

4. 初始化RN工程
安装完依赖环境以及 android studio 等工具后我们开始初始化第一个项目:
1.创建一个工程目录(workspace),如下:
E:\reactNative\tool\project_db2
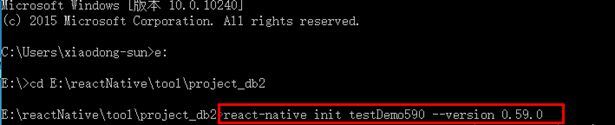
2.Windows系统输出cmd打开终端,定位到刚才的workspace如下图:
3.接下来使用React Native命令行工具来创建一个名为 testDemo590 的工程,输入命令:react-native init testDemo590 --version 0.59.0
(版本定为0.59.0)如下图:

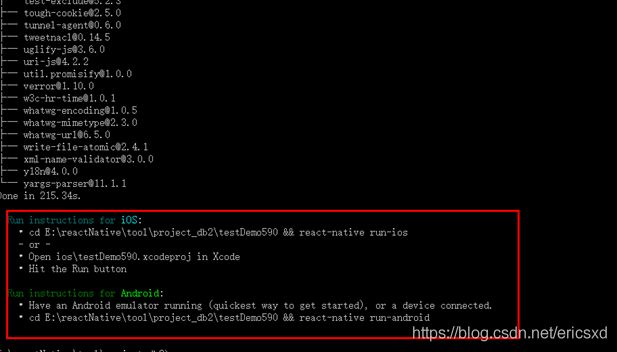
4.回车执行,创建成功后会显示下图字样,如下图:

至此,rn 工程创建成功!
5. 运行RN工程
继上节内容我们现在cmd终端定位到当前工程跟目录:
1.运行命令:
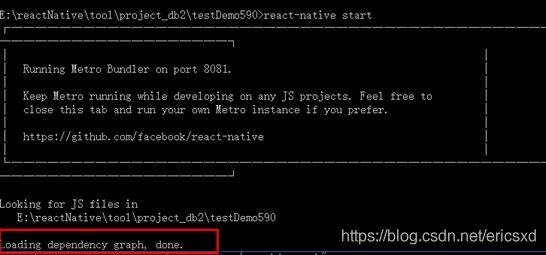
react-native start
如下图:

在上面图片中最后出现 “done”之后,打开另一个cmd终端并定位到工程根目录,
输入 react-native run-android (若刚安装完android studio的话很多依赖插件没有安装,可能会下载很多插件),如下图:
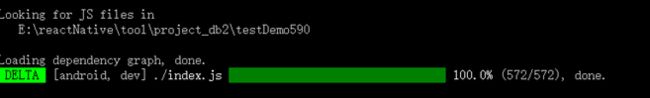
执行过程中遇到下图BUILD SUCCESSFUL 字样说明构建成功

这时切换到另一个启动react-native start 的cmd 终端,会看见绿色的进度条,这是rn 在读取工程的入口文件,如下图:

当执行到百分之百时,模拟器或者手机会看到如下页面:

至此,运行项目成功。
6. 热加载调试js布局
此功能是方便调试app页面布局,也是rn 开发的优势所在
1.工程运行成功后,手机或者模拟器需要左右摇晃打开开发者设置,如下图:

2.选中红色区域后在页面下方会短暂弹出 Hot Reloading 字样,证明开启成功,
3.接下来修改一下js,将原来的页面的
Welcome to React Native!!!!!!!
改为
Welcome to React Native!
如下图:

如上图,修改后的jS 能够及时更新。
7. 使用 vscode 断点调试
官网上面提倡用chrome 来进行断点调试,但是我还是习惯用vscode 来进行调试(因为vscode 提供了react-native 开发工具,有代码智能提示,并且界面更加绚丽一些,以后调试rn工程可以直接使用vscode了,不过原生代码还是在android studio 上开发吧 )
1.安装React Native 工具
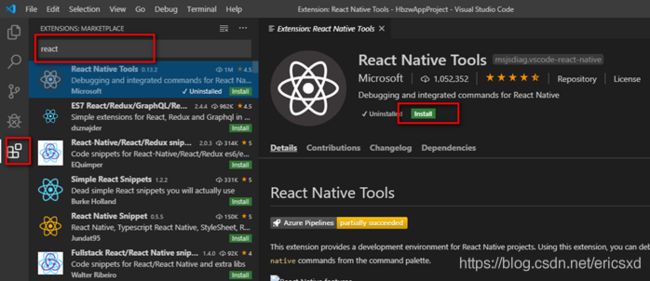
怎么安装vscode我就不说了,打开vscode 点击左侧栏最后一个图表,然后在上方输入 react 模糊查询出
React Native Tools 工具,如下图:

点击 React Native Tools 工具 ,在右侧点击 install 进行安装,安装完成后开始进行调试。
2.配置调试模式
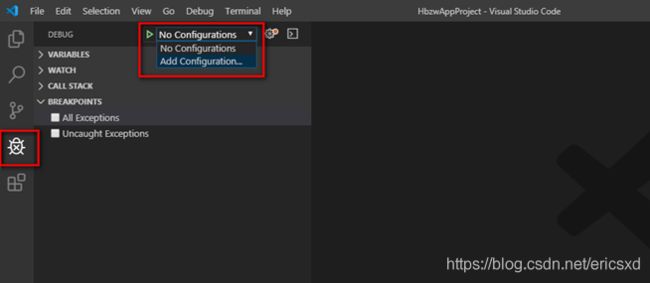
安装完成后点击 小乌龟标志,这时候上方显示是没有配置调试模式,点击此处选择添加配置,如下图:

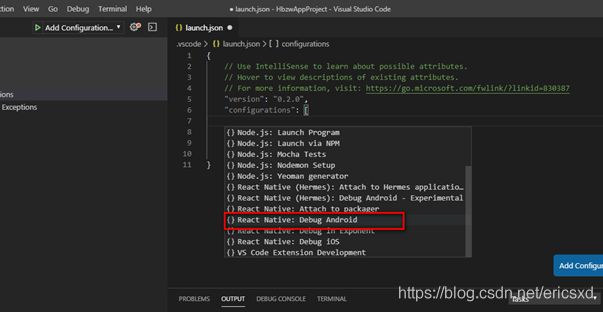
点击 Add Configuration 后添加配置,因为我是在android 上调试的因此选择React Native:Debug Android,
如下图:

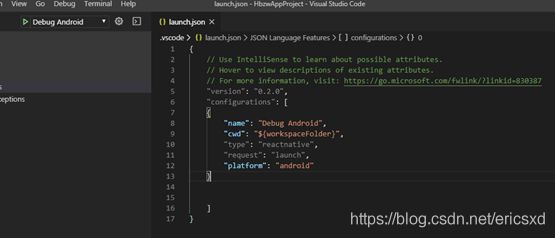
选择成功后会在生成的launch.json 中出现如下配置,至此配置成功,如下图:

3.启动应用
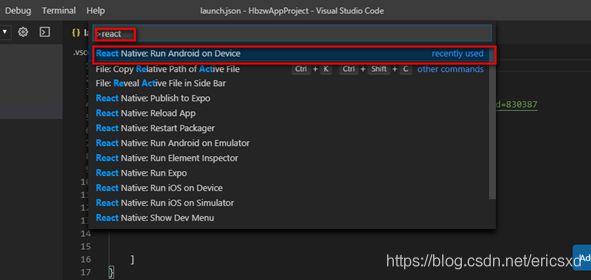
点击 F1 键 模糊搜索 react,然后选择 React Native:Run Android on Device,如下图:

点击后下方会出现蓝色横条显示你的启动进度,控制台显示运行工程的进度,至此工程运行成功。
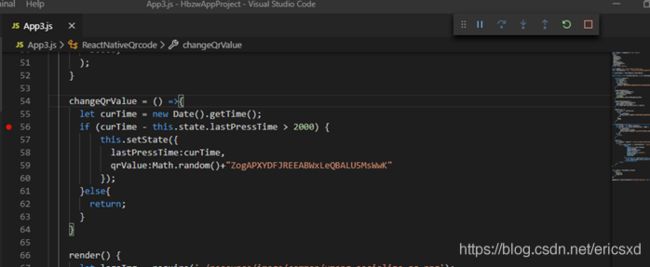
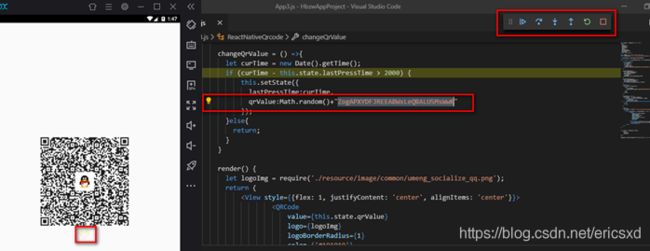
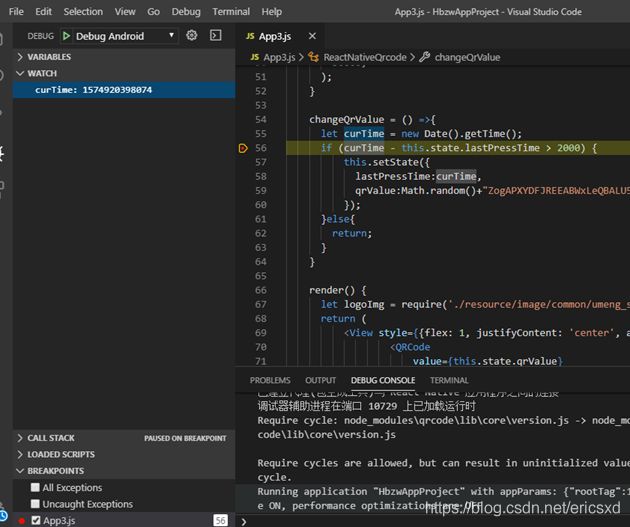
7.4. debug断点调试
若想在代码里打断点,我们在刷新二维码的方法中打断点,然后打开调试,点击左侧 小乌龟 图标,然后点击上方刚刚配置的 Debug Android ,这时在右上方会有调试界面,。如下图: