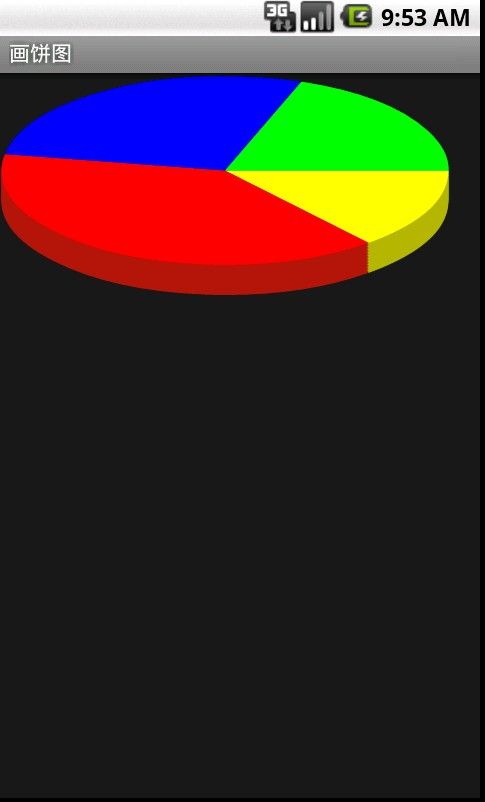
画饼图~~~
目标:

在开始前先声明~~这个源码是在网上下来的
我只是看源码重新做以加深印象
废话少说开始:
创建工程随便叫啥需要Activity
布局(xml)完全没有使用就不列举了
比较主要的是PieView,它继承了ViewBase(自己创建的)
 View Code
View Code
1
package
com.hsm.activity;
2
3 import android.content.Context;
4 import android.graphics.Canvas;
5 import android.graphics.Color;
6 import android.graphics.Paint;
7 import android.graphics.RectF;
8 import android.graphics.Paint.Style;
9 import android.view.View;
10
11 public class PieView extends ViewBase
12 {
13
14 int areaX = 1 ;
15 int areaY = 22 ;
16 int areaWidth;
17 int areaHight;
18 int colors[];
19 int shade_colors[];
20 int percent[];
21 private int thickness = 20 ;
22 /**
23 * @param context 上下文
24 * @param colors 最上面颜色数组
25 * @param shade_colors 阴影颜色数组
26 * @param percent 百分比 (和必须是360)
27 */
28 public PieView(Context context, int [] colors, int [] shade_colors, int [] percent) {
29 super (context);
30 this .colors = colors;
31 this .shade_colors = shade_colors;
32 this .percent = percent;
33 }
34
35 // 设置厚度
36 public void setThickness( int thickness) {
37 this .thickness = thickness;
38 areaY = thickness + 2 ;
39 // 更新
40 this .invalidate();
41 }
42
43 @Override
44 protected void onDraw(Canvas canvas)
45 {
46 // TODO Auto-generated method stub
47 super .onDraw(canvas);
48 areaWidth = width - 2 ;
49 areaHight = height - 2 ;
50 Paint paint = new Paint();
51 // 设置颜色----貌似没用
52 // paint.setColor(Color.RED);
53 // 设置样式-填充
54 paint.setStyle(Style.FILL);
55 // 抗锯齿
56 paint.setAntiAlias( true );
57 // 设置画笔粗细
58 // paint.setStrokeWidth(1);
59 for ( int i = 0 ;i <= thickness;i ++ ){
60 int tempAngle = 0 ;
61 for ( int j = 0 ;j < percent.length;j ++ ){
62 paint.setColor(shade_colors[j]);
63 /**
64 * 调用方法画圆弧
65 * 第一个参数oval为RectF类型,即圆弧显示区域,
66 * 第二个参数startAngle和sweepAngle均为float类型,分别表示圆弧起始角度和圆弧度数,3点钟方向为0度,
67 * 第三个参数useCenter设置是否显示圆心,boolean类型,
68 * 第四个参数paint为画笔
69 */
70 // RectF创建新的矩形包含坐标?左上右下
71 canvas.drawArc( new RectF(areaX, areaY - i, areaX + areaWidth, areaHight - i), tempAngle,percent[j], true , paint);
72 tempAngle += percent[j];
73 }
74 if (i == thickness){
75 for ( int j = 0 ;j < percent.length;j ++ ){
76 paint.setColor(colors[j]);
77 canvas.drawArc( new RectF(areaX, areaY - i, areaX + areaWidth, areaHight - i), tempAngle,percent[j], true , paint);
78 tempAngle += percent[j];
79 }
80 }
81 }
82 }
83 }
2
3 import android.content.Context;
4 import android.graphics.Canvas;
5 import android.graphics.Color;
6 import android.graphics.Paint;
7 import android.graphics.RectF;
8 import android.graphics.Paint.Style;
9 import android.view.View;
10
11 public class PieView extends ViewBase
12 {
13
14 int areaX = 1 ;
15 int areaY = 22 ;
16 int areaWidth;
17 int areaHight;
18 int colors[];
19 int shade_colors[];
20 int percent[];
