超详细的QSS样式表入门Demo
超详细的QSS样式表入门Demo
文章目录
- 超详细的QSS样式表入门Demo
-
- @[toc]
- 1、说明
- 2、Qt控件样式
-
- 2.1 QAbstractScrollArea
- 2.2 QCheckBox
- 2.3 QRadioButton
- 2.4 QPushButton
- 2.5 QToolButton
- 2.6 QComboBox
- 2.7 QDockWidget
- 2.8 QFrame、QLabel、QToolTip
- 2.9 QGroupBox
- 2.10 QLineEdit
- 2.11 QMainWindow
- 2.12 QMenu
- 2.13 QMenuBar
- 2.14 QProgressBar
- 2.15 QScrollBar
- 2.16 QSizeGrip
- 2.17 QSlider
- 2.18 QAbstractSpinBox
- 2.19 QSplitter
- 2.20 QStatusBar
- 2.21 QTabWidget
- 2.22 QListView
- 2.23 QHeaderView、QTableView、QTableWidget
- 2.24 QToolBar
- 2.25 QToolBox
- 2.26 QToolTip
- 2.27 QDial
- 2.28 QCalendarWidget
- 2.29 QTreeView、QTreeWidget
- 3、源代码
文章目录
- 超详细的QSS样式表入门Demo
-
- @[toc]
- 1、说明
- 2、Qt控件样式
-
- 2.1 QAbstractScrollArea
- 2.2 QCheckBox
- 2.3 QRadioButton
- 2.4 QPushButton
- 2.5 QToolButton
- 2.6 QComboBox
- 2.7 QDockWidget
- 2.8 QFrame、QLabel、QToolTip
- 2.9 QGroupBox
- 2.10 QLineEdit
- 2.11 QMainWindow
- 2.12 QMenu
- 2.13 QMenuBar
- 2.14 QProgressBar
- 2.15 QScrollBar
- 2.16 QSizeGrip
- 2.17 QSlider
- 2.18 QAbstractSpinBox
- 2.19 QSplitter
- 2.20 QStatusBar
- 2.21 QTabWidget
- 2.22 QListView
- 2.23 QHeaderView、QTableView、QTableWidget
- 2.24 QToolBar
- 2.25 QToolBox
- 2.26 QToolTip
- 2.27 QDial
- 2.28 QCalendarWidget
- 2.29 QTreeView、QTreeWidget
- 3、源代码
| 更多精彩内容 |
|---|
| 个人内容分类汇总 |
- pdf版本下载
1、说明
- 十分详细的Qss样式表练习Demo,为了效果明显有些样式进行了夸张,所以不一定好看;
- 包含了常用控件的Qss样式;
2、Qt控件样式
2.1 QAbstractScrollArea
-
QAbstractScrollArea作为父类,他的样式表适用于QListView、QTextEdit、QPlainTextEdit、QTextBrowser、QTreeWidget、 QGraphicsView、QMdiArea、QScrollArea等控件。
-
效果
-
关键 代码
ui->mdiArea->setBackground(Qt::NoBrush); // 如果不设置则QMdiArea的qss样式不会生效 -
关键Qss样式表
/********************QAbstractScrollArea样式**********************/ QAbstractScrollArea{ /* background-color: rgba(255, 0, 0, 150);*/ /* 设置背景色*/ background-image: url(:/image/bg.PNG); /* 设置背景图片*/ background-repeat:no-repeat; /* 设置背景图像是否及如何重复*/ background-position:center; /* 设置背景图像的起始位置*/ background-attachment: scroll; /* 背景图像是否固定或者随着页面的其余部分滚动 */ color: rgb(0, 255, 0); } /*由于QScrollArea里还有一层QWidget,所以需要将这一层QWidget设置透明才可以通过QAbstractScrollArea设置背景*/ QScrollArea #scrollAreaWidgetContents { background-color: rgba(255, 255, 255, 0); }
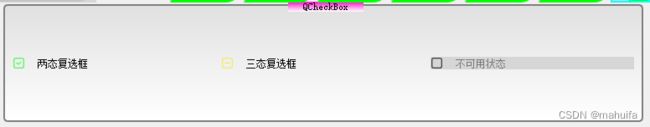
2.2 QCheckBox
-
效果
-
关键代码
ui->checkBox->setTristate(true); // 开启QCheckBox不确定态(开启三态复选框) -
关键Qss样式表
/********************复选框样式**********************/ QCheckBox{ spacing:15px; /*设置标签和矩形框的间距*/ } QCheckBox::indicator{ width: 15px; /*设置复选框矩形部分大小*/ height: 15px; } QCheckBox::indicator:unchecked { image: url(:/image/正方形-未选中.png); /* 设置未选中状态矩形部分图片*/ } QCheckBox::indicator::checked { image: url(:/image/复选框-选中.png); /*设置选中状态*/ } QCheckBox::indicator::indeterminate{ image: url(:/image/复选框-未全选.png); /*设置不确定状态*/ } QCheckBox::indicator:unchecked:hover, QCheckBox::indicator::checked:hover, QCheckBox::indicator::indeterminate:hover{ width: 16px; height: 16px; /*设置矩形部分鼠标悬停状态*/ } QCheckBox::indicator:unchecked:pressed, QCheckBox::indicator::checked:pressed, QCheckBox::indicator::indeterminate:pressed{ background-color: rgb(8, 202, 255); /*设置矩形部分鼠标按下背景色*/ }
2.3 QRadioButton
-
效果
-
关键Qss样式表
/********************单选框样式**********************/ QRadioButton::indicator{ width:15px; height:15px; } QRadioButton::indicator:unchecked { image: url(:/image/单选框-未选中.png); } QRadioButton::indicator:checked{ image: url(:/image/单选框-选中.png); } QRadioButton::indicator:unchecked:hover, QRadioButton::indicator:checked:hover{ width: 16px; height: 16px; } QRadioButton::indicator:unchecked:pressed, QRadioButton::indicator:checked:pressed{ background-color: rgb(8, 202, 255); }
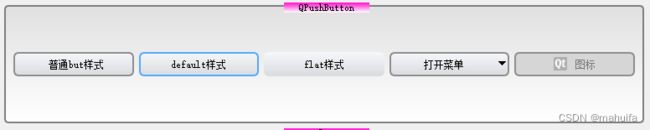
2.4 QPushButton
-
效果
-
关键代码
ui->pushButton_3->setAutoDefault(true); // 设置默认按键(对应QPushButton:default样式) ui->pushButton_4->setFlat(true); // 设置后按钮跟背景色融为一体(对应QPushButton:flat) ui->but_icon->setIcon(this->style()->standardIcon(QStyle::SP_TitleBarMenuButton)); // 按键添加图标 -
关键Qss样式表
