微信小程序开发学习4(视图与逻辑)
微信小程序开发学习4(视图与逻辑)
1、学习目标
- 能够知道如何实现页面之间的导航跳转
- 能够知道如何实现下拉刷新效果
- 能够知道如何实现上拉加载更多效果
- 能够知道小程序中常用的生命周期函数
2、页面导航
页面导航指的是
页面之间的相互跳转,浏览器中实现页面导航的方式又如下两种:
- a连接
- location.href
2.1、小程序中实现页面导航的两种方式
2.1.1、声明式导航
- 在页面上声明一个
导航组件 - 通过点击
组件实现页面导航
2.1.2、导航到tabBar页面
tabBar页面指的是被配置为tabBar的页面。
在使用:组件跳转到指定的tabBar页面时,需要指定url属性和open-type属性,其中:
- Ul表示要跳转的
页面的地址,必须以/开头 - open-type表示
跳转的方式,必须为switchTab
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面navigator>
2.1.3、导航到非tabBar页面
非tabBar页面指的是没有被配置为tabBar的页面。
在使用:组件跳转到普通的非tabBar页面时,则需要指定url属性和open-type属性,其中:
-
ul表示要跳转的页面的地址,必须以/开头
-
open-type表示跳转的方式,必须为navigate
<navigator url="/pages/info/info" open-type="navigate">导航到info页面navigator>
注意:为了简便,在导航到非tabBar页面时,open-type="navigate"属性可以省略。
2.1.4、后退导航
如果需要导航到上一页面或多级页面,则需要指定open-type属性和delta属性,其中:
- open-type的值必须是
navigateBack,表示要进行后退导航 - delta的值必须是
数字,表示要后退的层级
<navigator open-type="navigateBack" delta="1">后退navigator>
注意:为了简便,如果只是后退到上一页面,则可以省略deltas属性,只因其默认值就是1
2.2、编程式导航
- 调用小程序的导航API,实现页面的跳转
2.2.1、导航到tabBar页面
调用
wx.switchTab(Object object)方法,可以跳转到tabBar页面,其中Object参数对象的属性列表如下
| 属性 | 类型 | 是否必选 | 说明 |
|---|---|---|---|
| url | string | 是 | 需要跳转的tabBar也页面的路径,路径后不能带参数 |
| success | function | 否 | 接口调用成功的回调函数 |
| faik | function | 否 | 接口调用失败的回调函数 |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
实例代码
<button bindtap="gotoMessage" type="primary">链式编程跳转到消息页面button>
编程式导航
// 链式编程导航跳转到消息页面
gotoMessage(){
wx.switchTab({
url: '/pages/message/message'
})
}
2.2.2、导航到非tabBar页面
调用
wx.switchTo(Object object)方法,可以跳转到非tabBar页面,其中Object参数对象的属性列表如上
// 链式编程导航跳转到info页面
gotoInfo(){
wx.switchTo({
url: '/pages/info/info'
})
}
2.2.3、后退导航
调用
wx.anvigateBack(Object object)方法,可以返回上一页面或多级页面,其中Obj
调用
wx.navigateBack(Object object)方法,可以放回上一页面或多级页面,参数如下:
| 属性 | 类型 | 默认值 | 是否必选 | 说明 |
|---|---|---|---|---|
| delta | number | 1 | 否 | 返回页面数,如果delta大于现有的页面数,则返回首页 |
| success | function | 否 | 接口调用成功的回调 | |
| fail | function | 否 | 接口调用失败的函数 | |
| complete | function | 否 | 接口调用结束的回调函数(回调成功、失败都会执行) |
实例代码
<navigator bindtap="gotoBack">链式编程后退navigator>
// 后退页面
gotoBack(){
wx.navigateBack({
delta: 1,
})
}
2.2、导航传参
2.2.1、声明式导航传参
navigator组件的url属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用
?分隔 - 参数键与参数值使用
=相连 - 不同参数用
&分割
<navigator url="/pages/info/info?name=zhangsan&age=21">携带参数跳转到info页面navigator>
开发者工具如何查看页面参数?点击左下脚选项切换为页面参数即可
2.2.2、编程式导航传参
gotoInfo(){
wx.navigateTo({
url: '/pages/info/info?name=zhangsan&age=12',
})
}
2.2.3、在onLoad中接收导航参数
通过
声明式导航传参或编程式导航传参所携带的参数,可以直接在onLoad事件中获取到
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(options);
this.setData(
