LayUI之入门
目录
1.LayUI介绍
2.layui、easyui与bootstrap的对比
3.layui入门
4.自定义模块
5.json回顾
6.构建登陆界面
1.LayUI介绍
1.什么是LayUI?
layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于 MVVM 底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)
layui的入门指南:
进去直接可以学习
Layui 开发使用文档 - 入门指南![]() https://layui.org.cn/doc/index.html
https://layui.org.cn/doc/index.html
下载:
2.layui、easyui与bootstrap的对比
layui和bootstrap对比(这两个都属于UI渲染框架)
1.layui是国人开发的一套框架,2016年出来的,现在已更新到2.X版本了。比较新,轻量级,样式简单好看(目前官网已下架,开源了)
2.bootstrap 相对来说是比较成熟的一个框架,现在已经更新到4.X版本。是一个很成熟的框架,这个大部分人一般都用过
适用范围不一样:
1.layui 其实更偏向与后端开发人员使用,在服务端页面上有非常好的效果。
2..适合做后台框架。
3.layui是提供给后端开发人员最好的ui框架,基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素。所以在不需要交互的时候,用layui还是不错的。
4.bootstrap 在前端响应式方面做得很好,PC端和移动端表现都不错。
5.适合做网站
6.如果是类似官网,且需要同时满足PC端和移动端效果,bootstrap 表现很好,但是如果是要交互的网站,比如商城之类,layui显然更好,前后端分离
大小不一样:
1.layui 轻量级
2.bootsrap 因为成熟,所以使用方便,但是同时也是因为成熟,就显得有些冗余
layui和easyui对比:
1.easyui 是非开源的,有需要解决的问题的话,就只能等官方更新了
2.layui是开源的,社区比较活跃,解决问题还是比较快的
3.easyui诞生的早些,所以功能相对完善一些,很多功能都能是比较健全的
4.layui就相对来说少一些了,不过,功能都是像官网说的,精雕细琢
5.layui更符合现在的审美
3.layui入门
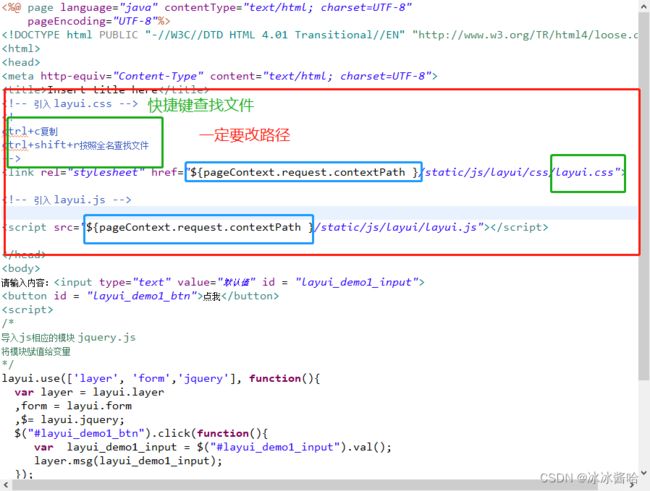
将layui下载到了本地,那么可将其完整地放置到你的项目目录(或静态资源服务器),并在页面中分别引入:
注意:一定要改路径
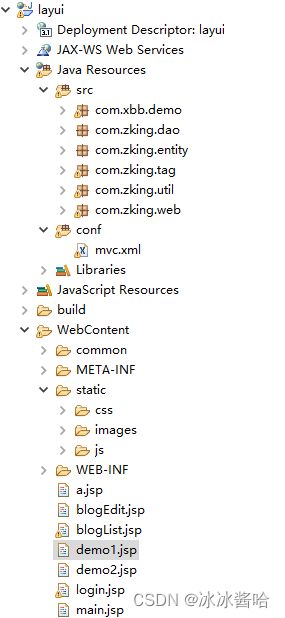
搭建环境:
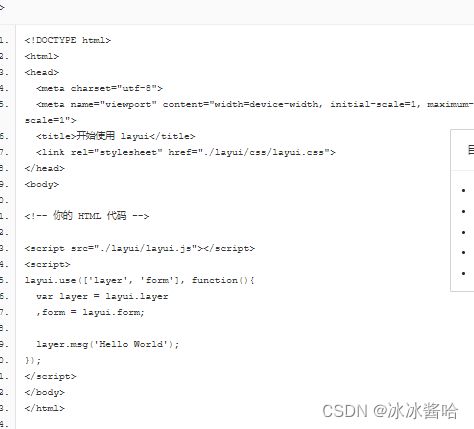
回到入门指南把它c到我们的界面进行测试
运行就有。。。。弹出什么测试成功!
