盒子模型、浮动与定位
盒子模型
、盒子模型
其实,CSS就三个大模块:盒子模型、浮动、定位,其余的都是细节。要求这三部分,无论如何也要学的非常精通。
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
这里略过老旧的ie盒子模型(IE6以下),对不起,我都没见过IE5的浏览器。 首先,我们来看一张图,来体会下什么是盒子模型。
所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
(2)、看透网页布局的本质
网页布局中,我们是如何把里面的文字,图片,按照美工给我们的效果图排列的整齐有序呢?
看透网页布局的本质:
把网页元素比如文字图片等等,放入盒子里面,然后利用CSS摆放盒子的过程,就是网页布局。
CSS 其实没有太多逻辑可言 , 类似我们小时候玩的积木,我们可以自由的,随意的摆放出我们想要的效果。
4.盒子模型之边框
边框就是那层皮。
语法:border : border-width || border-style || border-color
(1)、边框的风格样式
边框属性—设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线
(2)、边框写法综合
设置内容
样式属性
常用属性值
上边框
border-top-width:宽度;
border-top-style:样式;
border-top-color:颜色;
border-top:宽度 样式 颜色;
下边框
border-bottom-width:宽度;
border-bottom-style:样式;
border-bottom-color:颜色;
border-bottom:宽度 样式 颜色;
左边框
border-left-width:宽度;
border-left-style:样式;
border-left-color:颜色;
border-left:宽度 样式 颜色;
右边框
border-right-width:宽度;
border-right-style:样式;
border-right-color:颜色;
border-right:宽度 样式 颜色;
样式综合设置
border-style:上边 [右边 下边 左边];
none无(默认)
solid单实线
dashed虚线
dotted点线
double双实线
宽度综合设置
border-width:上边 [右边 下边 左边];
像素值
颜色综合设置
border-color:上边 [右边 下边 左边];
颜色值
#十六进制
rgb(r,g,b)
rgb(r%,g%,b%)
边框综合设置
border:四边宽度 四边样式 四边颜色;
border-top: 1px solid red; /*上边框*/
border-bottom: 2px solid green; /*下边框*/
border-left: 1px solid blue;
border-right: 5px solid pink;
border: 1px solid red;
(3)、表格的细线边框
以前学过的html表格边框很粗,这里只需要CSS一句话就可以美观起来。 让我们真的相信,CSS就是我们的白马王子(白雪公主)。
table{ border-collapse:collapse; } collapse单词是合并的意思
border-collapse:collapse; 表示相邻边框合并在一起。
盒子模型之内边距
(1)、内边距
padding属性用于设置内边距。是指边框与内容之间的距离。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
注意: 后面跟几个数值表示的意思是不一样的。
(2)、内边距写法综合
值的个数
表达意思
1个值
padding:上下左右边距。
比如:padding: 3px;表示:上下左右都是3像素
2个值
padding: 上下边距 左右边距。
比如:padding: 3px 5px;表示:上下3像素 左右 5像素
3个值
padding:上边距 左右边距 下边距。
比如:padding: 3px 5px 10px;表示:上是3像素 左右是5像素 下是10像素
4个值
padding:上内边距 右内边距 下内边距 左内边距
比如:padding: 3px 5px 10px 15px;表示:上3px 右是5px 下 10px 左15px 顺时针
问题:padding 会撑开 带有 widht 和height盒子?
