Webpack5总结
目录
什么是webpack
关于webpack
webpack安装
使用webpack
webpack配置文件
整个过程
生成入口html
watch mode
webpack-dev-server
配置devServer
资源模块
前言:
资源文件的类型有4种
loaders
loader的配置
loader两个属性
使用
抽离和压缩css
css文件的抽离
css文件的压缩
babel转码器
babel的使用
1.安装babel
2.配置文件.babelrc
3.转码规则
4.将规则加入到.babelrc
babel命令行转码
基本语法如下
什么是webpack
webpack是一个前端资源加载打包工具。他将根据模块的依赖关系进行静态分析,然后将这些模块按照指定规则生成对应的静态资源
关于webpack
- 可以帮助我们打包js的应用程序
- 同时支持ES模块化与以及common.js
- 扩展支持很多静态资源打包
webpack安装
项目内安装webpack:npm install webpack webpack-cli
注意:webpack为webpack主包,webpack-cli表示我们可以在命令行里执行webpack命令
安装后查看版本号:npx webpack -v
使用webpack
npm初始化:npm init -y
注意:-y是yes的意思,省略了一系列敲回车的步骤
执行webpack打包命令:npx webpack
观看打包细节:npx webpack --stats detailed
查看命令集:npx webpack --help
webpack配置文件
整个过程
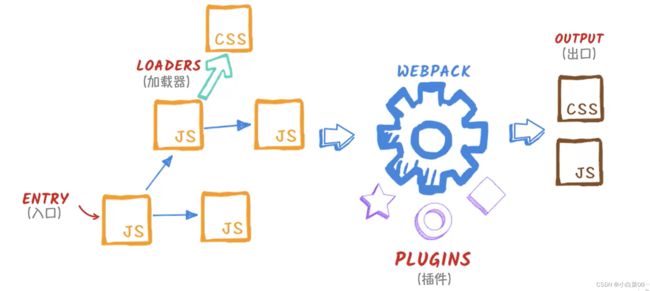
webpack就像一条生产线,他需要经过一系列的处理流程以后才会将源文件(入口文件)转化成输出的结果入口文件的js还可以依赖其他的几个js模块,其中被依赖的js模块可能还依赖其他的js模块,并且js可能也引用css文件,这个css文件的引入需要使用webpack loader也就是加载器;webpack会把这个依赖的关系都记录下来然后交给webpack的编译器,webpack编译器经过加工以后会生成目标文件比如css和js文件
注意:webpack编译的过程需要一些工具来帮忙,这些工具可以帮助webpack来执行一些特定的任务,比如打包优化、资源管理等等,这些工具被称为插件,插件的使用必须要引入
在项目根目录下创建一个webpack.config.js文件(webpack会自动读取)
const path=require("path")
const HtmlWebpackPlugin=require("html-webpack-plugin")
const MiniCssExtractPlugin=require("mini-css-extract-plugin")
const CssMinimizerPlugin=require("css-minimizer-webpack-plugin")
// 由于此文件在node.js文件里面运行的,因此我们在定义模块的时候得使用node.js的commonJS模块
// 配置js打包规则
module.exports={
//入口函数从哪里开始进行编译打包
entry:"./src/index.js",
//编译成功后将内容输出到哪里去
output:{
//合并的js文件存储在dist/bundule.js文件中
filename:"bundle.js",
//定义输出的指定目录——当前目录的根目录,产生一个dist文件夹
path:path.resolve(__dirname,"./dist"),//路径拼接
//在生成新的打包文件时将原来的打包文件清理
clean:true,
assetModuleFilename:"imgs/[contenthash].[ext]"//给模块起文件名并保存在dist目录里的imgs文件夹里
},
//设置模式
mode:"production",
//精准的定位错误代码行数
devtool:"inline-source-map",
//配置插件
plugins:[
//在dist目录中自动化生成一个index.html里面嵌入了一个script标签,标签里面引入webpack打包好的js文件地址-bundle.js
//注意:将此index.html路径复制到浏览器就可以访问该项目
new HtmlWebpackPlugin({
//配置生成的html文件的模板为本目录下的index.html文件
template:"./index.html",
//配置生成新的html文件的文件名
filename:"app.html",
//自定义生成的script标签在什么位置
inject:"body"
}),
//抽离和压缩css
new MiniCssExtractPlugin({
//表明抽离的css文件所在的文件夹以及文件名
filename:'style/[contenthash].css'
})
],
//当页面修改了编译以后浏览器会侦听到我们文件的修改来实现自动刷新
devServer:{
//以此目录作为server的根目录
static:"./dist"
},
//配置模块
module:{
rules:[
{
test:/\.jpg$/,//以.jpg作为扩展名的这样类型的文件被打包
type:"asset",//资源类型
//起文件名,优先级高于assetModuleFilename
generator:{
filename:"images/test.jpg"
},
parser:{
dataUrlCondition:{
maxSize:4*1024+1024//当图片大小大于4m时才生成一个资源文件
}
}
},
{
//使用loader
test:/\.(css|less)$/,
//单独抽离这个文件代替style-loader用link标签放入html
use:[MiniCssExtractPlugin.loader,"css-loader","less-loader"]//注意一定要注意顺序:顺序是从后往前加载
//先用less-loader解析css文件,然后再把解析好的文件交给css-loader,然后css-loader再把结果通过style-loader放置到页面标签里
}
]
},
//优化配置
optimization:{
//文件的压缩
minimizer:[
new CssMinimizerPlugin()
]
}
}
//待会在执行webpack的时候就会读取到webpack.config.js文件,然后从entry这里找到入口(index.js),然后看到index.js
//里面导入了两个模块需要进行打包,然后就会把导入的两个模块以及入口里的语法全部合并成一个js文件生成入口html
安装插件:npm install html-webpack-plugin -D
new HtmlWebpackPlugin({
//配置生成的html文件的模板为本目录下的index.html文件
template:"./index.html",
//配置生成新的html文件的文件名
filename:"app.html",
//自定义生成的script标签在什么位置
inject:"body"
}),注意:-D表示开发环境下安装
watch mode
命令:npx webpack --watch
作用:实时的检测这个文件的变化
理解:使用此命令后就一直监测文件改动,不用重新执行打包命令进而在浏览器中查看改动结果(就是不用老是输命令-省事儿)
webpack-dev-server
基本的web server,并且具有live reloading(实时重新加载)的功能
安装:npm install --save-dev webpack-dev-server
作用:当页面修改了编译以后浏览器会侦听到我们文件的修改来实现自动刷新
配置devServer
devServer:{
//以此目录作为server的根目录
static:"./dist"
}执行:npx webpack-dev-server
单击:http://localhost:8080/
也可以直接: npx webpack-dev-server --open
注意:这样省去了上面单击的步骤
结果:连浏览器都不用刷新,打包命令也不用输了——舒服
资源模块
前言:
- webpack除了可以引入js还可以使用内置的资源模块(asset module)来引入任何其他类型的资源
- assert module(资源模块)是一种模块类型,他允许我们应用webpack来打包其他的资源文件,如字体文件、图标文件等等
- 资源文件的类型我们称为asset module type会通过4种新的类型模块来替换所有的loader
资源文件的类型有4种
- asset/resource:他会发送一个单独的文件并导出url
- asset/inline:他会导出一个资源的Data url
- asset/source:他会导出资源的源代码
- asset:他会在导出一个Data url和发送一个单独的文件之间自动进行选择-根据文件大小
module:{
rules:[
{
test:/\.jpg$/,//以.jpg作为扩展名的这样类型的文件被打包
type:"asset",//资源类型
