【云原生】 iVX 低代码开发 引入腾讯地图并在线预览
哈喽!大家好,我是【Bug 终结者】 ,【CSDNJava领域优质创作者】,阿里云受邀专家博主,51CTO人气博主 .
一位上进心十足,拥有极强学习力的【Java领域博主】
【Bug 终结者】博客的领域是【面向后端技术】的学习,未来会持续更新更多的【后端技术】以及【学习心得】。 偶尔会分享些前端基础知识,会更新实战项目,面向企业级开发应用!
如果有对【后端技术】、【前端领域】感兴趣的【小可爱】,欢迎关注【Bug 终结者】
❤️❤️❤️ 感谢各位大可爱小可爱! ❤️❤️❤️
文章目录
- 一、iVX 先行篇
- 二、为什么使用iVX ?
- 三、低代码的优势,完全可视化编辑
- 四、iVX的整体架构设计
-
- ⛅前端应用类型
- ☁️后端技术架构
- 五、使用iVX在线编辑器引入腾讯地图并部署
-
- ⛄新建项目
- ⏳引入地图,按钮组件
- ✅发布预览
- ⛵小结
一、iVX 先行篇
iVX官网地址
本篇讲解使用iVX 开发引入在线地图
iVX 是全球首个低代码开发平台,它的可视化编辑器以及零代码开发,大大提高了开发效率!
二、为什么使用iVX ?
iVX平台基于云开发模式为开发者提供了应用开发全生命周期的一站式服务
iVX平台基于云开发模式为开发者提供了应用开发全生命周期的一站式服务,使用者无需任何环境配置即可完成应用的开发、测试、发布和运维。iVX平台提供的工具有:应用开发工具云IDE(iVX编辑器),应用管理工具(iVX工作台),和应用运维工具(iVX作品统计、iVX应用服务)等;此外iVX平台针对企业用户还提供了团队协理工具,以及应用数据管理工具、应用版本管理工具等
云原生IDE,直接打开网页就可以编写
打开网页就能用,拖拽+配置方式实现无代码开发。“全场景+全系统”支持,可一键发布为网页、APP、桌面应用、小程序和小游戏等。
一个新的技术的出现并不是为了替代某个技术,而是在它的基础上做的优化
三、低代码的优势,完全可视化编辑
iVX致力于国产的全新“编程体系”,“去掉程序语法,保留程序逻辑”,让“人人编程”成为可能
借助于iVX先进的语言特性和平台一站式全周期的服务,无论是个人开发者还是企业,都可以在互联网和软件市场的竞争中取得巨大优势。 此外,iVX平台也为iVX生态的开发者和企业搭建了多个便于价值交换的市场。
四、iVX的整体架构设计
整体系统架构设计
采用了前后端分离架构,即前端部分和后台部分的逻辑完全独立,两者通过服务组件来通信:

⛅前端应用类型
iVX的前端核心框架为web应用,主体使用react架构,部分内部模块使用了自研的对象驱动引擎,并引用了pixi.js, three.js等画布渲染库。同时,web应用可以通过不同的打包方法生成其他类型的应用

web应用内部结构

如上图所示,iVX的web应用,包含两大环境,一为数据驱动环境,即以react为基础的dom环境,二为对象驱动环境,是以html canvas为基础的动画与游戏环境。两套环境相对独立,对象驱动环境是以一个react节点的方式挂载在数据驱动环境中,因此无论应用中是否用到了数据驱动环境下的组件,数据驱动环境都会首先加载。
在每一套环境中,都有其对应的组件集,上图列出了iVX当前提供的所有主要组件集,以及其依赖的基础库。
☁️后端技术架构
后台逻辑结构

1、服务请求处理层
服务逻辑的最前端,负责接收服务请求,请求路由,证书生成等。在iVX中,这一层是由GO语言实现的程序(caddy,可以理解为一个轻量级的nginx)。
2、服务逻辑层
核心服务逻辑处理,进一步包含默认服务与自定义微服务。默认服务,即我们在编辑器“服务组件”中定义的业务逻辑,这一部分逻辑,目前是由JS定义,然后进一步编译为web assembly程序由GO语言运行。每一个服务,对应一个GO的协程(goroutine),在后台会自动完成服务并发处理,应用开发者只需要负责服务逻辑的定义,无需关心底层并发业务的处理。
自定义微服务,支持用户使用其他后台语言(暂时支持java和node js)定义一部分后台逻辑,然后在服务中通过RPC的方法调用。自定义微服务,需要先定义后台自定义组件,组件编译后,会以docker镜像的方式来运行。
服务逻辑层,无论是默认服务或自定义微服务,都是“无状态”的服务,即本身不在服务器本地存储任何数据,所以“状态”数据,都是存储在后台资源层中(包括redis缓存,消息队列,mysql,es数据库,文件等)。这样的好处是服务逻辑层的部署可以做到完全“无服务器”(serverless),实现高性能的弹性扩展。
3、后台资源接口层
iVX提供了连接、操作各种常用后台资源的接口,并将这些接口封装为资源组件,包括各种数据库、缓存、消息队列组件等。在【2】服务逻辑层中,我们只需要直接调用组件的方法,就可以实现各种后台资源的操作。比如,我们在服务中调用了数据库的输出服务,此时,其实是调用了后台资源接口层提供的数据库输出接口,在这个接口中,iVX实现了数据库连接,SQL生成,返回结果处理步骤,所有这些逻辑,都是由后台资源接口层实现。后台资源接口层,是由GO语言实现的微服务集群,基于go micro微服务框架。
和服务逻辑层一样,后台资源接口层也是“无状态”服务,可实现“无服务器”部署。
4、后台资源层
后台资源层,是各种现有的后台资源,主要是各种类型的数据存储服务,包括数据库,缓存,消息队列,文件对象存储等等,【3】后台资源接口层提供了这些资源的操作方法。
注意,在上图中,后台资源层使用了虚线表示,因为iVX本身并不提供这些资源,比如,iVX并不提供mysql数据库,mysql数据库,是一个现有的资源,iVX仅负责操作它。在公有云平台上,各种后台资源使用了aws亚马逊云的相关服务,所有资源都是配置好的,开发者无需管理;在私有部署时,这些资源需要开发者自行准备,可以在本地服务器上安装软件,也可以使用各种云平台提供的资源。iVX并不限制这些资源部署方法,只需要在私有部署的config文件中,指定相关资源的方法方法即可。
更多可访问 ivx 官网查看详细信息 ivx官网
五、使用iVX在线编辑器引入腾讯地图并部署
⛄新建项目
打开iVX 官网,注册账号,点击立即体验
选择web应用
如下界面,创建完毕
⏳引入地图,按钮组件
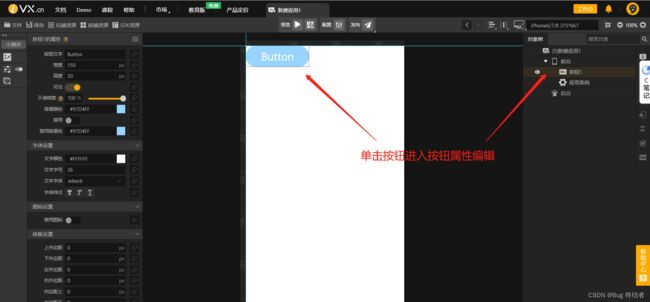
引入按钮,单击btn按钮,自动生成按钮样式
单击按钮或者右侧菜单,选中后可编辑属性
编辑文本信息为 地图信息,居中显示
居中显示添加自定义样式即可
添加地图组件
选择前台组件,并在前台组件中添加地图信息
编辑地图相关信息
查询经纬度工具
输入自己想要实现的经纬度,即可展示不同的地理位置信息
✅发布预览
单击编译并预览,即可跳转至新页面预览效果
效果图
⛵小结
以上就是【Bug 终结者】对 【云原生】 iVX 低代码开发 引入腾讯地图并在线预览 的简单介绍,iVX低代码开发,让人人皆可编程~
如果这篇【文章】有帮助到你,希望可以给【Bug 终结者】点个赞,创作不易,如果有对【后端技术】、【前端领域】感兴趣的小可爱,也欢迎关注❤️❤️❤️ 【Bug 终结者】❤️❤️❤️,我将会给你带来巨大的【收获与惊喜】!