HTML5 - CSS背景属性、与CSS三大特性描述
文章目录
- CSS的背景
-
- 背景颜色
- 背景图片
- 背景平铺
- 背景图片位置
-
- 设置超大图片为背景小案例
- 获取网页图片中小技巧
- 背景图像固定(背景附着)
-
- 复合属性
- 背景色半透明
-
- 注意
- CSS背景总结(表格)
- CSS的三大特性
-
- 1.层叠性
- 2.继承性
-
- 行高的继承
- 3.优先级
-
- 优先级(表格)
- 注意
- 权重叠加(复合选择器)
- 权重练习案例
CSS的背景
通过CSS背景属性,可以给页面元素添加背景样式
背景属性可以设置背景颜色,背景图片,背景平铺,背景图片位置,背景图像固定等。
背景颜色
background-color属性定义了元素的背景颜色。
background-color:transparent; //透明的
背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
background-image: none|url(image/1.jpg)
| 参数值 | 作用 |
|---|---|
| none | 无背景图的(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性。
background-repeat:repeat | no-repeat | repeat-x|repeat-y
| 参数值 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
背景图片位置
利用background-position属性可以改变图片在背景中的位置
background-position:x y;
参数代表的意思是:x坐标和y坐标,可以使用方位名词或精确单位
| 参数值 | 说明 |
|---|---|
| length | 百分数|由浮点数字和单位标识符组成的长度值 |
| position | top|center|bottom|left|center|right方位名词 |
background-position:center top;
//相等
background-position:top center;
//相等
background-position:top;
//相等
background-position:center;
//相等
- 参数是方向名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
- 参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
//左边是x,右边是y
background-position:20px 50px;
//只有一个值,默认为x,另一个垂直居中
background-position:20px;
设置超大图片为背景小案例
因为图片较大,所以这样可以让图片中心的内容作为背景图片
<style>
body {
background-image: url(images/bg.jpg);
background-repeat:no-repeat;
background-position:center top;
}
style>
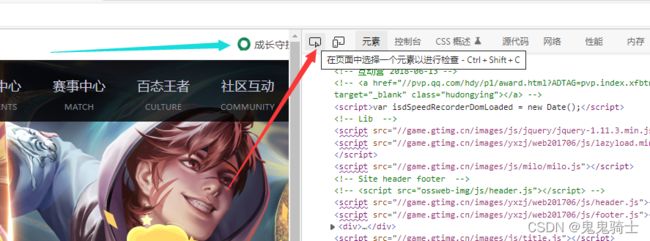
获取网页图片中小技巧
背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动
background-attachment后期可以制作视差滚动的效果
background-attachment:scroll|fixed;
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
复合属性
background:背景颜色,背景图片地址,背景平铺,背景图片滚动,背景图片位置
background: black url(image/1.jpg) no-repeat fixed center top;
背景色半透明
CSS为我们提供了背景颜色半透明的效果。
rgba(0,0,0,0.x);
<style>
div {
width: 300px;
height: 300px;
background-color: rgba(58, 61, 65, 0.1);
}
style>
head>
<body>
<div>div>
body>
注意
-
最后一个参数是alpha 透明度,取值范围在 0 ~ 1 之间
-
我们习惯把0
-
0.3 的0 省略掉,写为background:rgba(0,0,0,3);
-
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
-
这时CSS3 新增属性,是IE9+ 版本浏览器才支持的
-
但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
CSS背景总结(表格)
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和y 坐标 |
| background-attachment | 背景附着 | scroll(背景滚动)/fixed(背景固定) |
| 背景简写 | 书写更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
| 背景颜色半透明 | 背景颜色半透明 | background:rgba(0,0,0,0.3);后面必须是4个值 |
CSS的三大特性
CSS有三个非常重要的三个特性:层叠行、继承性、优先级;
1.层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠行主要解决样式冲突的问题
<style>
div {
color: black;
}
div {
color: red;
}
style>
head>
<body>
<div>fdsfdiv>
body>
- 样式冲突,遵循的原则是就近原则,哪个样式离结构进,就执行哪个样式
- 样式不冲突,不会层叠
2.继承性
现实中的继承:我们继承标签的某些样式,如文本颜色和字号。简单的理解就是:子承父继
<style>
div {
color: red;
}
style>
head>
<body>
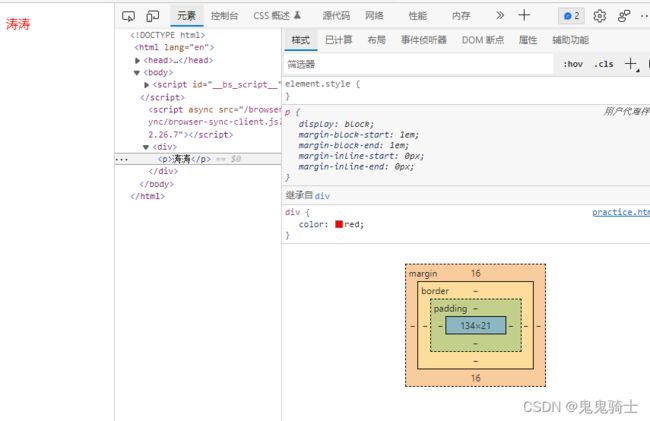
<div>
<p>涛涛p>
div>
body>
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
行高的继承
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
body {
color: red;
font: 12px/1.5 'Microsoft YaHei';
}
div {
/* 子元素继承了父元素 body 的行高 1.5 */
/* 这个1.5就是当前元素文字大小 font - size 的1.5倍 */
/* 所以当前行高为21px */
font-size: 14px;
}
p {
/* 所以当前行高为24px */
font-size: 16px;
}
style>
head>
<body>
<div>粉红色的回忆div>
<p>红色的回忆p>
<ul>
<li>没有指定文字大小li>
ul>
body>
html>
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
- body行高1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
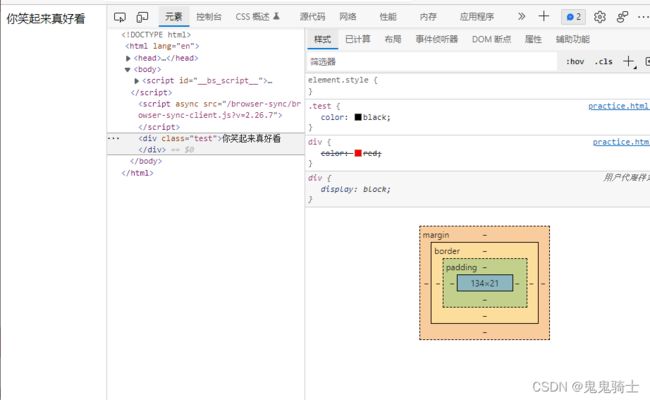
3.优先级
当同一个元素指定多个选择器,就会有优先级的产生
- 选择器相同,则执行层叠性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
div {
color: red;
}
.test {
color: black;
}
style>
head>
<body>
<div class="test">你笑起来真好看div>
body>
html>
- 选择器不同,则根据选择器权重执行
优先级(表格)
| 选择器 | 选择器权重 |
|---|---|
| 继承 或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style="" | 1,0,0,0 |
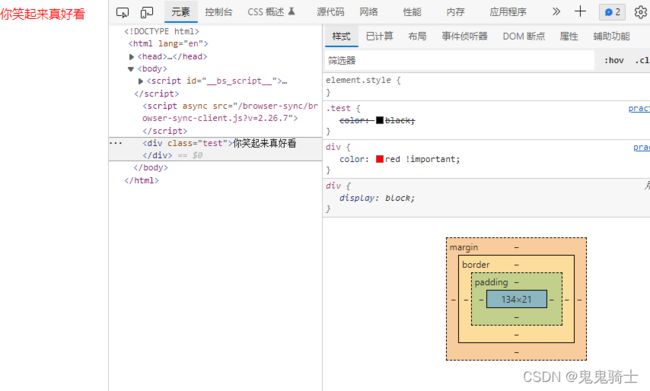
| !important 重要的 | ∞无穷大 |
解释:important权重最高,其次是行内样式 style=""
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
div {
color: red !important;
}
.test {
color: black;
}
style>
head>
<body>
<div class="test">你笑起来真好看div>
body>
html>
注意
-
权重是有4组数字组成,但是不会有进位
-
可以理解为类选择器永远大于元素选择器,id选择器永远大于类选择器,以此类推
-
等级判断从左向右,如果某一位数值相同,则判断下一位数值
-
可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器100,行内样式表为1000,!important无穷大
-
继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0.
权重叠加(复合选择器)
如果是复合选择器,则会有权重叠加,需要计算权重
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
/* 复合选择器会有权重叠加的问题 */
/* 权重虽然会叠加,但是永远不会有进位 */
/* ul li 权重 0,0,0,1 + 0,0,0,1 = 0,0,0,2 2 */
ul li {
color: green;
}
/* li 的权重是 0,0,0,1 1 */
li {
color: red;
}
/* .nav li 权重 0,0,1,0 + 0,0,0,1 = 0,0,1,1 11 */
.nav li {
color: pink;
}
style>
head>
<body>
<ul>
<li>吗li>
<li>么li>
<li>呢li>
ul>
body>
html>
如果是复合选择器,则会有权重叠加,需要计算权重
- div ul li ------> 0,0,0,3
- .nav ul li -------> 0,0,1,2
- a:hover ------> 0,0,1,1
- .nav a -------> 0,0,1,1
权重练习案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
/* 复合选择器 nav li权重是“11” */
.nav li {
color: red;
}
/* 需求把第一个小li 颜色改为 粉色加粗 ? */
/* 思路1.咱们可以使用行内式,权重优先级为“1000”*/
/* 思路2.咱们使用复合选择器增加权重 */
/* 而类选择器权重优先级为“10”,不能使用 */
/* .pink {
color: pink;
font-weight: 700;
} */
/* 此时权重为“20” */
.nav .pink {
color: pink;
font-weight: 700;
}
style>
head>
<body>
<ul class="nav">
<li class="pink">人生四大悲li>
<li>家里没宽带li>
<li>网速不够快li>
<li>手机没流量li>
<li>学校没wifili>
ul>
body>
html>