Cocos2d-x——CocosBuilder官方帮助文档翻译2 多分辨率支持
Working with Multiple Resolutions
多分辨率设置
A common scenario when creating apps or games is to target multiple devices with different screen sizes. CocosBuilder provides advanced tools for supporting multiple resolutions and relative positioning. You can use the same file to have support for iPhone and iPad and a multitude of Android devices (if you are using cocos2d-x).
创建应用或者游戏面临的一个常见的问题就是不同设备不同屏幕尺寸的问题。CocosBuilder提供了高级的工具来解决多分辨率和相对位置的问题。你可以使用同一个文件来支持iPhone、iPad以及众多安卓设备(如果你使用cocos2d-x)
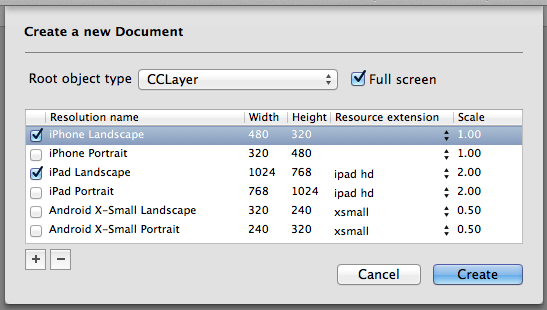
When creating a new file you select the resolutions that you want to support natively. Each resolution setting has a number of properties, such as width, height, resource extension and global scale.
当创建一个文件时选择你想支持的分辨率。每一个分辨率的设置都有一些对应的属性,比如宽度,高度,资源后缀(resource extension)和缩放系数。

CocosBuilder's resolution settings only reflects what is displayed in CocosBuilder, and are not exported to your ccbi-files. However, the default settings in CocosBuilder corresponds to the default settings in cocos2d. If you make changes to the default settings, please be aware that you may also need to make corresponding changes in your code when loading the file.
CocosBuilder分辨率的设置只会影响到CocosBuilder中所显示的内容,而不会导出到你的ccbi文件中。然而,CocosBuilder中的默认设置对应着cocos2d中的默认设置。如果你要更改这些默认设置,那么在你的代码中也要做相应的更改。
If you need to edit the resolutions after a document has been created you can do so by selecting Edit Resolutions… in the View menu.
当文档建立后,你还想对分辨率进行编辑,你可以在View菜单中选择Edit Resolutions…
Selecting the Right Resources
选择合适的分辨率
An important aspect of getting the multiple resolution support to work satisfactory is to select the correct resources for the correct display. The Resource extension determines which resources are selected for a particular resolution. For instance, for the ipad hd setting the resources with the -ipad extension are selected first hand, if no such resource is found resources with the -hd extension is used. If none of the listed extensions are found for a particular resource, the fallback is the resource without an extension. You place all your images, with the different resolution extensions, in a directory within your projects resource path.
为了使你的应用或游戏完美地支持多分辨率,最为重要的一步是根据分辨率选择合适的资源文件。资源后缀(resource extension)指的是为特定的分辨率指定特定的资源。比如,对于ipad hd来说,以-ipad为后缀的文件将被优先选择,如果没有这个文件,那么就使用以-hd问后缀的文件,如果还是没有,则使用不加任何后缀的文件。你的所有带有不同后缀的图片文件放置在你的项目资源路径下。(注:Cocos2d-x的新版本已经把不同尺寸的图片放在了不同的文件夹中,比如小尺寸的放在iphone文件夹中,大尺寸的放在ipad文件夹中,但是文件名是一样的,不会带任何后缀)
The project view will only list resources without a resolution extension. Resources with an extension are hidden.
项目视图只会显示那些不包含后缀的资源文件。带有后缀的资源文件将被隐藏。
Supporting Retina Display
支持Retina屏
CocosBuilder works entirely with points and not pixels. This means that you will only be seeing non-retina display layouts inside CocosBuilder. When you load the ccbi-files in cocos2d, cocos2d will select the -hd or -ipadhd (for retina iPad) resources. This is the reason why you won't have the option to select -ipadhd as an extension when editing your resolution settings.
