欢迎关注微信公众号:前端侦探
介绍一个和深色模式相关的CSS属性:color-scheme
一、什么是 color-scheme?
color-scheme顾名思义,即为“配色方案”,在系统中指的是“白天模式”和“夜间模式”。使用这个属性可以轻松的更改浏览器的默认配色方案,语法如下
color-scheme: normal;
color-scheme: light;
color-scheme: dark;
color-scheme: light dark;几个关键词如下
normal:表示元素未指定任何配色方案,因此应使用浏览器的默认配色方案呈现。
light:表示可以使用操作系统亮色配色方案渲染元素。
dark:表示可以使用操作系统深色配色方案渲染元素。
下面来看一个简单的例子
前端侦探
在无任何CSS的情况下,效果如下
如果将系统配色设置为深色模式,由于什么都没有做,当然也不会有什么变化,如下
现在在根元素上添加color-scheme属性
:root{
color-scheme: light dark
}这里设置两个值,表示可选的配色方案,由系统来决定。
官方文档上虽然说是优先选择,实测两种顺序没有区别,有知道的小伙伴可以留言指点
效果如下
是不是非常神奇?平平无奇的页面马上就支持深色模式了。
还可以指定单个值,这样就和系统配色无关了,比如
:root{
color-scheme: dark
}这样在浅色模式下也能以深色主题来渲染,效果如下
二、color-scheme 的作用范围
通过上面的例子看着好像很强大,是不是可以一键生成“深色”模式了?其实不然,color-scheme 的作用范围很有限,包括表单控件、滚动条和 CSS 系统颜色的使用值
1. 表单元素
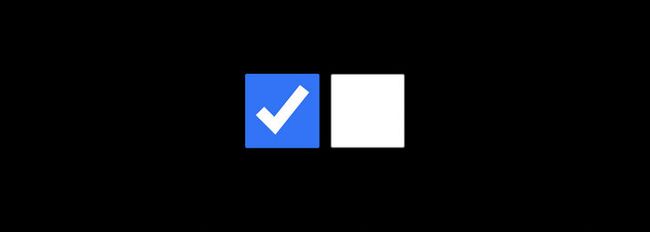
先看表单元素,就拿 checkbox来说吧
假设现在我们需要做一个深色模式的主题,手动将页面背景设置为黑色
body[dark]{
background: #000
}是不是感觉到未勾选状态有点太过刺眼了呢?
这时,就可以用到color-scheme了,可以将表单元素以深色模式渲染
body[dark]{
background: #000;
color-scheme: dark
}这样是不是柔和多了?这里选中的主题色貌似也发生了变换,这个是浏览器为了方便夜间浏览默认设置的,如果你不希望这个选中颜色,可以用accent-color来覆盖
body{
accent-color: #0175ff
}效果如下
accent-color可以更改表单元素的默认颜色,有兴趣的可以参考张鑫旭的这篇文章 CSS accent-color属性简介
下面是其他表单元素的深色模式
2. 滚动条
color-scheme也能改变滚动条的配色模式。这个在 windows 下比较明显,默认浅色模式下,滚动条是这种灰白色的
如果在没有自定义滚动条的情况下(很多设计觉得默认滚动条挺好看的),设计了一套深色主题,可能就变成了这样
滚动条是不是显得非常突兀?是不是只能通过伪类自定义滚动条样式了呢?现在有了color-scheme就不需要这么麻烦了,直接设置如下
body[dark]{
color-scheme: dark
}这样是不是和谐多了?
其实 MDN 官网已经这么做了,上面只是临时屏蔽了这一属性
3. CSS 系统颜色
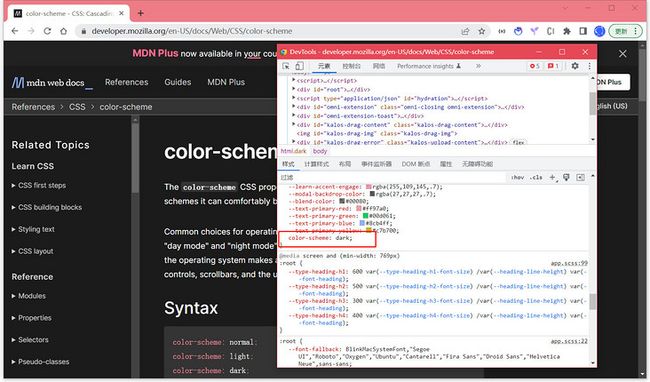
系统颜色指的是浏览器内置的一些颜色。比如前面的button,为什么能自动渲染成深色模式呢?除了因为它是表单元素外,最根本的一点是这些表单元素的默认样式上使用了系统颜色。注意看下面这个截图
可以看到,button的默认样式里,使用到了一些系统颜色
button{
/**/
color: buttontext;
background-color: buttonface;
border-color: buttonborder;
}这里的buttontext、buttonface、buttonborder就是系统颜色了,它会根据color-scheme自动适应深色模式
这些系统颜色不仅仅可以用在表单元素上,也能用在普通元素上,比如这里取按钮文本颜色buttontext
div{
background-color: buttontext;
}这个颜色会在深色模式下自动变成白色,如下
如果手动的指定了一些正常颜色,那么也就失效了
button{
color: #333
}所以,综合上面所述,只有系统相关的样式和颜色才可以受到color-scheme的影响。
完整的 CSS 系统颜色可以参考官方 MDN 文档 ,比较有限,而且颜色都是那种黑白等高饱和度颜色,酌情使用
三、color-scheme 和 prefers-color-scheme
相比color-scheme,大家可能更熟悉prefers-color-scheme,它用于检测用户是否有将系统的主题色设置为亮色或者暗色。
.day { background: #eee; color: black; }
.night { background: #333; color: white; }
@media (prefers-color-scheme: dark) {
.day.dark-scheme { background: #333; color: white; }
.night.dark-scheme { background: black; color: #ddd; }
}那么,它和color-scheme有什么联系呢?举个例子
:root{
color-scheme: dark;
}
@media (prefers-color-scheme: dark) {
body {
color: red
}
}请问,在浅色模式下,body 的颜色是什么?
下面来看实际结果
只有当系统真正切换到深色模式,才会变成红色
所以结论是,color-scheme 和 prefers-color-scheme没有必然联系,并不会干涉prefers-color-scheme的判断,但是是相辅相成的,color-scheme 可以更好的处理系统默认的一些样式,而 prefers-color-scheme可以更方便的自定义其他普通样式。
四、总结一下
综上所述,为了更好的支持深色模式,可以在常规的深色模式下添加color-scheme作为兜底方案,可以很好的适配浏览器原生样式
:root{
color-scheme: light dark
}这样一个小知识点,学到了吗?下面是本文要点总结
- color-scheme 是原生支持的配色方案,支持“白天模式”和“夜间模式”,可以轻松的更改浏览器的默认配色方案
- color-scheme 支持的对象有表单控件、滚动条和 CSS 系统颜色
- CSS 系统颜色指的是浏览器内置的颜色,这些颜色是动态的
- 但是系统颜色比较有限,而且颜色都是那种黑白等高饱和度颜色,酌情使用
- 媒体查询 prefers-color-scheme 不会受到 color-scheme 的影响,只和系统设置有关
- 平时使用中 color-scheme 和 prefers-color-scheme 需要相互配合, color-scheme 适配原生,prefers-color-scheme 适配自定义
然后提一下兼容性,其实对版本要求还挺高的
但是,这并不影响我在项目中使用。原因很简单,这算得上是渐进增强的属性,即使浏览器不支持,也不会对页面造成什么影响,如果支持,体验会更好。所以,赶紧使用起来吧,就一行代码的事,无形之中提示了视觉体验。
最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
欢迎关注微信公众号:前端侦探