CSS3新增选择器及用法详细介绍
目录
CSS属性选择器
E[att^=value]属性选择器
E[att$=value]属性选择器
E[att*=value]属性选择器
CSS3关系选择器
CSS3子代选择器(>)
CSS3兄弟选择器(+、~)
CSS3结构伪类选择器
:root选择器
:not选择器
:only-child选择器
:first-child和:last-child选择器
:nth-child(n)和:nth-last-child(n)选择器
:nth-of-type(n)和:nth-last-of-type(n)选择器
:empty选择器
:target选择器
CSS3伪类元素器器
:before选择器
:after选择器
HTML+CSS3视频教程
CSS属性选择器
E[att^=value]属性选择器
E[att^=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含前缀为value的子字符串。需要注意的是E是可以省略的,如果省略则表示可以匹配满足条件的任意元素。例如,div[id^=section]表示匹配包含id属性,且id属性值是以“section”字符串开头的div元素。
下面通过一个案例对E[att^=value]属性选择器的用法进行演示,如下所示。
E[att^=value]属性选择器的应用-黑马程序员web前端培训班http://web.itheima.com
为了看日出,我常常早起。那时天还没有大亮,周围非常清静,船上只有机器的响声。
天空还是一片浅蓝,颜色很浅。转眼间天边出现了一道红霞,慢慢地在扩大它的范围,加强它的亮光。我知道太阳要从天边升起来了,便目不转睛地望着那里。
果然过了一会儿,在那个地方出现了太阳的小半边脸,红是真红,却没有亮光。这个太阳好像负着重荷似地一步一步、慢慢地努力上升,到了最后,终于冲破了云霞,完全跳出了海面,颜色红得非常可爱。一刹那间,这个深红的圆东西,忽然发出了夺目的亮光,射得人眼睛发痛,它旁边的云朵也突然有了光彩。
有时太阳走进了云堆中,它的光线却从云里射下来,直射到水面上。这时候要分辨出哪里是水,哪里是天,倒也不容易,因为我就只看见一片灿烂的亮光。
在上述代码中,使用了[att^=value]选择器“p[id^="one"]”。只要p元素中的id属性值是以“one”字符串开头就会被选中,从而呈现特殊的文本效果。
E[att$=value]属性选择器
E[att$=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含后缀为value的子字符串。与E[att^=value]选择器一样,E元素可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id$=section]表示匹配包含id属性,且id属性值是以“section”字符串结尾的div元素。
下面通过一个案例对E[att$=value]属性选择器的用法进行演示,如下所示。
E[att$=value] 属性选择器的应用-黑马程序员web前端培训班http://web.itheima.com
盼望着,盼望着,东风来了,春天的脚步近了。
小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟跑,捉几回迷藏。风轻悄悄的,草绵软软的。
桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味,闭了眼,树上仿佛已经满是桃儿、杏儿、梨儿!花下成千成百的蜜蜂嗡嗡地闹着……
“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味,还有各种花的香,都在微微润湿的空气里酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了……
在上述代码中,使用到了[att$=value]选择器“p[id$="main"]”。只要p元素中的id属性值是以“main”字符串结尾就会被选中,从而呈现特殊的文本效果。
E[att*=value]属性选择器
E[att*=value]选择器用于选择名称为E的标记,且该标记定义了att属性,att属性值包含value子字符串。该选择器与前两个选择器一样,E元素也可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id*=section]表示匹配包含id属性,且id属性值包含“section”字符串的div元素。
下面通过一个案例对E[att*=value]属性选择器的用法进行演示,如下所示。
E[att*=value]属性选择器的使用-黑马程序员web前端培训班http://web.itheima.com
我们消受得秦淮河上的灯影,当四月犹皎的仲夏之夜。
在茶店里吃了一盘豆腐干丝,两个烧饼之后,以至歪的脚步踅上夫子庙前停泊着的画访,就懒洋洋地躺到藤椅上去了。好郁蒸的江南,傍也还是热的。"快开船罢!"桨声响了。
小的灯舫初次在河中荡漾;于我,情景是颇朦胧,滋味是怪羞涩的。我要错认它作七里的山塘;可是,河房里明窗洞启,映着玲珑入画的栏干,顿然省得身在何处了……
又早是夕阳西下,河上妆成一抹胭脂的薄媚。是被青溪的姊妹们所薰染的吗?还是匀得她们脸上的残脂呢?寂寂的河水,随双桨打它,终没言语。密匝匝的绣恨逐老去的年华,已都如蜜饧似的融在流波的心窝里、连呜咽也将嫌它多事,更哪里论到哀嘶……
在上述代码中,使用了[att*=value]选择器“p[id*="demo"]”。只要p元素中的id属性值包含“demo”字符串就会被选中,从而呈现特殊的文本效果。
CSS3关系选择器
CSS3子代选择器(>)
子代选择器主要用来选择某个元素的第一级子元素。例如希望选择只作为h1元素子元素的strong元素,可以这样写:h1> strong。
下面通过一个案例对子代选择器(>)的用法进行演示,如图所示:
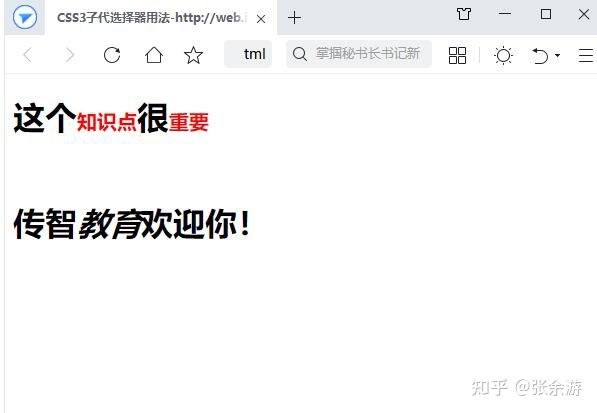
CSS3子代选择器用法-黑马程序员web前端培训班http://web.itheima.com
这个知识点很重要
传智教育欢迎你!
在上述代码中,第15行代码中的strong元素为h1元素的子元素,第16行代码中的strong元素为h1元素的孙元素,因此代码中设置的样式只对第15行代码有效。
CSS3兄弟选择器(+、~)
兄弟选择器用来选择与某元素位于同一个父元素之中,且位于该元素之后的兄弟元素。兄弟选择器分为临近兄弟选择器和普通兄弟选择器两种。对它们的讲解如下。
1. 临近兄弟选择器
该选择器使用加号“+”来链接前后两个选择器。选择器中的两个元素有同一个父亲,而且第二个元素必须紧跟第一个元素。
下面通过一个案例对临近兄弟选择器的用法进行演示。
CSS3紧邻兄弟选择器用法-黑马程序员web前端培训班http://web.itheima.com
《赠汪伦》
李白乘舟将欲行,
