ckeditor 自己写的一个简单的image上传js 运用iframe的ajax上传
ckeditor最近修改一个上传的,原来的Image的上传插件功能很多,但是自己用,没有必要,就进行了修改,后来就改成了目前的样子,根据_samples/api_dialog.html 进行了修改,把页面里面的调用都进行了修改.
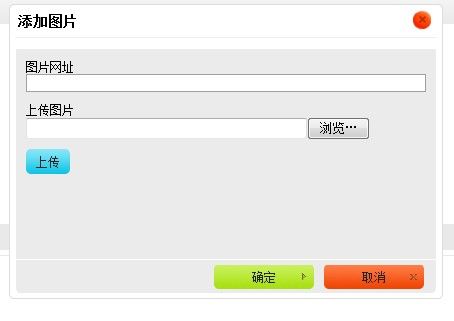
1.添加网址和上传在一个tab中
2.图片上传之后会直接把生成的值放到图片网址的input中。

1.index.html调用页面
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>Using API to customize dialogs - CKEditor Sample</title>
- <meta content="text/html; charset=utf-8" http-equiv="content-type" />
- <script type="text/javascript" src="./ckeditor.js"></script>
- <script type="text/javascript" src="./mydialog.js"></script>
- </head>
- <body>
- <h1>
- CKEditor Sample
- </h1>
- <textarea cols="80" id="editor1" name="editor1" rows="10"><p>This is some <strong>sample text</strong>. You are using <a href="http://ckeditor.com/">CKEditor</a>.</p></textarea>
- <script type="text/javascript">
- //调用封装的函数
- makeEditor('editor1');
- </script>
- </body>
- </html>
2. mydialog.js
- //外部调用函数
- function makeEditor(id) {
- CKEDITOR.on( 'dialogDefinition', function( ev )
- {
- var dialogName = ev.data.name;
- var dialogDefinition = ev.data.definition;
- if ( dialogName == 'link' )
- {
- var infoTab = dialogDefinition.getContents( 'info' );
- //删除不要的标签页中选项
- infoTab.remove( 'linkType' );
- infoTab.remove( 'browse' );
- var urlField = infoTab.get( 'url' );
- //更改链接的文字
- urlField['label'] = '链接地址';
- //删除不要的tab标签页
- dialogDefinition.removeContents( 'target' );
- dialogDefinition.removeContents( 'advanced' );
- //由于filebrowserUploadUrl的使用,删除链接dialog中出现的upload标签页
- dialogDefinition.removeContents( 'upload' );
- }
- });
- var editor = CKEDITOR.replace( id,
- {
- toolbar : [[ 'Source','-','Bold','Italic','Underline','Strike','-','Link','-','Unlink','-','AddImage']],
- //引入上传
- filebrowserUploadUrl : 'http://127.0.0.1/editor/upload.php'
- });
- editor.on( 'pluginsLoaded', function( ev )
- {
- if ( !CKEDITOR.dialog.exists( 'myAddImage' ) )
- {
- //生成调用js的地址 窗体函数
- var href = 'http://' + window.location.host + '/editor/myAddImage.js';
- CKEDITOR.dialog.add( 'myAddImage', href );
- }
- editor.addCommand( 'myImageCmd', new CKEDITOR.dialogCommand( 'myAddImage' ) );
- editor.ui.addButton( 'AddImage',
- {
- label : '图片',
- icon:'images/images.jpg', //增加按钮图标
- command : 'myImageCmd'
- });
- });
- }
- //获取CKEditorFuncNum的值
- function getUrlParam(url)
- {
- var reParam = new RegExp('(?:[\?&]|&)CKEditorFuncNum=([^&]+)', 'i') ;
- var match = url.match(reParam) ;
- return (match && match.length > 1) ? match[1] : '' ;
- }
- /*
- * iframe的onload
- * params:
- * t obj iframe
- * num int anonymous function number used to pass the url of a file to CKEditor (random number)
- */
- function iframeLoad(t, num){
- t.style.display = 'none';
- var ret = t.contentWindow.document.body.innerHTML;
- var fchild = t.contentWindow.document.body.firstChild;
- // fchild.nodeType { 1 => form, 3 => textNode}
- if (fchild.nodeType == 3) {
- //我返回的ret是json数据,进行处理
- var data = eval("("+ret+")");
- if(data.picurl) {
- picurl = data.picurl;
- //触发filebrowser
- CKEDITOR.tools.callFunction(num, picurl);
- } else if(data.error) {
- CKEDITOR.tools.callFunction(num, '', '上传失败'+data.error);
- }
- }
- t.style.display = '';
- }
3. myAddImage.js
- CKEDITOR.dialog.add( 'myAddImage', function( editor )
- {
- var ADDIMAGE = 1,
- regexGetSizeOrEmpty = /(^\s*(\d+)((px)|\%)?\s*$)|^$/i;
- return {
- title : '添加图片',
- minWidth : 400,
- minHeight : 200,
- contents :
- [
- {
- id : 'addImage',
- label : '添加图片',
- title : '添加图片',
- filebrowser : 'uploadButton',
- elements :
- [
- {
- id : 'txtUrl',
- type : 'text',
- label : '图片网址',
- required: true
- },
- {
- id : 'photo',
- type : 'file',
- label : '上传图片',
- style: 'height:40px',
- size : 38
- },
- {
- type : 'fileButton',
- id : 'uploadButton',
- label : '上传',
- filebrowser :
- {
- action : 'QuickUpload',
- target : 'addImage:txtUrl'//更新的文本标签
- },
- onClick: function(){
- var d = this.getDialog();
- var _txtUrl = d.getContentElement('addImage','txtUrl');
- var _photo = d.getContentElement('addImage','photo');
- var _frameId = _photo._.frameId;
- var _iframe = CKEDITOR.document.getById(_frameId);
- //给iframe添加onload事件
- _iframe.setAttribute('onload',
- 'getAjaxResult(this,'+getUrlParam(_photo.action)+')');
- },
- 'for' : [ 'addImage', 'photo']
- }
- ]
- }
- ],
- onOk : function(){
- _src = this.getContentElement('addImage', 'txtUrl').getValue();
- if (_src.match(regexGetSizeOrEmpty)) {
- alert('请输入网址或者上传文件');
- return false;
- }
- this.imageElement = editor.document.createElement( 'img' );
- this.imageElement.setAttribute( 'alt', '' );
- this.imageElement.setAttribute( 'src', _src );
- editor.insertElement( this.imageElement );
- }
- };
- });
4. upload.php页面,就直接返回了些数据,php的上传程序就略过了
- <?php
- $str = '{"picurl":/l.jpg"}';
- $str = '{"error":-304}';
- echo $str;
- ?>
生成的dialog的样子和editor





