LayUI之动态选项卡Tab&iframe使用
目录
1.选项卡
2. 动态的添加选项卡
3. 将选项卡名称换成菜单名
4. 重复的tab选项卡不添加,改为选中
5. 跳转界面
1.选项卡
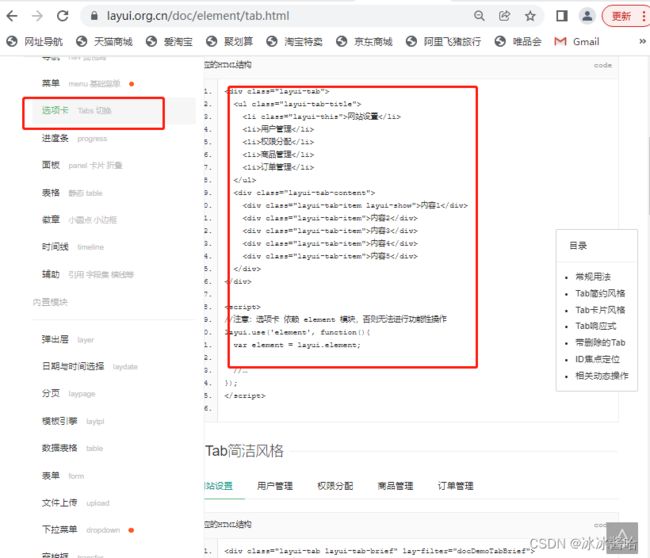
查找Layui的选项卡界面布局代码,复制该代码粘贴到开发工具中
2. 动态的添加选项卡
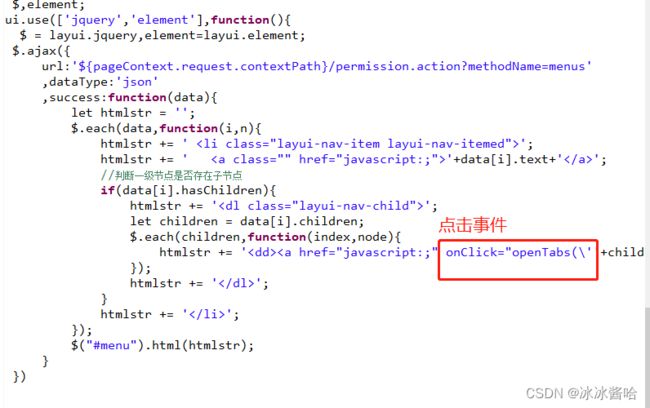
添加点击事件:
代码;
let $,element;
layui.use(['jquery','element'],function(){
$ = layui.jquery,element=layui.element;
$.ajax({
url:'${pageContext.request.contextPath}/permission.action?methodName=menus'
,dataType:'json'
,success:function(data){
let htmlstr = '';
$.each(data,function(i,n){
htmlstr += ' ';
htmlstr += ' '+data[i].text+'';
//判断一级节点是否存在子节点
if(data[i].hasChildren){
htmlstr += '';
let children = data[i].children;
$.each(children,function(index,node){
htmlstr += '- '+children[index].text+'
';
});
htmlstr += '
';
}
htmlstr += ' ';
});
$("#menu").html(htmlstr);
}
})
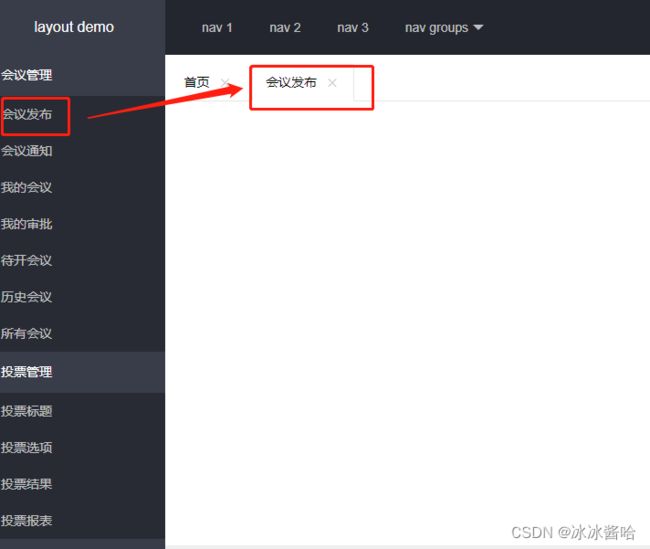
}) 效果:
function openTabs(title,url,id){
let $node = $("li[lay-id='"+id+"']");
// alert(title+"hkjdjhasj"+url+"adsa"+id);
//新增一个tab项
element.tabAdd('demo', {
title:'新选项'+(Math.random()*1000|0),//用于演示
content:'内容'+(Math.random()*1000|0),
id:new Date().getTime()//实际使用一般是规定好的id,这里以时间戳模拟下
})
}3. 将选项卡名称换成菜单名
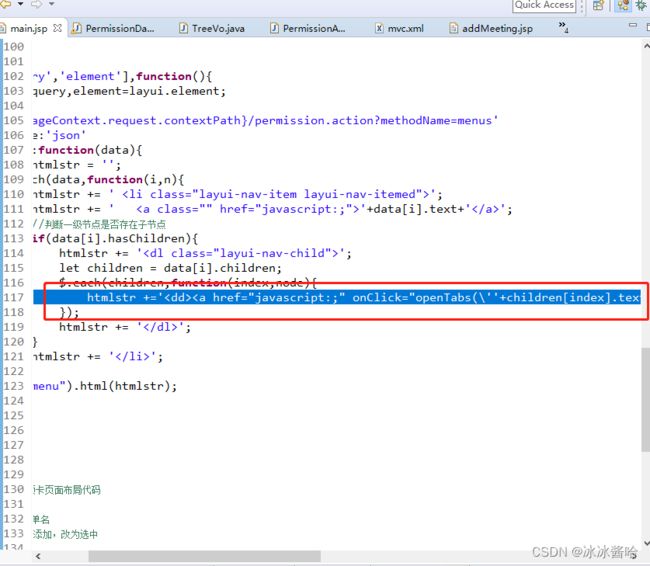
代码:
htmlstr +=''+children[index].text+' ';4. 重复的tab选项卡不添加,改为选中
function openTabs(title,url,id){
let $node = $("li[lay-id='"+id+"']");
if($node.length == 0){
// 新增一个Tab项
element.tabAdd('demo', {
title : title,//用于演示
content : "",
id : id
})
}
//切换到指定选项卡
element.tabChange('demo', id);
}
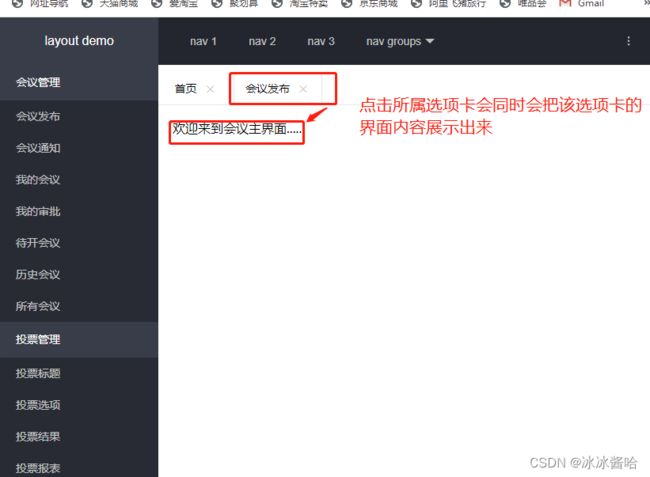
5. 跳转界面
user:
package com.zking.entity;
/**
*
* @author Administrator
*
*/
public class User {
private Long id;
private String name;
private String loginName;
private String pwd;
private Long rid;
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public Long getRid() {
return rid;
}
public void setRid(Long rid) {
this.rid = rid;
}
public User() {
// TODO Auto-generated constructor stub
}
public User(Long id, String name, String loginName, String pwd, Long rid) {
super();
this.id = id;
this.name = name;
this.loginName = loginName;
this.pwd = pwd;
this.rid = rid;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]";
}
}
userDao:
package com.zking.dao;
import java.util.List;
import com.zking.entity.User;
import com.zking.util.BaseDao;
public class UserDao extends BaseDao{
public User login(User user) throws Exception {
String sql = "select * from t_oa_user where loginName = '"+user.getLoginName()+"' and pwd = '"+user.getPwd()+"'";