忽闻岸上踏歌声。
桃花潭水深千尺,
不及汪伦送我情。
在上述代码中,第7~11行代码用于为p元素后紧邻的第一个兄弟元素h2定义样式。从结构中看出p元素后紧邻的第一个兄弟元素所在位置为第17行代码,因此第17行代码的文字内容将以所定义好的样式显示。
从图中可以看出,只有紧跟p元素的h2元素应用了代码中设定的样式。
2.普通兄弟选择器
普通兄弟选择器使用“~”来链接前后两个选择器。查找某一个指定元素的后面的所有兄弟结点。
下面通过一个案例对普通兄弟选择器的用法进行演示,如下所示。
CSS3普通兄弟选择器~用法-黑马程序员web前端培训班http://web.itheima.com
《赠汪伦》
李白乘舟将欲行,
忽闻岸上踏歌声。
桃花潭水深千尺,
不及汪伦送我情。
从图中可以看出,p元素后面的所有兄弟元素h2都应用了代码中所设定的样式。
CSS3结构伪类选择器
:root选择器
:root选择器用于匹配文档根元素,在HTML中,根元素始终是html元素。也就是说使用“:root选择器”定义的样式,对所有页面元素都生效。对于不需要该样式的元素,可以单独设置样式进行覆盖。
下面通过一个案例对:root选择器的用法进行演示,如下示。
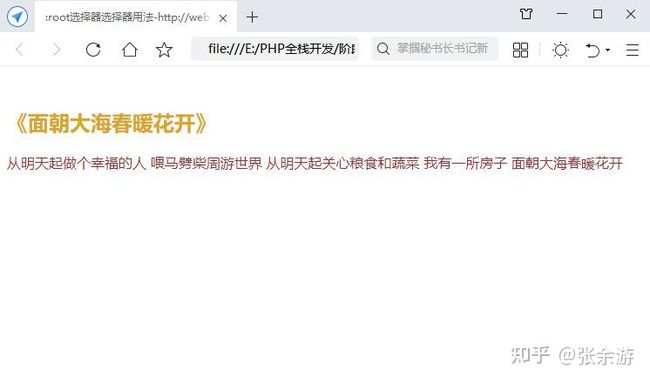
:root选择器用法-黑马程序员web前端培训班http://web.itheima.com
《面朝大海春暖花开》
从明天起做个幸福的人
喂马劈柴周游世界
从明天起关心粮食和蔬菜
我有一所房子
面朝大海春暖花开
如图所示:
如果不指定h2元素的字体颜色,而仅仅使用“:root选择器”设置的样式,即删除第8行代码,效果如下图所示。
:not选择器
如果对某个结构元素使用样式,但是想排除这个结构元素下面的子结构元素,让它不使用这个样式,可以使用:not选择器。下面通过一个案例来做具体演示,如下所示。
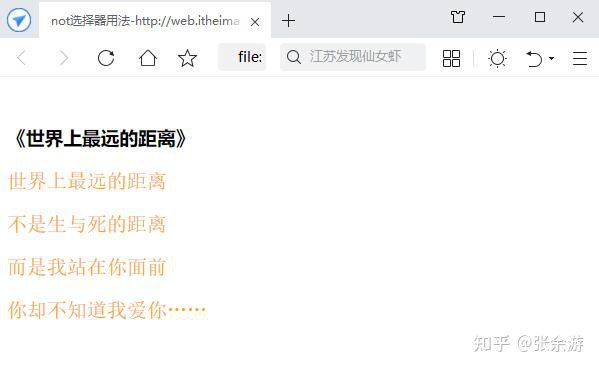
not选择器用法-黑马程序员web前端培训班http://web.itheima.com
《世界上最远的距离》
世界上最远的距离
不是生与死的距离
而是我站在你面前
你却不知道我爱你……
在上面案例中,第7~10行代码定义了页面body的文本样式,“body*:not(h3)”选择器用于排除body结构中的子结构元素h3,使其不应用该文本样式。
从图中可以看出,只有h3标记所定义的文字内容没有添加新的样式。
:only-child选择器
:only-child选择器用于匹配属于某父元素的唯一子元素的元素,也就是说,如果某个父元素仅有一个子元素,则使用“:only-child选择器”可以选择这个子元素。
下面通过一个案例对“:only-child选择器”的用法进行演示,如下所示。
:only-child选择器用法-黑马程序员web前端培训班http://web.itheima.com
国内电影:
- 一代宗师
- 叶问
- 非诚勿扰
美国电影:
- 侏罗纪世界
日本动漫:
- 蜡笔小新
- 火影忍者
- 航海王
在上面案例中使用了:only-child选择器“li:only-child”,用于选择作为ul唯一子元素的li元素,并设置其文本颜色为红色。
效果图如下:
:first-child和:last-child选择器
:first-child选择器和:last-child选择器分别用于为父元素中的第一个或者最后一个子元素设置样式。下面通过一个案例来演示它们的使用方法,如下所示。
