OAuth2.0
OAuth 是一个安全协议,用于保护全球范围内大量且不断增长的Web API。它用于连接不同的网站,还支持原生应用和移动应用于云服务之间的连接,同时它也是各个领域标准协议中的安全层。
(图片来源网络)
接下来我们来仔细聊聊OAuth2.0是什么,有什么用处。
OAuth 2.0介绍
再说OAuth2.0之前,我们先聊聊OAuth。大家可以把它理解为OpenID的补充,但是服务内容完全不同。OAuth允许用户授权第三方网站访问他们存储在其他网站服务器上的信息,而不需要分享他们的访问许可或他们数据的所有内容。
OAuth2.0尽管是OAuth协议的延续版本,但并不向前兼容OAuth 1.0(即完全废止了OAuth1.0)。OAuth 2.0更加关注客户端开发的简易性,通过批准组织在资源拥有者和HTTP服务商之间的交互动作来代表用户,或者通过第三方应用代表用户获得访问的权限。同时为Web应用、桌面应用和手机,以及起居室设备提供专门的认证流程。
在这个过程中不需要应用去充当资源拥有者的身份,因为令牌明确表示了授予的访问权。OAuth2.0令牌可以限制客户端只能执行资源拥有者授权的操作。
虽然 OAuth2.0基本上不关心它所保护的资源类型,但它确实很适合当今的RESTful Web服务,也很适合Web应用和原生应用。从小型单用户应用,到数百万用户的互联网API,它都可以处理。在受控的企业环境中,它能对新一代内部业务API和系统访问进行管理,在它所成长起来的纷乱复杂的web环境中,它也能游刃有余地保护各种面向用户的API。
OAuth 2.0功能
(图片来源网络)
OAuth2.0框架能让第三方应用以有限的权限访问HTTP服务,可以通过构建资源拥有者与HTTP服务间的许可交互机制,让第三方应用代表资源拥有者访问服务,或者通过授予权限给第三方应用,让其代表自己访问服务。
作为一个授权框架,OAuth2.0关注的是如何让一个系统组件获取另外一个系统组件的访问权限。在OAuth2.0的世界中,最常见的情形是客户端应用代表资源拥有者(通常是终端用户)访问受保护资源。到目前为止,我们需要关心如下组件:
1.资源拥有者有权访问API,并能将API访问权限委托出去。
2.受保护资源是资源拥有者有权限访问的组件,这样的组件形式有很多,大多数情况下是某种形式的Web API,资源指的是这些API支持读、写和其他操作。
3.客户端是代表资源拥有者访问受保护资源的软件。OAuth2.0中,只要软件使用了受保护资源上的API,它就是客户端。
说完了OAuth2.0,就要开始介绍我们今天要说的另一个主角——低代码。
低代码
这里我们引用业内资深人士的话:"低代码是基于可视化和模型驱动理念,结合云原生与多端体验技术,它能够在多数业务场景下实现大幅度的提效降本,为专业开发者提供了一种全新的高生产力开发范式。 另一方面,低代码能够让不懂代码的人,通过"拖拉拽"开发组件,就能完成应用程序的搭建。 从意义上讲,低代码可以弥补日益扩大的专业技术人才缺口,同时促成业务与技术深度协作的终极敏捷形态"。
