前端学习笔记(三)CSS(背景,三大特性,内外边距)
CSS的背景
通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
背景颜色
background-color属性定义了元素的背景颜色。
background-color:颜色值;
一般情况下元素背景颜色默认值员
transparent(透明),我们也可以手动指定背景颜色为透明色
背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或诸是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
background-image: none 或 url
参数值 作用
none 无背景图(默认的)
url 使用绝对或相对地址指定背景图像
背景平铺
background-repeat:
背景图片位置
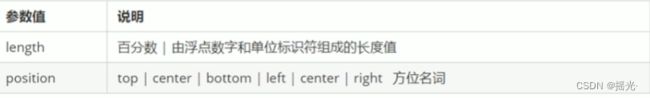
background-position:x y
x和y代表坐标,可以使用方位名词或者精确单位
1.参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和top left效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
2.参数是精确单位
·如果参数值是精确坐标,那么第一个肯定是X坐标,第二个一定是y坐标
·如果只指定一个数值,该数值一定是X坐标,另一个默认垂直居中
3.参数是混合单位
如果指定的两个值是精确弹位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
背景图像固定
background-attachment:
复合写法:
background: background-color background-image background-repeat background-attachment
background-position
背景色半透明
CSS3为我们提供了背景颜色半透明的效果。
background:rgba(0,0,0,0.3);
• 最后一个参数是alpha透明度,取值范围在0~1之间
• 我们习惯把0.3的0省略掉,写为background:rgba(0,0,0,.3:
• 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
• CSS3新增属性,是IE9+版本浏览器才支持的
• 但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
1.CSS的三大特性
CSS有三个非常重要的三个特性:层叠性、继承性、优先级。
1.1层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
样式冲突,遵循的原则是就近原测,哪个样式离结构近,就执行哪个样式
样式不冲突,不会层叠
1.2继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。
恰当地使用继承可以简化代码,降低CSS样式的复杂性
子元素可以继承父元素的样式(text-,font,line-这些元素开头的可以继承,以及color属性)
1.3优先级
盒模型
网页布局三大模型:盒模型,浮动,定位
组成
content,border,padding,margin
边框
border:border-width border-style border-color
border-style:none 无边框
solid 实线
dashed 虚线
dotted 点线
表格给边框时会变为原来的两倍
border-collapse:callapse
内边距
padding-left(right、top、bottom):n px
复合写法
padding:5px 上下左右
padding:5px 10px 上下5左右10
padding:5px 10px 15px 上5左右10下15
padding:5px 10px 15px 20px 上右下左
注意:
如果盒子本身没有指定width/height,则padding不会撑开盒子的大小
指定了height上下撑开
指定了width左右撑开
外边距
margin-left(right、top、bottom):n px
复合写法和padding相同
运用:
块级盒子居中显示
条件:
盒子必须指定了宽
左右外边距为auto
常见写法
margin:0 auto
行内块元素居中使用text-align:center
外边距合并:
使用margin定义的块元素的垂直(top、bottom)外边距时,可能会出现外边距的合并
主要有两种情况:
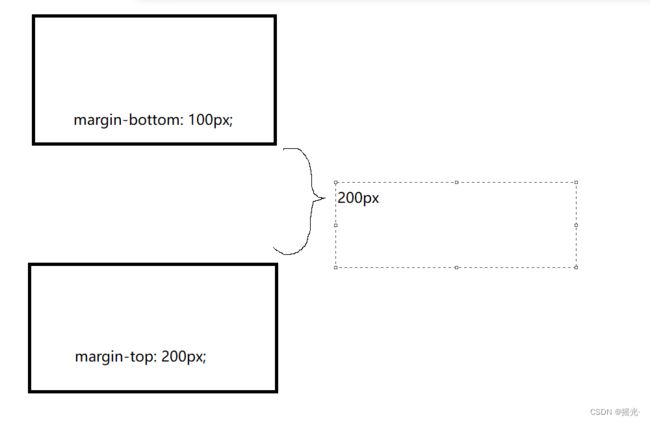
1.相邻块元素垂直外边距合并
即当上下两个块级元素(兄弟关系)相遇时,若上有margin-bottom,下有margin-top
则它们间的垂直间距并非二者之和,而是二者间的较大者
外边距合并-相邻块级元素垂直外边距合并
大毛
二毛
解决方案:
只给一个盒子margin
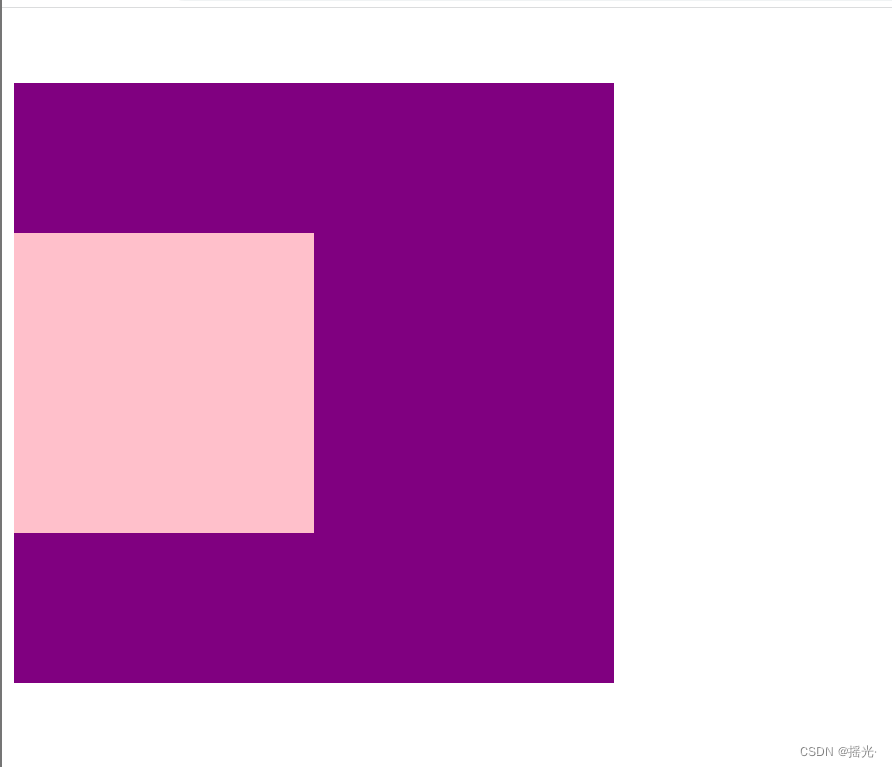
2.嵌套块元素垂直外边距塌陷
对于两个嵌套(父子)关系的块元素,若父元素与子元素都有外边距,则父元素会塌陷较大的外边距值。
代码
外边距合并-嵌套块级元素垂直外边距塌陷
理想情况
实际情况
解决方案:
1.为父元素添加overflow:hidden
2.为父元素添加边框
3.为父元素添加上padding
清除网页默认内外边距
* {
margin: 0;
padding: 0;
}建议:
行内元素尽量只设置左右内外边距,而不设置上下内外边距
但可以转换为行内块之后再设置
去除li里的原点
li {
list-style: none;
}