first-child和last-child选择器的使用-黑马程序员web前端培训班http://web.itheima.com
第一篇 毕业了
第二篇 关于考试
第三篇 夏日飞舞
第四篇 惆怅的心
第五篇 畅谈美丽
在上面案例中,分别使用了选择器“p:first-child”和“p:last-child”,用于选择作为其父元素的第1个子元素p和最后一个子元素p(本案例中的父元素为body),然后为它们设置特殊的文本样式。
页面效果如下:
:nth-child(n)和:nth-last-child(n)选择器
使用:first-child选择器和:last-child选择器可以选择某个父元素中第一个或最后一个子元素,但是如果用户想要选择第2个或倒数第2个子元素,这两个选择器就不起作用了。为此,CSS3引入了:nth-child(n)和:nth-last-child(n)选择器,它们是:first-child选择器和:last-child选择器的扩展。
如下案例所示:
:nth-child(n)和:nth-last-child(n)选择器的使用-黑马程序员web前端培训班http://web.itheima.com
第一篇 毕业了
第二篇 关于考试
第三篇 夏日飞舞
第四篇 惆怅的心
第五篇 畅谈美丽
在上面案例中,分别使用了选择器“p:nth-child(2)”和“p:nth-last-child(2)”,用于选择作为其父元素的第2个子元素p和倒数第2个子元素p(本案例中的父元素为body),然后为它们设置特殊的文本样式。
页面效果如下图:
:nth-of-type(n)和:nth-last-of-type(n)选择器
上面我们介绍了:nth-child(n)和:nth-last-child(n)选择器,并实现了一些简单的页面效果,下面我们介绍:nth-of-type(n)和:nth-last-of-type(n)选择器,这两种选择器的不同之处在于:nth-of-type(n)和:nth-last-of-type(n)选择器用于匹配属于父元素的特定类型的第n个子元素和倒数第n个子元素,而:nth-child(n)和:nth-last-child(n)选择器用于匹配属于父元素的第n个子元素和倒数第n个子元素,与元素类型无关。
下面就通过一个案例来对:nth-of-type(n)和:nth-last-of-type(n)选择器做具体研究:
nth-of-type(n)和nth-last-of-type(n)选择器的使用-黑马程序员web前端培训班http://web.itheima.com
网页设计
网页设计是根据企业希望向浏览者传递的信息(包括产品、服务、理念、文化),进行网站功能策划,然后进行的页面设计美化工作。
Java
Java是一种可以撰写跨平台应用程序的面向对象的程序设计语言。
iOS
iOS是由苹果公司开发的移动操作系统。
PHP
PHP(外文名:PHP:Hypertext Preprocessor,中文名:“超文本预处理器”)是一种通用开源脚本语言。
在上面案例中,第7行代码“h2:nth-of-type(odd){color: #f09;}”用于将所有h2元素中第奇数行的字体颜色设置为玫红色;第8行代码“h2:nth-of-type(even){color:#12ff65;}”用于将所有h2元素中第偶数行的字体颜色设置为绿色;第9 行代码“p:nth-last-of-type(2){font-weight: bold;}”用于将倒数第2个p元素的字体加粗显示。
