- 介绍一种后台元数据驱动的企业级前端应用开发方式
笔者在现在这个工作岗位上从事Angular应用开发之前,曾经在SAPFiori应用开发团队,工作过很多年。同Angular开发不同,Fiori应用是一种基于后台元数据驱动的企业级应用开发方式,这种方式同国内流行的使用Angular,Vue和React等前端开发框架有着很大的不同。在Fiori开发里,开发人员的主要精力,是在后台服务器上,用类似JavaAnnotations的语法,给CDSView添
- 元数据驱动的思想
kalvin_y_liu
设计模式经验分享
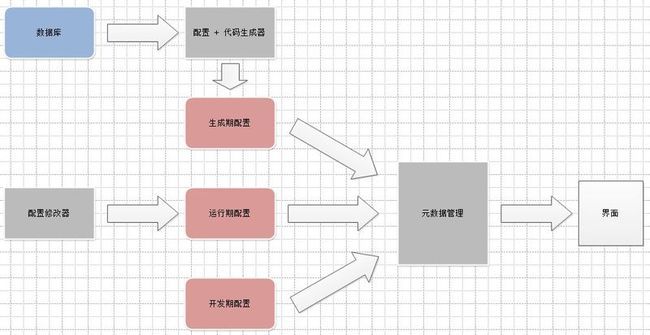
元数据驱动的思想元数据驱动的思想应该不会陌生,但元数据驱动的实践应该会非常陌生。因为元数据驱动架构是为了解决高频个性化的复杂业务而诞生的,而这种业务场景只存在2B领域。有关元数据驱动的架构思想,在这里暂先简单抛几个点。(详细的会后续单独文章讲述)1.什么是元数据驱动?怎么识别?原先前端页面都是一个个page代码写出来的。元数据驱动:页面是根据配置数据生成的。这个有关页面的定义的配置数据就是页面元数
- kettle安装运行及JDK配置
Dragon online
etlkettlekettle环境搭建jdk配置kettle如何运行spoon.batkettle如何启动
1.Kettle简单介绍kettle是一款开源的、元数据驱动的ETL工具集,是开源ETL工具里功能比较强大的一个。Kettle是”KettleE.T.T.L.Envirnonment”只取首字母的缩写,这意味着它被设计用来帮助你实现你的ETTL需要:抽取、转换、装入和加载数据;翻译成中文名称应该叫水壶,名字的起源正如该项目的主程序员MATT在一个论坛里说的哪样:希望把各种数据放到一个壶里然后以一种
- 元数据驱动为服务架构
浮生梦浮生
技术架构架构元数据元数据驱动微服务
EAII企业架构创新研究院(微信号:eaworld),如需加入云计算架构设计群或联系作者交流请添加微信号:elaineyuan928。在微服务架构中微服务的粒度小,数量多,微服务的设计与微服务之间的连接需要一套规范,同时需要一套可以对话的统一“语言”。传统的模型方式的核心目标是能够自动生成代码,故定义过于复杂。而微服务间的“语言”的目标与传统不同,用元数据作为“语言”驱动整个微服务架构是不错的选择
- GraphQL及元数据驱动架构在后端BFF中的实践
Java烟雨
javakafka面试graphql架构后端javakafka
1BFF的由来2BFF背景下的核心矛盾3BFF应用模式分析3.1后端BFF模式3.2前端BFF模式4基于GraphQL及元数据的信息聚合架构设计4.1整体思路4.2核心设计5针对GraphQL的优化实践5.1使用简化5.2性能优化6新架构对研发模式的影响6.1聚焦业务的开发模式6.2研发流程升级7总结8参考文献9招聘信息1BFF的由来BFF一词来自SamNewman的一篇博文《Pattern:Ba
- 设置Json序列化时字段的顺序
杨小熊的笔记
JSONjson
1.背景在部分使用场景(如元数据驱动,后台接口仅返回序列化后的json字符串,前端需要根据每个字段在前端呈现),需要手动设置字段的长度。通常情况下,框架是有默认的顺序,如jackson默认使用字段声明的顺序,fastjson默认是使用字典序。在这种业务场景下,就需要我们可以手动指定序列化后字段的顺序。这里分别使用jackson和fastjson两种框架。2.使用jackson使用注解@JsonPr
- 元数据驱动
yczz
架构
理解Salesforce.com的互联网应用开发平台的设计摘要:Force.com是如今正在使用的优秀的按需应用程序开发平台,支持47000+个组织。个别企业和商业软件即服务(SaaS)供应商相信该平台可以提供强大、可靠和网络规模的应用。为了满足其庞大的用户人口要求,Force.com以元数据驱动的软件架构为基础,构建多租户应用。本文阐述了这项专利技术,它使Force.com平台对于任何类型的应用
- 微服务架构
路亚历克斯