代码界的“两低一高”即Low Code,Low Cost,High Efficiency(低代码、低成本、高效率),指的就是低代码开发平台带来的便捷和高效,“追求最少的代码量,实现最多的业务功能”。这里面比较难的是如何把握功能实现的灵活性和操作学习的简易性的平衡。
低代码开发平台作为一种新型的开发工具,它的出现减少了代码编写量,简化了开发过程,缩短了开发周期,提高了开发效率,节省了开发成本。低代码开发平台可以帮助用户更好的去设计并实现需求,用户只需要关注业务逻辑,而不需要去关注代码编写。普通用户在接受简单培训后也能DIY出自己所需的各种管理软件。
介绍完了两个主角,现在就正式开始为大家介绍低代码如何支持OAuth 2.0。
低代码如何支持OAuth 2.0
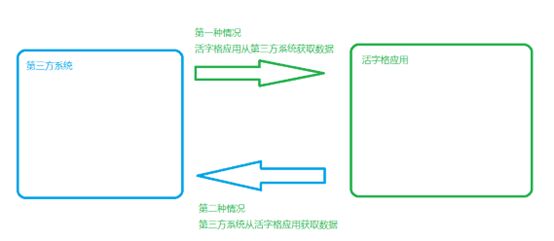
低代码开发应用平台和其他系统的应用交互数据的时候,有以下两种情况:
1、低代码应用从第三方系统中获取数据(比如获取淘宝,京东的数据)
2、第三方系统从低代码应用获取数据(比如使用低代码开发了一个MES,现在有其他人希望获取这个MES系统的数据)
在这里需要注意: OAuth 2.0使用的凭证式(client\_credentials)和密码式(password)两种。
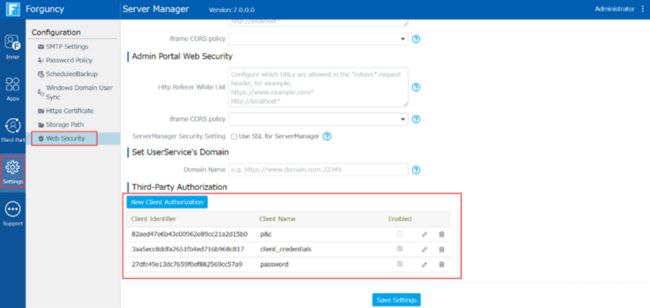
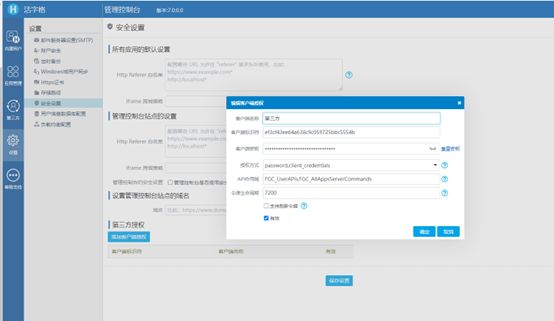
首先需要授权设定,登录管理门户网站,然后单击设置→Web安全性页面,如下所示,管理员可以为每个第三部分配置客户端标识符和密码。
单击添加客户端授权按钮,然后编辑授权类型、允许范围和令牌生存期等。
凭证式实现
- 从用户管理门户网站(查看地址:https://gcdn.grapecity.com.cn/showtopic-87565-1-1.html)
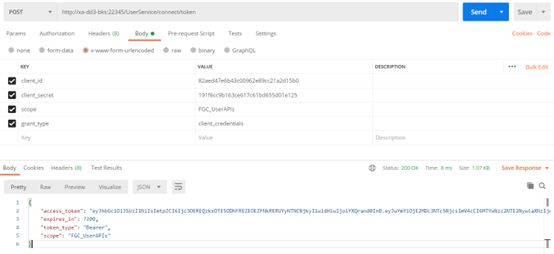
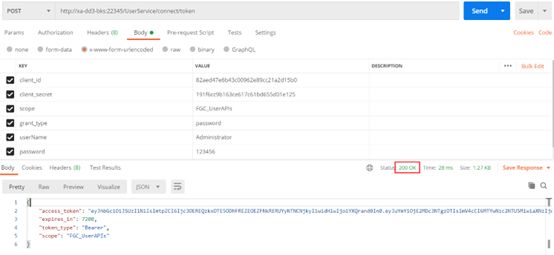
2、获取client\_credentials访问令牌。
这是client\_credentials授予类型请求参数列表:
调用结果
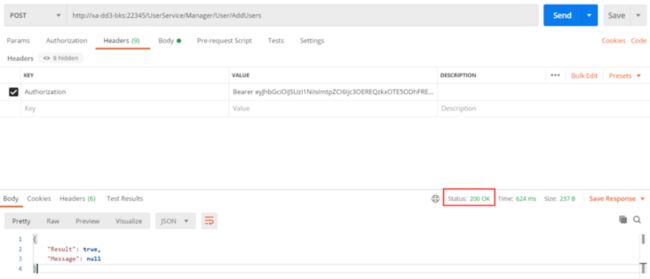
2.添加具有访问令牌的用户。(状态:200 OK)
在步骤2中复制" access\_token"值,并在" access\_token"值之前插入" Bearer",然后按如下所示将其添加到键" Authorization"的值中,并再次请求添加用户。
调用结果
密码式
1.从用户管理网站获取密码访问令牌(URL:http//xa-dd3-bks:22345/UserService/connect/token)。
这是密码授予类型请求参数列表:
调用结果
2.添加具有访问令牌的用户。(状态:200 OK)
在步骤4中复制" access\_token"值,并在" access\_token"值之前插入" Bearer",然后按如下所示将其添加到键" Authorization"的值中,并再次请求添加用户。
调用结果
这样我们就顺利实现了使用低代码顺利支持OAuth2.0。
如果大家对更多在线Demo感兴趣的话,可以访问: