Android初学八之Android网络编程
目录
- 0 环境
- 1 目标
- 2 OkHttp框架的原理
- 3 界面展示
- 4 核心代码
-
- 4.1 UI设计
- 4.2 安装网络框架环境
- 4.3 使用网络框架连接后台数据并在APP中展示数据结果
- 5 代码仓库
- 6 总结
0 环境
在Android Studio中进行有关代码的编写和界面效果展示。
1 目标
- 掌握Android网络编程基本原理;
- 掌握常用网络编程框架OKhttp;
- 能够进行APP网络编程开发。
2 OkHttp框架的原理
OkHttp 是一套处理 HTTP 网络请求的依赖库,由 Square 公司设计研发并开源,目前可以在 Java 和 Kotlin 中使用。对于 Android App 来说,OkHttp 现在几乎已经占据了所有的网络请求操作,RetroFit + OkHttp 实现网络请求似乎成了一种标配。
使用OkHttp进行网络请求支持两种方式,一种是同步请求,一种是异步请求。同步请求在请求时需要开启子线程,请求成功后需要跳转到UI线程修改UI;异步请求的打印结果与注意事项与同步请求时相同,最大的不同点就是异步请求不需要开启子线程。
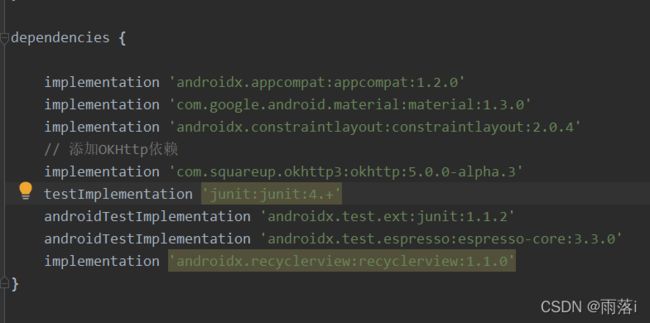
注:使用的时候需要在项目的build.gradle文件中的dependencies代码块中添加OKhttp的依赖:
implementation 'com.squareup.okhttp3:okhttp:5.0.0-alpha.3'
3 界面展示
4 核心代码
(详细代码见gitee代码仓库)
4.1 UI设计
在activity_main.xml中设计主页面的展示:
<Button
android:id="@+id/test"
android:layout_width="100dp"
android:layout_height="50dp"
android:text="图片"
android:textAllCaps="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/image" />
<ImageView
android:id="@+id/image"
android:layout_width="400dp"
android:layout_height="400dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
4.2 安装网络框架环境
需要在项目的build.gradle文件中的dependencies代码块中添加OKhttp的依赖:implementation 'com.squareup.okhttp3:okhttp:5.0.0-alpha.3'

添加完OKHttp依赖后,注意拉取依赖即可,在后续的使用中就可以调用有关API了。
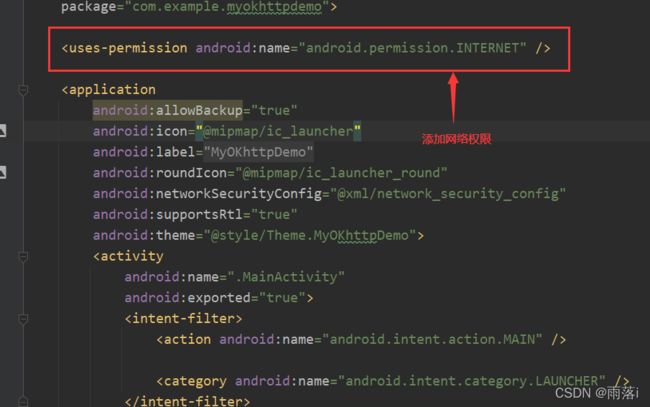
但需要注意要在 AndroidManifest.xml 添加网络权限:
<uses-permission android:name="android.permission.INTERNET" />
4.3 使用网络框架连接后台数据并在APP中展示数据结果
在onCreate方法中,初始化有关变量,并定义按钮的点击事件监听函数及定义Handler对象重写其用来接受子线程消息的handleMessage方法,及主线程UI修改主界面的方法:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=findViewById(R.id.test);
imageView=findViewById(R.id.image);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AsyncGet();
}
});
handler = new Handler(new Handler.Callback() {
@Override
public boolean handleMessage(Message message) {
if (message.what == GET_IMG){
byte[] picture = (byte[]) message.obj;
Bitmap bitmap = BitmapFactory.decodeByteArray(picture,0,picture.length);
imageView.setImageBitmap(bitmap); // 主线程修改UI
}
return true;
}
});
}
获取网络数据的核心函数,定义AsyncHttp方法来实现访问网络数据。首先调用了OKHttp生成OkHttpClient对象的方法,定义了解析图片的格式及字符集,建立了发出请求中的Request对象,并指定了目标图片的URL,采用异步请求处理的方式来向UI线程发送数据,使得UI线程更新显示获取到的图片:
private void AsyncGet(){
OkHttpClient client=new OkHttpClient();
MediaType mediaType=MediaType.parse("img/png,charset=utf-8");
RequestBody requestBody=RequestBody.create(mediaType,"");
Request request=new Request.Builder()
.url("https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fdl.zhutix.net%2F2018%2F11%2F1917983b557eb57cbec.jpg%3Fx-oss-process%3Dimage%2Fresize%2Cw_1570&refer=http%3A%2F%2Fdl.zhutix.net&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg")
.get()
.build();
client.newCall(request).enqueue(new Callback() {
@Override
public void onFailure(@NonNull Call call, @NonNull IOException e) {
}
@Override
public void onResponse(@NonNull Call call, @NonNull Response response) throws IOException {
byte[] picture = response.body().bytes();
Log.e("OkHttp","response = " + picture);
Message message = Message.obtain();
message.what = GET_IMG;
message.obj = picture;
handler.sendMessage(message);
}
});
}
5 代码仓库
具体代码已上传至gitee代码仓库
6 总结
展示了Android如何进行简单的网络编程,同时使用了用于网络请求的OKHttp框架。
可能遇到的问题及解决方法:
运行报错:java.lang.SecurityException: Permission denied (missing INTERNET permission?)
原因:未添加网络权限
解决方法:在 AndroidManifest.xml 添加网络权限:
后续会继续更新有关Android设计的内容!
(注:第27次发文,如有错误和疑问,欢迎在评论区指出!)
——2022.1.15