/********************QPushButton样式**********************/ QPushButton { border: 2px solid #8f8f91; /* 设置边框粗细、样式、颜色*/ border-radius: 6px; /* 设置边框圆角 */ background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #f6f7fa, stop: 1 #dadbde); min-width: 80px; /* 设置按键的最小宽度 */ min-height: 25px; } QPushButton:pressed{ /* 设置按键按下样式 */ background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #dadbde, stop: 1 #f6f7fa); } QPushButton:flat { border: none; /* no border for a flat push button */ } QPushButton:default { /* 设置默认按键样式 */ border-color: rgb(85, 170, 255); } QPushButton:open { /* 设置菜单打开时button样式*/ background - color:qlineargradient(x1: 0 , y1: 0 , x2: 0 , y2: 1 , stop: 0 #dadbde, stop: 1 #f6f7fa); } QPushButton::menu-indicator { /* 设置下拉箭头 */ subcontrol-origin: content; /* 父控件内子控件的原点矩形。是QSS独有的属性。值为父控件的盒子模式的区域 */ subcontrol-position: center right; /* 设置下拉箭头显示位置为水平方向上靠右,垂直方向居中*/ } QPushButton::menu-indicator:pressed, QPushButton::menu-indicator:open { position: relative; /* 指定了元素的定位类型*/ top: 1px; left: 2px; /* 设置在点击按键、打开菜单时偏移下拉箭头*/ }
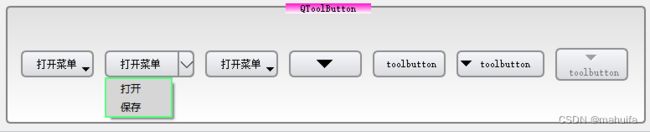
2.5 QToolButton
-
效果
-
说明:
- QToolButton::menu-button:右侧绿色部分;
- QToolButton::menu-arrow:右侧红色部分。
-
关键Qss样式表
/********************QToolButton样式**********************/ QToolButton { /* 这里使用#tab_2限定样式的作用范围,防止影响其它tab中的控件样式*/ border:2px solid #8f8f91; /* 设置边框 */ border-radius: 6px; /* 圆角 */ background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #f6f7fa, stop: 1 #dadbde); min-width: 80px; min-height: 25px; } QToolButton[popupMode="1"] { /* setPopupMode设置了MenuButtonPopup后的样式*/ padding-right: 20px; /* 设置元素右内边距*/ } QToolButton:pressed { /* 鼠标按下样式 */ background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #dadbde, stop: 1 #f6f7fa); } QToolButton::menu-button { /* setPopupMode设置了MenuButtonPopup后包含下拉箭头button的样式*/ border: 2px solid #8f8f91; border-top-right-radius: 6px; border-bottom-right-radius: 6px; /* 需要设置圆角和QToolButton一致*/ width: 16px; /* 设置下拉箭头button宽度 */ } QToolButton::menu-arrow { /* 设置下拉箭头样式 */ image: url(:/image/下.png); } QToolButton::menu-arrow:open { /* 打开菜单时偏移下拉箭头 */ top: 1px; left: 1px; }
2.6 QComboBox
-
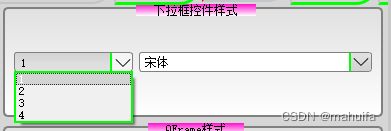
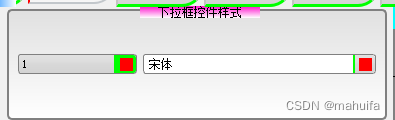
效果
-
说明:
- QComboBox::drop-down:绿色部分;
- QComboBox::down-arrow:红色部分。
-
关键Qss样式表
/********************QComboBox样式**********************/ QComboBox { border: 1px solid gray; border-radius: 3px; padding: 1px 18px 1px 3px; /* 设置元素边框与元素内容之间的上右下左的内边距 */ min-width: 6em; } QComboBox:editable { /* 设置可编辑的样式*/ background-color: white; } QComboBox:!editable, /* QComboBox不可编辑状态*/ QComboBox::drop-down:editable { /* 下拉箭头按键区域可编辑状态*/ background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); } QComboBox:!editable:on, QComboBox::drop-down:editable:on { /* 当弹出窗口打开时,QComboBox获取“打开”状态(打开下拉框状态)*/ background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #D3D3D3, stop: 0.4 #D8D8D8, stop: 0.5 #DDDDDD, stop: 1.0 #E1E1E1); } QComboBox:on { /* 弹出下拉框窗口时移动文本*/ padding-top: 3px; padding-left: 6px; } QComboBox::drop-down { /* 设置下拉按键*/ subcontrol-origin: padding; /* 设置按键在QComboBox盒子模型中的参考位置margin border padding content*/ subcontrol-position: top right; /* 设置按键位置靠上靠右*/ background-color: rgb(245, 245, 245); width: 20px; border-left-width: 2px; /* 设置下拉按键左边框宽度*/ border-left-color: rgb(0, 255, 0); /* 左边框颜色*/ border-left-style: solid; border-top-right-radius: 3px; /* 设置边框圆角*/ border-bottom-right-radius: 3px; } QComboBox::down-arrow { /* 设置下拉箭头*/ image: url(:/image/下.png); } QComboBox::down-arrow:on { /* 打开下拉框时移动下拉箭头*/ top: 1px; left: 1px; } QComboBox QAbstractItemView { border: 2px solid rgb(0, 255, 0); /* 设置下拉列表边框*/ selection-background-color: lightgray; /* 设置下拉列表选择项的背景色*/ }
2.7 QDockWidget
-
效果
-
关键Qss样式表
/********************QDockWidget样式**********************/ QDockWidget { border: 2px solid rgb(0, 255, 0); titlebar-close-icon: url(:/image/close.png); /* 设置关闭按键图标*/ titlebar-normal-icon: url(:/image/undock.png); /* 设置弹出窗口按键图标*/ } QDockWidget::title { text-align: right; /* 标题文本右对齐*/ background-color: rgb(0, 255, 0); /* 设置标题栏背景色*/ padding-right: 15px; /* 标题元素的右内边距*/ } QDockWidget::close-button, /* 设置关闭、浮动窗口按键样式*/ QDockWidget::float-button { border: 1px solid transparent; /* 设置边框*/ background: transparent; /* 设置背景色*/ } QDockWidget::close-button:hover, QDockWidget::float-button:hover { background: rgba(161, 161, 161, 70); /* 设置标题栏按键鼠标进入的样式*/ } QDockWidget::close-button:pressed, QDockWidget::float-button:pressed { padding: 1px -1px -1px 1px; /* 设置标题栏按键鼠标按下的样式*/ } /* 设置标题栏关闭按键、浮动窗口按键靠左 QDockWidget::close-button { subcontrol-position: top left; subcontrol-origin: margin; position: absolute; top: 0px; left: 0px; bottom: 0px; width: 14px; } QDockWidget::float-button { subcontrol-position: top left; subcontrol-origin: margin; position: absolute; top: 0px; left: 16px; bottom: 0px; width: 14px; } */
