- uniapp工程中解析markdown文件
pvfhv
uni-app
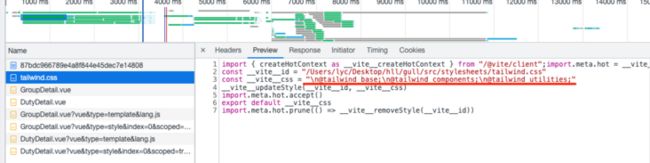
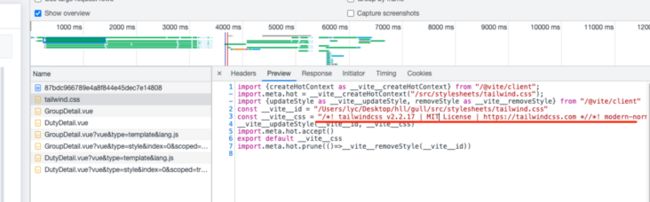
在uniapp中如何导入markdown文件,同时在页面中解析成html,请参考以下配置:1.安装以下3个依赖包npminstallmarkedhighlight.jsvite-plugin-markdown2.创建vite.config.js配置文件//vite.config.jsimport{defineConfig}from'vite';importunifrom'@dcloudio/vit
- uniapp报错 Right-hand side of ‘instanceof‘ is not an object
学无止境鸭
uni-app前端javascript
vue3使用vue2的插件组件时,会报这个错,原因是vue2组件内部的props接收属性时的type类型要写成[Srting,Number]数组的形式,而不是'String|Number'如图所示;
- axios 请求拦截器和 响应拦截器总结
肉肉不吃 肉
前端vue.js服务器
请求拦截器和响应拦截器是axios提供的强大功能,用于在请求发送前和响应返回后统一处理某些逻辑。它们的作用和具体用法如下:1.请求拦截器作用在请求发送之前,对请求配置进行统一处理。例如:添加请求头(如Authorization)。修改请求参数。显示加载状态。用法通过axios.interceptors.request.use方法注册请求拦截器。示例instance.interceptors.req
- C++协程入门教程
ox0080
#北漂+滴滴出行C++协程VIP激励c++开发语言
一、环境搭建(Docker+双编译系统)1.全能Docker环境配置FROMubuntu:22.04#基础工具链RUNapt-getupdate&&DEBIAN_FRONTEND=noninteractiveapt-getinstall-y\build-essentialcmakebazelgitg++-12libcppcoro-dev\openssh-serverrsyslogcurlgnupg
- 利用 HAI 平台进行 DeepSeek 模型训练的详细指南
摘要本文旨在为非专业用户提供在HAI平台上进行DeepSeek模型训练的详细步骤。从创建项目、上传数据集、配置训练参数到启动训练任务并监控训练过程,本文将逐步指导用户完成整个流程。此外,本文还包含可运行的示例代码模块和相关章节配图,以帮助用户更好地理解和操作。引言HAI(HyperAI)平台是一个强大的AI模型训练平台,但对于非专业用户来说,其复杂性可能会成为使用的障碍。本文将详细介绍如何在HAI
- Pycharm2018 激活
Deng.Pan
SoftwareactivationPycharmPycharmPatch
测试条件:WIN10+JetBrainsPyCharm2018.2.2x64使用破解补丁激活方式可以使用很久。下载附件JetbrainsCrack-3.1-release-enc.jar,并放置到pycharm安装目录的\bin目录下,其实位置可随意,只要配置时文件填写对应的路径即可。找到Pycharm安装目录的\bin目录下找到pycharm.exe.vmoptions和pycharm64.ex
- 使用vscode连接到华为云WordPress服务器
北洋水师总督
vscode华为云服务器
1.在vscode中安装扩展Remote-ssh2.连接到华为云服务器打开ssh按下Ctrl+Shift+P快捷键,出现窗口选择其中的Remote-SSH:ConnecttoHost输入远程主机的IP地址,前加root@。
[email protected]输入密码,等待配置完成。连接成功
- 关于pycharm2024.3配置conda环境的问题解决
Cachezzz
condapycharm
开发搞了这么多年,已经很久没被环境的问题恶心到了,一点配置项来来回回改改个毛啊?啊?啊?啊?啊?啊?????????吐槽一下。那么进入正题:pycharm2024.3里面添加conda怎么弄?一、conda的问题为什么我的conda安装在【D】盘但是虚拟环境是安装在【C】盘?1.配置一下c盘的【.condarc】文件,打开,输入:envs_dirs:-D:\dev\Anaconda3-2024.6
- DMA的工作模式详解
