【前端技术分享】前端技术改造踩坑心得分享
掌门教育前端技术分享会第一期已于1.23号落幕,以下为大咖讲师们现场演讲的整理稿,感谢大家的支持:
讲师介绍
程波,前端技术架构师,来自掌门教育业务系统团队
以下为程波同学精彩演讲的部分内容:
大前端时代,前端技术架构设计
我最开始工作的时候,加入的部门是UED团队,整个团队接近30号人,其中绝大部分同学是做交互、页面设计的,写代码的同学只有10个左右;我们这10个人里,只有2个是写JS代码的,其它人都是写HTML、CSS的;工作流程方面,我把设计稿转化为HTML、CSS代码后,交给JS开发同学,帮我们添加弹框、banner轮播等等交互特效,打包成zip包发给PHP团队,之后所有的业务数据集成、部署、监控等等都跟我们没有关系;
为什么以前的工作内容这么局限、狭窄?我简单猜测一下,大概如下几点:
- 电子设备不普及,绝大多数人一天里面也碰不到几次电脑、笔记本
- 当时上网是一件很贵的事情,网速又很慢,体验非常差
- 社会互联网文化氛围几乎没有,大数据、可视化、信息化等等,这些我们现在认为企业必备的概念,那个时候一片空白
总而言之,前端开发缺失具体的业务实现场景
现在,完全不一样,是前端业务场景百花齐放的时代,我之前有一次去商场吃饭,在自动扶梯旁看到有一个立式楼层指示牌,我就上去滑动屏幕,想看看4楼有什么门店,划了2、3秒,屏幕都没动,我当时非常奇怪,觉得屏幕是不是坏了,后来才发现这个屏幕就是固定的,闹了一个笑话;
后来,我就思考,为什么我会觉得屏幕不动,就是屏幕坏了?答案其实很简单,因为我觉得任何我能看到亮的屏幕,它就应该能被交互才对;
所以,现在是前端的美好时代,因为我们的业务场景非常非常多!
大前端时代,我们对前端技术架构的要求更高
一个人做项目,跟100个人做项目,团队对工程化的要求肯定是不一样的;做一个项目,跟同时做100个需求,团队对自动化的要求肯定也是不一样的;以前我们前端产出的产品只有百来个人、几千人、几万人用,现在我们前端项目上线,可能会面临几百亿、上千亿、上万亿的流量,这对我们的监控、预警等等也提出来更高的要求;这样的种种要求还有很多
也因为以上种种原因,在这个时代,团队、公司对于前端工程师的要求,也不仅仅是会写H5页面、做交互就OK了;现在前端涉及的领域越来越广,对开发人员的素质能力要求也越来越高,这是一个更多场景赋能,动力、压力并存的时代
我们前端的技术架构设计图
这张图越往上越靠近业务,越往下越靠近支撑,右侧则是对整个生命周期的监控,我着重描述一下【环境管理】、【集群管理】、【监控管理】:
环境管理:以前我们团队做过一个微信公众号的需求,公众号开发流程大家或多或少都有所了解,微信给我们一个key、secret,我们拿这两个字段去换token,然后缓存下来,业务场景里面,我们带上token去拿用户的信息数据;当时我们团队只有一个测试微信号,但是有很多套测试环境,每一套测试环境都是互斥、隔离的,但在微信这种场景下,当A、B测试同学同时做测试的时候,就会造成token反复申请,服务请求互踢,最终导致资源耗尽,这种体验就非常差,类似的场景还有很多,比如redis、DB等等,这就是环境管理的问题
集群管理:2015、16年的时候,我们做过一个整点秒杀的需求,每天中午12点、晚上19点做活动,时间只持续半个小时,当时阿里云还没有提供快速扩容、快速释放功能,说人话就是,12:00借100台机器,12:30还,抱歉不支持;而我们的后端因为种种原因,也不太好做秒杀需求,后来我跟我老板说,前端来实现这个功能,我们开发完提交测试,测试也通过了,功能没有任何问题,然后我们的运维开发同学过来跟我说,我们秒杀场景大概20W左右的QPS,前端需要报备多少台ECS?当时我就懵了,因为我当时对服务器负载一点概念都没有,后来我们紧急做了压测,大概需要大十几台4C8G的ECS,这就一个集群管理的问题
监控管理:去年11月份的时候,我们的产品经理跟我们提了一个购物车的需求,当时是PC、移动端两版实现,工作量还是非常大的,然后我们开发小伙伴过来找我,问我能不能跟产品沟通一下,不做IE的支持,我跟小伙伴说没有问题,后来我找我们的运维同学,问他能不能帮我拉一下生产的流量数据,数据拿到后,我们看了一下,移动端大概95%的流量,PC端5%左右,而且PC端几乎没有来自IE的流量,我把数据整理了一下,发给产品,表态我们不做IE的支持,这就非常有理有据
为什么我们要做技改
我们团队现在手上的项目,有一些已经有3-5年的历史了,其实是非常不好做技术改造的,为什么我们要立专项做技改呢?我问了自己几个问题
- 我们现在的一些项目,变量config、接口请求代理、开发依赖、运行时依赖等等风格迥异,如果项目紧急,多人协作开发,通过看历史备注,我们能否实现非干系开发同学无缝、快速上手开发?