6.盒子模型之外边距
(1)、外边距
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。
(2)、外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
1、必须是块级元素。
2、盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}
(3)、内容居中和盒子居中区别
文字水平居中是text-align: center
盒子水平居中左右margin改为 auto
text-align: center; /* 文字居中水平 */
margin: 10px auto; /* 盒子水平居中 左右margin 改为 auto 就阔以了 */
插入图片我们用的最多。比如产品展示类
背景图片我们一般用于小图标背景或者超大背景图片
section img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
aside {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-size: 200px 210px; /* 背景图片更改大小只能用 background-size */
background-position: 30px 50px; /* 背景图片更该位置 我用 background-position */
}
(4)、清除元素的默认内外边距
为了方便控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:行内元素是只有左右外边距的,是没有上下外边距的。 内边距,在ie6等低版本浏览器也会有问题。
我们尽量不要给行内元素指定上下的内外边距就好了。
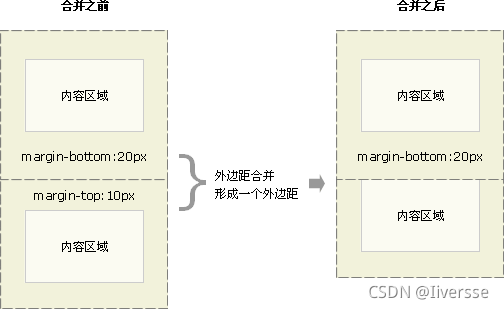
(5)、相邻块元素垂直外边距的合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
(5)、嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。
解决方案:
1、可以为父元素定义1像素的上边框或上内边距。
2、可以为父元素添加overflow:hidden。
(6)、content宽度和高度
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,如Firefox、IE6及以上版本都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是:
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height= content height + padding + border(Height:内容高度)
Element Width= content width + padding + border(Width为内容宽度)
注意:
1、宽度属性width和高度属性height仅适用于块级元素,对行内元素无效(img 标签和 input除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
3、如果一个盒子没有给定宽度或者继承父亲的宽度,则padding 也会影响本盒子大小。
(7)、盒子模型布局稳定性
开始学习盒子模型,同学们最大的困惑就是, 分不清内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
答案是:其实他们大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
我们根据稳定性来分,建议如下:
按照优先使用宽度(width),其次使用内边距(padding),再次外边距(margin)。
width > padding > margin
原因:
margin会有外边距合并,还有ie6下面margin加倍的bug,所以最后使用。
padding会影响盒子大小,需要进行加减计算,其次使用。
width没有问题,我们经常使用宽度剩余法、高度剩余法来做。
1.浮动
(1)、标准流
这个单词很多人翻译为文档流,字面翻译普通流或者标准流都可以。
html语言当中另外一个相当重要的概念----------标准流!或者普通流。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。
前面我们说过,网页布局的核心,就是用CSS来摆放盒子位置。如何把盒子摆放到合适的位置?
CSS的定位机制有3种:普通流(标准流)、浮动和定位。
(2)、浮动
浮动最早是用来控制图片,以便达到其他元素(特别是文字)实现“环绕”图片的效果。
我们发现浮动有个很有意思的事情:
就是让任何盒子可以一行排列,因此我们就慢慢的偏离主题,用浮动的特性来布局了。
(3)、浮动的分类
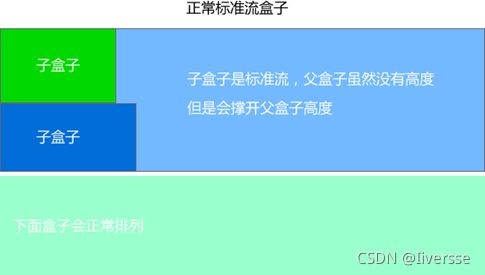
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到指定位置的过程。
在CSS中,通过float属性来定义浮动,其基本语法格式如下:
选择器{float:属性值;}
属性值
描述
left
元素向左浮动
right
元素向右浮动
none
元素不浮动(默认值)
(4)、浮动的特征
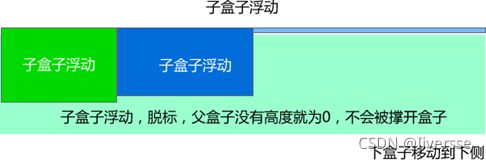
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
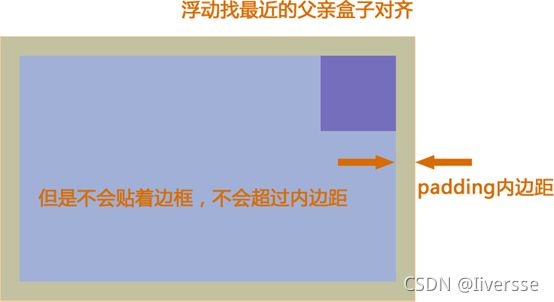
浮动首先创建包含块的概念。就是说,浮动的元素总是找离它最近的父级元素对齐。但是不会超出内边距的范围。
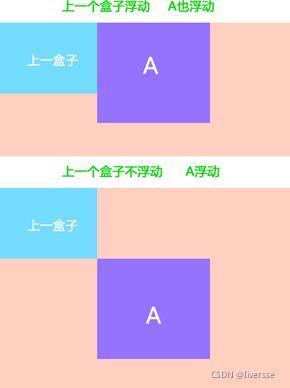
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
1. 一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
2. 元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容多少浮动根据元素书写的位置来显示相应的浮动。
总结:
1、浮动后的元素会漂浮在其他元素上边
2、浮动后的元素是不占原来的位置
3、浮动后的元素不能超出父元素的范围
4、浮动后的元素在同一水平线上显示
5、浮动后的元素会自动的转化为行内块元素
6、浮动后的元素不能超出父元素的内边距和边框
2.清除浮动
人生就像乘坐北京地铁一号线:
途经国贸,羡慕繁华;
途经天安门,幻想权力;
途经金融街,梦想发财;
经过公主坟,遥想华丽家族;
经过玉泉路,依然雄心勃勃…
这时,有个声音飘然入耳:乘客你好,八宝山马上就要到了!