浩瀚之水_csdn
#嵌入式高速总线研究DMA
DMA(直接内存访问)通过不同的工作模式管理数据传输过程,以适应各种应用场景的需求。以下是其核心工作模式及特点:1.单次传输模式(SingleTransferMode)特点:每次传输仅完成指定数据量的搬运(如1024字节),完成后自动停止。需要CPU重新配置并启动下一次传输。适用场景:非连续或一次性数据传输(如文件单次读写、传感器单次采样)。示例配置(STM32):hdma.Init.Mode=D
- Springboot启动失败:解决「org.yaml.snakeyaml.error.YAMLException」报错全记录
-天凉好秋-
springbootjavaideavisualstudiocode
##关键字Java、Springboot、vscode、idea、nacos启动失败、YAMLException、字符集配置---##背景环境###项目架构-**框架**:SSM(Spring+SpringMVC+MyBatis)-**中间件**:Nacos(配置管理+服务发现)-**配置存储**:Nacos中存储了Springboot的配置,包括:数据库连接信息、Redis连接信息、服务配置等。
- 更新私有库
男子峰
GitcocoaPods创建私有仓库IOS工具类ios开发swift
一、创建私有库二、更新代码将需要替换的文件、.a、.plist、.h文件、.bundle文件放置到文件夹中。接下来就是配置文件三、配置spec文件Pod::Spec.newdo|s|s.name='XXX'//名字s.version='1.0.0'//版本号s.ios.deployment_target='8.0's.license={:type=>"Copyright",:text=>"中国XX
- mysql5.6主从_MySQL5.6主从复制最佳实践
来B
mysql5.6主从
MySQL5.6主从复制的配置环境操作系统:CentOS-6.6-x86_64MySQL版本:mysql-5.6.26.tar.gz主节点IP:192.168.31.57主机名:edu-mysql-01从节点IP:192.168.31.59主机名:edu-mysql-02MySQL主从复制官方文档MySQL主从复制(也称A/B复制)的原理Master将数据改变记录到二进制日志(binarylog)
- MySQL5.6主从复制最佳实践
weixin_34252090
数据库操作系统python
2019独角兽企业重金招聘Python工程师标准>>>MySQL5.6主从复制最佳实践MySQL5.6主从复制的配置环境操作系统:CentOS-6.6-x86_64MySQL版本:mysql-5.6.26.tar.gz主节点IP:192.168.31.57主机名:edu-mysql-01从节点IP:192.168.31.59主机名:edu-mysql-02MySQL主从复制官方文档http://d
- MySQL 8主从复制配置最佳实践
随风九天
匠心数据库部署运维mysql主从复制
1.引言1.1主从复制的意义与应用场景主从复制是MySQL中用于提高数据冗余性和可用性的技术。通过将主库的数据复制到一个或多个从库,可以在主库故障时快速切换到从库,保证服务的连续性。此外,主从复制还可以用于负载均衡,将读操作分发到从库,减轻主库的压力。1.2MySQL8主从复制的新特性概述MySQL8引入了多项改进,包括:GTID(全局事务标识符):简化复制配置和管理。半同步复制:提高数据一致性。
- 基于Docker 搭建Redis三主三从分布式集群
DBA学习之路
dockerredis容器
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、分布式系统规划二、准备配置文件1.创建redis集群目录三、启动Redis容器四、创建分布式系统1.创建集群2.查看节点信息总结前言提示:这里可以添加本文要记录的大概内容:本次搭建的为”三主三从“的分布式系统,分布式系统中节点存放的数据可以是不同的。当有数据写入请求到达分布式系统后,系统会采用虚拟槽分区算法将数据写入相
- vs code配置python_如何在vscode里的python配置好matplotlib?,vscode配置python环境教程
weixin_39564151
vscode配置python