21 private int thickness = 20 ;
22 /**
23 * @param context 上下文
24 * @param colors 最上面颜色数组
25 * @param shade_colors 阴影颜色数组
26 * @param percent 百分比 (和必须是360)
27 */
28 public PieView(Context context, int [] colors, int [] shade_colors, int [] percent) {
29 super (context);
30 this .colors = colors;
31 this .shade_colors = shade_colors;
32 this .percent = percent;
33 }
34
35 // 设置厚度
36 public void setThickness( int thickness) {
37 this .thickness = thickness;
38 areaY = thickness + 2 ;
39 // 更新
40 this .invalidate();
41 }
42
43 @Override
44 protected void onDraw(Canvas canvas)
45 {
46 // TODO Auto-generated method stub
47 super .onDraw(canvas);
48 areaWidth = width - 2 ;
49 areaHight = height - 2 ;
50 Paint paint = new Paint();
51 // 设置颜色----貌似没用
52 // paint.setColor(Color.RED);
53 // 设置样式-填充
54 paint.setStyle(Style.FILL);
55 // 抗锯齿
56 paint.setAntiAlias( true );
57 // 设置画笔粗细
58 // paint.setStrokeWidth(1);
59 for ( int i = 0 ;i <= thickness;i ++ ){
60 int tempAngle = 0 ;
61 for ( int j = 0 ;j < percent.length;j ++ ){
62 paint.setColor(shade_colors[j]);
63 /**
64 * 调用方法画圆弧
65 * 第一个参数oval为RectF类型,即圆弧显示区域,
66 * 第二个参数startAngle和sweepAngle均为float类型,分别表示圆弧起始角度和圆弧度数,3点钟方向为0度,
67 * 第三个参数useCenter设置是否显示圆心,boolean类型,
68 * 第四个参数paint为画笔
69 */
70 // RectF创建新的矩形包含坐标?左上右下
71 canvas.drawArc( new RectF(areaX, areaY - i, areaX + areaWidth, areaHight - i), tempAngle,percent[j], true , paint);
72 tempAngle += percent[j];
73 }
74 if (i == thickness){
75 for ( int j = 0 ;j < percent.length;j ++ ){
76 paint.setColor(colors[j]);
77 canvas.drawArc( new RectF(areaX, areaY - i, areaX + areaWidth, areaHight - i), tempAngle,percent[j], true , paint);
78 tempAngle += percent[j];
79 }
80 }
81 }
82 }
83 }
下面的就是ViewBase类,它继承的是View类主要是用来获取画布的范围大小:
 View Code
View Code
1
package
com.hsm.activity;
2
3 import android.content.Context;
4 import android.util.Log;
5 import android.view.View;
6
7 public class ViewBase extends View{
8 public int width;
9 public int height;
10 public ViewBase(Context context)
11 {
12 super (context);
13 // TODO Auto-generated constructor stub
14 }
15 @Override
16 /**
17 *1、 onMeasure方法在控件的父元素正要放置它的子控件时调用。它会问一个问题,“你想要用多大地方啊?”,
18 * 然后传入两个参数——widthMeasureSpec 和heightMeasureSpec。它们指明控件可获得的空间以及关于这个空间描述的元数据。
19 *2、默认的onMeasure提供的大小是100*100所以你想设置自己view的大小,需要重写onMeasure和onDraw方法
20 *3、如何重写onMeasure。注意,调用的本地空方法是来计算高度和宽度的。它们会译解 widthHeightSpec和heightMeasureSpec值,
21 * 并计算出合适的高度和宽度值。
22 *
23 */
24 protected void onMeasure( int widthMeasureSpec, int heightMeasureSpec)
25 {
26 // TODO Auto-generated method stub
27 super .onMeasure(widthMeasureSpec, heightMeasureSpec);
28 // 得到画图区域
29 height = View.MeasureSpec.getSize(heightMeasureSpec);
30 width = View.MeasureSpec.getSize(widthMeasureSpec);
31 // 必须调用setMeasuredDimension方法
32 // 否则当控件放置时会引发一个运行时异常(测试后没有出现问题?)
33
34 setMeasuredDimension(width,height);
35
36
37
38 }
39
40
41
42
43
44 }
2
3 import android.content.Context;
4 import android.util.Log;
5 import android.view.View;
6
7 public class ViewBase extends View{
8 public int width;
9 public int height;
10 public ViewBase(Context context)
11 {
12 super (context);
13 // TODO Auto-generated constructor stub
14 }
15 @Override
16 /**
17 *1、 onMeasure方法在控件的父元素正要放置它的子控件时调用。它会问一个问题,“你想要用多大地方啊?”,
18 * 然后传入两个参数——widthMeasureSpec 和heightMeasureSpec。它们指明控件可获得的空间以及关于这个空间描述的元数据。
19 *2、默认的onMeasure提供的大小是100*100所以你想设置自己view的大小,需要重写onMeasure和onDraw方法
20 *3、如何重写onMeasure。注意,调用的本地空方法是来计算高度和宽度的。它们会译解 widthHeightSpec和heightMeasureSpec值,
21 * 并计算出合适的高度和宽度值。
22 *
23 */
24 protected void onMeasure( int widthMeasureSpec, int heightMeasureSpec)
25 {
26 // TODO Auto-generated method stub
27 super .onMeasure(widthMeasureSpec, heightMeasureSpec);
28 // 得到画图区域
29 height = View.MeasureSpec.getSize(heightMeasureSpec);
30 width = View.MeasureSpec.getSize(widthMeasureSpec);
31 // 必须调用setMeasuredDimension方法
32 // 否则当控件放置时会引发一个运行时异常(测试后没有出现问题?)
33
34 setMeasuredDimension(width,height);
35
36
37
38 }
39
40
41
42
43
44 }
最后面的是Activity类用来向PieView传递参数:
 View Code
View Code
1
package
com.hsm.activity;
2
3
4 import android.app.Activity;
5 import android.graphics.Color;
6 import android.os.Bundle;
7 import android.view.ViewGroup.LayoutParams;
8 import android.view.WindowManager;
9
10 public class MainActivity extends Activity {
11 /** Called when the activity is first created. */
12 @Override
13 public void onCreate(Bundle savedInstanceState) {
14 super .onCreate(savedInstanceState);
15 // getWindow().setFlags(WindowManager.LayoutParams. FLAG_FULLSCREEN ,
16 // WindowManager.LayoutParams. FLAG_FULLSCREEN);
17
18 // 下面的3个属性必须相对---4,4,4/5,5,5
19 // 其余的只需注意int[] percent的总和为360
20 // 饼的颜色
21 int [] colors = new int []{Color.YELLOW,
22 Color.RED,
23 Color.BLUE,
24 Color.GREEN};
25 // 厚度上的颜色
26 int [] shade_colors = new int []{Color.rgb( 180 , 180 , 0 ),
27 Color.rgb( 180 , 20 , 10 ),
28 Color.rgb( 3 , 23 , 163 ),
29 Color.rgb( 15 , 165 , 0 )};
30 // 分配的每瓣多大注意总和一定要是360
31 int [] percent = new int []{ 50 ,
32 140 ,
33 100 ,
34 70 };
35 // 主要负责画图
36 PieView pieView = new PieView( this ,colors,shade_colors,percent);
37 // 加载图1画出来的饼2显示的区域
38 setContentView(pieView, new LayoutParams( 300 , 150 ));
39 // 参数2 官方解释Creates a new set of layout parameters with the specified width and height.
40 // 自己翻译的:创建新的布局并可指定宽度和高度。
41
42 }
43 }
2
3
4 import android.app.Activity;
5 import android.graphics.Color;
6 import android.os.Bundle;
7 import android.view.ViewGroup.LayoutParams;
8 import android.view.WindowManager;
9
10 public class MainActivity extends Activity {
11 /** Called when the activity is first created. */
12 @Override
13 public void onCreate(Bundle savedInstanceState) {
14 super .onCreate(savedInstanceState);
15 // getWindow().setFlags(WindowManager.LayoutParams. FLAG_FULLSCREEN ,
16 // WindowManager.LayoutParams. FLAG_FULLSCREEN);
17
18 // 下面的3个属性必须相对---4,4,4/5,5,5
19 // 其余的只需注意int[] percent的总和为360
20 // 饼的颜色
21 int [] colors = new int []{Color.YELLOW,
22 Color.RED,
23 Color.BLUE,
24 Color.GREEN};
25 // 厚度上的颜色
26 int [] shade_colors = new int []{Color.rgb( 180 , 180 , 0 ),
27 Color.rgb( 180 , 20 , 10 ),
28 Color.rgb( 3 , 23 , 163 ),
29 Color.rgb( 15 , 165 , 0 )};
30 // 分配的每瓣多大注意总和一定要是360
31 int [] percent = new int []{ 50 ,
32 140 ,
33 100 ,
34 70 };
35 // 主要负责画图
36 PieView pieView = new PieView( this ,colors,shade_colors,percent);
37 // 加载图1画出来的饼2显示的区域
38 setContentView(pieView, new LayoutParams( 300 , 150 ));
39 // 参数2 官方解释Creates a new set of layout parameters with the specified width and height.
40 // 自己翻译的:创建新的布局并可指定宽度和高度。
41
42 }
43 }
注意的是360这个度数不能多或者少