架构好坏都是按达成架构设计结果来评估的,从最终如果你能够完全实现那样的架构设计,来评估系统的效果的,包括在那个结果状态后的业务响应、运维成本、等。所以,可以认为那是一种理想结果下的架构风格的高度!就如元数据驱动架构在解决开放定制问题方面的最终高度要远高于非元数据驱动架构。不同架构的实施难度不同,有时你可能根本走不到那个预期的结果,各种因素。一定要把时间周期和变化考虑进来,业务、技术、环境都不是静态
- 数据治理-元数据管理
世润
数据治理
概念元数据是关于数据的数据,元数据对于数据管理和数据使用来说是必不可少的。所有大型组织都会产生和使用大量的数据,在整个组织中,不同的人拥有不同层面的数据知识,但没有人知道关于数据的一切。因此,必须将这些信息记录,否则组织可能会丢失关于自身的宝贵知识,元数据管理提供了获取和管理组织数据的主要方法。如果没有元数据,组织可能根本无法管理其数据。要实现数据驱动,组织必须先实现元数据驱动。元数据管理的目标包
- 【YonBuilder课堂】“入职申请单”的创建流程
前端
YonBuilder是面向企业组织和个人开发者的低代码开发平台,实现可视化、低代码/无代码开发。提供以元数据驱动、点击拖拽+自动化代码生成和多端编译的技术,与开放平台、连接集成平台、DevOps平台无缝整合,形成覆盖业务建模,开发、集成、测试、部署、运行、运维的完整开发构建服务。今天我们从简单的“入职申请单”带领大家认识一下YonBuilder的使用流程。能力清单01编号能力清单1审批流2页面设计
- 【YonBuilder课堂】“入职申请单”的创建流程
前端
YonBuilder是面向企业组织和个人开发者的低代码开发平台,实现可视化、低代码/无代码开发。提供以元数据驱动、点击拖拽+自动化代码生成和多端编译的技术,与开放平台、连接集成平台、DevOps平台无缝整合,形成覆盖业务建模,开发、集成、测试、部署、运行、运维的完整开发构建服务。今天我们从简单的“入职申请单”带领大家认识一下YonBuilder的使用流程。能力清单01编号能力清单1审批流2页面设计
- 数据仓库系列之元数据管理
小黎子数据分析
元数据(MetaData),主要记录数据仓库中模型的定义、各层级间的映射关系、监控数据仓库的数据状态及ETL的任务运行状态。一般会通过元数据资料库(MetadataRepository)来统一地存储和管理元数据,其主要目的是使数据仓库的设计、部署、操作和管理能达成协同和一致。元数据是数据仓库管理系统的重要组成部分,元数据管理是企业级数据仓库中的关键组件,贯穿了数据仓库的整个生命周期,使用元数据驱动
- 元数据驱动的 SaaS 架构与背后的技术思考
阿里云云栖号
云栖号技术分享
简介:在抽象能力以及沉淀了产品的基础上,把所承载和沉淀的业务能力快速输出,贡献给整个行业。道冲而用之或不盈,渊兮似万物之宗。—老子引言作为业务系统技术开发同学,面向当下:首先应该是快速搭建业务通路,让线上业务跑起来,快速试错,解决生存问题;第二步是在链路畅通、业务基本跑起来的基础上,如何支撑业务跑得更快,就需要解决快速增长问题;第三步,在完成支撑业务快速增长的基础上,要进行精细化提升,通过在支撑业
- 淘宝开放云研发PaaS新探索——聚石塔云托管技术
阿里巴巴淘系技术团队官网博客
paas云原生云计算
淘宝开放平台是淘宝天猫与外部生态互联互通的重要开放途径,通过开放的产品技术把阿里经济体一系列基础服务,像水、电、煤一样输送给我们的商家、开发者、社区媒体以及其他合作伙伴,推动行业的定制、创新、进化,并最终促成新商业文明生态圈。本文为此系列第三篇文章,前两篇见——第一篇:开放网关架构演进第二篇:元数据驱动架构的官方数据空间设计问题由来聚石塔在淘宝天猫算是一个“古董级”技术平台,从诞生之初就承载了支持
- 元数据驱动架构的官方数据空间设计
阿里巴巴淘系技术团队官网博客
架构数据库大数据运维
淘宝开放平台是阿里与外部生态互联互通的重要开放途径,通过开放的产品技术把阿里经济体一系列基础服务,像水、电、煤一样输送给我们的商家、开发者、社区媒体以及其他合作伙伴,推动行业的定制、创新、进化,并最终促成新商业文明生态圈。开放业务场景常常跟随内部业务的变化,在数据层面上会频繁发生变更。传统数据库在成本、易用性方面无法很好满足生态异变场景的需求。数据空间的探索,是为了在生态场景中支撑业务快速增长的基
- 基于对象的软件定义存储——联想 NetApp DXL系列对象存储方案
小信瑞
数据安全数据存储网络存储大数据对象存储数据存储存储平台混合云存储
