动态菜单(二)
这天都能感冒,悲剧。上次写到一半一个Ctrl+C 浏览器崩溃了。沉重的被打击了。。![]()
上次我们说的是输出html组成动态菜单。同学们有没有改成递归的形式?没有改的同学就是不喜欢学习的同学。
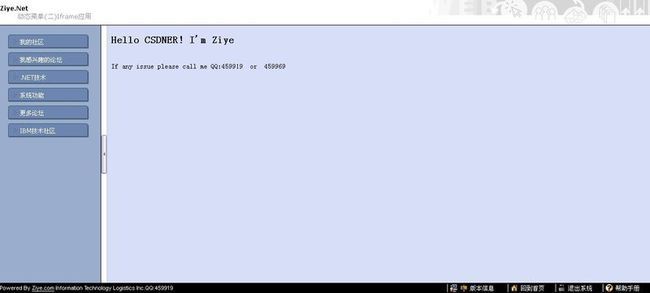
这次我们来个Repeater嵌套Repeater组成的二级菜单.典型的应用一个Iframe,左边是菜单,右边是内容。有上下LOGO先上个图看看效果.
还算可以吧 这东西做简单的系统 可以直接用了。
里面还封装了一个弹出框比如点击版本信息会弹出一个遮罩效果的弹出框这里就不上图了。
先说说iframe设置
2 < table border ="0" cellspacing ="0" cellpadding ="0" width ="100%" height ="100%" >
3 < tr >
4 < td width ="100%" height ="50" colspan ="3" style ="border-bottom: 1px solid #000000" >
5 < table height ="49" border ="0" cellspacing ="0" cellpadding ="0" width ="100%" class ="font_size" >
6 < tr >
7 < td style ="background-image: url(images/top-gray.gif); background-repeat: no-repeat;
8 background-position: right top" >
9 < b > Ziye.Net </ b >
10 < br />
11 < font size ="2" color ="#999999" face ="Verdana, Arial, Helvetica, sans-serif" >
12 动态菜单(二)Iframe应用 </ font >
13 </ td >
14 < td style ="background-image: url(images/top-gray.gif); background-repeat: no-repeat;
15 background-position: right top" valign ="bottom" >
16
17 </ td >
18 </ tr >
19 </ table >
20 </ td >
21 </ tr >
22 <%
23 switch (MenuStyle)
24 {
25 case 0 :
26 %>
27 < tr >
28 < td id ="frmTitle" name ="frmTitle" nowrap ="nowrap" valign ="middle" align ="center"
29 width ="198" style ="border-right: 1px solid #000000" >
30 < iframe name ="BoardTitle" style ="height: 100%; visibility: inherit; width: 198; z-index: 2"
31 scrolling ="auto" frameborder ="0" src ="left.aspx" ></ iframe >
32 </ td >
33 < td style ="width: 10pt" bgcolor ="#7898A8" title ="关闭/打开左栏" class ="navPoint" >
34 < table border ="0" cellpadding ="0" cellspacing ="0" width ="11" height ="100%" align ="right" >
35 < tr >
36 < td valign ="middle" align ="right" class ="middleCss" style ="width: 13px" >
37 < img border ="0" src ="images/Menu/close.gif" id ="menuimg" alt ="隐藏左栏" onmouseover ="javascript: menuonmouseover();"
38 onmouseout ="javascript: menuonmouseout();" onclick ="javascript:switchSysBar()"
39 style ="cursor: hand" width ="11" height ="76" />
40 </ td >
41 </ tr >
42 </ table >
43 </ td >
44 < td style ="width: 100%" >
45 < iframe id ="mainFrame" name ="mainFrame" style ="height: 100%; visibility: inherit;
46 width: 100%; z-index: 1" scrolling ="auto" frameborder ="0" src ="Manage_Welcome.aspx" >
47 </ iframe >
48 </ td >
49 </ tr >
50 <%
51 break;
52 case 1 :
53
54 %>
55 <% -- 测试 -- %>
56 <%
57 break;
58 case 2 :
59 %>
60 <% -- 测试 -- %>
61 <%
62 break;
63
64 }
65 %>
66 < tr >
67 < td colspan ="3" height ="20" >
68 < table border ="0" cellpadding ="0" cellspacing ="0" width ="100%" height ="20" >
69 < tr >
70 < td colspan ="3" height ="20" >
71 < table border ="0" cellpadding ="0" cellspacing ="0" width ="100%" height ="20" >
