本文实例为大家分享了jquery+css+html实现飞机大战游戏的具体代码,供大家参考,具体内容如下
本文运用html+css+jquery写了个飞机大战的游戏 分享下自己的思路:
界面构建
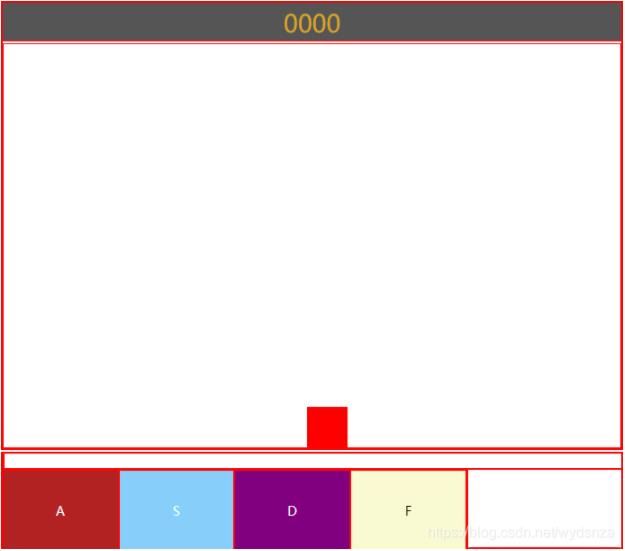
首先,先用HTML+CSS构建基本的页面结构,这里的设计如下图:
/*先给网页上所有元素添加一个红色的边框 方便布局 布局完毕后移除*/
*{
box-sizing: border-box;
border:1px solid red;
}
HTML代码:
0000
css代码:
body{
position: relative;
padding:0;
margin: 0;
}
.header{
position: fixed;
line-height: 50px;
top:0;
left: 0;
text-align: center;
height: 50px;
width:100%;
z-index: 999;
background:#555;
color:goldenrod;
font-size:30px;
}
.content{
position: relative;
margin: 50px auto 0 auto;
width:100%;
/*height: calc(100vh - 170px);*/
height: 500px;
}
.footer{
position: fixed;
width: 100%;
bottom:0;
left:0;
height: 120px;
}
.lifePoints{
position: relative;
width: 100%;
height: 20px;
}
.lifeBar{
position: absolute;
left: 0;
height: 20px;
width: 0%;
background:deeppink;
transition: all ease .5s;
border-radius: 10px;
}
.skills{
float: left;
width: 75%;
height: 100px;
}
.skill{
float: left;
width: 25%;
height: 100px;
line-height: 100px;
text-align: center;
}
.magicPoints{
position: relative;
float:left;
width: 25%;
height: 100px;
}
.magicBar{
position: absolute;
width: 100%;
height: 0px;
background:deepskyblue;
transition: all ease .5s;
border-radius: 30%;
bottom: 0;
}
.player{
width: 50px;
height: 50px;
background:red;
position: absolute;
bottom: 0;
}
.enemy{
width: 50px;
height: 50px;
background:black;
position: absolute;
top: 0;
}
.shoot{
position: absolute;
top:calc(100% - 50px);
width:8px;
height:8px;
border-radius: 50%;
background:red;
z-index: 1;
}
[class$=Skill]{
width:20px;
height:20px;
}
.enemy[type="A"],.enemy[type="S"],.enemy[type="D"],.enemy[type="F"]{
width:50px;
height: 50px;
}
js部分:
var data = {
playerX: 0, //玩家x轴坐标
playerY: 0, //玩家y轴坐标
enemyX: [], //敌人X坐标集
enemyY: [], //敌人Y坐标集
shootX: [], //子弹X坐标集
shootY: [], //子弹Y坐标集
score: 0, //分数
lifePoint: 100, //玩家生命值
magicPoint: 0, //玩家魔力值,满100能放必杀,通过击杀敌人获得
isBoss:false,//是否Boss
//随机数方法
random: function(min, max) {
return Math.floor(Math.random() * max + min);
},
//创建生命条
createLifeBar:function(){
$(".lifeBar").css("width",data.lifePoint+"%")
},
//创建法力条
createMagicBar:function(){
$(".magicBar").css("height",data.magicPoint+"%")
},
//更新玩家分数
refreshScore:function(){
$("#score").html(data.score);
},
//创建敌人
createEnemy:function(){
var temp=data.random(0,100);//生成0-100的随机数,用作概率判断
var windowWidth = $(window).width();//浏览器宽度
var left = data.random(0,windowWidth - 50)//敌人left值
if(temp>0&&temp<=10){//A类精英,能且只能通过A技能击杀
var html = 'A'
}else if(temp>10&&temp<=20){//S类精英,能且只能通过S技能击杀
var html = 'S'
}else if(temp>20&&temp<=30){//D类精英,能且只能通过D技能击杀
var html = 'D'
}else if(temp>30&&temp<=40){//F类精英,能且只能通过F技能击杀
var html = 'F'
}else if(temp>40&&temp<=50){//击杀回复一定血量
var html = ''
}else if(temp>50&&temp<=60){//击杀回复法力值
var html = ''
}else{
var html = ''
}
$("#content").append(html)
$(".enemy").animate({
"top":"+=150%"
},{
duration:5000,
step:function(){
data.enemyX = [];
data.enemyY = [];
$(".enemy").each(function() {
data.enemyX.push(parseInt($(this).css("left")))
data.enemyY.push(parseInt($(this).css("top")))
});
if(parseInt($(this).css("top"))>$("#content").height()-50){
$(this).remove();
data.lifePoint-=10;
data.createLifeBar()
if(data.lifePoint===0){
alert("game Over")
}
}
}
})
},
//碰撞方法
gameRule:function(){
for(var i=0;i $(window).width()- ($(window).width() - $("#content").width())/2 -$("#player").width()/2) ){
return false;
}
data.playerX = e.pageX;
$("#player").css({
"left": data.playerX - ($(window).width() - $("#content").width()) / 2 - $("#player").width() / 2
})
})
},
//技能
playerSkills:function(){
var ASkillRefresh=1000;//A技能冷却时间
var SSkillRefresh=1000;//S技能冷却时间
var DSkillRefresh=1000;//D技能冷却时间
var FSkillRefresh=1000;//F技能冷却时间
var starTimeA=new Date().getTime();
var starTimeS=new Date().getTime();
var starTimeD=new Date().getTime();
var starTimeF=new Date().getTime();
$(document).keyup(function(e) {
var keys=e.keyCode
var left =parseInt($("#player").css("left"))
switch(keys){
case 32: //普通攻击(空格)
var html=''
$("body").append(html)
$(".shoot").animate({
"top":"-=150%"
},{
duration:1000,
step:function(){
data.shootX=[];
data.shootY=[];
$(".shoot").each(function() {
data.shootX.push(parseInt($(this).css("left")))
data.shootY.push(parseInt($(this).css("top")))
});
data.gameRule();
if(parseInt($(this).css("top"))<0){
$(this).remove()
}
}
})
break;
case 65: //A
var larstTime=new Date().getTime();
if(larstTime-starTimeA