List users = super.executeQuery(sql, User.class,null);
//根据sql查询符合条件的用户,通常只会返回一条数据
return users == null || users.size() ==0 ? null : users.get(0);
//return super.executeQuery(sql, clz, pageBean);
}
}
userAction:
package com.zking.web;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver{
private User user = new User();
private UserDao userDao = new UserDao();
@Override
public User getModel() {
return user;
}
public String login (HttpServletRequest req, HttpServletResponse resp) {
try {
User u = userDao.login(user);
//通过账户名查到了用户记录
if(u!=null) {
//ResponseUtil.writeJson(resp, new R().data("code", 200).data("msg", "成功"));
ResponseUtil.writeJson(resp, R.ok(200,"登陆成功"));
}
else {
//ResponseUtil.writeJson(resp, new R().data("code", 0).data("msg", "账户或密码错误"));
ResponseUtil.writeJson(resp, R.ok(0,"用户名或密码错误"));
}
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, R.ok(0,"用户名或密码错误"));
} catch (Exception e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
return null;
}
}
把界面上的代码封装到js里面;
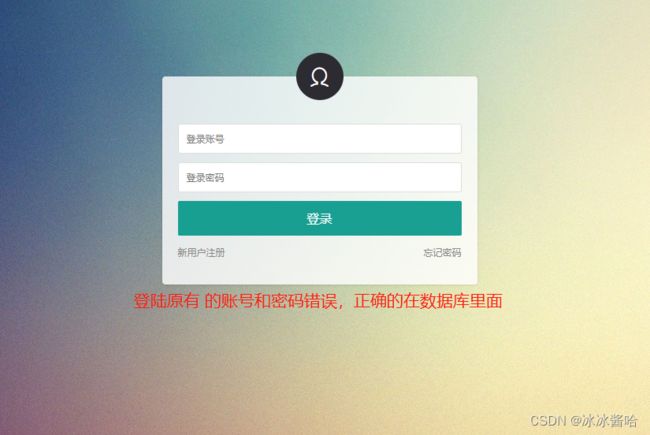
运行结果:
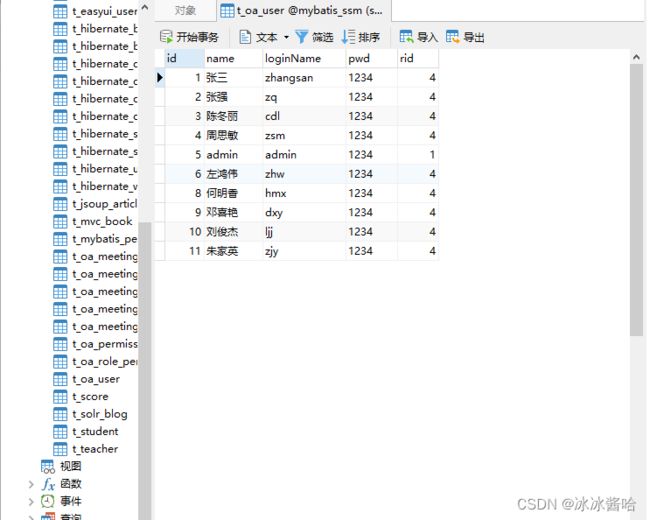
数据库所有的账号和密码
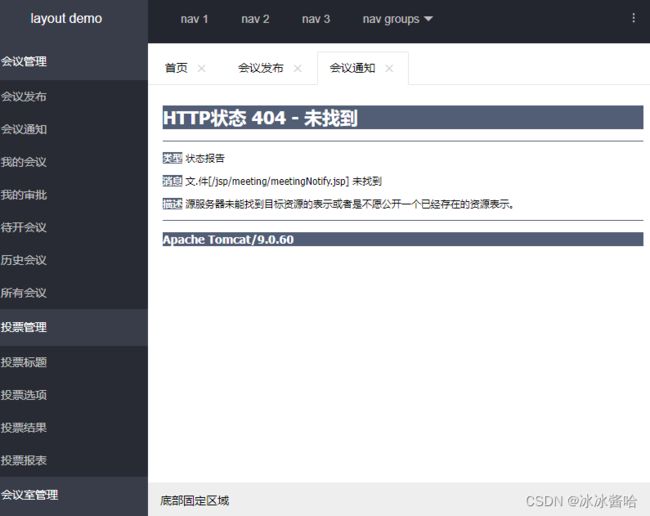
登陆成功进入主界面:
上面404没有关系,后期还要继续优化的。