页面效果图如下:
从上图中可以看出,所有奇数行文章标题的字体颜色为玫红色,所有偶数行文章标题的字体颜色为绿色,倒数第二个p元素定义的字体样式为粗体显示,实现了最终想要的结果。
:empty选择器
:empty选择器用来选择没有子元素或文本内容为空的所有元素。下面通过一个案例对“:empty选择器”的用法进行演示,如下所示。
empty选择器的使用-黑马程序员web前端培训班http://web.itheima.com
传智播客北京校区
传智播客上海校区
传智播客广州校区
传智播客武汉校区
在上面案例中,第18行代码用于定义空元素p,第11行代码使用“:empty选择器”将页面中空元素的背景颜色设置为灰色。
从图中可以看出,没有内容的p元素被添加了灰色背景色。
:target选择器
:target选择器用于为页面中的某个target元素(该元素的id被当做页面中的超链接来使用)指定样式。只有用户单击了页面中的超链接,并且跳转到target元素后,:target选择器所设置的样式才会起作用。
下面通过一个案例对“:target选择器”的用法进行演示。
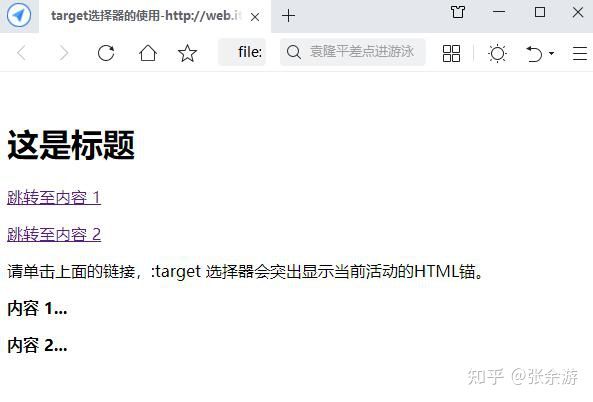
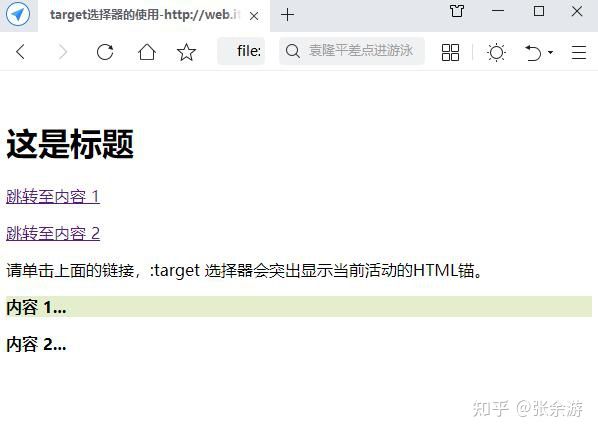
target选择器的使用-黑马程序员web前端培训班http://web.itheima.com
这是标题
请单击上面的链接,:target 选择器会突出显示当前活动的HTML锚。
内容 1...
内容 2...
在例案例中,第7行代码用于为target元素指定背景颜色。当单击链接时,所链接到的内容将会被添加背景颜色效果。效果如下所示。
当单击“跳转至内容1”时,效果如下图所示,链接内容添加了背景颜色效果。
CSS3伪类元素器器
:before选择器
:before伪元素选择器用于在被选元素的内容前面插入内容,必须配合content属性来指定要插入的具体内容。其基本语法格式为:
<元素>:before{
content: 文字/url();
}
在上述语法中,被选元素位于“:before”之前,“{}”中的content属性用来指定要插入的具体内容,该内容既可以为文本也可以为图片。
下面通过一个案例来演示:before选择器的用法。
:before选择器的使用-黑马程序员前端高手班http://web.itheima.com
黑马程序员专注于Java、python大数据、web前端开发、人工智能、UI设计、软件测试、新媒体+短视频直播运营、产品经理、Linux+运维开发人才的培养,提供的免费视频教程。
:after选择器
:after伪元素选择器用于在某个元素之后插入一些内容,使用方法与:before选择器相同。下面通过一个案例来做具体演示。
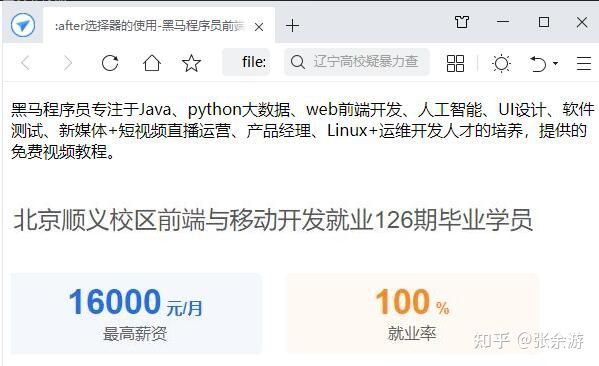
:after选择器的使用-黑马程序员前端高手班http://web.itheima.com
黑马程序员专注于Java、python大数据、web前端开发、人工智能、UI设计、软件测试、新媒体+短视频直播运营、产品经理、Linux+运维开发人才的培养,提供的免费视频教程。
在上面案例中,第7行代码“p:after{content: url(../../images/薪资.jpg);}”用于在段落之后添加一张图片。
HTML+CSS3视频教程
HTML+CSS3视频教程合集