72 < tr >
73 < td class ="down_text" style ="height: 20px" >
74 Powered By < a href ="http://hi.csdn.net/wxr0323" target ="_blank" >< font color ="#ffffff" > Ziye.com </ font ></ a >
75 Information Technology Logistics Inc.QQ:459919
76 </ td >
77 </ tr >
78 </ table >
79 </ td >
80 < td align ="right" width ="400" bgcolor ="#000000" >
81 < table border ="0" cellpadding ="0" cellspacing ="0" width ="100%" >
82 < tr >
83 < td style ="cursor: pointer; border-left: 1px solid #FFFFFF;" onclick ="javascript:showPopWin('子夜','Manage_Welcome.aspx?rand'+rand(100000000),400, 255, AlertMessageBox,true)" >
84 < img src ="images/userset.gif" style ="margin-bottom: -3px" > < img src ="images/about.gif"
85 style ="margin-bottom: -3px" > < font color ="#FFFFFF" > 版本信息 </ font >
86 </ td >
87 < td style ="cursor: pointer; border-left: 1px solid #FFFFFF;" onclick ="javascript: window.mainFrame.location.href='Manage_Welcome.aspx'" >
88 < img src ="images/house.gif" style ="margin-bottom: -3px" > < font color ="#FFFFFF" > 回到首页 </ font >
89 </ td >
90 < td style ="cursor: pointer; border-left: 1px solid #FFFFFF;" onclick ="javascript: window.top.location.href = 'http://hi.csdn.net/wxr0323'" >
91 < img src ="images/logout.gif" style ="margin-bottom: -3px" > < font color ="#FFFFFF" > 退出系统 </ font >
92 </ td >
93 < td style ="cursor: pointer; border-left: 1px solid #FFFFFF;" onclick ="javascript:window.open('http://hi.csdn.net/wxr0323');" >
94 < img src ="images/help.gif" style ="margin-bottom: -3px" > < font color ="#FFFFFF" > 帮助手册 </ font >
95 </ td >
96 </ tr >
97 </ table >
98 </ td >
99 </ tr >
100 </ table >
101 </ td >
102 </ tr >
103 </ table >
104 </ body >
104行代码
这一个iframe是指向菜单的。
</ iframe >
这一个iframe是指向右边的页面。
从22行开始 switch(MenuStyle). 这个考虑到了分组权限。
第一个是当MenuStyle=0的时候加载第一个TR。等于1的时候可以加载第二个TR.
当一个用户是管理员的时候,可以在后台设置
这样他登陆此页面的时候就加载为0下的TR了
当用户是非管理员的时候可以设置 为1 就加载为1的HTML。
这样是不是就有效的分组了呢?加载的时候里层可以在嵌一层用户权限列表。什么意思呢。最后讨论。这里只要知道不同的MenuStyle读取不同的TR就可以了 剩下的代码就是一些无聊的JS了。。![]()
接下来我们开始整菜单。
建立页面left.aspx;
repeater嵌套repeater
2 < ItemTemplate >
3 < table cellspacing ="0" cellpadding ="0" width ="159" align ="center" border ="0" >
4 < tr >
5 < td width ="23" >
6 < img height ="25" src ="images/Menu/box_topleft.gif" width ="23" >
7 </ td >
8 < td class ="ttl" onclick ="JavaScript:showHide('M_<%# Eval(" Menu_ID")% > ');" width="129"
9 background="images/Menu/box_topbg.gif">
10 <% # Eval ( " Menu_Name " ) %>
11 </ td >
12 < td width ="7" >
13 < img height ="25" src ="images/Menu/box_topright.gif" width ="7" >
14 </ td >
15 </ tr >
16 </ table >
17 < table id ="M_<%# Eval(" Menu_ID")% > " style="display: none" cellspacing="0" cellpadding="0"