顿时醒悟:人生苦短,有始有终。
好比我们的浮动,有浮动开始,则就应该有浮动结束。
(1)、为什么要清除浮动
我们前面说过,浮动本质是用来做一些文字混排效果的,但是被我们拿来做布局用,则会有很多的问题出现,但是,你不能说浮动不好
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
准确地说,并不是清除浮动,而是清除浮动后造成的影响
如果浮动一开始就是一个美丽的错误,那么请用正确的方法挽救它。
(2)、清除浮动本质
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0的问题。
、清除浮动的方法
其实本质叫做闭合浮动更好一些, 记住,清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}
属性值
描述
left
不允许左侧有浮动元素(清除左侧浮动的影响)
right
不允许右侧有浮动元素(清除右侧浮动的影响)
both
同时清除左右两侧浮动的影响
1、额外标签法
W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如
,或则其他标签br等亦可。优点: 通俗易懂,书写方便
缺点: 添加无意义的标签,结构化语义化较差
2、父级添加overflow属性方法
可以给父级添加: overflow为 hidden|auto|scroll 都可以实现。
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素
3、伪元素清除浮动
在父元素中使用after伪元素清除浮动
:after 方式为空元素的升级版,好处是不用单独加标签了
使用方法:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {*zoom: 1;} /* IE6、7 专有 */
优点: 符合闭合浮动思想 结构语义化正确
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
代表网站: 百度、淘宝网、网易等
注意: content:"." 里面尽量跟一个小点,或者其他,尽量不要为空,否则再firefox 7.0前的版本会有生成空格。
在父元素中使用before和after双伪元素清除浮动
4、双伪元素清除浮动
使用方法:
.clearfix:before,.clearfix:after {
content:"";
display:table; /* 这句话可以出发BFC BFC可以清除浮动,BFC我们后面讲 */
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
可以通过触发BFC的方式,可以实现清除浮动效果。(BFC后面讲解Block formatting context,块级格式化上下文)
优点: 代码更简洁
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
3.定位
如果,说浮动, 关键在一个 “浮” 字上面, 那么 我们的定位,关键在于一个 “位” 上。定位是我们CSS算是数一数二难点的了,但是,你务必要学好它,我们CSS离不开定位,特别是后面的js特效,天天和定位打交道。不要抵触它,反而要爱上它,它可以让我们工作更加轻松哦!
(1)、为什么要用定位
那么定位,最长运用的场景再那里呢?来看几幅图片,你一定会有感悟!
第一幅图,小黄色块可以再图片上移动:
第二幅图, 左右箭头压住图片:
第三幅图, 在盒子外面多出一块,更加突出:
以上三个小地方,如果用标准流或者浮动,实现会比较复杂或者难以实现,此时我们用定位来做。
(2)、定位属性
元素的定位属性主要包括定位模式和边偏移两部分。
1、边偏移
边偏移属性
描述
top
顶端偏移量,定义元素相对于其父元素上边线的距离
bottom
底部偏移量,定义元素相对于其父元素下边线的距离
left
左侧偏移量,定义元素相对于其父元素左边线的距离
right
右侧偏移量,定义元素相对于其父元素右边线的距离