- 对比前面我们设计的前端技术架构图,如果我们在最前置应用层部分项目,不做集中性改造,未来环境变量管理、ECS集群管理、监控这一块,隐性成本是否可控?
- 如果这些项目的技术改造,不立专项做,放在业务需求里面做,是否可行?
- 我们能不能容忍团队技术落后?
这几个问题一出来,我们就觉得肯定是要立专项做技术改造了
技术改造踩坑
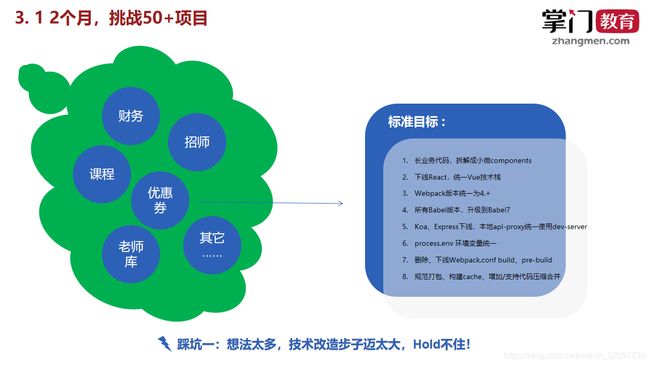
踩坑一:想法太多,技术改造步子迈太大,Hold不住!
一开始,我们做的技术改造范围很大,开发花了很长时间进去做优化,提测后,测试同学也发很多的样式bug回来,因为历史业务细节太多了,全量做风险实在太高,最后我们没有办法,把这一部分的代码都回归了;第二个项目技改的时候,我们就给自己定下来MVP原则(最小价值实现),围绕我们前面的技术架构设计图,设计标准目标,然后只做这构建、环境管理、api代理、依赖库统一等等几个目标的实现,其它问题,我们适当放到业务需求里面去做
踩坑二:为了技改而技改,项目技改完成,人力也浪费了
我们中间有一个项目做技术改造的时候,测试资源非常紧张,提测后,几乎就是压着前后两个需求发布计划来做回归验证的,后来这个项目成功上线,但是尴尬的是,此后这个项目就没有大的需求过来,前段时间我去看了一下这个项目的发版记录,技改后只有一个优化需求上线;这就是我们在做技术改造前,项目背景、业务需求紧急度,开发频次等等调研不够细致造成的
关联方沟通不到位,不关注业务价值,没人验收
在做技改方案设计的时候,我其实还挺觉得我们方案颗粒度做得真好,业务、开发、验收方各司其职,结果就踩了一个大坑,我们财务系统技改发布的时候,测试已经跑通UAT环境,代码也合到了master分支里面,我们急急忙忙把产品同学拉到我们的技改群里面,希望他做验收,产品同学表示:现在这个点上,他不做验收;我过去跟我们产品同学沟通,希望说服他做验收,聊下来,我发现我们产品同学是对的,因为12月份是我们公司的销售大月,而已因为是年底,这是一个超级大月,提前半个月上或者晚半个月上都没问题,但这个点上确实风险比较大;后来这个项目的技改延期了20+天,中间又因为一部分业务需求的迭代,出现了部分代码冲突,实际上,我们算下来,造成了4人天左右资源浪费;技改一方面是为了满足我们前端技术团队自己的需求,同时,业务需求、业务保障更是我们最重要、最核心价值之一
技术改造,不止于技术
10月中下旬,我们刚开始做技改方案的时候,我们一直在想,要不要上webpack5、甚至开玩笑上Vue3.0等等,这次技改怎么样才能够体现我们技术的高大上,另外一方面,我们又经常吐槽过去这些项目的技术设计做得不好
但后来,我仔细思考了一番,我发现这种认知偏见是不太准确的,这里有一个幸存者偏差,我们部门过去这几年,做过的项目肯定不止我们现在技改的7、8个项目的,甚至我们吐槽最多的老项目,其实也只占我们技改名额的3-4个,我们现在团队有50+项目,历史项目只会更多,其它项目哪里去了呢?因为没有需求迭代了,或者业务被下掉了,所有很多业务代码是跟着公司阶段性目标,定制化实现的,好像问题也不大
我另外一个非技术性的思考是,技术改造是一个将会反复持续的过程,随着业务迭代、技术演化、时间不断前进,再过3年、5年,特别是前端领域,技术改造又会是一个轮回;所以我们这次的技改实现,关注底层支撑,比如环境变量规范、api请求规范、构建规范、依赖库规范、流量灰度,日志监控等等
我们经常形容技术改造,是在火箭行进过程中换零件,换零件确实是一件艺高人胆大的活,但它的前提条件是火箭至少还能飞、还能被改造,这里其实就要求火箭本身的质量本身要过硬才行,所以这一次技术改造,我们非常关注支撑这一层,也就是这个原因