联想DXL系列对象存储基于NetAppStorageGRID®技术的联想DXL系列对象存储是一款基于对象的软件定义的存储,它支持AmazonSimpleStorageService(S3)API等行业标准对象API。您可以利用它在全球范围内的16个数据中心之间构建一个单一名称空间,并为元数据驱动的对象生命周期策略制定多个服务级别。集成的生命周期管理策略可在整个生命周期内优化数据的分布位置,并且在多
- 从矩阵理论角度理解偏最小二乘回归,以及在脑科学中(脑影像与行为、基因表达的关系)的应用举例
sta@ma@brain
脑网络的图论分析矩阵回归线性代数
偏最小二乘法(PLS)是一种多元数据驱动的统计技术,旨在提取表示最大大脑行为关联的潜在变量(或潜在成分latentcomponents[LC])。从矩阵理论角度理解偏最小二乘回归,以及在脑科学中(脑影像与行为、基因表达的关系)的应用举例矩阵理论角度理解偏最小二乘回归偏最小二乘回归如何工作的脑影像与行为、基因表达的关系举例偏最小二乘代码实现矩阵理论角度理解偏最小二乘回归PLS分析计算如下。RSFC和
- YonBuilder 应用构建全新入门指南
YonBuilder低代码开发平台
低代码前端人工智能
用友开发者中心以YonBuilder低代码开发为核心,提供可视化+低代码+全代码的一站式开发能力,企业组织和个人开发者可实现业务应用的快速开发。YonBuilder基于用友BIP强大的中台支撑能力,在元数据驱动和运行框架的统一模型架构下,通过点击拖拽+在线脚本以及多端编译技术,快速生成PC和移动多端业务应用,即时发布并使用。在可视化应用构建中,业务人员可轻松驾驭无代码声明式配置完成应用创建和扩展,
- 读书笔记:程序员修炼之道-05-弯曲,或折断
Aries Cooper
读书笔记编程语言
读书笔记:程序员修炼之道弯曲,或折断解耦和得墨忒耳法则使耦合减至最少函数的得墨忒耳法则元程序设计动态配置元数据驱动的应用商业逻辑一个例子不要编写渡渡鸟代码时间耦合工作流架构为并行进行设计更加整洁的接口部署它只是视图发布/订阅Model-View-ControllerJava树视图超越GUI黑板弯曲,或折断如何做出可撤销决策:解耦与得墨忒耳法则怎样让分离的概念保持分离,并降低耦合元程序设计怎样把各种
- YonBuilder移动开发平台功能大盘点
javascript前端
YonBuilder是面向企业组织和个人开发者的低代码开发平台,实现无代码、低代码、专业代码开发三种模式。提供元数据驱动和画布构建两种开发方式,通过点击拖拽+自动化代码生成和移动多端编译的技术,与开放平台、连接集成平台、DevOps平台无缝整合,形成覆盖开发、集成、测试、部署、运行、运维的完整开发构建服务。YonBuilder移动开发平台为移动应用开发提供了专业的低代码开发模式,采用自主研发的跨端
- DAMA数据治理学习笔记-数据安全
挨踢诗人
DAMA数据治理学习笔记学习安全架构
数据安全定义定义、开发、执行、监控安全策略和规程,以提供对数据和信息资产的适当验证、授权、访问、审计数据安全需求来源利益相关方政府法规特定业务关注点合法访问需求合同义务业务驱动因素降低风险业务增长安全性作为资产目标支持适当访问并防止对企业数据资产的不当访问支持对隐私、保护和保密制度、法规的遵从确保满足利益相关者对隐私、保密的要求原则协同合作企业统筹主动管理明确责任元数据驱动减少接触降低风险风险分类
- 极光笔记 | 极光基于元数据驱动数据治理浅谈
极光JIGUANG
bigdata大数据数据库
作者:极光数据平台部计算平台组经理——蔡祖光前言极光大数据平台目前支撑着公司开发者、广告、金融风控、行业洞察、公共安全在内的核心业务的数据生产活动,随着公司业务体量的增长,数据平台的规模也在不断扩大,其中调度任务数量每年增长30%、数据表每年增长40%.数据平台的数据治理工作从成本、SLA、安全、质量等多个方面面临着巨大挑战。在这个过程中极光数据平台在具体的技术优化手段、相关的理论方法等方面都积累
- 元数据驱动的 SaaS 架构与背后的技术思考
LiangGzone
数据库大数据编程语言java人工智能
