Redux入门与小案例
目录
Redux基础
Redux介绍
Redux工作流
Redux安装
Redux集成(React)
案例应用
1.创建相应的文件夹
2. Action模块内容
3. Reducer内容
4. store内容
5.使用Provider作为项目根组件 index.tsx
6. 将react组件与redux连接
redux中使用装饰器
Redux调试工具
Redux基础
Redux介绍
- 单向数据流:从父组件流向子组件,兄弟组件无法共享数据
- State:React中的状态,是只读对象(Redux中),不可直接修改
- Reducer:基本函数,用于对State的业务处理
- Action:普通对象,用于描述事件行为,改变State
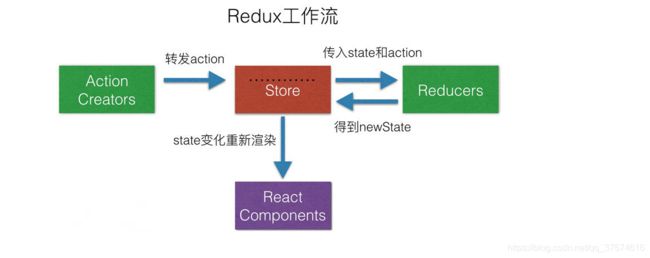
Redux工作流
Component(UI)被触发 --> Action --dispatch>Reducer(数据的处理和封装返回新的状态) --->store(数据源存储状态) --->更新 Component(UI)
Redux安装
redux --save
react-redux --save
Redux集成(React)
- 创建 Action模块
- 创建Reducer模块
- 创建Store模块
- 通过connect方法将React组件和Redux连接起来
- 通过Provider作为项目的跟组件,用于数据的存储
案例应用
场景,切换导航条后将相应的导航名,显示到内容区
1.创建相应的文件夹
2. Action模块内容
// Action类型
//存放Action类型
export const type={
SWITCH_MENU:'SWITCH_MENU'
}
//Action创建函数
export const switchMenu=(menuName:string)=>{
return{
type:type.SWITCH_MENU,
menuName
}
}3. Reducer内容
/**
* Reducer 描述如何更新state
*/
import {type} from './../action'
const initalState={
menuName:'首页'
}
export default (state=initalState,action:any)=>{
switch(action){
case type.SWITCH_MENU:
return{
...state,
menuName:action.menuName
}
break;
default:
return state
}
}4. store内容
import { createStore } from 'redux';
import reducer from './../reducer'
//redux 调试工具
import {composeWithDevTools} from 'redux-devtools-extension'
export default ()=>createStore(reducer,composeWithDevTools());5.使用Provider作为项目根组件 index.tsx
import { Provider } from 'react-redux';
import configStore from './redux/store'
import * as serviceWorker from './serviceWorker';
let store=configStore();
ReactDOM.render(
,
document.getElementById('root')
);6. 将react组件与redux连接
6.1 dispatch(派发)
//你的组件
const NavLeft=()=>{
... 省略
const handleMenuClick=(obj:any)=>{
const {item}=obj
const {dispatch}=props;
//派发
dispatch(switchMenu(item.props.title));
}
return (
<>

playground
}
//将组件和redux连接
export default connect()(NavLeft);6.2 接受改变的props
const Header = (props:any) => {
return (
{props.menuName}
)
}
//取出status
const mapStateToProps = (state: any) => {
console.log('state',state);
return { menuName: state.menuName }
}
//关联
export default connect(mapStateToProps)(Header)redux中装饰器
1. 弹出配置
npm run eject
2. 安装 插件
安装babel插件 npm install @babel/plugin-proposal-decorators
3. 配置插件 (package.json中)
"babel": {
"presets": [
"react-app"
],
"plugins": [
[
"@babel/plugin-proposal-decorators"
]
]
},4. 修改代码
@connect(
//属性放到props中
state=>({menuName: state.menuName}),
//方法放到props中
)
const Header = (props:any) => {
return (
{props.menuName}
)
}
export default HeaderRedux调试工具
1. 谷歌开发者工具 安装 Redux Devtools扩展(通过安装谷歌访问助手或者爬墙)
2. 项目中安装: yarn add redux-devtools-extension
源码地址:https://github.com/cc7gs/shared-ofo 查看日志 redux nav 可以看到本章所有源码