- 盘点50个AI大模型企业和典型产品
大模型玩家
人工智能语言模型ai自然语言处理深度学习大模型
OpenAI:-ChatGPT:是OpenAI推出的非常具有影响力的聊天机器人程序,能够进行自然流畅的对话、文本创作、问题解答等,不断迭代升级,引发了全球对大模型的广泛关注。-GPT-4O:OpenAI的新一代AI模型,在语言理解和生成能力上有进一步提升,能够感知用户的情绪,并针对问题以带有情绪的“嗓音”做出反馈。-Sora:文生视频大模型,可根据文本指令生成复杂且具有一定时长的视频,具有多个镜头
- 从模型到实际:人工智能项目落地的关键要素
IT猫仔
科技人工智能语言模型自然语言处理搜索引擎服务器机器学习
引言近年来,人工智能技术从实验室走向实际应用,其潜力在各行各业得到了初步的验证。然而,AI技术的落地并非一蹴而就,许多企业在尝试部署AI项目时,却发现自己陷入了“模型很好看,应用却难做”的困境。无论是数据准备不足、算法与场景的不匹配,还是缺乏持续优化的机制,这些问题都可能导致项目停滞,甚至功亏一篑。前排提示,文末有大模型AGI-CSDN独家资料包哦!对于企业来说,人工智能的价值不仅在于模型的高精度
- 使用Ollama 在Ubuntu运行deepseek大模型:以deepseek-r1为例
skywalk8163
人工智能ubuntulinux人工智能ollama
deepseek大模型上热搜啦!咱们来亲身感受下DeepSeek模型的魅力吧!整个操作流程非常简单方便,只需要2步,先安装Ollama,然后执行大模型即可。支持的deepseek-r1模型deepseek-r1DeepSeek-R1-Distill-Qwen-1.5Bollamarundeepseek-r1:1.5bDeepSeek-R1-Distill-Qwen-7Bollamarundeeps
- 如何设计一个合理的vue前端项目架构
叫我阿柒啊
vue.js前端架构
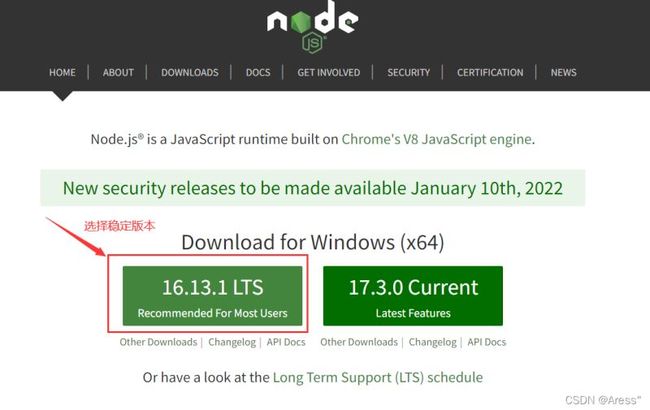
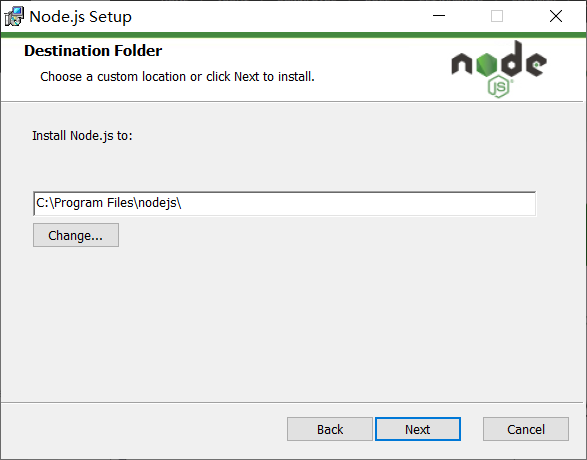
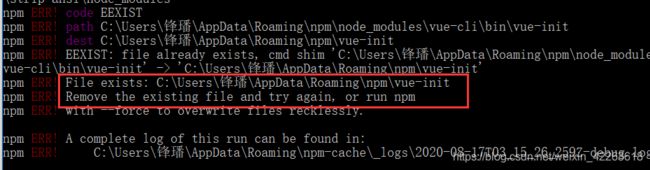
在前端开发中,我学习的是vue的开发路线。在最初的学习中,除了学习理论知识,还有就是看一些开源项目学习如何将vue应用到实际开发中。合理的项目架构设计是项目成功的基础之一。一个好的架构不仅可以提升代码的可读性和可维护性,还能提高开发效率,并降低项目的长期维护成本。所以,本文将以构建项目为起点,探讨如何设计关于vue的前端架构。1.项目初始化1.1创建项目vue不是在IDE中创建项目,而是使用工具在
- [VC] 检测AVX系列指令集的支持级别(AVX、AVX2、F16C、FMA、FMA4、XOP)
zyl910
#All-所有SIMDc汇编functionreferenceapplicationnull
从2011年的SandyBridge微架构处理器开始,现在支持AVX系列指令集的处理器越来越多了。本文探讨如何用VC编写检测AVX系列指令集的程序,并利用了先前的CPUIDFIELD方案。一、AVX系列指令集简介SSE5指令:SSE5是一个纸面上的指令集,并没有最终实现,AMD在2007年8月公布SSE5指令集规范,在2009年5月AMD推出了XOP,FMA4以及CVT16来取代SSE5指令。AV
- [C#] 对24位图像进行水平翻转(FlipX)的跨平台SIMD硬件加速向量算法(使用YShuffleX3Kernel)
zyl910
VectorTraitsc#算法开发语言SIMD图像处理
文章目录一、标量算法1.1算法实现1.2基准测试代码二、向量算法2.1算法思路2.1.1难点说明2.1.2解决办法:每次处理3个向量2.1.3用YShuffleX3Kernel对3个向量内的24位像素进行翻转2.2算法实现2.3基准测试代码2.4使用YShuffleX3Kernel_Args来做进一步的优化三、基准测试结果3.1X86架构3.1.1X86架构上`.NET6.0`程序的测试结果3.1
- 构建级联下拉列表:AJAX和jQuery实战教程
不胖的羊
本文还有配套的精品资源,点击获取简介:级联下拉列表是网页交互中常见的元素,用于根据用户的选择动态更新后续选项。本文通过示例展示如何利用AJAX和jQuery技术实现级联下拉列表,并简单介绍了Prototype框架和jquery.jar文件的可能用途。详细步骤包括HTML结构设置、事件监听、AJAX请求构建、服务器响应处理以及界面更新,同时提供了提高用户体验的额外功能。1.级联下拉列表概念及应用场景
- Windows平台下使用DirectX实现的飞行射击游戏详解
不胖的羊
本文还有配套的精品资源,点击获取简介:本文深入解析了一款在Windows平台上利用DirectX技术实现的飞行射击游戏“打飞机大战”。文章涵盖了Windows编程基础、DirectX技术的应用,以及游戏开发中使用的各种技术细节,如实时3D渲染、事件驱动编程、动画和物理模拟、声音处理以及性能优化等。通过这个项目,展示了Windows编程结合DirectX创造游戏的无限可能。1.Windows编程基础
- linux ftp上传命令实例,ftp上传文件命令,Linux中使用ftp命令上传文件
不胖的羊
linuxftp上传命令实例
Linux中如何使用ftp命令,包括如何连接ftp服务器,上传or下载文件以及创建文件夹。虽然现在有很多ftp桌面应用(例如:iis7服务器管理工具),但是在服务器、SSH、远程会话中掌握命令行ftp的使用还是很有必要的。IIS7服务器管理工具可以批量管理、定时上传下载、同步操作、数据备份、到期提醒、自动更新。IIS7服务器管理工具适用于Windows操作系统和liunx操作系统;支持Ftp客户端
- A7. Jenkins Pipeline自动化构建过程,可灵活配置多项目、多模块服务实战
smart_ljh
AI大模型应用与实战springboot自动化后端自动化构建服务构建build
服务容器化构建的环境配置构建前需要解决什么下面我们带着问题分析构建的过程:1.如何解决jenkins执行环境与shell脚本执行环境不一致问题?2.构建之前动态修改项目的环境变量3.在通过容器打包时避免不了会产生比较多的不可用的镜像资源,这些资源要是不及时删除掉时会导致服务器磁盘暴满,导致资源浪费。此时我们在构建之前也要执行不可用的镜像清除操作;4.本地LLama大模型服务地址,如何以容器部署时作
- Android架构组件中的MVVM
小村学长毕业设计
android架构
Android架构组件中的MVVM(Model-View-ViewModel)模式是一种广泛应用的设计模式,它通过将应用程序分为三个主要部分(Model、View、ViewModel)来分离用户界面和业务逻辑,从而提高代码的可维护性、可扩展性和可测试性。下面将详细介绍MVVM模式在Android开发中的实战应用,包括基本概念、实现步骤、优势以及一个实际案例。一、MVVM模式基本概念MVVM是Mod
- GitHub多端同步不小心失误导致的连环报错的处理方法
SN0va
github
初学者在进行Git的多端同步过程中经常出现各个问题我们可以通过创建一个临时副本解决他gitstash或者gitstashsave"name"我们可以通过这个命令去访问所有的stashgitstashlist恢复stash的几种方法恢复最近的stashgitstashpop恢复指定的stashgitstashapplystash@{n}操作流程1.保存本地更改到stash将当前工作目录和暂存区的更改
- 【力扣每日一题】存在重复元素 II 解题思路
迪小莫学AI
leetcode算法数据结构
219.存在重复元素II解题思路问题描述给定一个整数数组nums和一个整数k,要求判断数组中是否存在两个不同的索引i和j,使得:nums[i]==nums[j]且满足abs(i-j)bool:last={}fori,xinenumerate(nums):ifxinlastandabs(last[x]-i)<=k:returnTruelast[x]=ireturnFalse代码解释:last={}:
- 致广大IT科技工作者的新春祝词
自由鬼
行业发展IT应用探讨科技程序人生
亲爱的IT科技工作者朋友们:值此新春佳节来临之际,我谨向您们以及默默支持您们的家人致以最诚挚的新年祝福!过去一年中,您们凭借不懈努力与创新精神,用技术驱动各类组织不断迈向新高度。您们不仅推动了企业的业务增长,也为政府、教育机构、非营利组织等带来了深远的变革与提升。每一行代码、每一个方案,背后都是您们对技术使命的坚守;每一次迭代优化、每一个深夜调试,背后是您们对社会进步的贡献。在这个充满挑战和变革的
- error: Metrics API not available
喝醉酒的小白
K8s云原生
目录解决方案11.**确认MetricsServer是否安装**2.**安装MetricsServer**方法1:通过`kubectlapply`安装方法2:通过Helm安装3.**检查MetricsServer的运行状态**镜像问题证书问题解决方法1.**允许InsecureSkipVerify**2.**验证更新**3.**查看日志**长期解决方法1.**更新Kubelet的证书**2.**使
- eVTOL的航空电子设备漫谈
老猿讲编程
航空航天
电动垂直起降(eVTOL),也统称为城市空中交通(UAM),是民用航空平台发展的新方向之一。随着它们在市场上成为现实,它们将对所使用的航空电子设备有其自身的要求..eVTOL概念eVTOL领域的发展才刚刚超过10年。eVTOL与其他飞机的主要区别在于电动/混合动力推进、垂直起降以及为城市空中交通/空中出租车服务设计的运行架构。要了解eVTOL所需的航空电子设备,必须将eVTOL平台作为一类空中运输
- Synology 群辉NAS安装(4)docker-compose
haoyuzsjie
NASdocker容器NAS
Synology群辉NAS安装(4)docker-composeSynology群辉NAS安装(4)docker-composeerrorwhileloadingsharedlibraries:libz.so.1Synology群辉NAS安装(4)docker-compose1.下载最新版docker-compose|sudocurl-L"https://github.com/docker/com
- APS_Schedule
我养的小猫
Pythonpython
前言大家应该都知道在编程语言中,定时任务是常用的一种调度形式,在Python中也涌现了非常多的调度模块,本文将简要介绍APScheduler的基本使用方法。一、APScheduler介绍APScheduler是基于Quartz的一个python定时任务框架,实现了Quartz的所有功能,使用起来十分方便。提供了基于日期、固定时间间隔以及crontab类型的任务,并且可以持久化任务。APSchedu
- 美国金融历史
.NET跨平台
投资理财金融
美国金融历史可以追溯到其建国之初,随着时间的推移,金融体系逐步演变并对世界经济产生了重要影响。以下是美国金融历史的一个详细概述:1.早期金融体系(18世纪末-19世纪初)在美国独立战争后的初期,国家的财政状况并不稳定。新成立的美国政府面临大量的债务问题,尤其是来自革命战争期间的借款。为了管理这些债务,并促使经济发展,美国需要建立一个强大的金融体系。中央银行的诞生第一银行:1791年,乔治·华盛顿总
- 创建MAUI .NET 应用程序的详细教程
Tnp____
.net.NET
MAUI(多平台应用程序用户界面)是一个用于创建跨平台应用程序的开发框架。它是基于.NET平台的最新技术,可以让开发人员使用一个共享的代码库构建并运行在多个操作系统上的应用程序,如Android、iOS、Windows等。本文将详细介绍如何创建一个基于MAUI.NET的应用程序,并提供相应的源代码。步骤1:安装开发环境和工具首先,确保你的系统中已经安装了以下工具:.NET6SDK:前往Micros
- 度量年报中MD&A部分的信息含量的Python代码
Xiaorui~
文本分析会计学pythonpandas开发语言
研究需求:度量年报中管理层讨论与分析部分的信息含量的代码,环境为python3,可更改年报的选取时间。代码实现:首先,需要安装tika和pandas库,tika用于解析PDF文件,pandas用于数据处理。可以使用以下命令进行安装:!pipinstalltika!pipinstallpandas然后,需要下载年报的PDF文件,并将其放置在指定路径下。接下来,可以使用以下代码对管理层讨论与分析部分进
- 6.《DevOps》系列K8S部署CICD流水线之K8S通过Yaml部署动态Jenkins-slave,以及Jenkins平台基于Gitlab实现SSO授权认证
洋葱_学习过程
devopskubernetesjenkins
架构服务器IP服务名称硬件配置192.168.1.100k8s-master8核、16G、120G192.168.1.101k8s-node18核、16G、120G192.168.1.102k8s-node28核、16G、120G192.168.1.103nfs2核、4G、500G操作系统:Rocky9.3jenkins版本:2.477原理JenkinsMaster接到构建任务后会动态在集群中的一
- 新手安装新版Anaconda找不到 Anaconda prompt ?没出现在开始菜单。
行者将至X
PyTorch深度学习promptpython开发语言人工智能学习
当安装Anaconda新版本之后,发现开始菜单没有Anacondaprompt等一系列的快捷方式。查询了很多资料,也卸载重装了,对于小白来说,有些太复杂听不懂。我解决的办法:第一步:win+R输入cmd进入命令行,进入到Anaconda的安装目录,语句:cdAnaconda的安装目录。例如我的:(这里注意,要先F:进入到F盘路径上)我安装的路径是F:\anaconda3F:进入F盘之后再:cdF:
- anaconda 安装后找不到prompt
刘凑华
promptpython开发语言
解决方法,用cmd进入anaconda的安装目录,然后输入如下命令python .\Lib\_nsis.py mkmenus
- SSH隧道连接(基于linux)
小熊同学哦
网络安全sshlinux运维
引言SecureShell(SSH)是一种网络协议,用于在不安全的网络中为网络服务提供安全的传输。SSH协议主要用来进行远程登录,管理服务器,传输文件等。本文将详细介绍SSH的工作原理、配置方法以及常见问题的解决方法,帮助读者更好地理解和使用SSH。1.SSH的基本概念1.1什么是SSH?SSH(SecureShell)是一种加密的网络协议,用于安全地连接到远程计算机。它提供了安全的通信通道,可以
- 《薄世宁医学通识50讲》以医学通识为主题,涵盖了医学的多个方面,包括医学哲学、疾病认知、治疗过程、医患关系、公共卫生等
晓北斗NorSnow
图书课程分享学习方法程序员创富创业创新学习程序人生
《薄世宁医学通识50讲》是一门由薄世宁医生主讲的医学通识课程,该课程旨在通过深入浅出的方式,向广大听众普及医学知识,提升公众对医学的认知和理解。晓北斗推荐-薄世宁医学通识以下是对该课程的详细介绍:一、课程概述《薄世宁医学通识50讲》以医学通识为主题,涵盖了医学的多个方面,包括医学哲学、疾病认知、治疗过程、医患关系、公共卫生等。薄世宁医生以其丰富的医学知识和临床经验,将复杂的医学问题讲解得通俗易懂,
- 区别Mp3、AAC、WAV 、MWA这些音频文件
晓北斗NorSnow
多媒体考试aac
同学,MP3、AAC、WAV、WMA这些音频文件格式各有其特点和适用场景,下面我来为你详细解释一下它们的区别:MP3特点:MP3是一种广泛使用的音频压缩技术,它能够在音质丢失很小的情况下将音频文件压缩到更小的程度。MP3格式具有广泛的兼容性、网络传输便利性以及多样化的应用场景等特点,是全球范围内最受欢迎和应用最广的音频文件格式之一。音质与文件大小:MP3格式通过压缩音频数据来减小文件大小,同时保持
- A6.Springboot-LLama3.2服务自动化构建(三)——编写Pipeline构建仓库初始化脚本
smart_ljh
AI大模型应用与实战springboot自动化servletjenkins构建
下面我们接着上一篇文章《A5.Springboot-LLama3.2服务自动化构建(二)——Jenkins流水线构建配置初始化设置》继续往下分析,编写Pipeline构建脚本。一、统一Shell执行环境Jenkins执行Shell脚本时,会在Jenkins节点上创建一个临时的环境来执行该脚本。这个环境包含了Jenkins运行时需要的所有依赖和资源,以及用户在Jenkins配置中指定的环境变量。当用
- Liunx安装Docker容器化管理工具(记录篇)
smart_ljh
工具docker容器运维编程工具
一、移除主机原有Docker(以ubuntu为例,没有则忽略)二、Ubuntu安装与配置Docker管理工具三、Centos安装与配置Docker管理工具四、配置Docker镜像加速器五、批量清理Docker缓存日志六、统计Docker缓存日志大小在我们项目开发之后使用Docker容器化构建与部署,可以将软件以及其依赖项封装成一个独立的可执行单位。它能够使服务在后期的部署上变得更加方便,调度资源来
- 搭建服务器VPN,Linux客户端连接WireGuard,Windows客户端连接WireGuard
skyQAQLinux
linux服务器运维
Linux客户端连接WireGuard实验要求准备两台Linux系统,实现VPN服务端功能,安装wireguard-tools等软件包并配置,服务端使用proxy主机,客户端使用client主机环境准备主机名IP地址角色client(已存在)eth0:192.168.88.10/24(充当公网地址)10.10.10.2(充当私网VPN通信地址)客户端proxy(已存在)eth0:192.168.8
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st