作者|程彦出品|阿里巴巴中间件引言作为业务系统技术开发同学,面向当下:首先应该是快速搭建业务通路,让线上业务跑起来,快速试错,解决生存问题;第二步是在链路畅通、业务基本跑起来的基础上,如何支撑业务跑得更快,就需要解决快速增长问题;第三步,在完成支撑业务快速增长的基础上,要进行精细化提升,通过在支撑业务快跑间隙挤时间打磨系统功能和体验,踏踏实实花时间去抽象能力,沉淀产品,提升效能;同时我们也必须面向
- 元数据驱动数据存储学习总结笔记
FserSuN
系统
1背景日常后台业务开发都会涉及到数据存储问题。每个需求建立新的存储模型并进行开发是常用的手段。随着需求量增多,思考后也会看到一些共性。在数据存储层面。通过有效的抽象,提炼模型,提高系统开发效率。「元数据驱动的SaaS架构技术思考」这篇文章文章讲了通过标准加扩展能力保证数据安全,并支持多租户共性及个性问题构建SaaS产品实现对不同业务模式支持,提供更高效的开发能力。2常见业务开发模式通常基于贫血模型
- 数仓建模—元数据管理
不二人生
#数仓建模数据仓库数据治理数仓建模元数据
元数据管理元数据在数据仓库中远比操作型环境中更加重要,因为数据仓库是一个不断迭代升级并且数据量也是远远大于操作型数据库的,所以我们需要元数据进行更好的监控和管理。元数据通常定义为"关于数据的数据",在数据仓库中是定义和描述DW/BI系统的结构,操作和内容的所有信息。元数据贯穿了数据仓库的整个生命周期,使用元数据驱动数据仓库的开发,使数据仓库自动化,可视化,管理这些附加MetaData信息的目的,一
- C站专家圈分享-低代码构建WebAPI的原理与体验
从许多调查报告上看,开发人员群体对低代码的评估维度集中在几个点上,页面的灵活性、业务逻辑的灵活性和技术架构的专业性。而这几个点也是不同的低代码厂商和产品差异性最明显的领域。今天,我们以活字格为例,将目光聚焦在可视化业务逻辑构建的原理和体验上和大家聊聊。从Forrester在2014年提出低代码概念到现在,低代码的定义逐渐清晰。低代码的主要特征是全程可视化开发,本质上讲,是一套元数据驱动的可视化开发
- Apache Calcite进行SQL解析(java代码实例)
背景当一个项目分了很多模块,很多个服务的时候,一些公共的配置就需要统一管理了,于是就有了元数据驱动!简介什么是Calcite?是一款开源SQL解析工具,可以将各种SQL语句解析成抽象语法树AST(AbstractSyntaxTree),之后通过操作AST就可以把SQL中所要表达的算法与关系体现在具体代码之中。Calcite能做啥?SQL解析SQL校验查询优化SQL生成器数据连接实例今天主要是贴出一
- SAP Fiori Tools 和对应的 CLI (Command Line Interface)
帮助文档地址:https://help.sap.com/viewer/p...SAPFiori工具提供了许多功能来提高使用SAPFioriElements或者SAPUI5自由式方法开发SAPFiori应用程序的效率。SAPFiori工具与SAPFioriElements一起减少了开发时间、维护成本,并利用了元数据驱动的UI的优势。SAPFiori工具包括以下扩展:用于初始创建应用程序的向导。用于查
- Vue响应式原理模拟分析, 实现一个最小版本的Vue
好好学习用力吃饭
Vue源码vuejs
一、数据驱动基本概念数据响应式、双向绑定、数据驱动数据响应式:数据模型仅仅是普通的JavaScript对象,而当我们修改数据时,视图会进行更新,避免了繁琐的DOM操作,提高开发效率双向绑定:数据改变,视图改变;视图改变,数据也随之改变我们可以使用v-model在表单元数据驱动是Vue最独特的特性之一:开发过程中仅需要关注数据本身,不需要关心数据是如何渲染到视图二、数据响应式核心原理Vue2.x(1
- 数据仓库系列之元数据管理 - 简书
元数据(MetaData),主要记录数据仓库中模型的定义、各层级间的映射关系、监控数据仓库的数据状态及ETL的任务运行状态。一般会通过元数据资料库(MetadataRepository)来统一地存储和管理元数据,其主要目的是使数据仓库的设计、部署、操作和管理能达成协同和一致。元数据是数据仓库管理系统的重要组成部分,元数据管理是企业级数据仓库中的关键组件,贯穿了数据仓库的整个生命周期,使用元数据驱动
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR