微信小程序-- 三、视图与逻辑
文章目录
- 三、视图与逻辑
-
- 1、声明式导航
-
- (1)跳转到 tabBar 页面
- (2)跳转到非 tabBar 页面
- (3)后退导航
- 2、编程式导航
-
- (1)跳转到 tabBar 页面
- (2)跳转到 非tabBar 页面
- (2)后退导航
- 3、导航传参
-
- (1)声明式导航传参
- (2)编程式导航传参
- (3)在onLoad中接受参数
- 4、下拉刷新
- 5、上拉触底
- 6、生命周期
-
- (1)生命周期分类
- (2)生命周期函数
- 7、WXS脚本
-
- (1)概述
- (2)基础语法
- (3)wxs的特点
三、视图与逻辑
1、声明式导航
在页面上声明一个 导航组件
通过点击组件实现页面跳转
(1)跳转到 tabBar 页面
tabBar页面 指的是被配置为 tabBar 的页面。
在使用 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的 页面的地址 ,必须以 /开头
- openopen-type 表示 跳转的方式 ,必须为 switchTab
(2)跳转到非 tabBar 页面
在使用 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 openopen-type 属性,其中:
- url 表示要跳转的 页面的地址 ,必须以 /开头
- openopen-type 表示 跳转的方式 ,必须为 navigate
- openopen-type=type="navigate"属性 可以省略
(3)后退导航
如果要后退到上一页面或多级页面,则需要指定openopen-type 属性和 delta 属性,其中:
- openopen-type 的值必须是 navigateBack ,表示要进行后退导航
- delta 的值必须是 数字 ,表示要后退的层级
- 如果只是后退到上一页面,则可以省略 delta 属性 ,因为其 默认值就是 1。
2、编程式导航
调用小程序的导航 API,实现页面间的跳转
(1)跳转到 tabBar 页面
调用 wx.switchTab( Object object )方法,可以跳转到 tabBar 页面。
其中 Object 参数对象 的属性列表如下:
(2)跳转到 非tabBar 页面
调用 wx.navigateTo( Object object object)方法,可以跳转到非 tabBar 的页面。
(2)后退导航
调用 wx.navigateBack( Object object object)方法,可以返回上一页面或多级页面。
3、导航传参
(1)声明式导航传参
navigator组件的 url 属性用来指定将要跳转到的页面的路径。同时, 路径的后面还可以携带参数 :
- 参数 与路径 之间使用 ?分隔
- 参数键 与参数值 用 =相连
- 不同参数 用 &分
(2)编程式导航传参
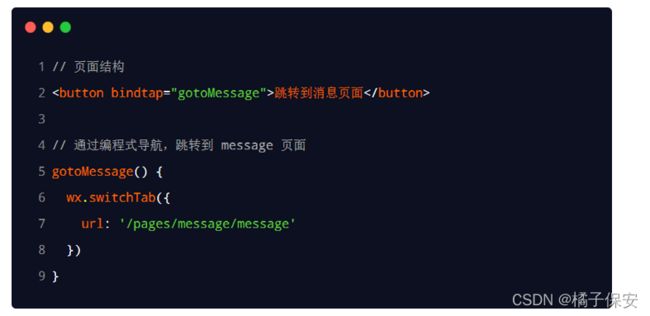
调用 wx.navigateTo( Object object object)方法跳转页面时,也可以携带参数,代码示例如下:

(3)在onLoad中接受参数
通过 声明式导航传参 或编程式导航传参 所携带的参数,可以直接在 onLoad 事件 中直接获取到,示例代码如下:

4、下拉刷新
下拉刷新 是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而 重新加载页面数据 的行为。
1、全局开启下拉刷新
- 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
2、局部开启下拉刷新
- 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
3、配置下拉刷新窗口样式
- 在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口样式
- backgroundColor 用来配置下拉刷新 窗口的背景颜色 ,仅支持 16 进制的颜色值
- backgroundTextStyle 用来配置下拉刷新 loading 的样式 ,仅支持 dark 和 light
4、监听下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
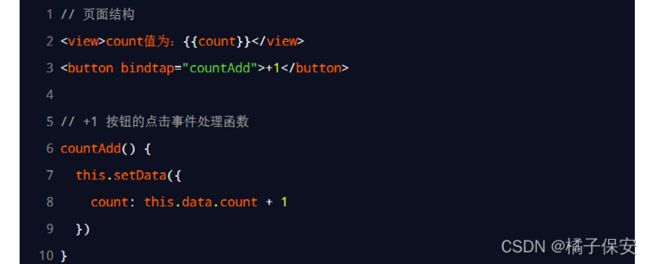
例如,在页面的 wxml 中有如下的 UI 结构,点击按钮可以让 count 值自增 +1 :

在触发页面的下拉刷新事件的时候,如果要把count 的值重置为 0,

5、停止下拉刷新效果
当处理完下拉刷新后,下拉刷新的loading 效果会一直显示, 不会主动消失 ,所以需要手动隐藏下拉刷新的loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:
5、上拉触底
上拉触底 是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而 加载更多数据 的行为。
1、监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:

可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是50px
6、生命周期
生命周期 (Life Cycle Cycle)是指一个对象从 创建 -> 运行 -> 销毁 的整个阶段, 强调的是一个时间段
(1)生命周期分类
1、应用生命周期
- 特指小程序从启动 -> 运行 -> 销毁的过程
2、页面生命周期
- 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中, 页面 的生命周期 范围较小 ,应用程序 的生命周期 范围较大 ,如图所示
(2)生命周期函数
生命周期函数 :是由小程序框架提供的 内置函数 ,会伴随着生命周期 自动按次序执行
生命周期函数的作用 :允许程序员 在特定的时间点 ,执行某些特定的操作 。例如,页面刚加载的时候,可以在onLoad 生命周期函数中初始化页面的数据。
注意: 生命周期 强调的是 时间段 ,生命周期函数 强调的是 时间点 。
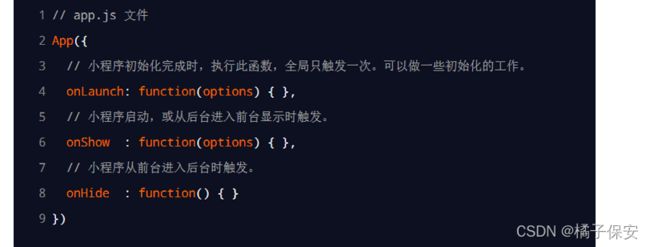
1、应用生命周期函数
- 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
2、页面的生命周期函数
- 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
需要在页面的 .js 文件 中进行声明,示例代码如下:
7、WXS脚本
(1)概述
WXS (WeiXin Script )是 小程序独有的一套脚本语言 ,结合 WXML ,可以构建出页面的结构。
应用场景:
wxml中无法调用在页面的 .js 中定义的函数 , 但是wxml 中可以调用 wxs 中定义的函数。因此,小程序中wxs 的典型应用场景 就是“ 过滤器 ”
wxs和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScriptJavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
(1)wxs 有自己的数据类型
- number 数值类型、 string 字符串类型、 boolean 布尔类型、 object 对象类型、
- function 函数类型、 array 数组类型、 date 日期类型、 regexp 正则
(2)wxs 不支持类似于 ES6 及以上的语法形式
- 不支持 :let 、const 、解构赋值、展开运算符、箭头函数、对象属性简写、 etc…
- 支持 :var 定义变量、普通 function 函数等类似于 ES5 的语法
(3)wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports对象
(2)基础语法
1、内联wxs脚本
wxs代码可以编写在 wxml 文件中的 标签内,就像 Javascript 代码可以编写在 html 文件中的