CodeSmith 图形界面基本操作(一)
CodeSmith图形界面操作
先从用法开始:以NHibernate模板生成为例:
1、启动CodeSmith,界面如下:
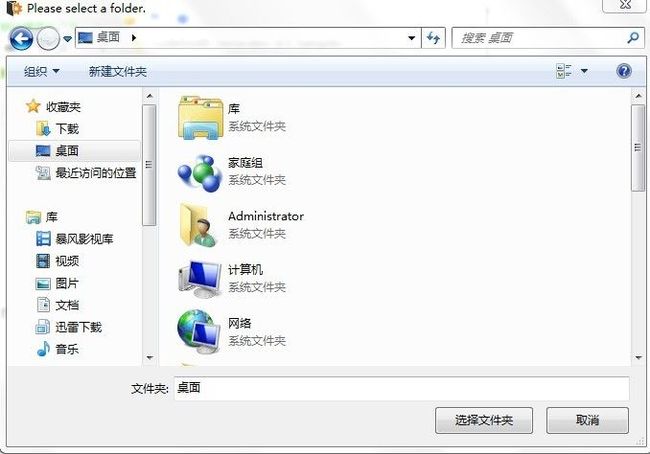
2、导入模板,点击左上角的文件夹一样的按钮,打开文件选择框,选择模板文件所在文件夹:
3、回到主界面就可以看到,模板文件已经被添加进来了。
4、展开文件夹,看到有个.cst后缀的文件,双击它,就会展开如下所示界面:
解释一下个选项的意思:
OutputDirectory:生成的代码文件输出到的文件夹。
SourceDataBase:数据库名称
Assembly:就是生成代码文件的程序集。
ForceId:是否生成主键,如果选中,当表中没有主键时会报错。
NameSpace:生成代码文件的命名空间。
RemoveTablePrifix:要去除的表名前缀。
5、选择数据库
在上面的几个选项中,经常要用到选择数据库,点击SourceDataBase选项后面的三个点。弹出选择数据库对话框:
如果你在下拉菜单中,没有看到自己的数据库,那么就可以再次点击后面的两个点,进行配置。点击后看到如下界面:
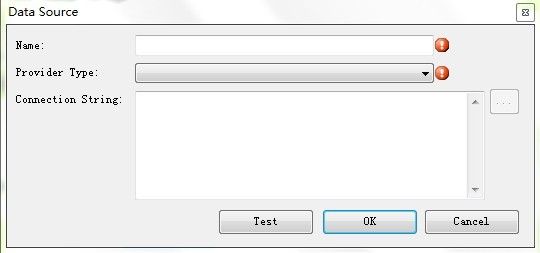
如果在这里没有你自己想要选择的数据库,你可以点击Add按钮进行添加。
其中Name是你要连接的数据库名,然后有个Provider Type的下拉列表框,在这个框里面可以选择需要操作的数据库,如下图:
对于SqlServer应该选择SqlSchemaProvider。
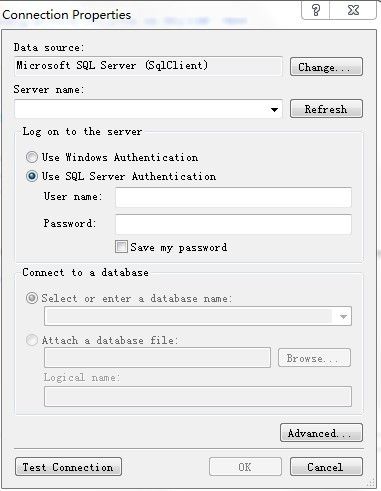
ConnectionString:数据库连接字符串,你可以点击后面的三个点的按钮来进行生成,点击后界面如下:
是不是很有亲切感,很熟悉啊。
选择好路径,点击Test Connection测试连接,如果没有问题就连接上数据库了。然后就一路选择OK返回。
回到主界面后,点击Generate(生成),稍等一会,待进度条全部变成绿色,代码文件就会生成到你设置的目录里面了。
代码生成之后,CodeSmith会显示如下界面:
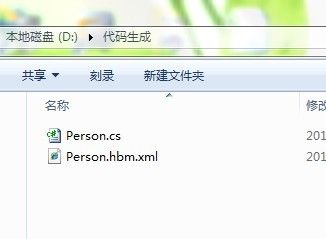
最后到刚刚设置的输出目录去看看生成的代码文件。
没有问题已经出来了,打开文件看看:
<?xml version="1.0" encoding="utf-8" ?> <hibernate-mapping xmlns="urn:nhibernate-mapping-2.2"> <class name="MyNamespace.Data.Person, MyApp.MyAssembly" table="Person"> <id name="Id" type="Int32" unsaved-value="null"> <column name="Id" length="4" sql-type="int" not-null="true" unique="true"/> <generator class="native" /> </id> <property name="Name" type="String"> <column name="Name" length="50" sql-type="varchar" not-null="true"/> </property> <property name="Age" type="Int32"> <column name="Age" length="4" sql-type="int" not-null="true"/> </property> </class> </hibernate-mapping>
代码文件:
using System; using System.Collections; namespace MyNamespace.Data { #region Person /// <summary> /// Person object for NHibernate mapped table 'Person'. ///代码生成器生成 /// </summary> [Serializable] public class Person { #region 私有成员 protected int _id; protected string _name; protected int _age; #endregion #region 初始化 public Person() { } public Person( string name, int age ) { this._name = name; this._age = age; } #endregion #region 公共属性 public virtual int Id { get {return _id;} set {_id = value;} } public virtual string Name { get { return _name; } set { if ( value != null && value.Length > 50) throw new ArgumentOutOfRangeException("Invalid value for Name", value, value.ToString()); _name = value; } } public virtual int Age { get { return _age; } set { _age = value; } } #endregion } #endregion }
虽然代码文件是出来了,但是毋庸置疑的是,你依然要对NHibernate的配置十分了解。下一步还是打算来学习下CodeSmith的语法。
第一个CodeSmith模板
CodeSmith强大的地方就在于它能够完全按照你的要求生成特定的模板,也就是说你可以完全掌控生成的代码。
首先,打开CodeSmith,点击左上角的“文件夹图标”,随便选择一个本地空文件夹。
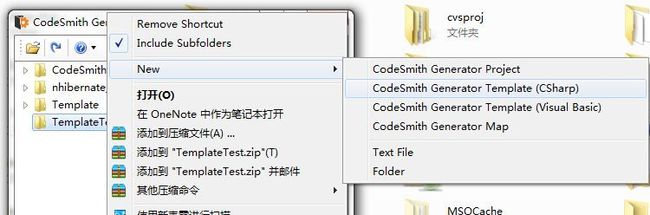
此时,在主窗体内就会增加了一个文件夹,右键该文件夹,选择NEW->CodeSmith Generator Template(CSharp)。
这样窗体内就出出现一个.cst后缀的文件。这个文件就是模板文件了。当然现在是空的。现在我们就在这个文件上面编写代码。
右键点击该.cst文件,选择Edit,这时CodeSmith模板编辑器就启动了。
非常亲切,因为这个东西模板是仿照VS2010来做的。
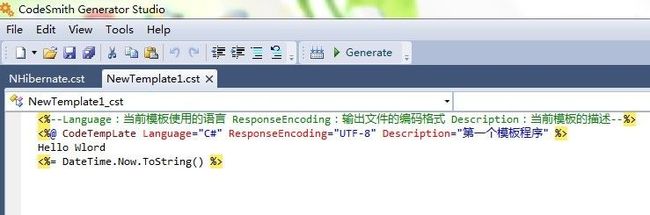
我们在上面键入以下代码:
<%--Language:当前模板使用的语言 ResponseEncoding:输出文件的编码格式 Description:当前模板的描述--%> <%@ CodeTempLate Language="C#" ResponseEncoding="UTF-8" Description="第一个模板程序" %> Hello Wlord <%= DateTime.Now.ToString() %>
点击生成按钮
我们就可以看到输出的内容如下了:
图形界面方面的操作,就到这里。以后主要学习的是模板代码的编写。