在进一步优化
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
请输入内容:
运行效果:多了一个文本框和按钮运行的同时会弹出Hello World
4.自定义模块
要一个mymomdule文件
打开入门指南:找的模块规范----->扩展一个layui模块
创建一个测试类:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
请输入内容:
请输入内容:
运行结果:
点击 点我文本框显示默认值则会弹出默认值
点击自定义模块则会弹出。。。。
5.json回顾
前提:想要{"name":"冰冰","age":"16"}格式
package com.xbb.demo;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
public class Demo1 {
public static void main(String[] args) throws Exception {
ArrayList结论:
1.josn对象字符串来源有两个,1.map 2.对象
2.josn数组字符串来源有两个, 1,liat
6.构建登陆界面
创建一个jsp界面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp" %>
Insert title here
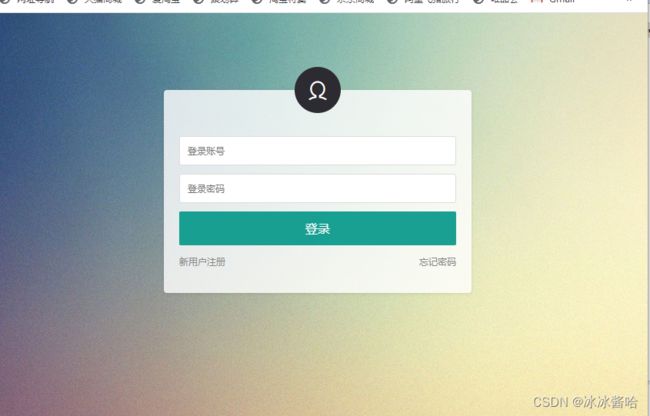
效果:
注意:
要创建一个实体类:
package com.zking.entity;
public class User {
private String username;
private String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public User() {
// TODO Auto-generated constructor stub
}
public User(String username, String password) {
super();
this.username = username;
this.password = password;
}
@Override
public String toString() {
return "User [username=" + username + ", password=" + password + "]";
}
}
创建一个UserAction
package com.zking.web;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.R;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver{
private User user = new User();
//写一个方法处理前台的请求
public String login (HttpServletRequest req, HttpServletResponse resp) {
Map map = new HashMap();
if("张三".equals(user.getUsername())&&"123456".equals(user.getPassword())) {
//登陆成功
map.put("code", 200);
map.put("msg", "成功");
}
else {
//登陆失败
//Map map = new HashMap();
map.put("code", 0);
map.put("msg", "账户名密码错误");
}
try {
ResponseUtil.write(resp, map);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
@Override
public User getModel() {
return user;
}
}
工具类:
package com.zking.web;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
public class UserAction extends ActionSupport implements ModelDriver{
private User user=new User();
// 写一个方法处理前台的请求
public String login(HttpServletRequest req, HttpServletResponse resp) {
Map map=new HashMap();
if("张三".equals(user.getUsername())&&"123456".equals(user.getPassword())) {
// 登录成功
map.put("code", 200);
map.put("msg", "成功");
}else {
// 登录失败
map.put("code", 0);
map.put("msg", "账户密码错误");
}
try {
ResponseUtil.writeJson(resp, map);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
@Override
public User getModel() {
return user;
}
} 配置文件:
运行结果:
会有提示
在进一步优化:
UserAction:
优点:减少代码量
public String login(HttpServletRequest req, HttpServletResponse resp) {
try {
if("张三".equals(user.getUsername())&&"123456".equals(user.getPassword())) {
// 登录成功
ResponseUtil.writeJson(resp, new R()
.data("code", 200)
.data("msg", "登录成功"));
}else {
// 登录失败
ResponseUtil.writeJson(resp, new R()
.data("code", 0)
.data("msg", "账户密码错误"));
}
} catch (Exception e) {
e.printStackTrace();
}
return null;
}在界面添加一行代码即可
创建main.jsp的界面