18 width="159" align="center" border="0">
19 < tr >
20 < td background ='images/Menu/box_bg.gif' height ="0px" width ='159' colspan ='3' >
21 < table width ="157" border ="0" cellpadding ="2" cellspacing ="1" >
22 < tbody >
23 < asp:Repeater ID ="LeftMenu_Sub" runat ="server" >
24 < ItemTemplate >
25 < tr >
26 < td class ="table_none" onclick ="javascript:NowShow('M_<%# Eval(" Menu_ID")% > ',' <% # Eval ( " Menu_Url " ) %> ');"
27 onmousemove="javascript:TDOverORIn('M_ <% # Eval ( " Menu_ID " ) %> ');" onmouseout="javascript:TDOverOROut('M_ <% # Eval ( " Menu_ID " ) %> ');"
28 id="M_ <% # Eval ( " Menu_ID " ) %> ">
29 < img height ='7' hspace ='5' src ='images/Menu/arrow.gif' width ='5' align ="bottom" >
30 <% # Eval ( " Menu_Name " ) %>
31 </ td >
32 </ tr >
33 </ ItemTemplate >
34 </ asp:Repeater >
35 </ tbody >
36 </ table >
37 </ td >
38 </ tr >
39 </ table >
40 < table cellspacing ="0" cellpadding ="0" width ="159" align ="center" border ="0" >
41 < tr >
42 < td colspan ="3" >
43 < img height ='10' src ='images/Menu/box_bottom.gif' width ='159' >
44 </ td >
45 </ tr >
46 </ table >
47 </ ItemTemplate >
48 </ asp:Repeater >
绑定的方法就是简单的绑定字段
剩下的那些JS啊CSS啊。不动。只需要动我们要改的东西即可。
根据上节课的知识我们应该知道如何去抄一个菜单了吧?这节里面就不详细说如何去抄了。 ![]()
其实这个也是我上大二的时候抄袭来的。前天翻资料一下找到了。就分享了。。
后台
2 {
3 BindMenu();
4 }
5 #region "绑定主菜单"
6 /// <summary>
7 /// 绑定主菜单
8 /// </summary>
9 private void BindMenu()
10 {
11 LeftMenu.DataSource = SqlHelper.ReturnDataTable( " select * from Ziye_Menu where Menu_Fid=0 and Menu_able=1 " , CommandType.Text);
12 LeftMenu.DataBind();
13 }
14 #endregion
15
16 #region "绑定子菜单"
17 /// <summary>
18 /// 绑定子菜单事件
19 /// </summary>
20 /// <param name="sender"></param>
21 /// <param name="e"></param>
22 protected void LeftMenu_ItemDataBound( object sender, RepeaterItemEventArgs e)
23 {
24 int nParentID = Convert.ToInt32(((DataRowView)e.Item.DataItem).Row[ " Menu_ID " ]);
25 Repeater LeftSubID = (Repeater)e.Item.FindControl( " LeftMenu_Sub " );
26 LeftSubID.DataSource = SqlHelper.ReturnDataTable( " select * from Ziye_Menu where Menu_Fid=' " + nParentID + " ' " , CommandType.Text);
27 LeftSubID.DataBind();
28 }
29 #endregion
30行代码
先绑定父的repeater
绑定之后查找
然后根据这个nparentID来查找子repeater的数据源 在绑定。。
就这么简单。。。
接下来我们把上面的分组权限问题阐述一下。
For example:
数据库Users表中
ID Name Password Group MenuCollection
1 ziye 123 0 1,2,3,4,5,6,9
2 Mini 123 1 1,3,5,6,9,12
流程 :
登陆->登陆成功之后->读取信息->判断加载的Group->判断要读取的菜单->加载->显示
Group为0 那么就加载MenuStyle为0的TR。
进入页面读取菜单页面的时候 就根据MenuCollection来查询用户可以看见的菜单。(select * from menu where MenuID in (1,2,3,4,5,6,9);)
从而达到了一个用户 读取各自的菜单。然后可以在响应页面判断登陆权限结合FORM认证 应该可以满足简单的权限设计。
同理用户2登陆的时候 Group为1加载条件为1下面的TR 在读取菜单链表 加载菜单。
OVER了 第三章我们将结合Nhibernate spring.Net 来抄袭一个国产UI框架.
代码在第三节一起放出. ![]()