也就说,以后定位要和这边偏移搭配使用了, 比如 top: 100px; left: 30px; 等等。
2、定位模式(定位的分类)
在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下:
选择器{position:属性值;}
position属性的常用值
值
描述
static
自动定位(默认定位方式)
relative
相对定位,相对于其原文档流的位置进行定位
absolute
绝对定位,相对于其上一个已经定位的父元素进行定位
fixed
固定定位,相对于浏览器窗口进行定位
(3)、静态定位
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。
上面的话翻译成白话: 就是网页中所有元素都默认的是静态定位哦! 其实就是标准流的特性。
在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
(4)、相对定位
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
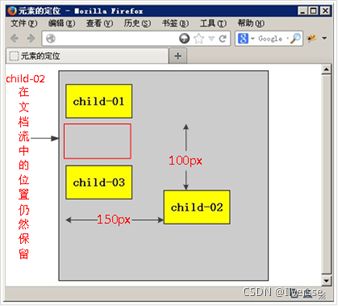
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示:
注意:
1. 相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
2. 其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是 让多个块级元素一行显示,那么定位的主要价值就是 移动位置, 让盒子到我们想要的位置上去。
(5)、绝对定位
[注意]如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
注意: 绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
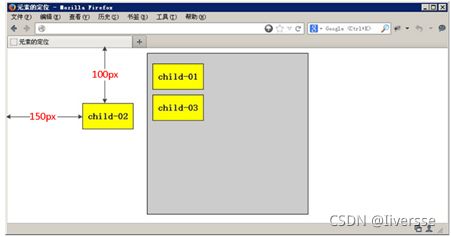
1、父级没有定位
若所有父元素都没有定位,以浏览器为准对齐(document文档)。
2、父级有定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
子绝父相
这个“子绝父相”太重要了,是我们学习定位的口诀,时时刻刻记住的。
这句话的意思是子级是绝对定位的话,父级要用相对定位。
首先,绝对定位是将元素依据最近的已经定位绝对、固定或相对定位)的父元素(祖先)进行定位。
就是说,子级是绝对定位,父亲只要是定位即可(不管父亲是绝对定位还是相对定位,甚至是固定定位都可以),就是说,子绝父绝,子绝父相都是正确的。
但是,在我们网页布局的时候, 最常说的 子绝父相是怎么来的呢? 请看如下图:
所以,我们可以得出如下结论:
因为子级是绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方。父盒子布局时,需要占有位置,因此父亲只能是相对定位. 这就是子绝父相的由来。
绝对定位的盒子水平/垂直居中,普通的盒子是左右margin改为auto就可,但是对于绝对定位就无效了,定位的盒子也可以水平或者垂直居中,有一个算法:
首先left 50%父盒子的一半大小
然后走自己外边距负的一半值就可以了margin-left。
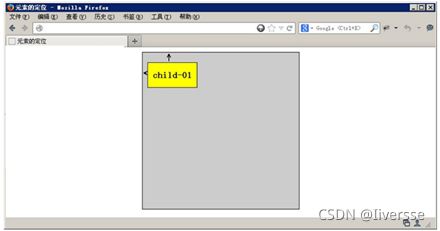
(7)、固定定位
固定定位是绝对定位的一种特殊形式,类似于正方形是一个特殊的矩形。它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
1、固定定位的元素跟父亲没有任何关系,只认浏览器。
2、固定定位完全脱标,不占有位置,不随着滚动条滚动。
记忆法:就类似于孙猴子,无父无母,好不容易找到一个可靠的师傅(浏览器),就听的师傅的,别的都不听。
ie6等低版本浏览器不支持固定定位。
(8)、四种定位总结
定位模式
是否脱标占有位置
是否可以使用边偏移