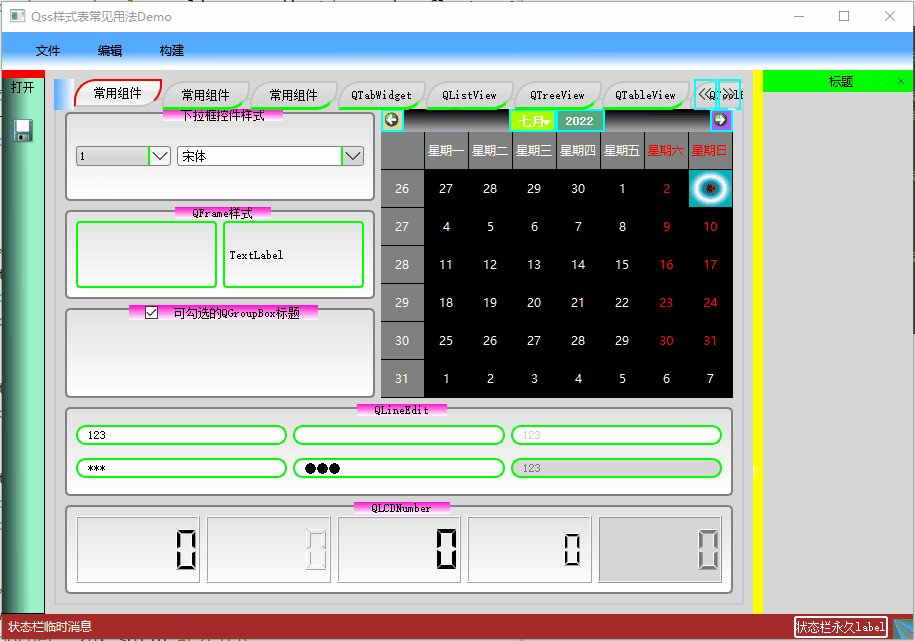
2.8 QFrame、QLabel、QToolTip
-
由于QLabel、QToolTip都是基于QFrame实现的,所以设置样式的方法都差不多;
-
效果
-
关键Qss样式表
/********************QFrame、QLabel、QToolTip样式**********************/ QFrame, QLabel, QToolTip { border: 2px solid rgb(0, 255, 0); border-radius: 4px; /* 设置边框圆角*/ padding: 2px; }
2.9 QGroupBox
-
效果
-
关键Qss样式表
/********************QGroupBox样式**********************/ QGroupBox { background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E0E0E0, stop: 1 #FFFFFF); border: 2px solid gray; /* 设置边框*/ border-radius: 5px; /* 边框圆角*/ margin-top: 1ex; } QGroupBox::title { subcontrol-origin: margin; /* 设置GroupBox标题在盒子模型中的参考位置margin border padding content*/ subcontrol-position: top center; /* 标题位于顶部中心位置*/ padding: 0 15px; /* 设置上下填充为0,左右填充为15*/ background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #FF0ECE, stop: 1 #FFFFFF); /* 设置标题背景色*/ } /*QGroupBox复选框和QCheckBox样式一样*/ QGroupBox::indicator{ width: 15px; /*设置复选框矩形部分大小*/ height: 15px; } QGroupBox::indicator:unchecked { image: url(:/image/正方形-未选中.png); /* 设置未选中状态矩形部分图片*/ }
2.10 QLineEdit
-
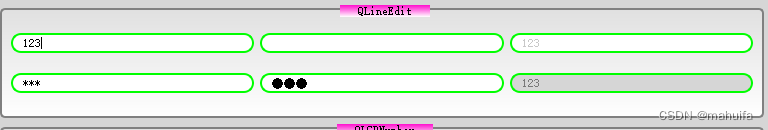
效果
-
关键Qss样式表
/********************QLineEdit样式,也适用于Item(如QListView、QTableView)**********************/ QLineEdit { border: 2px solid rgb(0, 255, 0); /* 设置边框*/ border-radius: 10px; /* 设置边框圆角*/ padding: 0 8px; /* 设置上下填充0,左右填充8*/ selection-background-color: darkgray; /* 设置选中文本的背景色*/ } /* 当echoMode设置为密文时的样式*/ QLineEdit[echoMode="2"] { /*lineedit-password-character: 9679;*/ /*9679为Unicode的实心圆*/ lineedit-password-character: 42; /*42为Unicode的星*/ } /* 只读样式*/ QLineEdit:read-only { color: rgb(200, 200, 200); }
2.11 QMainWindow
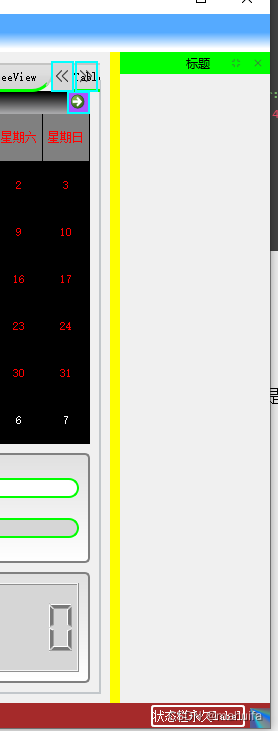
-
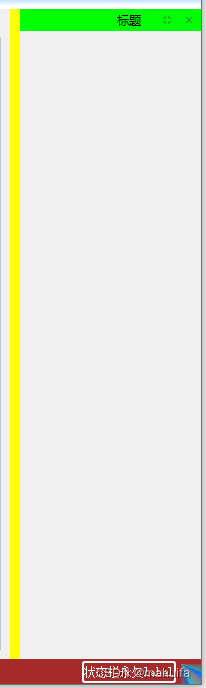
QMainWindow需要设置的样式就是和QDockWidget之间的分割条(图中黄色、红色竖线);
-
效果
-
关键Qss样式表
/********************QMainWindow样式**********************/ QMainWindow::separator { /* 窗口分割条样式, 例如QMainWindow和QDockWidget分割*/ background: yellow; width: 10px; height: 10px; } QMainWindow::separator:hover { /* 鼠标进入*/ background: red; }
2.12 QMenu
-
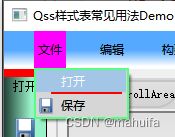
效果
-
关键代码
// 设置菜单栏 QMenu* menuFile = ui->menubar->addMenu("文件"); QAction* open = menuFile->addAction("打开"); open->setCheckable(true); // 设置菜单项可选 menuFile->addSeparator(); // 添加分割栏(对应QMenu::separator样式) QAction* save = menuFile->addAction("保存"); save->setCheckable(true); // 设置菜单项可选 save->setIcon(this->style()->standardIcon(QStyle::SP_DialogSaveButton)); // 设置菜单图标 ui->menubar->addMenu("编辑"); ui->menubar->addMenu("构建"); -
关键Qss样式表
/********************QMenu菜单样式**********************/ QMenu { background-color: #55aaff; /* 设置菜单的背景,如果设置了QMenu::item无效*/ border: 2px solid #55ff7f; /* 设置菜单边框*/ } QMenu::item { background-color: transparent; /* 设置菜单项背景透明*/ } QMenu::item:selected { /* 当用户使用鼠标或键盘选择项目时*/ background-color: rgba(85, 170, 255, 100); } QMenu::separator { /* 设置菜单栏分割线样式*/ height: 2px; background: red; margin-left: 15px; /* 设置左外边距*/ margin-right: 5px; }
2.13 QMenuBar
-
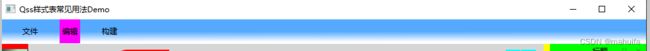
效果
-
关键Qss样式表
/********************QMenuBar菜单栏样式**********************/ QMenuBar { background-color: qlineargradient(spread:pad, x1:0.494318, y1:0.011, x2:0.517045, y2:1, stop:0.488636 rgba(85, 170, 255, 255), stop:0.914773 rgba(255, 255, 255, 255)); spacing: 30px; /* 菜单栏项目之间的间距*/ } QMenuBar::item { padding: 10px 4px; /* 定义菜单项元素边框与元素内容之间的距离,上下距离10px,左右距离4px*/ } QMenuBar::item:selected { /* 选中的菜单项的样式*/ background: #FFFF00; } QMenuBar::item:pressed { /* 鼠标在菜单项按下的样式*/ background: #FF00FF; }
2.14 QProgressBar
-
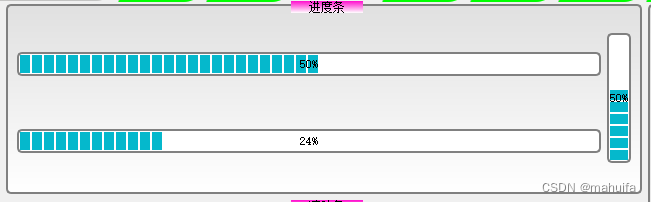
效果
-
说明:
- QProgressBar::chunk:横向的进度块,蓝色的小块;
- QProgressBar::chunk:vertical:竖向的进度块;
-
关键Qss样式表
/********************QProgressBar进度条样式**********************/ /* 设置进度条边框、圆角,这里有一个bug,QProgressBar默认alignment的设置在使用qss后会将文本显示到左上角, 可以重新设置alignment也可以使用text-align指定文本显示位置*/ QProgressBar { border: 2px solid grey; border-radius: 5px; text-align: center; } QProgressBar:vertical { /* 竖向进度条样式*/ border: 2px solid grey; border-radius: 5px; text-align: center; } /* 通过设置进度快宽度和边距可以得到一个条纹状的进度快*/ QProgressBar::chunk { background-color: #05B8CC; /* 设置进度块样式*/ width: 10px; /* 设置进度块宽度*/ margin: 0.5px; /* 设置进度块外边距*/ } QProgressBar::chunk:vertical { background-color: #05B8CC; /* 设置进度块样式*/ height: 10px; /* 设置进度块高度*/ margin: 0.5px; /* 设置进度块外边距*/ }