如何在vscode里的python配置好matplotlib?,vscode配置python环境教程vscode配置python环境教程2020-09-2015:14:33人已围观VScode配置Python环境“配置任务运行程序”遇到问题我建议尝试再把bug写出来,不能因为不一样就不继续首先需要VScodePython插件。打开Python任意脚可以直接拖入。点击左下角的扩展按钮,在弹出界面选择
- 如何在一行代码中初始化各种AI模型
qahaj
人工智能python深度学习
技术背景介绍在开发大语言模型(LLM)应用时,用户有时需要选择不同的模型提供商和具体模型。这通常需要一定的逻辑来根据用户配置初始化不同的聊天模型。为了简化这一过程,init_chat_model()方法被引入,让开发者能够轻松地初始化多种模型集成,而无需担心导入路径和类名。核心原理解析init_chat_model()方法通过传入模型名称及其提供商,自动推断并实例化对应的聊天模型。该功能在lang
- vue3 element plus 双击文字复制文字并提示复制文字成功
weixin_42220130
Elementplusvue复制复制elementplusvue3拷贝文字
vue3elementplus双击文字复制文字并提示复制文字成功步骤分析具体实现代码解释运行项目下面将详细介绍如何在Vue3结合ElementPlus实现双击文字复制文字并提示复制成功的功能。步骤分析创建Vue3项目:使用Vite或VueCLI创建一个新的Vue3项目。安装ElementPlus:在项目中安装ElementPlus组件库。实现双击复制功能:在组件中监听文字的双击事件,当双击时将文字
- Eaglewood-开发单片机函数封装技巧
OverflowSummer
嵌入式泛用知识学习笔记单片机嵌入式硬件
目录一、核心原则:(一)、高内聚低耦合:每个函数只做一件事,减少依赖。(二)、接口清晰:隐藏实现细节。(三)、可配置性:通过宏、结构体或回调支持灵活扩展。(四)、可移植性:抽象硬件差异,降低移植成本。一、模块化设计五、宏定义配置参数二、在头文件中宏定义函数三、使用结构体封装硬件配置四、回调函数机制六、错误处理与返回值封装七、硬件抽象层(HAL)八、静态函数限制作用域九、版本兼容性设计十、使用con
- 施磊老师c++笔记(三)
Zhuai-行淮
施磊老师cppc++笔记
c++模板编程-学习cpp类库的编程基础文章目录c++模板编程-学习cpp类库的编程基础1.函数模板2.理解模板函数3.实现cpp的vector向量容器4.理解容器空间配置器allocator的重要性1.函数模板内容:模板的实例化,模板函数,模板类型参数,模板非类型参数,模板的实参推演,模板的特例化,模板函数模板的特例化非模板函数的重载关系区分函数模板和模板函数的概念!!!模板的意义?对类型也可以
- 2025实战指南:基于VMware 17与Linux的Dify私有化部署——从零构建企业级AI开发平台
Tec_Bit
人工智能centoslinux人工智能chatgpt
一、环境准备与系统配置1.1VMware17虚拟机创建新建虚拟机:选择“典型”安装模式,指定CentOS7镜像文件(建议使用阿里云镜像源获取最新稳定版)1硬件资源配置:内存:≥4GB(推荐8GB)处理器:2核以上磁盘空间:≥40GB(选择“将虚拟磁盘存储为单个文件”)安装完系统使用远程工具连接centos,我这里使用的是华为的远程工具codearts,纯属个人习惯!!!其他工具也可以使用
- Spring Boot自动配置原理深度解析:揭开@SpringBootApplication的魔法面纱
Sendingab
Springboot从入门到精通springboot后端java前端spring
SpringBoot自动配置原理深度解析:揭开@SpringBootApplication的魔法面纱https://example.com/spring-boot-auto-config前言SpringBoot的**"约定大于配置"理念极大简化了开发流程,其核心秘密在于自动配置(Auto-Configuration)**机制。本文将深入剖析自动配置的实现原理,手把手教你自定义Starter,彻底掌
- 3.5 Spring Boot邮件服务:从基础发送到模板邮件进阶
Sendingab
Springboot从入门到精通零基础7天精通SpringBootspringbootpython后端
SpringBoot邮件服务:从基础发送到模板邮件进阶引言在现代企业级应用中,邮件服务是不可或缺的基础能力。从用户注册验证、密码重置,到订单通知、系统告警,再到营销推广等场景,邮件始终扮演着关键角色。SpringBoot通过spring-boot-starter-mail模块,将JavaMail的复杂配置简化为几行代码即可实现的便捷操作。本文将手把手带您实现从基础文本邮件发送到高级模板邮件的完整开
- (一)linux下配置jenkins--安装
xiaoxinluhua
jenkins配置与部署jenkins
前提:maven与jdk已经安装成功1下载jenkins链接:http://jenkins-ci.org/jenkins-1.619-1.1.noarch.rpmwget-O/etc/yum.repos.d/jenkins.repohttp://pkg.jenkins-ci.org/redhat/jenkins.reporpm--importhttp://pkg.jenkins-ci.org/re
- Spring Boot 核心知识点深度详解:自动化配置 (Auto-configuration) - 解锁 Spring Boot 的 “魔法”
无眠_
springboot自动化后端
SpringBoot核心知识点深度详解:自动化配置(Auto-configuration)-解锁SpringBoot的“魔法”✨自动化配置(Auto-configuration)是SpringBoot最核心的特性之一,也是它能够大幅简化Spring应用开发的关键所在。它让SpringBoot应用能够“零配置”启动,极大地提升了开发效率和便捷性。本文将深入剖析SpringBoot的自动化配置机制,让
- 清晰易懂的Python安装与配置教程
Tee xm
python开发语言
初学者也能看懂的Python安装与配置教程本教程将手把手教你安装Python,并配置国内镜像源和自定义依赖包缓存位置,即使你是零基础小白,也能轻松完成!一、准备工作操作系统:Windows10/11、macOS或Linux。下载工具:浏览器(推荐Chrome或Edge)。存储空间:至少预留500MB可用空间。二、安装Python1.下载Python访问Python官网下载页面:https://ww
- S32K144外设实验(二):ADC单通道单次采样(软件触发)
上层精灵的赞美诗
#S32K144的外设基础实验单片机嵌入式硬件eclipsemcu笔记
文章目录1.概述1.1理论回顾1.1.1时钟系统1.1.2采样通道1.2实验目的2.配置与代码编写1.概述1.1理论回顾S32K144的ADC应该说是特别灵活,笔者采用循序渐进的方式来学习使用这个很重要的外设。在《入门笔记系列》专栏中对用户手册进行了翻译和解读,这里在回顾一下ADC的基本功能,第一次实验我们不使用过于复杂的触发方式。只使用一个通道来理解S32K144的ADC。1.1.1时钟系统首先
- 1.1PaddleTS_环境配置:一个易用的深度时序建模的Python库
pythonQA
pythonpaddlepaddle
PaddleTS是一个易用的深度时序建模的Python库,它基于飞桨深度学习框架PaddlePaddle,专注业界领先的深度模型,旨在为领域专家和行业用户提供可扩展的时序建模能力和便捷易用的用户体验。PaddleTS的主要特性包括:设计统一数据结构,实现对多样化时序数据的表达,支持单目标与多目标变量,支持多类型协变量封装基础模型功能,如数据加载、回调设置、损失函数、训练过程控制等公共方法,帮助开发
- docker实现Nginx
在Ubuntu上使用Docker搭建Nginx服务器是一种高效、灵活的方式。以下将详细介绍从安装Docker到配置和运行Nginx容器的全过程,帮助你快速实现Nginx服务的部署与管理。目录安装Docker获取Nginx镜像运行Nginx容器访问Nginx配置Nginx持久化数据工作流程总结️注意事项⚠️1.安装Docker在开始之前,确保你的系统是最新的,并且安装了必要的依赖包。sudoapt-
- Lombok常用注解
AWen_X
Java常用框架注解java开发语言
Lombok常用注解Lombok是一个Java库,通过注解的方式帮助开发者减少样板代码的编写,提高开发效率。本文将Lombok常用注解分类整理,并提供详细说明和使用示例。目录构造器相关注解字段相关注解方法相关注解代码简化注解异常处理注解日志相关注解实用工具注解高级用法注解配置与扩展构造器相关注解@NoArgsConstructor作用:生成一个无参构造器。示例:@NoArgsConstructor
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include