微信小程序配置-------页面配置, 详细配置 全局配置 局部配置
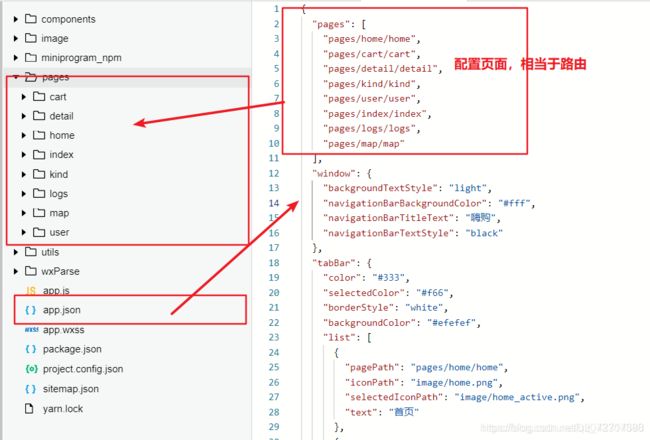
微信小程序中我们创建页面时会自动创建四个文件分别为js文件,wxml文件 wxss文件最后还有我们今天的主角json配置文件
小程序的json配置分为两种,一种是直接在创建的路由文件夹内单独的json配置文件来进行单独的页面配置
当然有第二种,小程序也是非常的贴心,为我们全局的页面配置也开发出来了一个app.json文件,让我们为全局的页面进行配置,来决定页面文件的路径,窗口表现,设置网络超时时间,设置tabbar,界面表现等
tips:配置文件中不能出现注释, tabbar 最多只能五个,配置优先级单页面配置高于全局配置
废话比较多哈,下面我们开始
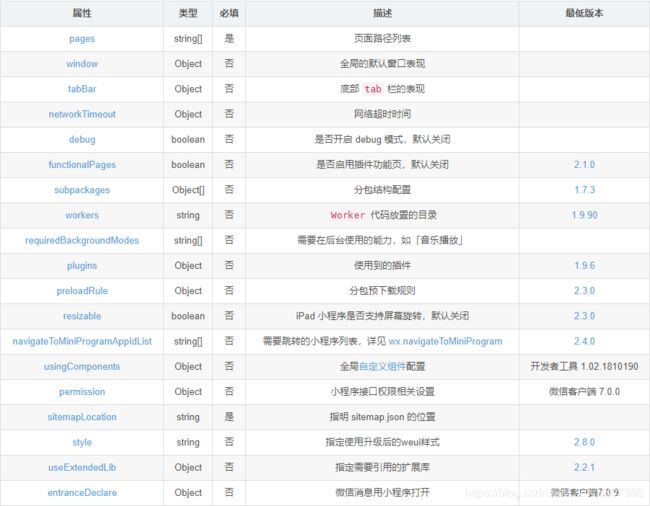
一 , 全局配置

"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff", //导航栏背景颜色
"navigationBarTitleText": "baidu", //导航栏标题文字内容
"navigationBarTextStyle": "black" //导航栏标题颜色,仅支持 black / white
},
- tabBar 底部导航
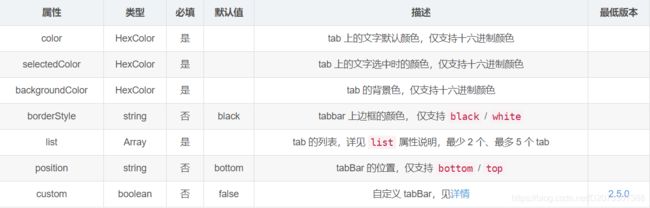
可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面

3.1 底部选项卡 list
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:

示例:
"tabBar": {
"color": "#333", // 字体的颜色
"selectedColor": "#f66", // tab 上的文字选中时的颜色
"borderStyle": "white",//tabbar 上边框的颜色, 仅支持 black / white
"backgroundColor": "#efefef", //tab 的背景色,
"list": [ //list 接受一个数组,只能配置**最少 2 个、最多 5 个 tab
{
"pagePath": "pages/home/home", //页面路径,必须在 pages 中先定义
"iconPath": "image/home.png",//图片路径,使用Iconfont
"selectedIconPath": "image/home_active.png",//选中时图片
"text": "首页" //tab 上按钮文字
},
{
"pagePath": "pages/kind/kind",
"iconPath": "image/kind.png",
"selectedIconPath": "image/kind_active.png",
"text": "分类"
}
]
},
"networkTimeout" : {
"request" :6000,
"connectSocket" :5000,
"uploadFile" : 5000,
"downloadFile" : 5000
},
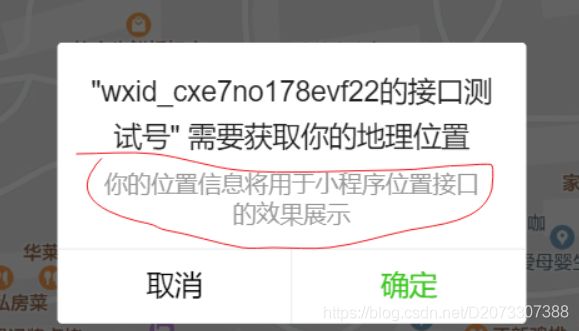
"permission" : {
"scope.userLocation" : {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
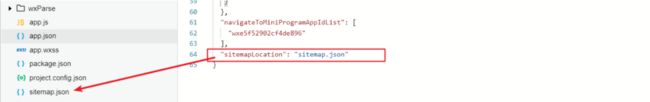
- sitemapLocation
指明 sitemap.json 的位置;默认为 ‘sitemap.json’ 即在 app.json 同级目录下名字的 sitemap.json 文件

- navigateToMiniProgramAppIdList
当小程序需要使用 wx.navigateToMiniProgram 接口跳转到其他小程序时,需要先在配置文件中声明需要跳转的小程序 appId 列表,最多允许填写 10 个

二. 局部页面配置
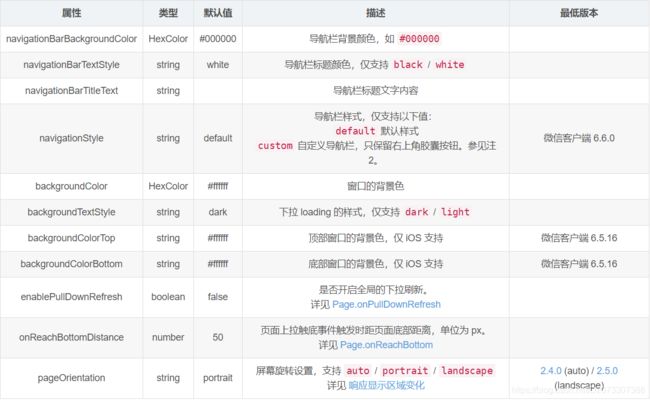
每一个小程序页面也可以使用json文件来对本页面的窗口表现进行配置 , 页面中配置项在当前页面会覆盖app.json的window中相同的配置项。文件内容为一个json对象,有以下属性

示例:
json 文件
{
"navigationBarBackgroundColor": "#ff4001", //导航栏背景颜色
"navigationBarTextStyle": "white", //导航栏标题颜色,仅支持 black / white
"navigationBarTitleText": "嗨购-首页", //导航栏标题文字内容
"backgroundColorTop": "#efefef", //窗口的背景色
"backgroundTextStyle": "light", //下拉 loading 的样式,仅支持 dark / light
"enablePullDownRefresh": true,//是否开启当前页面下拉刷新。
"onReachBottomDistance": 50, //页面上拉触底事件触发时距页面底部距离,单位为px。
"disableScroll": false, //设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置
"usingComponents": { //页面自定义组件配置
"prolist": "/components/prolist/prolist" //组件路径
}
}