2.15 QScrollBar
-
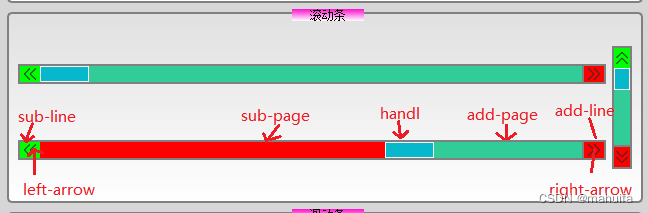
效果
-
关键Qss样式表
/********************QScrollBar横向滚动条样式**********************/ QScrollBar:horizontal { /* 设置横滚动条样式*/ border: 2px solid grey; background: #32CC99; height: 20px; margin: 0px 20px 0px 20px; /* 设置滚动条上,右,下,左边距*/ } QScrollBar::handle:horizontal { /* 设置 滑动条中滑块的样式*/ background: #05B8CC; border: 1px solid white; min-width: 20px; } QScrollBar::add-line:horizontal { /* 设置右按键*/ border: 2px solid grey; background: rgb(255, 0, 0); width: 20px; subcontrol-position: right; /* 按键位于右侧位置*/ subcontrol-origin: margin; /* 设置按键在盒子模型中的参考位置margin border padding content*/ } QScrollBar::sub-line:horizontal { /* 设置左按键*/ border: 2px solid grey; background: rgb(0, 255, 0); width: 20px; subcontrol-position: left; subcontrol-origin: margin; } QScrollBar::left-arrow:horizontal { /* 左按键中的箭头区域样式*/ /* border: 2px solid grey; width: 15px; height: 15px;*/ image: url(:/image/左.png); } QScrollBar::right-arrow:horizontal { /* 右按键中的箭头 区域*/ image: url(:/image/右.png); } QScrollBar::sub-page:horizontal { /* 设置滑动条左侧区域样式*/ background: rgb(255, 0, 0); } QScrollBar::add-page:horizontal { /* 设置滑动条右侧区域样式*/ background: none; } /********************QScrollBar竖向滚动条样式**********************/ QScrollBar:vertical { border: 2px solid grey; background: #32CC99; width: 20px; margin: 20px 0px 20px 0px; /* 设置滚动条上,右,下,左边距*/ } QScrollBar::handle:vertical { /* 设置 滑动条中滑块的样式*/ background: #05B8CC; border: 1px solid white; min-height: 20px; } QScrollBar::add-line:vertical { /* 设置下按键*/ border: 2px solid grey; background: rgb(255, 0, 0); height: 20px; subcontrol-position: bottom; /* 按键位于底部位置*/ subcontrol-origin: margin; /* 设置按键在盒子模型中的参考位置margin border padding content*/ } QScrollBar::sub-line:vertical { /* 设置上按键*/ border: 2px solid grey; background: rgb(0, 255, 0); height: 20px; subcontrol-position: top; subcontrol-origin: margin; } QScrollBar::up-arrow:vertical { /* 上按键中的箭头区域样式*/ /* border: 2px solid grey; width: 15px; height: 15px;*/ image: url(:/image/上.png); } QScrollBar::down-arrow:vertical { /* 下按键中的箭头 区域*/ image: url(:/image/下d.png); } QScrollBar::sub-page:vertical { /* 设置滑动条上侧区域样式*/ background: rgb(255, 0, 0); } QScrollBar::add-page:vertical { /* 设置滑动条下侧区域样式*/ background: none; }
2.16 QSizeGrip
-
效果
-
关键Qss样式表
/********************QSizeGrip样式**********************/ /* 位于窗口右下角,用于调整窗口大小*/ QSizeGrip { background-color: qconicalgradient(cx:0, cy:0, angle:135, stop:0 rgba(0, 207, 255, 255), stop:0.301136 rgba(0, 250, 255, 69), stop:0.423533 rgba(0, 121, 255, 145), stop:0.45 rgba(0, 218, 255, 208), stop:0.477273 rgba(71, 255, 244, 130), stop:0.517045 rgba(71, 205, 255, 130), stop:0.55 rgba(0, 111, 255, 255), stop:0.57754 rgba(0, 255, 218, 130), stop:0.625 rgba(0, 175, 255, 69), stop:0.982955 rgba(7, 0, 255, 69)); width: 20px; height: 20px; }
2.17 QSlider
-
效果
-
说明:
- QSlider::groove:整个滑动槽(图2灰色部分,包含了sub-page、add-page);
-
关键Qss样式表
/********************QSlider横向滑动条样式**********************/ QSlider { background-color: rgba(170, 255, 255, 100); /* 设置滑动条主体*/ } QSlider::groove:horizontal { border: 1px solid #999999; height: 8px; /* 默认情况下,凹槽会扩展到滑块的大小。通过给它一个高度,它有一个固定的大小*/ background-color: qlineargradient(spread:reflect, x1:0.500364, y1:0.0561364, x2:0.5, y2:0.517045, stop:0 rgba(168, 164, 168, 250), stop:1 rgba(232, 232, 232, 255)); border-radius: 4px; /* 设置滑动槽圆角*/ } QSlider::handle:horizontal { background-color: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.50565, fy:0.500409, stop:0 rgba(0, 0, 0, 255), stop:0.361582 rgba(0, 146, 146, 255), stop:0.649718 rgba(255, 255, 255, 255), stop:1 rgba(0, 177, 181, 255)); border: 1px solid #5c5c5c; width: 14px; margin: -4px 0px; /* 使用负的边距可以让滑块高度超过滑动槽高度*/ border-radius: 8px; /* 通过设置圆角边框得到圆形的滑块 */ } QSlider::sub-page:horizontal { /* 设置滑块滑过区域样式(左侧)*/ border: 1px solid #999999; border-radius: 4px; background-color:qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(231,80,229, 255), stop:1 rgba(7,208,255, 255)); } QSlider::add-page:horizontal { /* 设置滑块未滑过区域样式(右侧)*/ border: 1px solid #999999; border-radius: 4px; background-color:qlineargradient(spread:pad, x1:0, y1:0, x2:1, y2:0, stop:0 rgba(231,80,229, 255), stop:1 rgba(7,208,255, 255)); } /********************QSlider竖向滑动条样式**********************/ QSlider::groove:vertical { background-color: qlineargradient(spread:reflect, x1:0, y1:0.510682, x2:0.5, y2:0.517045, stop:0 rgba(168, 164, 168, 250), stop:1 rgba(232, 232, 232, 255)); position: absolute; /* 设置定位:绝对位置距离小部件的左侧和右侧 4px。