//起文件名,优先级高于assetModuleFilename
generator:{
filename:"images/test.jpg"
},
parser:{
dataUrlCondition:{
maxSize:4*1024+1024//当图片大小大于4m时才生成一个资源文件
}
}
}
]
}loaders
注意:webpack只能理解js和json这样的文件,这是webpack开箱可用的自带的能力,loader可以让webpack去解析其他类型的文件,并且将这些文件转化为有效的模块以供我们应用程序使用
loader的配置
loader两个属性
- test:该属性识别出那些文件被转换
- use:在定义转换的时候应该使用哪个loader来进行转换
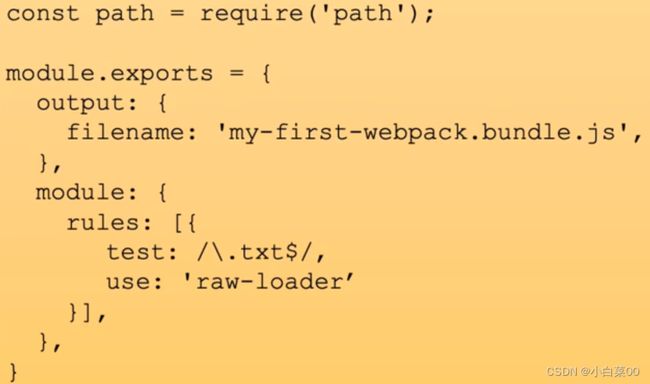
理解:当你碰到通过require或import去解析一个.txt这样的文件的时候在对该文件进行打包之前先使用raw-loader转换一下
使用
安装css-loader:npm install css-loader
作用:打包解析css文件
安装style-loader:npm install style-loader
作用:将css文件放置到html页面中
安装less-loader:npm install less-loader less
注意:less-loader需要用less来解析less文件,所以也安装了less
作用:打包解析less文件
{
//使用loader
test:/\.(css|less)$/,
use:["style-loader","css-loader","less-loader"]//注意一定要注意顺序;顺序是从后往前加载
//先用less-loader解析css文件,然后再把解析好的文件交给css-loader,然后css-loader再把结果通过style-loader放置到页面标签里
}注意:use传的也可以是一个数组,一定要注意顺序loader的顺序是从后往前加载
注意:使用 style-loader时也需要引入css/less文件
import "./style.css"
import "./style.less"抽离和压缩css
css文件的抽离
将style里的代码放置到一个单独的文件里,通过link标签去加载他
安装插件:npm install mini-css-extract-plugin
作用:抽离css文件到一个新的文件内
//抽离和压缩css
new MiniCssExtractPlugin({
//表明抽离的css文件所在的文件夹以及文件名
filename:'style/[contenthash].css'
})//单独抽离这个文件代替style-loader用link标签放入html
use:[MiniCssExtractPlugin.loader,"css-loader","less-loader"]注意:
- 该插件是基于wenpack5构建的,想要成功的使用它必须在webpack5环境下才可以
- 使用MiniCssExtractPlugin.loader时也需要引入css/less
css文件的压缩
安装插件:npm install css-minimizer-webpack-plugin
//优化配置
optimization:{
//文件的压缩
minimizer:[
new CssMinimizerPlugin()
]
}babel转码器
Babel是一个广泛使用的ES6转码器,可以将es6代码转换成es5的代码,从而在老版本浏览器中运行。这意味着,你可以使用es6的方式编写程序,又不用担心现有环境是否支持
babel的使用
1.安装babel
安装babel:npm install --save-dev @babel/core
2.配置文件.babelrc
babel的配置文件是.babelrc(新版本文件叫babel.config.js),存放在项目的根目录下,使用babel的第一步就是配置这个文件
该文件用来设置转码规则和插件规则,基本格式如下
{
"presets": [],
"plugins": []
}3.转码规则
presets字段设置转码规则,官方提供以下的规则集,可按需安装
npm install --save-dev @babel/preset-env
4.将规则加入到.babelrc
{
"presets": [
"@babel/env"
],
"plugins": []
}babel命令行转码
babel提供了命令行工具@babel/cli,用于命令行转码
npm install --save-dev @babel/cli