移动位置基准
静态static
不脱标,正常模式
不可以
正常模式
相对定位relative
不脱标,占有位置
可以
相对自身位置移动(自恋型)
绝对定位absolute
完全脱标,不占有位置
可以
相对于定位父级移动位置(拼爹型)
固定定位fixed
完全脱标,不占有位置
可以
相对于浏览器移动位置(认死理型)
(8)、定位模式转换
跟浮动一样,元素添加了绝对定位和固定定位之后,元素模式也会发生转换, 都转换为行内块模式,行内块的宽度和高度跟内容有关系。
因此比如行内元素如果添加了绝对定位或者固定定位后,浮动后,可以不用转换模式,直接给高度和宽度就可以了。
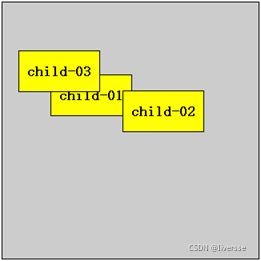
(9)、叠放次序
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
比如: z-index: 2;
注意:
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
如果取值相同,则根据书写顺序,后来居上。
后面数字一定不能加单位。
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
4.版心和布局流程
阅读报纸时容易发现,虽然报纸中的内容很多,但是经过合理地排版,版面依然清晰、易读。同样,在制作网页时,要想使页面结构清晰、有条理,也需要对网页进行“排版”。
“版心”(可视区) 是指网页中主体内容所在的区域。一般在浏览器窗口中水平居中显示,常见的宽度值为960px、980px、1000px、1200px等。
(1)、布局流程
为了提高网页制作的效率,布局时通常需要遵守一定的布局流程,具体如下:
确定页面的版心(可视区)。
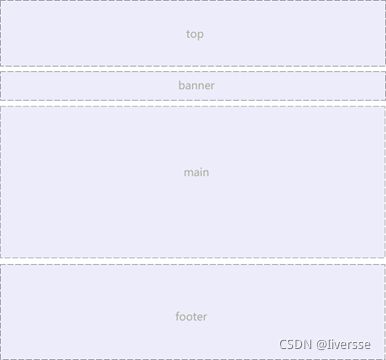
分析页面中的行模块,以及每个行模块中的列模块。
制作HTML结构 。
CSS初始化,然后开始运用盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块。
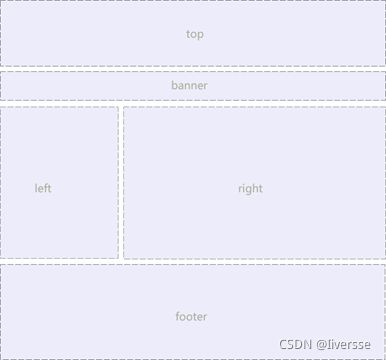
(2)、一列固定宽度且居中
最普通的,最为常用的结构
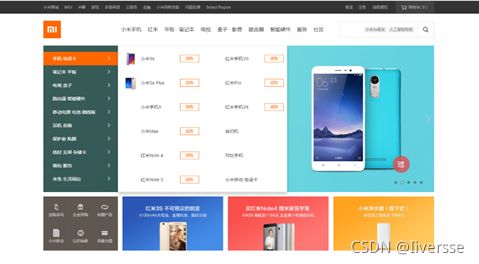
(3)、两列左窄右宽型
比如小米:小米官网
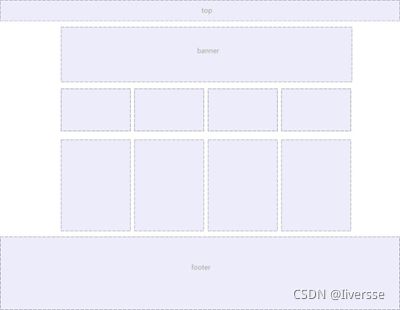
(4)、通栏平均分布型
比如锤子:锤子官网
Document
鲁能热身赛16-0大胜业余队 野牛4球蒙蒂略戴帽
2015年08月08日18:19 新浪体育 微博 我有话说(10,370人参与)
收藏本文

鲁能热身赛16-0大胜鲁能热身赛16-0大胜
新浪体育讯 北京时间8月8日消息,山东鲁能俱乐部在训练基地内与业余球队山东太阳金店足球俱乐部进行了一场热身赛,最终鲁能以16-0大胜对手,阿洛伊西奥上演大四喜,韩鹏和蒙蒂略完成帽子戏法,尤西雷梅开二度,塔尔德利、赵明剑、张文钊、成源均取得进球。
鲁能泰山足球新闻:
鲁能泰山足球新闻:#鲁能泰山#鲁能热身赛16-0击败一支业余球队,韩鹏和蒙蒂略帽子戏法,野牛大四喜,尤西雷梅开二度,塔尔德利、赵明剑、张文钊、成源取得进球。
2015-08-08 17:54 来自百度浏览器 转发(49) | 收藏 | 评论(50)
由于国足征战东亚杯比赛,中超联赛获得了两周的间歇期,山东鲁能训练备战同时,也邀请了一支业余球队进行热身赛。尽管王大雷、王永珀、杨旭、王彤等人随国足征战东亚杯,但鲁能还是派出了现有最强阵容,以16-0大胜了对手,据悉上半场就取得了9-0的领先,尽管与业余球队比赛,胜负并不重要,但这样的大比分胜利也能看出鲁能全队目前状态不错。
下周三中超第22轮就将打响,山东鲁能客场挑战北京国安,两支争冠球队的直接对话,无疑是本轮最焦点之战。由于国足本周日才结束东亚杯赛事,鲁能阵中的国脚体能能恢复多少非常关键,而以现有的鲁能球员组成的阵容,实力也绝对不容小觑。(瑪塔)
文章关键词: 中超 鲁能 阿洛伊西奥 蒙蒂略