在小部件上设置边距也应该工作......*/ /*left: 4px;*/ /* 元素左外边距边界与其包含块左边界之间的偏移*/ /*right: 4px;*/ width: 8px; border-radius: 4px; /* 设置滑动槽圆角*/ } QSlider::handle:vertical { /* 设置滑块样式*/ border: 1px solid #999999; background-color: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.50565, fy:0.500409, stop:0 rgba(0, 0, 0, 255), stop:0.361582 rgba(0, 146, 146, 255), stop:0.649718 rgba(255, 255, 255, 255), stop:1 rgba(0, 177, 181, 255)); height: 14px; margin: 0px -4px; border-radius: 7px; } /* 设置了add-page、sub-page样式后,groove样式就失效了*/ QSlider::add-page:vertical { /* 设置滑块滑过区域样式(下侧)*/ background-color: rgb(0, 170, 255); border-radius: 4px; } QSlider::sub-page:vertical { /* 设置滑块未滑过区域样式(上侧)*/ background-color: rgb(0, 0, 0); border-radius: 4px; }
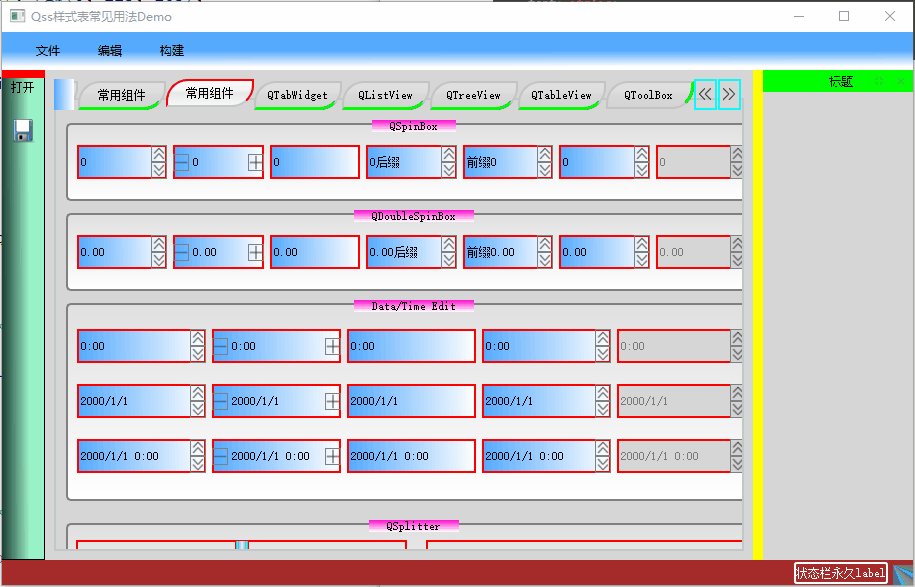
2.18 QAbstractSpinBox
-
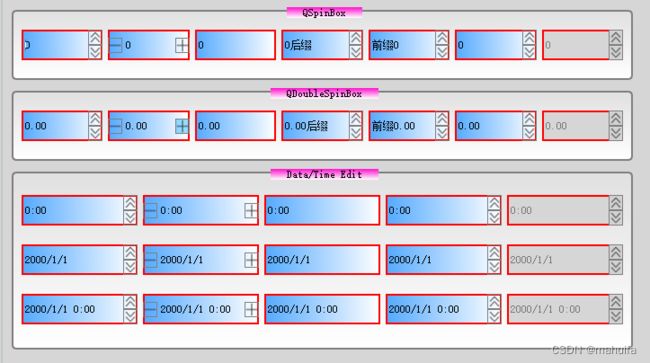
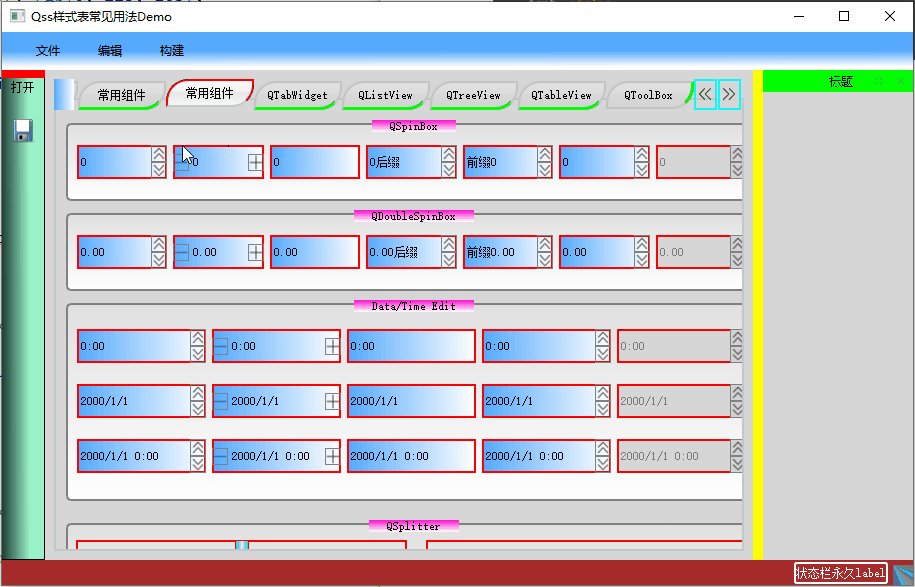
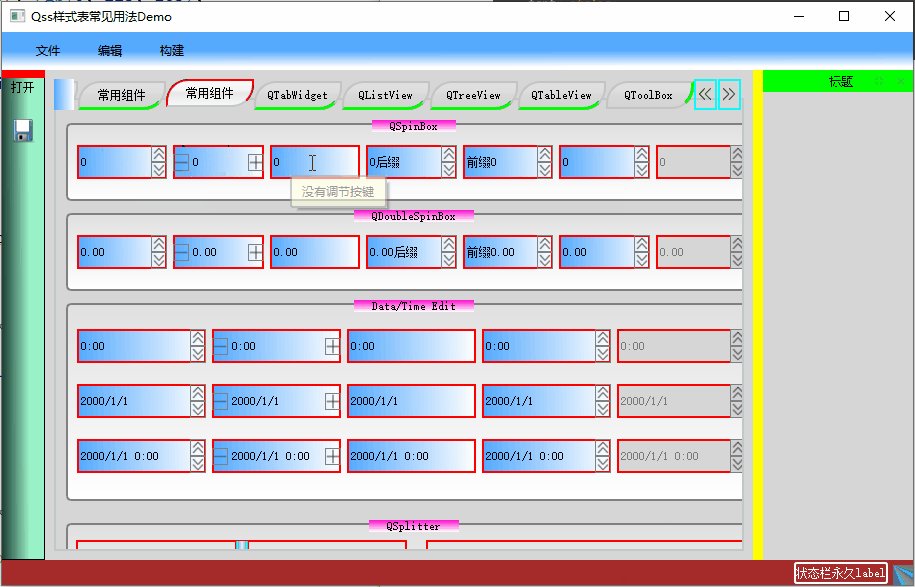
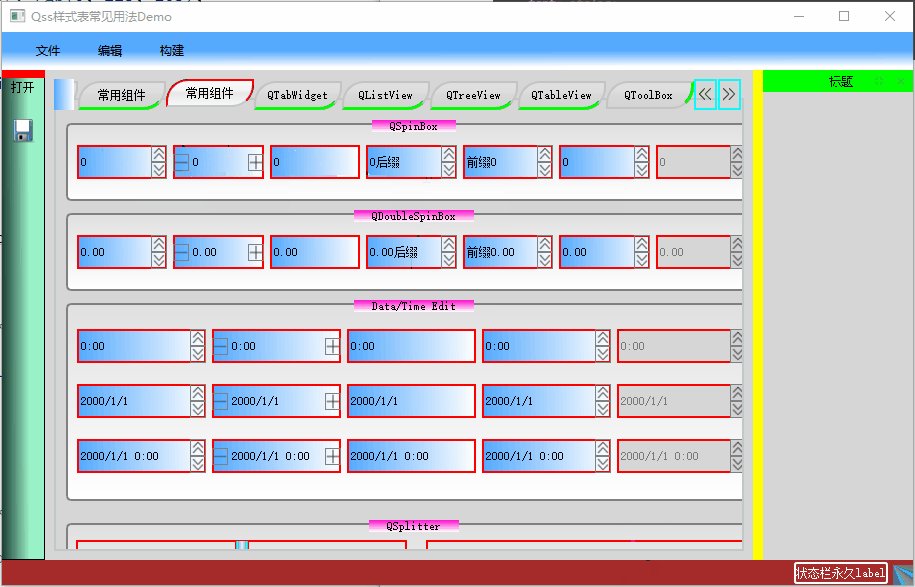
效果
-
说明:
- QAbstractSpinBox::up-button:绿色部分控件;
- QAbstractSpinBox::up-arrow:红色实心矩形部分。
-
关键Qss样式表
/********************QAbstractSpinBox样式,适用于QDateTimeEdit、QTimeEdit、QDateEdit、QDoubleSpinBox、QSpinBox**********************/ QAbstractSpinBox { text-align:right; /* 标题文本右对齐*/ height: 30px; /* 统一设置高度*/ /*padding-right: 15px; */ /* 设置元素的右内边距,为箭头腾出空间*/ border: 2px solid red; /* 设置了边框后才会显示【加减图标】*/ background-color: qlineargradient(spread:pad, x1:0, y1:0.482591, x2:1, y2:0.477273, stop:0.0113636 rgba(85, 170, 255, 255), stop:1 rgba(255, 255, 255, 255)); selection-color: #000000; /* 设置鼠标选择文本的颜色*/ selection-background-color: #55ff7f; /* 设置鼠标选择文本的背景色*/ } /* 增加按键样式*/ QAbstractSpinBox::up-button { subcontrol-origin: border; /* 设置按键在盒子模型中的参考位置margin border padding content*/ subcontrol-position: top right; /* 设置按键停靠位置右上角*/ border: 1px solid grey; /* 设置按键边框,用于区分*/ } QAbstractSpinBox::up-arrow { border-image: url(:/image/上.png); /* 设置增加按键图标*/ } /* 减少按键样式*/ QAbstractSpinBox::down-button { subcontrol-origin: border; subcontrol-position: bottom right; border: 1px solid grey; } QAbstractSpinBox::down-arrow { border-image: url(:/image/下d.png); /* 设置减少按键图标*/ } /* 设置鼠标进入按键的样式*/ QAbstractSpinBox::up-button:hover, QAbstractSpinBox::down-button:hover { background-color: rgba(0, 170, 255, 100); } /* 设置鼠标点击按键的样式*/ QAbstractSpinBox::up-button:pressed, QAbstractSpinBox::down-button:pressed{ background-color: rgba(0, 170, 255, 200); } QAbstractSpinBox::up-arrow:disabled, /* 禁用状态*/ QAbstractSpinBox::down-arrow:disabled, QAbstractSpinBox::up-arrow:off, /* 值为最大值时处于关闭状态*/ QAbstractSpinBox::down-arrow:off { background-color: rgb(210, 210, 210); } /* 设置使用加减图标的样式*/ QAbstractSpinBox[buttonSymbols="1"]::up-button { subcontrol-origin: border; subcontrol-position: right; border: 1px solid grey; } QAbstractSpinBox[buttonSymbols="1"]::up-arrow { border-image: url(:/image/加.png); } QAbstractSpinBox[buttonSymbols="1"]::down-button { subcontrol-origin: border; subcontrol-position: left; border: 1px solid grey; } QAbstractSpinBox[buttonSymbols="1"]::down-arrow { border-image: url(:/image/减.png); }
2.19 QSplitter
-
效果
-
关键Qss样式表
/********************QSplitter样式**********************/ #groupBox_13 QWidget { /* 为widget设置边框,方便观看边界*/ border: 1px solid red; } QSplitter::handle { height: 12px; /* 设置分割滑块高度*/ } /* 设置水平分离布局滑块样式*/ QSplitter::handle:horizontal { background-color: qlineargradient(spread:reflect, x1:0, y1:0.510682, x2:0.5, y2:0.517045, stop:0 rgba(0, 204, 213, 250), stop:1 rgba(232, 232, 232, 255)); } /* 设置竖直分离布局滑块样式*/ QSplitter::handle:vertical { background-color: qlineargradient(spread:reflect, x1:0.494, y1:0.0106818, x2:0.5, y2:0.517045, stop:0 rgba(0, 204, 213, 250), stop:1 rgba(232, 232, 232, 255)); } /* 设置水平分离布局滑块按下样式*/ QSplitter::handle:horizontal:pressed { background-color: qlineargradient(spread:reflect, x1:0, y1:0.527727, x2:0.5, y2:0.517045, stop:0 rgba(255, 0, 0, 250), stop:1 rgba(232, 232, 232, 255)); } /* 设置竖直分离布局滑块按下样式*/ QSplitter::handle:vertical:pressed { background-color: qlineargradient(spread:reflect, x1:0.494, y1:0.0106818, x2:0.5, y2:0.517045, stop:0 rgba(255, 0, 0, 250), stop:1 rgba(232, 232, 232, 255)); }