{
query: options
}
);
}
由于在该地方回有作用域影响其他地方如果想要访问是访问不了的,我们可以将参数提交到data里面供其他方法也可以使用到
3、页面事件
3.1、下拉属性
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
3.1.1、启用下拉刷新
-
全局开启下拉刷新【不推荐,不是所有页面都需要】
在
app.json的window节点中,将enablePullDownRefresh设置为true -
局部开启下拉刷新
在
页面.json的window节点中,将enablePullDownRefresh设置为true
3.1.2、配置下拉刷新窗口的样式
在全局或页面的,json配置文件中,通过backgroundColor和backgroundTextStyle来配置下拉刷新窗口的样式,其中:
- backgroundColor用来配置下拉刷新
窗口的背景颜色,仅支持16进制的颜色值 - backgroundTextStyle用来配置下拉刷新
loading的样式,仅支持dark和light
3.1.3、监听下拉刷新事件
该事件不需要调用,在下拉刷新时回生效
<view>count的值是{{count}}view>
<button bindtap="gotoInt" type="primary">点击按钮自增+1button>
下拉刷新的时候就会将count回0
/**
* 点击按钮自增+1
*/
gotoInt(){
this.setData({
count: this.data.count+1
});
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
console.log("下拉窗口成功")
this.setData({
count: 0
});
}
3.1.4、停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的loanding效果回一致显示,
不会主动消失,所以需要手动隐藏下拉刷新的loading效果,此时,调用wx.stopPullDownRefresh()可以停止当前页面的下拉刷新
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
console.log("下拉窗口成功")
this.setData({
count: 0
});
// 当数据重置成功后,调用此函数,关闭下拉刷新的效果
wx.stopPullDownRefresh();
}
3.2、上拉触底事件
上拉触底事件是移动端的专属名称,通过手指在屏幕上拉滑动操作,从而加载更多数据的行为
3.2.1、监听页面的上拉触底事件
在页面.js文件中,通过onReachBootom()函数即可监听当前页面的上拉触底事件
/**
* 上拉触底监听事件
*/
onReachBottom(){
console.log("触发了上拉触底事件");
}
3.2.2、配置上拉触底的距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的,json配置文件中,通过onReachBottomDistance属性来配置上拉触底的距离。
小程序默认的触底距离是50x,在实际开发中,可以根据自己的需求修改这个默认值。
3.2.3、案例
-
定义获取随机颜色的方法
/** * 页面的初始数据 */ data: { // 存放随机颜色的列表 colorList:[] }, /** * 获取随机颜色的方法 */ getColors(){ wx.request({ url: 'https://applet-base-api-t.itheima.net/api/color', method:'GET', success:({data:res}) => { console.log(res); this.setData({ colorList:[...this.data.colorList,...res.data] }) } }) } -
在页面加载时获取初始化数据
/** * 生命周期函数--监听页面加载 */ onLoad(options) { this.getColors(); } -
渲染ui结构并美化页面效果
<view wx:for="{{colorList}}" wx:key="index" class="num-item" style="background-color: rgba({{item}});">{{item}}view>美化样式
/* pages/contact/contact.wxss */ .num-item{ border: 1rpx solid #efefef; border-radius: 8px; line-height: 200rpx; margin: 15rpx; text-align: center; text-shadow: 0rpx 0rpx 5rpx #fff; box-shadow: 1rpx 1rpx 6rpx #aaa; } -
在上拉触底时调用获取随机颜色的方法/** * 页面上拉触底事件的处理函数 */ onReachBottom() { this.getColors(); } -
添加loading提示效果【修改请求方法中添加】需要查看微信小程序开发者手册:wx.showLoading(Object object) | 微信开放文档 (qq.com)
/** * 获取随机颜色的方法 */ getColors(){ // 展示loading效果 wx.showLoading({ title: '数据加载中', }) wx.request({ url: 'https://applet-base-api-t.itheima.net/api/color', method:'GET', success:({data:res}) => { console.log(res); this.setData({ colorList:[...this.data.colorList,...res.data] }) }, complete:()=>{ // 关闭loading隐藏效果 wx.hideLoading(); } }) } -
对上拉触底进行节流处理-
在data中定义isloading节流阀
data: { // 存放随机颜色的列表 colorList:[], // 节流处理状态 falg:false }1、false表示当前没有进行任何数据请求
2、true表示当前正在进行数据请求
-
在getColors()方法中修改isloading节流阀的值
修改请求方法添加节流阀/** * 获取随机颜色的方法 */ getColors(){ this.setData({ falg:true }); // 展示loading效果 wx.showLoading({ title: '数据加载中', }) wx.request({ url: 'https://applet-base-api-t.itheima.net/api/color', method:'GET', success:({data:res}) => { console.log(res); this.setData({ colorList:[...this.data.colorList,...res.data] }) }, complete:()=>{ // 关闭loading隐藏效果 wx.hideLoading(); this.setData({ falg:false }); } }) }1、在刚调用getColors时将节流阀设置为true
2、在网络请求的complete回调函数中,将节流阀设置为false
-
在onReachBottom中判断节流阀的值,从而对数据请求进行节流操作
/** * 生命周期函数--监听页面加载 */ onLoad(options) { if(this.data.falg) return this.getColors(); }1、如果节流阀的值为true,则阻止当前请求。反之正常请求
-
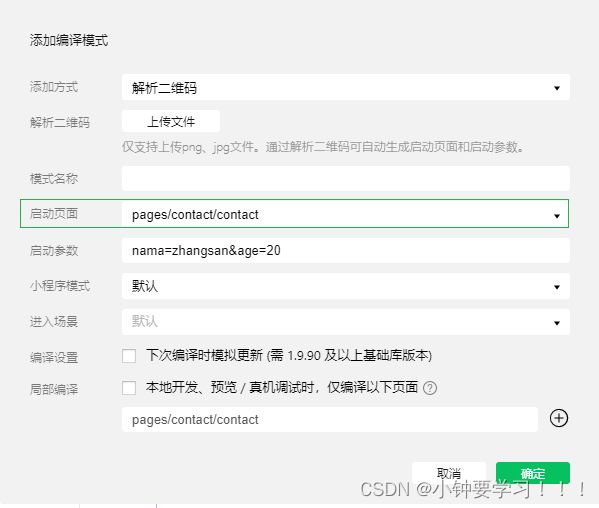
3.2.4、自定义编译模式
编译之后能直接看到我们想看到的页面
1、添加编译模式
2、设置编译页面
现在编译就可以看到我们想看到的页面了
4、生命周期
4.1、什么是生命周期
生命周期是指一个对象从
创建–>运行–>销毁的整个阶段,强调的是一个时间段。
小程序的生命周期概括如下阶段:
- 小程序
启动,表示生命周期开始 - 小程序
关闭,表示生命周期结束 - 小程序在运行的过程就是生命周期
4.2、生命周期分类
4.3、什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,回伴随着整个生命周期,自动按次序执行
作用:允许程序员在特定的时间点,执行某些特定的操作,例如:在页面加载的时候,可以在onLoad生命周期函数中初始化页面数据
注意:生命周期强调的是时间段,生命周期函数强调的是时间点
4.4、生命周期函数的分类
-
应用的生命周期函数
特指小程序从启动——》运行——》销毁期间依次调用的哪些函数
-
页面的生命周期函数
特指小程序中,每一个页面从加载——》渲染——》销毁期间依次调用的哪些函数
5.5、应用生命周期函数
小程序的应用生命周期函数需要在
app.json中进行声明,示例代码如下:
App({
/**
* 当小程序初始化完成时,会触发onLaunch(全局只触发一次
*/
onLaunch(){
},
/**
* 当小程序启动或从后台进入前台显示会触发onShow
*/
onShow(){
},
/**
* 当小程序从前台进入后台,会触发onHide
*/
onHide(){
}
});
5.6、页面的生命周期函数
小程序的页面生命周期函数需要在页面的.js文件中进行声明,代码如下
// pages/logs/logs.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载只调用一起
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
5、WXS脚本
wes是小程序独有的一套脚本语言,结合wxml,可以构建出页面的结构
应用场景:
wxml中无法调用在页面.js中定义的函数,但是wxml中口调用wxs中定义的函数,因此,小程序中wxs的典型应用场景就是
过滤器
5.1、wxs和javaScript的关系
虽然WXs的语法类似于JavaScript,但是wxs和JavaScript是完全不同的两种语言:
-
WXS有自己的数据类型
number数值类型、string字符串类型、boolean布尔类型、object对象类型、function函数类型、array数组类型、date日期类型、regexp正则
-
WXS不支持类似于ES6及以上的语法形式
不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc.
支持:var定义变量、普通function函数等类似于ES5的语法
-
wxs遵循CommonJS规范
module对象
require()函数
module.exports对象
5.2、wxs脚本基础语法
5.2.1、内嵌wxs脚本
wxs代码可以编写在wxml文件中的标签内,就像Javascript代码可以编写在html文件中的



![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ynA3Bmi1-1658198236466)(image/4、小程序生命周期分类.png)]](http://img.e-com-net.com/image/info8/56ff87c334c8400fbfd430c8539352aa.jpg)