CocosBuilder使用的是点而不是像素。这表明了在CocosBuilder中你只能看到非Retina的显示方式。当你在cocos2d中加载ccbi文件时,cocos2d会选择以-hd或者-ipadhd(iPad retina)为后缀的资源文件。这就是为什么当你修改你的分辨率设置的时候不用去选择-ipadhd的选项。
Content Sizes
内容尺寸(Content Sizes)
By default cocos2d only supports absolute sizes for setting the contentSize of a node. Included with CCBReader is an extension which allows setting the contentSize relatively to the nodes parent. (If you want to use this feature programmatically, include the CCNode+CCBRelativePositioning.h file.)
默认情况下,cocos2d只支持使用绝对尺寸来设置节点的内容尺寸(contentSize)。但CCBReader中包含的扩展内容允许根据父节点去相对地设置节点的内容尺寸(contentSize)。(如果你想在代码中使用这个功能,那么请把CCNode+CCBRelativePositioning.h头文件包含进来。)
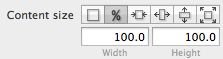
There are six different options for setting the size of a node in CocosBuilder:
在CocosBuilder中有六个选项用来设置节点尺寸。

1.Absolute: This sets the size to an absolute value (in points).
1.绝对:设置为绝对值(单位:点)。
2.Percentage of container size: This sets the content size to a percentage of its parents content size. If it is the root node of the ccb-file it will (by default) be a percentage of the devices screen size.
2.容器尺寸的百分比:设置为容器尺寸的百分比。如果当前节点是ccb文件的根节点,那么这个百分比是相对于设备屏幕尺寸的百分比。
3.Relative container size: This option will calculate the nodes content size by subtracting the width/height values that you enter with the width/height value of the parent node. It can also be seen as an inset of the parents content size.
3.相对容器尺寸:这个选项将根据你所输入的父节点的宽高值相减后得出你的节点的宽高值。也可以被视为是父节点内容尺寸的嵌入尺寸。
4.Horizontal percentage of container, fixed height: The width is set as a percentage, while the height is absolute (points).
4.水平方向使用容器百分比,高度固定值:宽度设置为百分比,高度是绝对值(单位:点)。
5.Vertical percentage of container, fixed width: The height is set as a percentage, while the width is absolute (points).
5. 竖直方向使用容器百分比,宽度固定值:高度设置为百分比,宽度是绝对值(单位:点)。
6.Multiply by resolution scale: This option multiplies the value that you enter by the resolution scale factor which is specified for the current resolution.
6.与分辨率缩放系数相乘:这个选项将与你所设置的分辨率缩放系数相乘。
Relative Positioning
相对位置
All relative positioning in CocosBuilder is in relation to the position and content size of a nodes parent. In particular, if you are using the percentage option it will only work if the parent node has a size.
在CocosBuilder中所有的相对位置都是与父节点的位置和内容尺寸相关的。尤其是,如果你使用的是百分比选项的时候,只有在父节点有尺寸的情况下相对位置才会起作用。

1.Absolute: This sets the position to an absolute value (in points), same as cocos2d would normally use.
1.相对左下角:这个选项将把位置设置为相对于父节点的左下角。(此处原文有错误)
2.Relative top-left: This sets the position relative to the top-left corner of the parent node.
2.相对左上角:这个选项将把位置设置为相对于父节点的左上角。
3.Relative top-right: This sets the position relative to the top-right corner of the parent node.
3.相对右上角:这个选项将把位置设置为相对于父节点的右上角。
4.Relative bottom-right: This sets the position relative to the bottom-right corner of the parent node.
4.相对右下角:这个选项将把位置设置为相对于父节点的右下角。
5.Percentage of container: Uses a percentage of the parent's content size to set the position relative to the bottom-right corner of the parent node. E.g. using the value 50,50 will place the node in the middle of its parent.
5.容器的百分比:使用父节点的内容尺寸的百分比(左下角为原点),比如,使用50,50将把节点放置在父节点的中心位置。(此处原文有错误)
6.Multiply by resolution scale: This option multiplies the value that you enter by the resolution scale factor which is specified for the current resolution.
6.与分辨率缩放系数相乘:这个选项将与你所设置的分辨率缩放系数相乘。
Relative Scaling
相对缩放
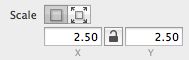
You can use relative scaling for any object's scale or for some float based properties (e.g. the font size of CCLabelTTF).
对于任何物体的缩放以及一些浮点型的属性你可以使用相对缩放。

1.Absolute: CocosBuilder will use the scale you provide regardless of which resolution is currently used.
1.绝对:无论你当前使用的是何种分辨率,CocosBuilder将使用你所提供的缩放系数。
2.Multiply by resolution scale: The value will be multiplied by the resolution scale factor for the current resolution.
2.与分辨率缩放系数相乘:这个选项将与你所设置的分辨率缩放系数相乘。
Options When Loading ccbi-files
当加载ccbi文件时的选项
The resolution sizes are not saved in the ccbi-files, by default the screen size is used as the parent size when the files are loaded. If you have used a custom size you may need to pass this size to the loader. To do this you will need to use the nodeGraphFromFile:owner:parentSize: or sceneWithNodeGraphFromFile:owner:parentSize: methods.
CGSize mySize = CGSizeMake(100.0f, 100.0f);
CCNode* myNode = [CCBReader nodeGraphFromFile:@"myNode.ccbi" owner:NULL parentSize:mySize];
Before loading your ccbi-files you can set the resolution scale you want to use. The default resolution scale is 1 for iPhone and 2 for iPad, but sometimes it can be useful to use other scale factors.
[CCBReader setResolutionScale: 2.5f];
分辨率尺寸不会被保存在ccbi文件中,默认情况下当文件被加载时,屏幕尺寸将作为父节点尺寸。如果你自己使用了一个自定义的尺寸,你需要把这个尺寸传给loader。为了使用这个功能,你需要使用nodeGraphFromFile:owner:parentSize:方法或者sceneWithNodeGraphFromFile:owner:parentSize:方法:
CGSize mySize = CGSizeMake(100.0f, 100.0f);
CCNode* myNode = [CCBReader nodeGraphFromFile:@"myNode.ccbi" owner:NULL parentSize:mySize];
在加载ccbi文件之前,你可以设置你想使用的分辨率缩放系数。iPhone的默认系数是1,iPad的默认系数是2,但有时也可以使用其他的缩放系数。
[CCBReader setResolutionScale: 2.5f];
Useful Tips!
有用的技巧
- It is always better to design for multiple resolutions from the start in a project, rather then trying to convert an existing layout to fit different devices.
- 最好是在项目一开始就为多分辨率进行设计,而不是在后期将现有的布局去适配不同的设备。
- If you are planning on using letter boxing, the multiply by resolution scale option can be very useful.
- 如果你想加边框,那么与分辨率缩放选项相乘会是非常有用的。
- Combine setting the anchor point of an object with the relative positioning options to pin nodes to corners or sides of the screen.
- 锚点和相对位置组合使用可以把节点放置在屏幕的角落或屏幕边缘。
- You can achieve very complex behaviors for the multiple resolutions by nesting different positioning and size options.
- 通过不同的位置和尺寸选项的嵌套,你可以为多分辨率实现非常复杂的设置。
Don't be afraid to experiment with the different options, it can be complex at first sight, but once you get the hang of it you will have many options for laying out your scenes.
不要害怕尝试不同的选项,一开始可能会很复杂,但一旦熟练掌握,你可以布局出你自己的场景。