2.20 QStatusBar
-
效果
-
关键Qss样式表
/********************QStatusBar状态栏样式**********************/ QStatusBar { background: brown; /* 设置状态栏背景色*/ color: white; /* 设置状态栏文本颜色*/ } QStatusBar QWidget{ /* 设置状态栏中包含的部件的样式*/ color: white; } QStatusBar::item { /* 设置状态栏中插入项的样式*/ border: 2px solid white; border-radius: 3px; }
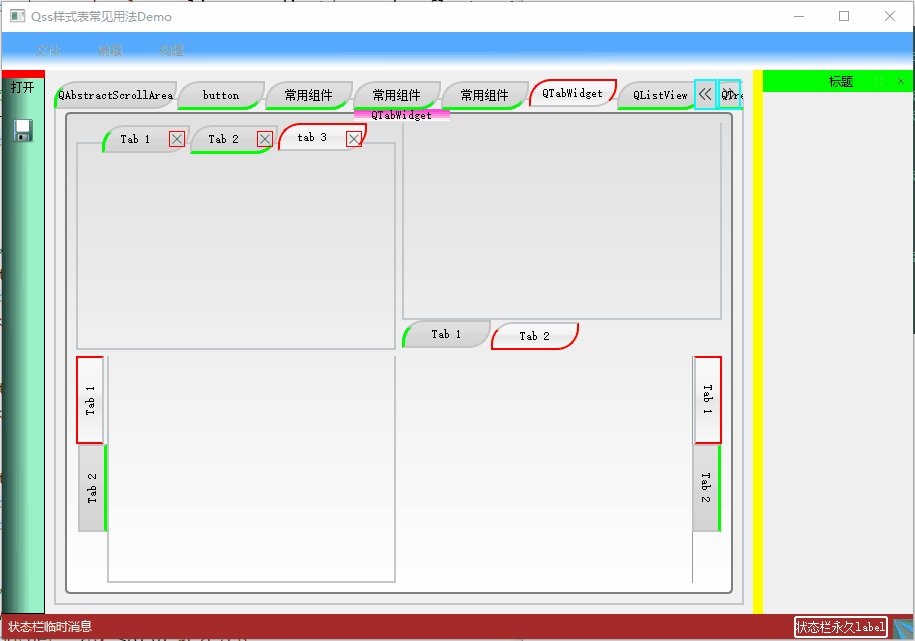
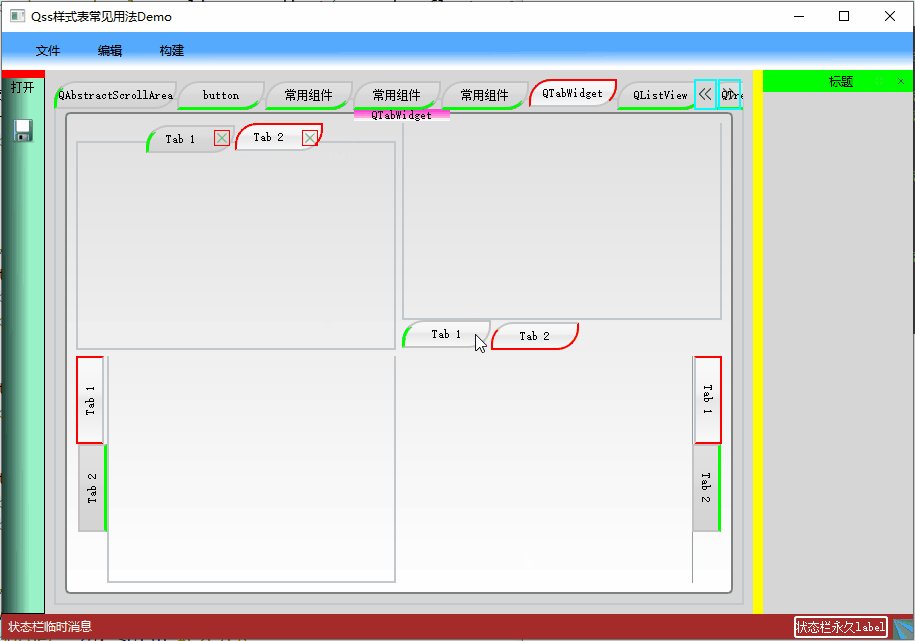
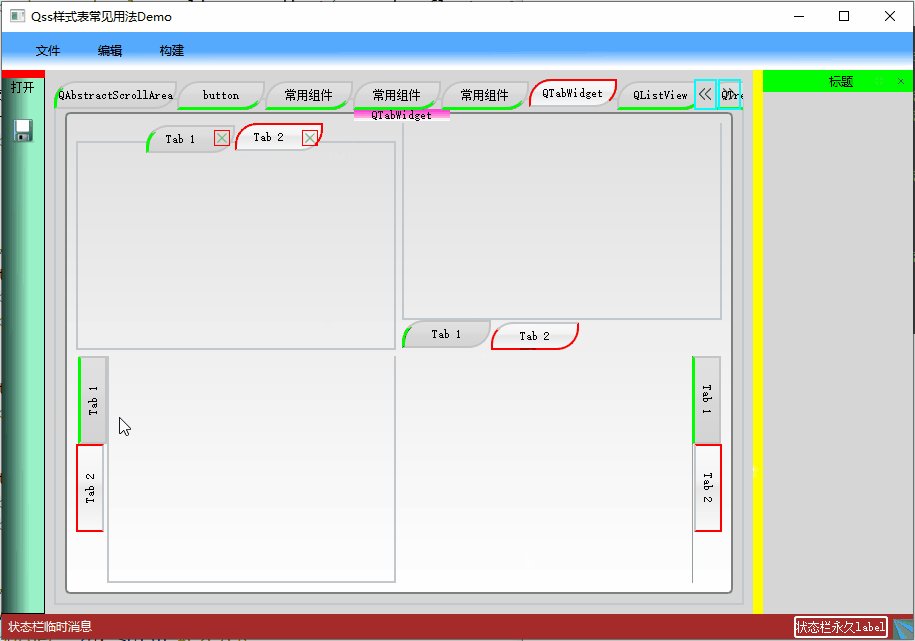
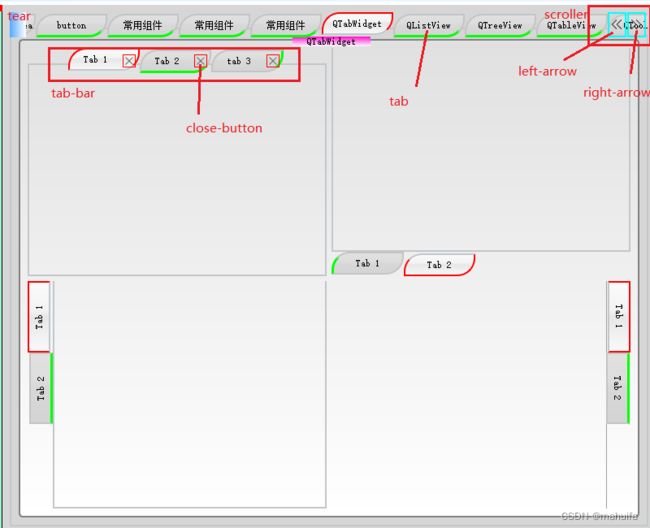
2.21 QTabWidget
-
效果
-
关键Qss样式表
/********************QTabWidget样式**********************/ QTabWidget::pane { /* tabwidget窗格样式*/ border: 2px solid #C2C7CB; position: absolute; /* 指定了元素的定位类型static、relative、fixed、absolute、sticky*/ top: -1em; /* 上边距向上 偏移1em*/ } /* tabBar标签栏在顶部时,tabBar栏向左边距15*/ QTabWidget::tab-bar:top { /* left: 15px;*/ /* 标签栏向右偏移15*/ alignment: center; /* 标签栏居中对齐*/ } QTabBar::tab { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); border: 2px solid #C4C4C3; padding: 2px; /* 设置内边距填充*/ } /* tab选中或者鼠标进入的样式*/ QTabBar::tab:selected, QTabBar::tab:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #fafafa, stop: 0.4 #f4f4f4, stop: 0.5 #e7e7e7, stop: 1.0 #fafafa); } /* tabBar为横向选中的样式,在顶部*/ QTabBar::tab:top:selected{ border-color: red; border-bottom-color: #C2C7CB; /* 底部边框颜色与pane边框颜色相同*/ } /* tabBar为横向未选中的样式,在顶部*/ QTabBar::tab:top:!selected { margin-top: 2px; /* 设置元素的上部边距,设置在选中里不生效*/ } /* tabBar为横向选中的样式,在底部*/ QTabBar::tab:bottom:selected{ border-color: red; border-top-color: #C2C7CB; margin-top: 2px; /* 设置元素的下边距,设置在未选中里不生效(我也不知道为啥)*/ } /* tabBar为横向的样式,在顶部或者底部*/ QTabBar::tab:top, QTabBar::tab:bottom { min-width: 80px; height: 20px; border-top-left-radius: 22px; /* 通过设置左上角,右下角圆角得到特殊图形*/ border-bottom-right-radius: 22px; } /* tabBar为竖向的样式,在左侧或者右侧*/ QTabBar::tab:right, QTabBar::tab:left { min-height: 80px; width: 20px; } /* tabBar为竖向选中的样式,在左侧*/ QTabBar::tab:left:selected{ border-color: red; border-right-color: #C2C7CB; /* 右侧边框颜色与pane边框颜色相同*/ } /* tabBar为竖向未选中的样式,在左侧*/ QTabBar::tab:left:!selected { margin-left: 2px; /* 设置元素的左边距*/ } /* tabBar为竖向选中的样式,在右部*/ QTabBar::tab:right:selected { border-color: red; border-left-color: #C2C7CB; margin-left: 2px; /* 设置元素的左边距*/ } /* 设置第一个tab选项卡未选中样式*/ QTabBar::tab:first:!selected { border-left-color: #00FF00; border-left-width: 3px; } /* 设置中间所有的tab选项卡未选中样式*/ QTabBar::tab:middle:!selected { border-bottom-color: #00FF00; border-bottom-width: 3px; } /* 设置最后一个tab选项卡未选中样式*/ QTabBar::tab:last:!selected { border-right-color: #00FF00; border-right-width: 3px; } /* 如果只有一个tab选项卡时的样式*/ QTabBar::tab:only-one { background: #00FFFF; } /*QTabBar的撕裂指示器,当tab标签过多时前面的tab标签显示不下时出现*/ QTabBar::tear { background-color: qlineargradient(spread:pad, x1:0, y1:0.482591, x2:1, y2:0.477273, stop:0.0113636 rgba(85, 170, 255, 255), stop:1 rgba(255, 255, 255, 255)); width: 20px; } /* QTabBar的滚动条,当tab标签过多时出现,包含两个调节but*/ QTabBar::scroller { width: 50px; /* 设置两个but容器的宽度来调整but大小*/ } /* 滚动按钮是工具按钮*/ QTabBar QToolButton { border: 2px solid #00FFFF; min-width: 0px; /* 因为在前面全局QToolButton最小宽度设置为80,这里需要还原*/ min-height: 0px; margin-right: 2px; } /* 设置QTabWidget右上角右but样式*/ QTabBar QToolButton::right-arrow { image: url(:/image/右.png); } /* 设置QTabWidget右上角左but样式*/ QTabBar QToolButton::left-arrow { image: url(:/image/左.png); } /* 设置tab标签右侧关闭but样式*/ QTabBar::close-button { image: url(:/image/close.png); subcontrol-position: right; /* 这里有一个bug,只能设置right,否则but就会实现(不知道是不是我使用的问题还是就有这个bug)*/ border: 1px solid red; } /* 鼠标进入样式*/ QTabBar::close-button:hover { background-color: rgba(85, 170, 255, 150); } /* 鼠标按下样式*/ QTabBar::close-button:pressed { background-color: rgba(255, 0, 0, 150); }
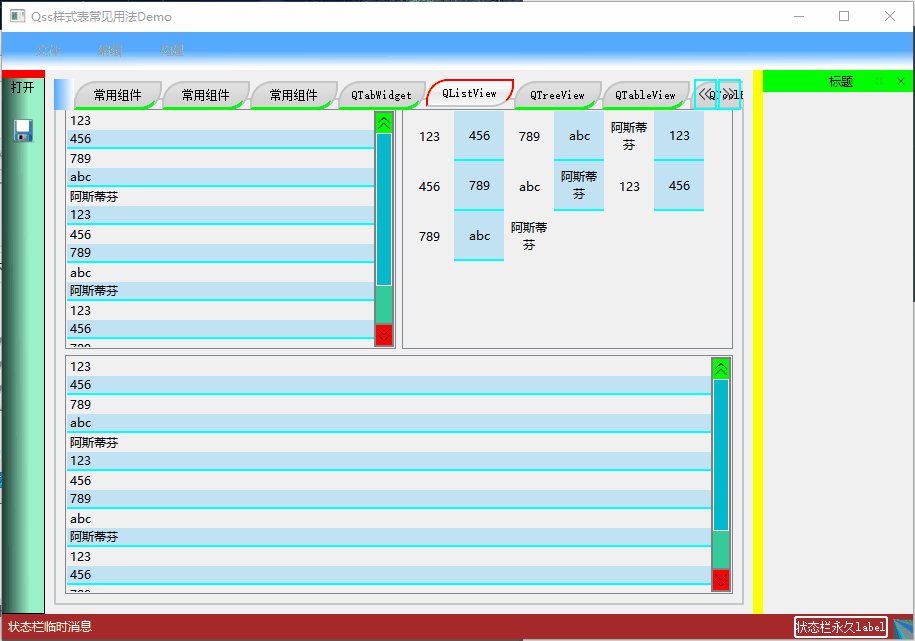
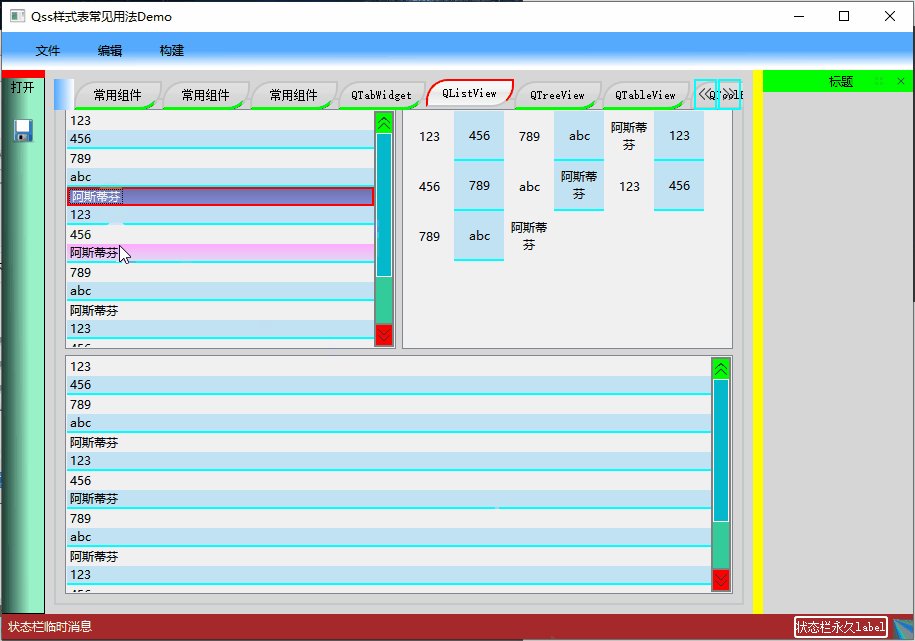
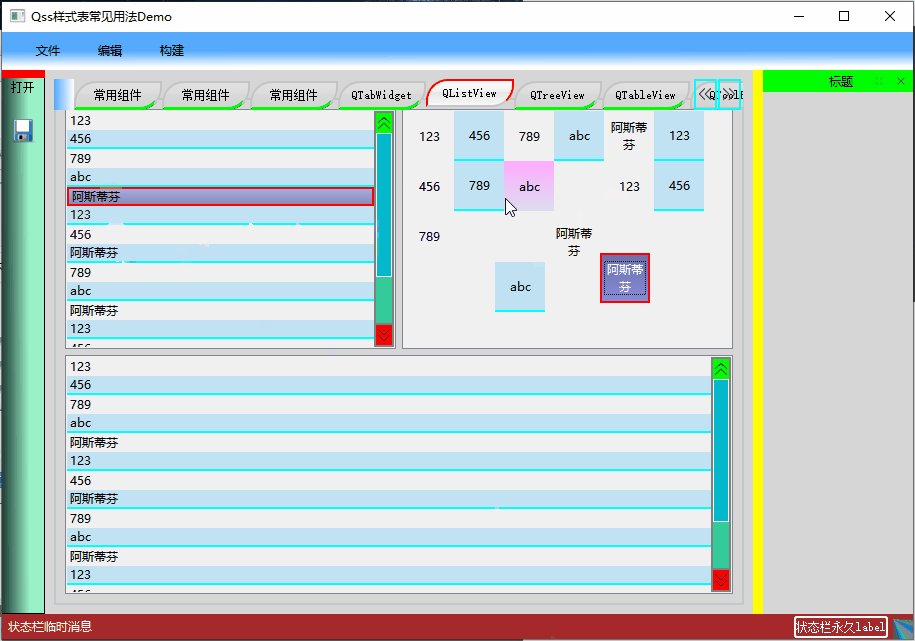
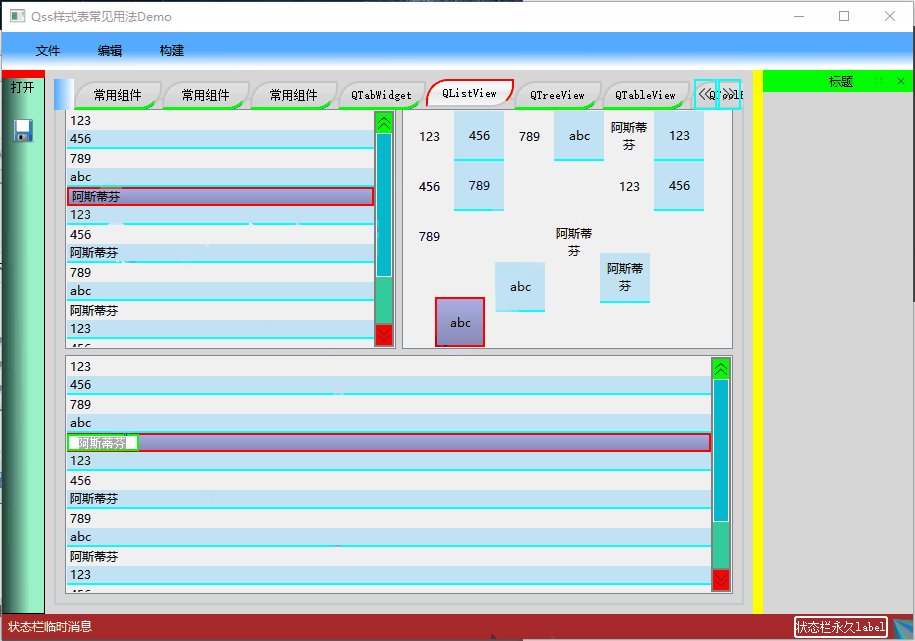
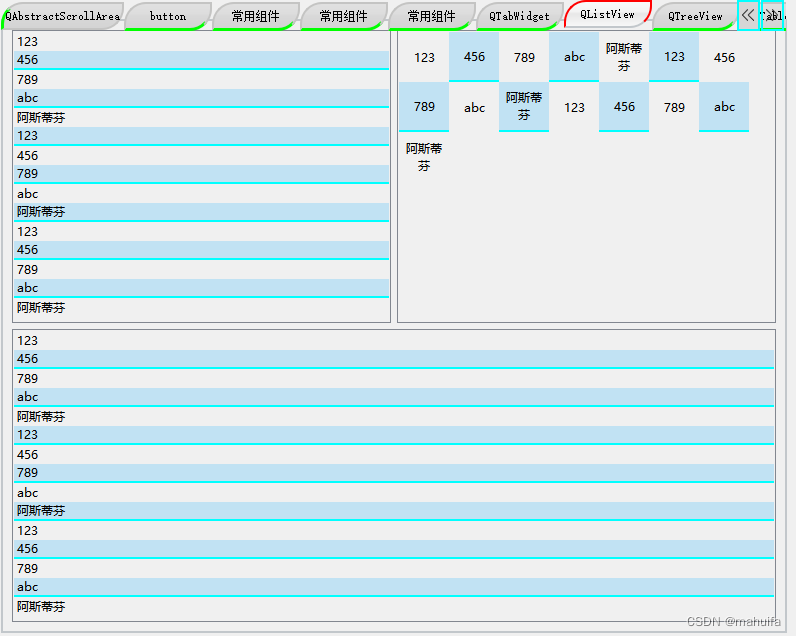
2.22 QListView
-
效果
-
设置说明
- void setFlow(QListView::Flow flow):设置横向排列还是竖向排列;
- void setViewMode(QListView::ViewMode mode):设置ListView视图模式,只有设置了iconMode后才会显示矩形;
- QAbstractItemView::alternatingRowColors ():是否使用交替颜色绘制背景。
-
关键Qss样式表
/********************QListView样式,用于QListView、QListWidget、QUndoView**********************/ QListView { alternate-background-color: rgba(0, 170, 255, 50); /* 交替背景色, 使用的前提是开启了隔行变色设置 setAlternatingRowColors(true);*/ background-color: rgb(240, 240, 240); show-decoration-selected: 0; /* 0:选择文本 1:选择行*/ } /* 当QAbstractItemView::alternatingRowColors () 设置为 true时,为绘制QAbstractItemView的行时的每个备用行设置此状态。 如果设置背景色则效果和alternate-background-color相同*/ QListView::item:alternate { border-bottom: 2px solid #00FFFF; /* 设置交替行的下边框样式*/ } QListView::item:selected { border: 2px solid red; /* 设置选中行的边框*/ } QListView::item:selected:!active { /* 设置选中行失去焦点后的样式*/ background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #ABAFE5, stop: 1 #8588B2); } QListView::item:selected:active { /* 控件获得焦点时选中行的样式*/ background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6a6ea9, stop: 1 #888dd9); } QListView::item:hover { /* 鼠标进入行的样式*/ background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #FFABFE, stop: 1 #DCDEF1); } /* 设置属性ViewMode为IconMode,属性Flow为LeftToRight时的样式*/ QListView[flow="0"][viewMode="1"]::item { height: 50px; width: 50px; }
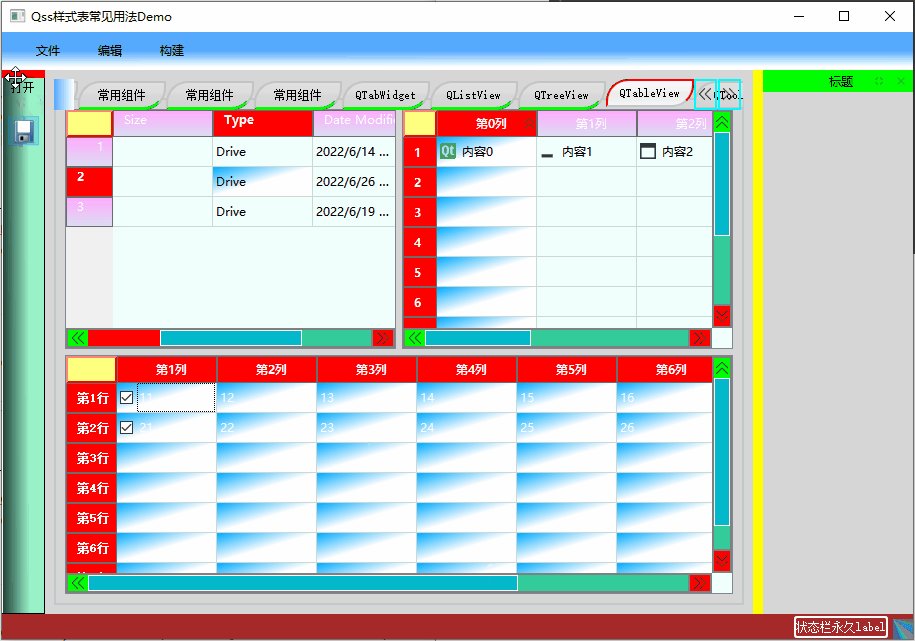
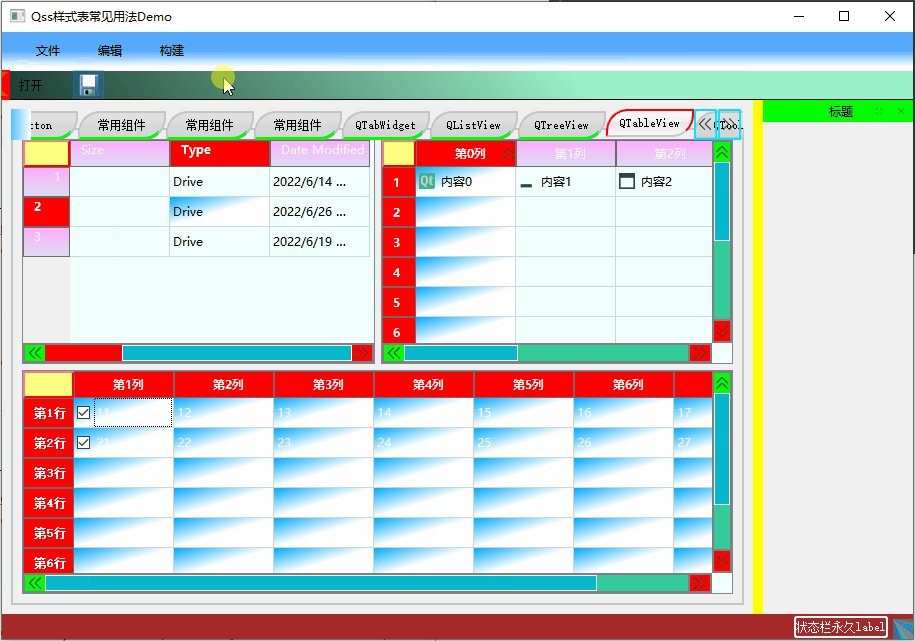
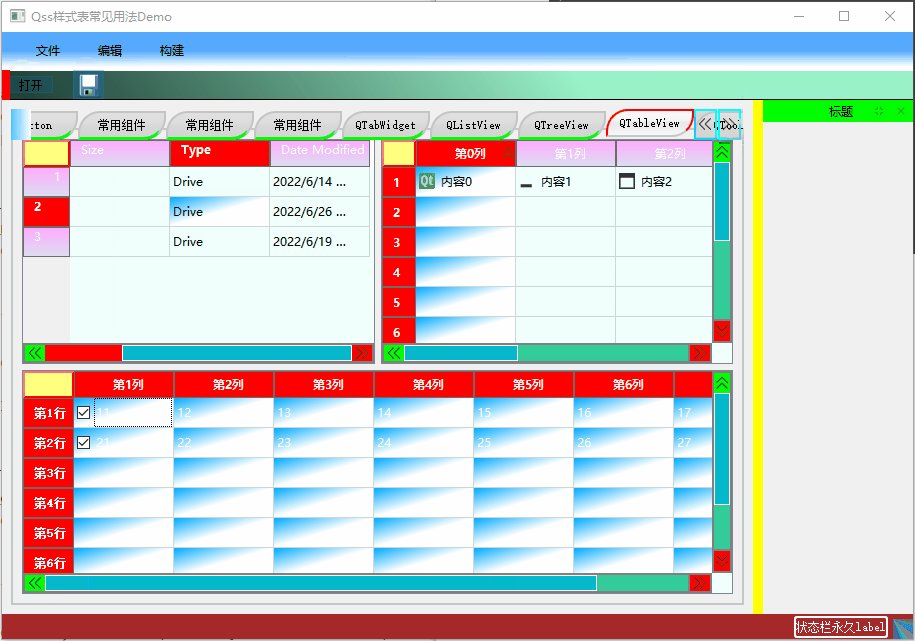
2.23 QHeaderView、QTableView、QTableWidget
-
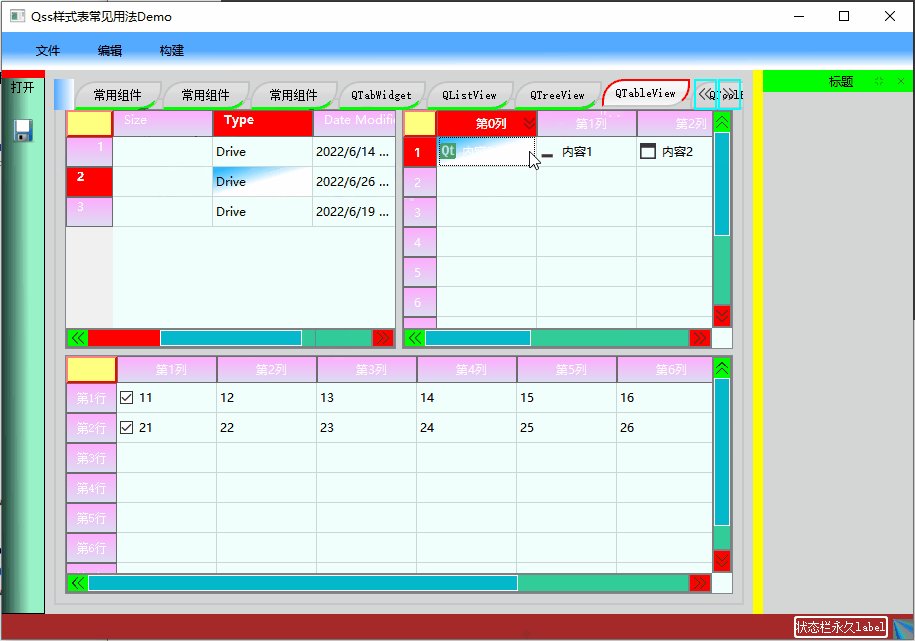
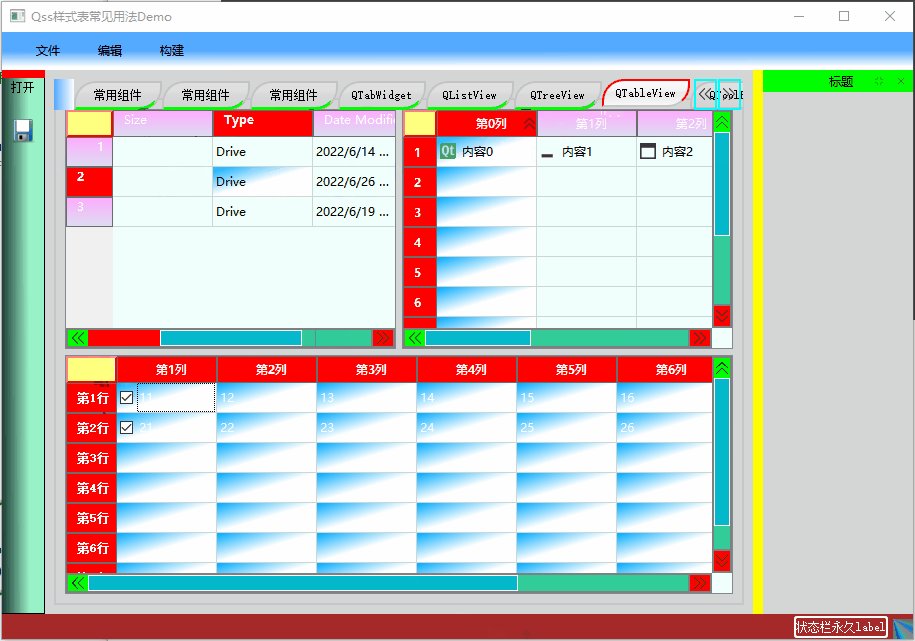
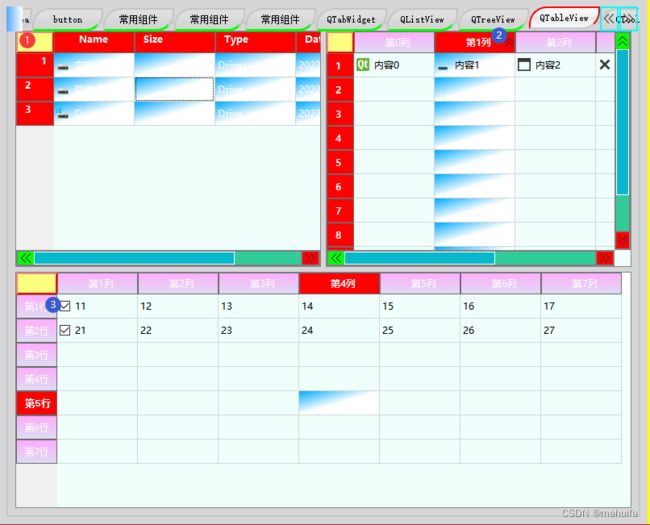
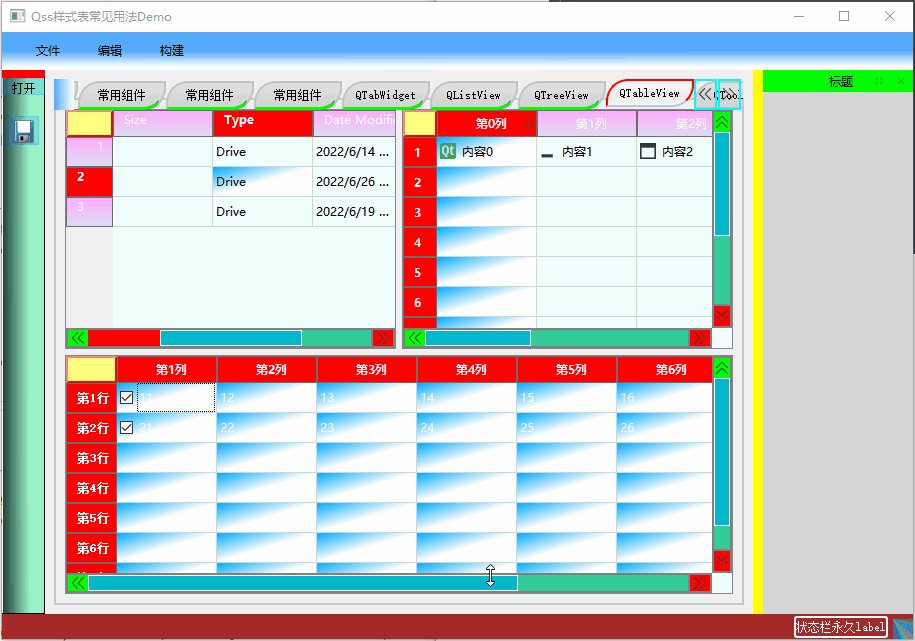
效果
-
编号说明
- QTableView QTableCornerButton::section
- QHeaderView::down-arrow、QHeaderView::up-arrow
- QTableView::indicator
-
关键Qss样式表
/********************QHeaderView标题行样式**********************/ QHeaderView::section { /*标题行样式*/ background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #FFABFE, stop: 1 #DCDEF1); color: white; /* 设置标题行字体颜色*/ padding-left: 10px; /* 设置元素左内边距*/ border: 1px solid #6c6c6c; } QHeaderView::section:checked { /* 选中的单元格的标题样式,在QTableView有效*/ background-color: red; } /* 标题栏排序指示器样式,需要设置setSortIndicatorShown(true)才生效*/ QHeaderView::down-arrow { border-image: url(:/image/下d.png); /* 设置向下按键图标*/ width: 15px; /* 默认图标很小,需要设置大一点才好观察*/ height: 15px; } QHeaderView::up-arrow { border-image: url(:/image/上.png); /* 设置向上按键图标*/ width: 15px; height: 15px; } /********************QTableView、QTableWidget样式**********************/ QTableView { background-color: #f0fffc; selection-background-color: qlineargradient(x1: 0, y1: 0, x2: 0.5, y2: 0.5, stop: 0 #00aaff, stop: 1 white); /* 选中单元格的背景*/ } /* 表格左上角的按键样式*/ QTableView QTableCornerButton::section { background: #ffff7f; border: 2px outset red; } /* 单元格中复选框未选中的样式*/ QTableView::indicator:unchecked { background-color: #ff55ff; }
2.24 QToolBar
-
效果
-
关键Qss样式表
/********************QToolBar样式**********************/ QToolBar { background-color: qlineargradient(spread:pad, x1:0, y1:0.54, x2:0.994318, y2:0.517045, stop:0.0113636 #1f4037, stop:0.642045 #99f2c8); spacing: 20px; /* 工具栏中插入项之间的间距*/ } /* 工具栏可用于鼠标移动的句柄样式*/ QToolBar::handle { background: red; }
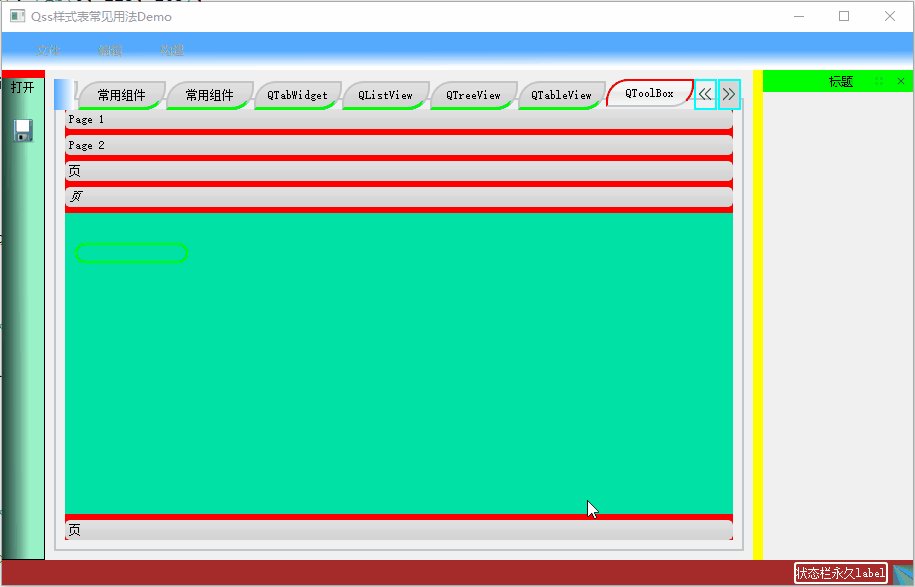
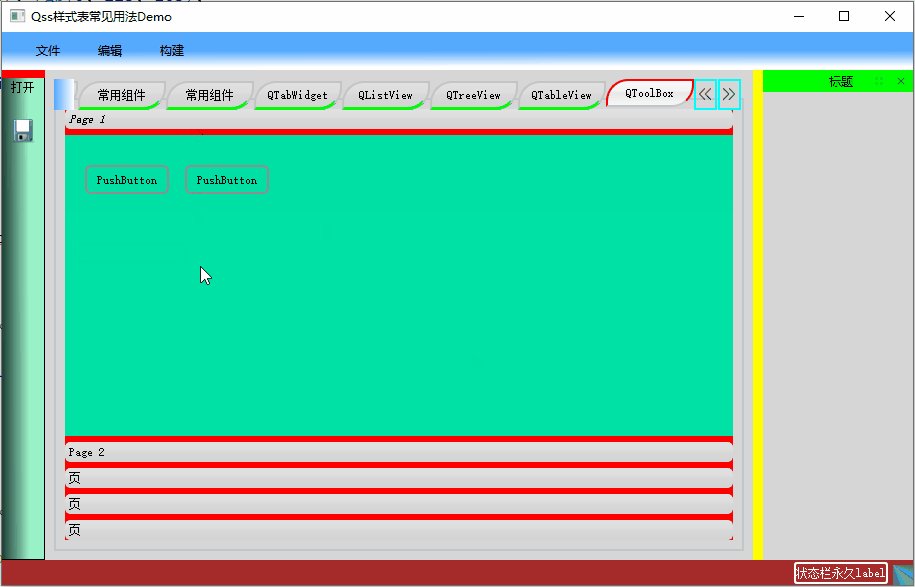
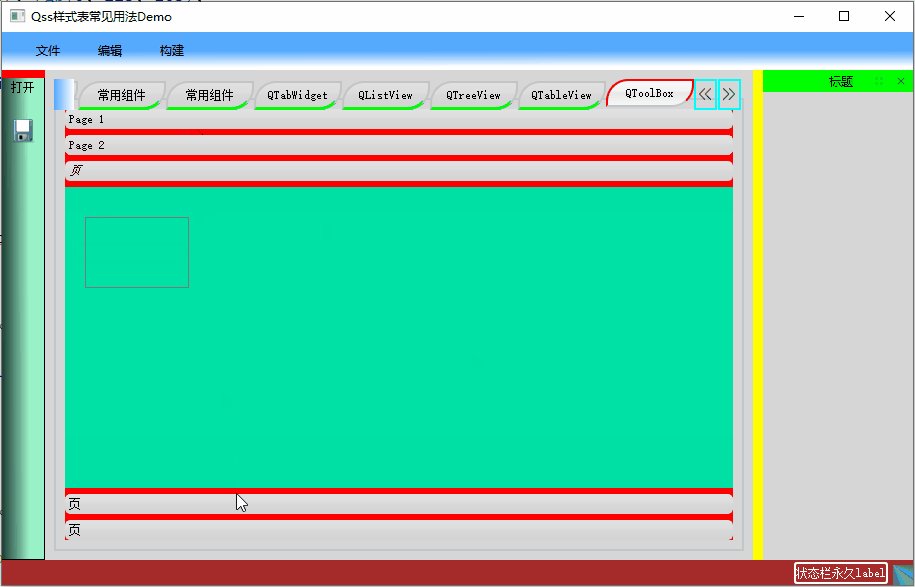
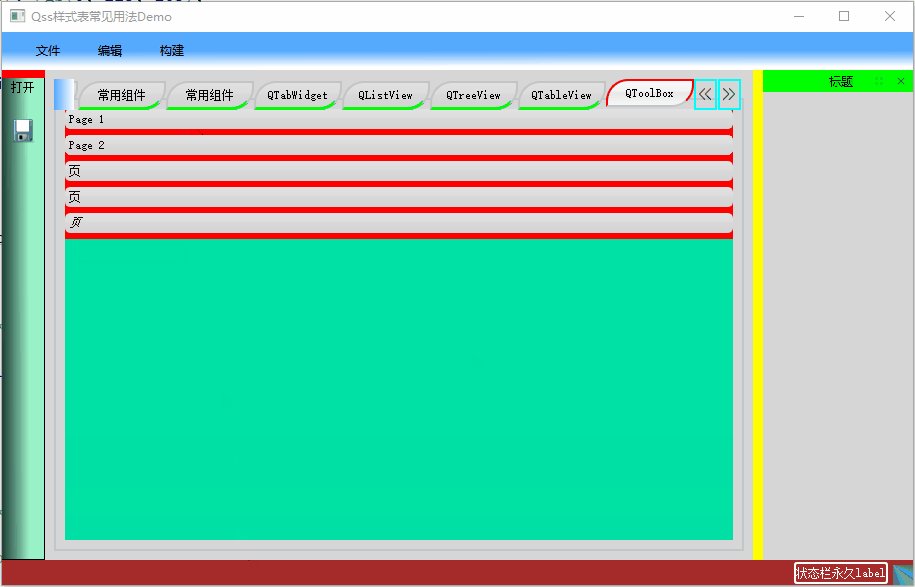
2.25 QToolBox
-
效果
-
关键Qss样式表
/********************QToolBox样式**********************/ QToolBox { background: red; /* 设置QToolBox底层背景*/ } /* 由于QToolBox底层背景上还有一层QWidget,所以直接设置背景色没有效果,需要再设置QWidget背景*/ QToolBox QWidget { background-color: rgb(0, 225, 165); } QToolBox::tab { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #E1E1E1, stop: 0.4 #DDDDDD, stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3); border-radius: 5px; color: black; } QToolBox::tab:selected { font: italic; }
2.26 QToolTip
-
效果
-
关键Qss样式表
/********************QToolTip样式**********************/ QToolTip { border: 2px solid darkgray; /* 设置边框*/ padding: 5px; /* 设置上下左右内填充*/ border-radius: 3px; /* 圆角*/ opacity: 150; /* 不透明度,范围[0-255],只支持QToolTip*/ }
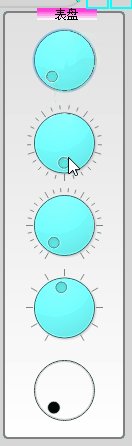
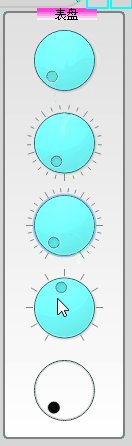
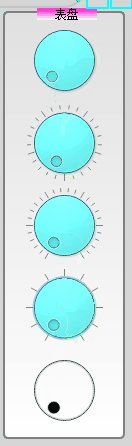
2.27 QDial
-
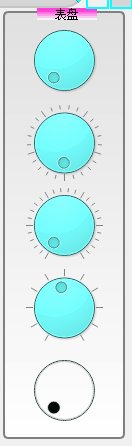
效果
-
关键Qss样式表
/********************QDial样式,很多样式都无效**********************/ QDial { background-color: rgb(85, 255, 255); /* 不支持渐变*/ } QDial:!enabled{ background-color: rgb(0, 0, 0); /* 不可用*/ }
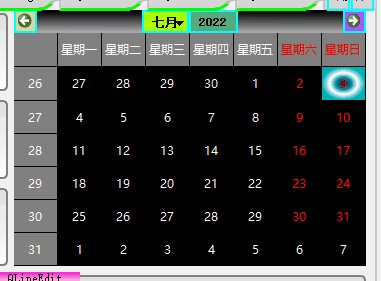
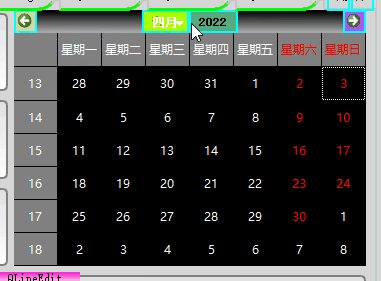
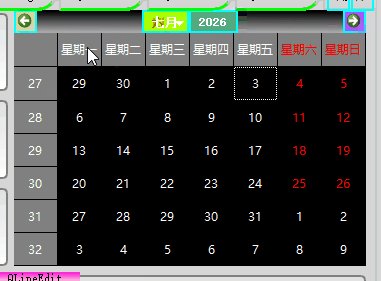
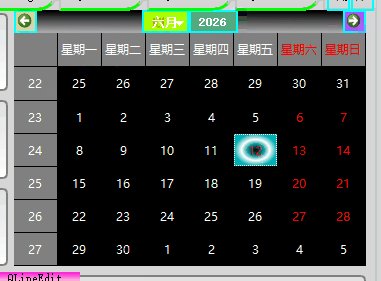
2.28 QCalendarWidget
-
效果
-
编号说明
- #qt_calendar_prevmonth:日历中左箭头按键样式
- #qt_calendar_navigationbar: 日历控件头部导航栏样式
- #qt_calendar_monthbutton:月份按键样式
- #qt_calendar_yearbutton:年按键样式
- #qt_calendar_nextmonth:日历中右箭头按键样式
- #qt_calendar_calendarview:显示日期部分是一个表格控件(QTableView),包含7、8
-
关键Qss样式表
/********************qcalendarwidget样式**********************/ /* 日历控件头部导航栏样式*/ #qt_calendar_navigationbar { background-color: qlineargradient(spread:pad, x1:0.489, y1:0.0456818, x2:0.477, y2:1, stop:0.0113636 rgba(0, 0, 0, 255), stop:0.954545 rgba(168, 168, 170, 255)); height: 50px; } QCalendarWidget QToolButton { border: 2px solid #00ffff; /* 画出日历中所有QToolButton的边框*/ } /* 日历中左箭头按键样式*/ QCalendarWidget #qt_calendar_prevmonth { background: #d6d6a0; } /* 日历中右箭头按键样式*/ QCalendarWidget #qt_calendar_nextmonth { background: #aa55ff; } /* 月份按键样式*/ QCalendarWidget #qt_calendar_monthbutton { background: #aaff00; } /* 年按键样式*/ QCalendarWidget #qt_calendar_yearbutton { background: #55aa7f; } /* 显示日期部分是一个表格控件(QTableView)*/ #qt_calendar_calendarview { background: black; color: white; selection-color: red; /* 选择日期单元格字体颜色*/ alternate-background-color: rgb(128, 128, 128); /* 表头样式(表头部分不是QHeaderView,所以使用QHeaderView来设置样式是无效的*/ selection-background-color: qradialgradient(spread:pad, cx:0.5, cy:0.5, radius:0.5, fx:0.50565, fy:0.500409, /* 选中日期单元格背景颜色*/ stop:0 rgba(0, 0, 0, 255), stop:0.361582 rgba(0, 146, 146, 255), stop:0.649718 rgba(255, 255, 255, 255), stop:1 rgba(0, 177, 181, 255)); }
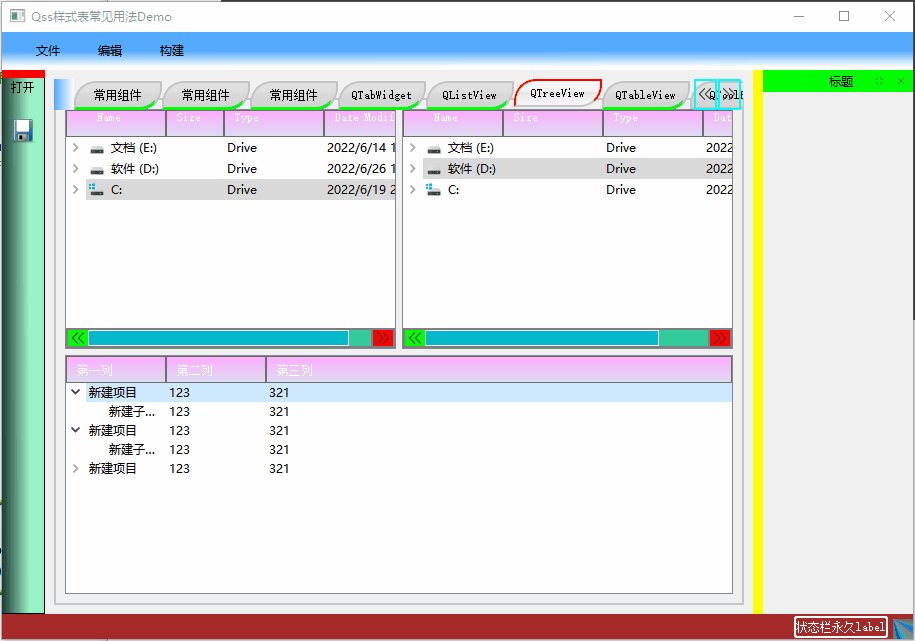
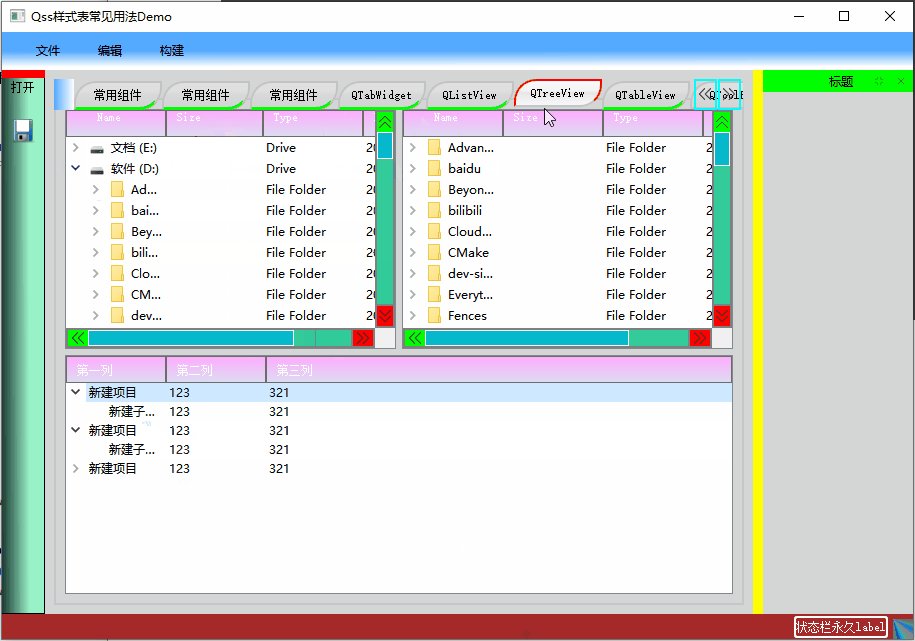
2.29 QTreeView、QTreeWidget
-
效果
-
编号说明:
- QTreeView::item:selected:active:鼠标选中行有焦点的样式
- QTreeView::item:selected:!active:鼠标选中行失去焦点的样式
- QTreeView::branch:has-siblings:!adjoins-item:有同级,与item不相邻
- QTreeView::branch:open:has-children:has-siblings:有同级、有子项、打开的节点
- QTreeView::branch:closed:has-children:has-siblings:有同级、有子项,并且关闭的节点
- QTreeView::branch:has-siblings:adjoins-item:有同级,与item相邻
- QTreeView::branch:!has-children:!has-siblings:adjoins-item:没有同级、没有子项、与item相邻
- QTreeView::branch:has-children:!has-siblings:closed:有子项、没有同级、并且关闭的节点
- QTreeView::branch:open:has-children:!has-siblings:没有同级、有子项、打开的节点
- QTreeView::branch:最底层空白位置
-
关键Qss样式表
/********************QTreeView样式**********************/ QTreeView { background-color: rgba(85, 255, 127, 100); /* 整体背景色*/ alternate-background-color: rgba(255, 255, 0, 100); /* 交替行背景色,需要当QAbstractItemView::alternatingRowColors () 设置为 true才生效*/ } QTreeView::item { border: 1px solid red; border-top-color: transparent; /* 设置上边框透明*/ border-bottom-color: transparent; } /* 鼠标进入样式*/ QTreeView::item:hover { background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1); border: 1px solid #bfcde4; } /* 鼠标选中某行后的样式*/ QTreeView::item:selected { border: 2px solid #FF7dbc; } /* 鼠标选中行有焦点的样式*/ QTreeView::item:selected:active{ background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6ea1f1, stop: 1 #567dbc); } /* 鼠标选中行失去焦点的样式*/ QTreeView::item:selected:!active { background: #aaffff; } /*分支指示器样式(左侧小箭头部分)*/ QTreeView::branch { background: palette(base); } /* has-siblings:QTreeView中具有同级的项(当前节点下方同级) has-children:QTreeView中具有子项的项 adjoins-item:当QTreeView的::branch与某个item相邻时,将设置此状态 */ /* 有同级,与item不相邻*/ QTreeView::branch:has-siblings:!adjoins-item { background: cyan; } /* 有同级,与item相邻*/ QTreeView::branch:has-siblings:adjoins-item { background: red; } /*没有同级、没有子项、与item相邻*/ QTreeView::branch:!has-children:!has-siblings:adjoins-item { background: blue; } /*有同级、有子项,并且关闭的节点*/ QTreeView::branch:closed:has-children:has-siblings { background: pink; } /*有子项、没有同级、并且关闭的节点*/ QTreeView::branch:has-children:!has-siblings:closed { background: gray; } /* 有同级、有子项、打开的节点*/ QTreeView::branch:open:has-children:has-siblings { background: magenta; } /* 没有同级、有子项、打开的节点*/ QTreeView::branch:open:has-children:!has-siblings { background: green; }3、源代码
- gitee
- github