现在对HTML和CSS的基础知识做一个详细的总结,文章内容很硬核。共有3w+字总结,建议收藏反复学习!适用于初学者学习或者熟练相关操作的人复习使用。

HTML篇
一.HTML简介
万维网W3C标准中网页分为结构,表现和行为三部分,HTML用于描述页面的结构,CSS用于控制页面中的元素样式,JavaScript用于响应用户的操作。HTML,CSS和JavaScript组成了前端技术栈。学习HTML就是学习标签的一个过程,难度指数低,重在反复练习!
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小橙子前端教程title>
head>
<body>
<h1>标题h1>
<p>段落p>
body>
html>
1.什么是HTML?
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
2.HTML 标签
HTML标记标签又称为 标签。
- HTML 标签是由尖括号包围的关键词
- HTML 标签通常是成对出现
- 标签对中的第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)
<标签>内容标签>
所有 HTML 文档必须以 声明开头,该声明并非一个 HTML 标签,它是一条“信息”,告知浏览器期望的文档类型。
3.HTML 元素
一个 HTML 元素包含了开始标签与结束标签。
<h1>一级标题h1>
4.HTML版本
| 版本 |
发布时间 |
| HTML |
1991 |
| HTML+ |
1993 |
| HTML 2.0 |
1995 |
| HTML 3.2 |
1997 |
| HTML 4.01 |
1999 |
| XHTML 1.0 |
2000 |
| HTML5 |
2012 |
| XHTML5 |
2013 |
5.Web 浏览器
Web浏览器(如谷歌浏览器,Edge,Safari)用于读取HTML文件,并将其作为网页显示。浏览器并不是直接显示HTML标签,而是负责网页的渲染和呈现,标签决定了如何展现HTML页面的内容给用户。

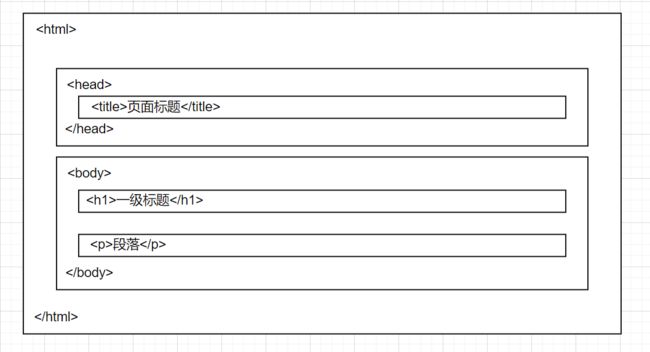
6.HTML 网页结构

7.中文编码
当在浏览器输出中文乱码时,需要在头部将字符声明为 UTF-8 或 GBK。
<meta charset="UTF-8">
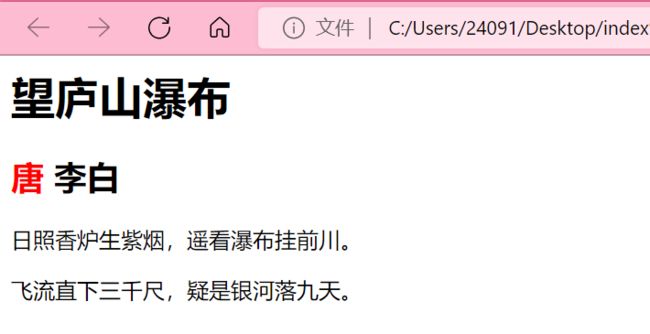
8.编写第一个网页
示例:使用记事本编写你的第一个网页!
<html>
<head>
<title>这是我的第一个网页title>
head>
<body>
<h1>望庐山瀑布h1>
<h2>
<font color=red>唐font> 李白
h2>
<p>日照香炉生紫烟,遥看瀑布挂前川。p>
<p>飞流直下三千尺,疑是银河落九天。p>
body>
html>
新建一个文本文档,命名为index.html。编写代码,在默认浏览器中运行,查看显示效果!

二.HTML编辑器
这里推荐使用vs code来编辑HTML代码!
vscode 是由微软开发的免费开源软件,它具有以下优势:
- 轻量级编辑器
- 丰富的插件系统
- 代码跟踪功能

三.HTML基础
1.HTML 标题
HTML 标题是通过 -
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
2.HTML 段落
HTML 段落是通过标签
<p>段落1p>
<p>段落2p>
<p>段落3p>
3.HTML 链接
HTML 链接是通过标签
<a href="https://www.baidu.com">百度一下a>
4.HTML 图像
HTML 图像是通过标签 ![]()
<img src="/images/baidu.png" width="258" height="39" />
四.HTML元素
1.HTML 元素语法
- HTML 元素以开始标签起始,以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容,某些 HTML 元素具有空内容
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
2.嵌套的 HTML 元素
大多数 HTML 元素可以嵌套使用,即HTML 元素可以包含其他 HTML 元素。HTML 文档由相互嵌套的 HTML 元素构成。
DOCTYPE html>
<html>
<body>
<p>段落1...p>
body>
html>
- 这个
3.HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<p>段落1p>
<br>
<p>段落2p>
在开始标签中添加斜杠,比如
五.HTML属性
属性是 HTML 元素提供的附加信息,属性值应该始终被包括在引号内,如果属性值本身就含有双引号,那么必须使用单引号包含属性值。
- HTML 元素可以设置属性,属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
<a href="http://www.baidu.com">百度一下a>
HTML 链接由
六.HTML标题
1.HTML标题
标题是通过
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
标题用来正确的显示文章结构,通过不同的标题可以为文章建立索引,所以,标题是很重要的存在,所以,不要仅仅是为了生成粗体或大号的文本而使用标题。
2.HTML水平线
<p>段落1p>
<hr>
<p>段落2p>
<hr>
<p>段落3p>
3.HTML 注释
可以将注释插入 HTML 代码中,提高代码可读性,浏览器会忽略注释,也不会显示它们。
七.HTML段落
1.HTML段落
HTML可以将文档分为不同的段落。段落是通过
<p>段落1...p>
<p>段落2...p>
2.HTML换行
使用
<p>这是<br>换行的<br>演示p>
八.HTML文本格式化
HTML 使用标签
| 标签 |
作用 |
|
定义粗体文本 |
|
定义着重文字 |
|
定义斜体文字 |
|
定义小号文字 |
| … |
… |
详细的HTML标签参考标签参考手册哦
九.HTML链接
HTML 使用超级链接与网络上的另一个文档相连,点击链接可以从一张页面跳转到另一张页面。
- HTML使用标签
- 在标签
- 一个未访问过的链接显示为蓝色字体并带有下划线,访问过的链接显示为紫色并带有下划线,点击链接时,链接显示为红色并带有下划线。
<a href="url">链接文本a>
- 使用 target 属性,你可以定义被链接的文档在何处显示。
- id 属性可用于创建一个 HTML 文档书签。
十.HTML头部
1.HTML
, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。</code></strong></p>
<hr>
<p><strong>2.HTML <code><title></code>元素:</strong></p>
<p><strong><code><title></code> 标签定义了不同文档的标题。</strong></p>
<ul>
<li class="task-list-item"> <strong>定义了浏览器工具栏的标题</strong></li>
<li class="task-list-item"> <strong>当网页添加到收藏夹时,显示在收藏夹中的标题</strong></li>
<li class="task-list-item"> <strong>显示在搜索引擎结果页面的标题</strong></li>
</ul>
<pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>文档标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>文档内容......<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p><strong>3.HTML <code><base></code>元素:</strong></p>
<p><strong><code><base></code> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>base</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.baidu.com/images/<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p><strong>4.HTML <code><link></code>元素</strong><br> <strong><code><link></code> 标签定义了文档与外部资源之间的关系。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text/css<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>mystyle.css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p><strong>5.HTML <code><stytle></code>元素</strong><br> <strong><code><style></code> 标签定义了HTML文档的样式文件引用地址。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text/css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">body</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span>yellow<span class="token punctuation">}</span>
<span class="token selector">p</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span>blue<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<hr>
<p><strong>6.HTML <code><meta></code>元素</strong><br> <strong><code><meta></code>标签描述了一些基本的元数据。</strong></p>
<ul>
<li class="task-list-item"> <strong> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。</strong></li>
<li class="task-list-item"> <strong>元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。</strong></li>
<li class="task-list-item"> <strong> 一般放置于 区域。</strong></li>
</ul>
<hr>
<p><strong>7.HTML <code><script></code>元素</strong><br> <strong><code><script></code>标签用于加载脚本文件,如: JavaScript。</strong></p>
<hr>
<h1>十一.HTML图像</h1>
<p><strong>在 HTML 中,图像由<code><img></code> 标签定义,<code><img></code> 是空标签。</strong></p>
<p><strong>要在页面上显示图像,需要使用源属性(src),源属性的值是图像的 URL 地址。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>some_text<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<p><strong>alt 属性用来为图像定义一串预备的可替换的文本。在浏览器无法载入图像时,浏览器将显示这个替代性的文本而不是图像</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>boat.gif<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>显示图像<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<p><strong>height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。默认单位是像素。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>baidu.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>百度<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>200<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
</code></pre>
<blockquote>
<p><strong>加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。</strong></p>
</blockquote>
<hr>
<h1>十二.HTML表格</h1>
<p><strong>表格由 <code><table></code> 标签来定义。每个表格均有若干行(由 <code><tr></code> 标签定义),每行被分割为若干单元格(由 <code><td></code> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>你好<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
</code></pre>
<p><strong>大多数情况我们需要给表格加上边框,也可以不使用边框。</strong></p>
<p><strong>表格的表头使用 <code><th></code> 标签进行定义,大多数浏览器会把表头显示为粗体居中的文本。</strong></p>
<hr>
<h1>十三.HTML列表</h1>
<p><strong>HTML 支持有序、无序和定义列表:</strong></p>
<ul>
<li><strong>无序列表使用 <code><ul></code> 标签定义,使用粗体圆点(典型的小黑圆圈)进行标记,每个列表项始于 <code><li></code> 标签</strong></li>
</ul>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>java<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>python<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/b0d48127950542abb065a761bc39a3db.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<ul>
<li><strong>有序列表使用<code><ol></code> 标签定义,使用数字进行标记,每个列表项始于 <code><li></code> 标签。</strong></li>
</ul>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>java<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>python<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/2d91f0a115054daaa0f0d39e7cccd143.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<ul>
<li><strong>自定义列表以 <code><dl></code> 标签开始,每个自定义列表项以 <code><dt></code> 开始。每个自定义列表项的定义以 <code><dd></code> 开始,自定义列表是项目和注释的组合。</strong></li>
</ul>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>java<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>-诞生于1995年<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>python<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>-诞生于1991年<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/ba829f8ff0904312959966f51b941868.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<hr>
<h1>十四.HTML区块</h1>
<p><strong>HTML 可以通过 <code><div></code> 和 <code><span></code>将元素组合起来。</strong></p>
<blockquote>
<p><strong>大多数 HTML 元素被定义为块级元素或内联元素。</strong></p>
</blockquote>
<h2>1.HTML区块元素</h2>
<p><strong><font color="DeepSkyBlue">块级元素在浏览器显示时,通常会以新行来开始和结束。</font></strong></p>
<h2>2.HTML内联元素</h2>
<p><strong><font color="DeepSkyBlue">内联元素在浏览器显示时通常不会以新行开始。</font></strong></p>
<h2>3.HTML的 div 元素</h2>
<p><strong>HTML <code><div></code> 元素是块级元素,它是用于组合其他 HTML 元素的容器。</strong></p>
<p><strong>例:让文档中的一块区域显示为红色,另一块区域加粗且显示为蓝色!</strong></p>
<pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>X-UA-Compatible<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>IE=edge<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>望庐山瀑布<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>唐 李白<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">color</span><span class="token punctuation">:</span>red</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>日照香炉生紫烟,<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>遥看瀑布挂前川。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">font-weight</span><span class="token punctuation">:</span>bold<span class="token punctuation">;</span><span class="token property">color</span><span class="token punctuation">:</span>blue</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>飞流直下三千尺,<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>疑是银河落九天。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><strong>显示效果:</strong><img src="http://img.e-com-net.com/image/info8/35e3facdb0a047dba57bdd4e64bfa916.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<blockquote>
<p><strong><code><div></code>标签常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。</strong></p>
</blockquote>
<h2>4.HTML的 span 元素</h2>
<p><strong>HTML <code><span></code> 元素是内联元素,可用作文本的容器。</strong></p>
<p><strong>例:对文档中的一部分文本进行着色!</strong></p>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">color</span><span class="token punctuation">:</span>chartreuse</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>唐<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> -李白<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span>
</code></pre>
<p><strong>显示效果:</strong><br> <img src="http://img.e-com-net.com/image/info8/0bb7d0d6786c49058108c866969b2593.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<blockquote>
<p><strong><code><span></code> 用于对文档中的行内元素进行组合。</strong></p>
</blockquote>
<hr>
<h1>十五.HTML布局</h1>
<p><strong>布局用于改善网站的外观,我们可以使用<code><div></code>或者<code><table></code>添加网页布局,大多数网站可以使用 <code><div></code> 或者 <code><table></code> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。</strong></p>
<h2>1.使用div元素添加网页布局</h2>
<p><strong>div 元素是用于分组 HTML 元素的块级元素。</strong></p>
<pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>小橙子前端教程!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>container<span class="token punctuation">"</span></span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">width</span><span class="token punctuation">:</span>600px</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>header<span class="token punctuation">"</span></span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">background-color</span><span class="token punctuation">:</span>cornflowerblue<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">margin-bottom</span><span class="token punctuation">:</span>0<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>--唐诗三百首--<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token comment"><!--下外边距--></span>
<span class="token comment"><!--float:该属性控制目标HTML元素是否浮动以及如何浮动.--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>menu<span class="token punctuation">"</span></span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">background-color</span><span class="token punctuation">:</span>dimgrey<span class="token punctuation">;</span><span class="token property">height</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span><span class="token property">width</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span><span class="token property">float</span><span class="token punctuation">:</span>left<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>菜单<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
望庐山瀑布<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
静夜思<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
绝句<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
琵琶行
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>content<span class="token punctuation">"</span></span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">background-color</span><span class="token punctuation">:</span>aliceblue<span class="token punctuation">;</span><span class="token property">height</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span><span class="token property">width</span><span class="token punctuation">:</span>400px<span class="token punctuation">;</span><span class="token property">float</span><span class="token punctuation">:</span>left<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
望庐山瀑布<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
翻译译文:
香炉峰在阳光的照射下生起紫色烟霞,远远望见瀑布似白色绢绸悬挂在山前。
高崖上飞腾直落的瀑布好像有几千尺,让人恍惚以为银河从天上泻落到人间。
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token comment"><!--clear 属性规定元素的哪一侧不允许其他浮动元素。--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">background-color</span><span class="token punctuation">:</span>cadetblue<span class="token punctuation">;</span><span class="token property">clear</span><span class="token punctuation">:</span>both<span class="token punctuation">;</span><span class="token property">text-align</span><span class="token punctuation">:</span>center<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
橙子!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/9989ee7617ba4916920685efffb3c238.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>2.使用table元素添加网页布局</h2>
<p>我们还可以使用table标签添加网页布局!</p>
<pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>小橙子前端教程!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>600<span class="token punctuation">"</span></span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">background-color</span><span class="token punctuation">:</span>cornflowerblue</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>--唐诗三百首--<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">background-color</span><span class="token punctuation">:</span>dimgrey<span class="token punctuation">;</span><span class="token property">width</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span><span class="token property">vertical-align</span><span class="token punctuation">:</span>top<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>菜单<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
望庐山瀑布<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
静夜思<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
绝句<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
琵琶行
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token comment"><!--vertical-align 属性设置元素的垂直对齐方式。--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">background-color</span><span class="token punctuation">:</span>aliceblue<span class="token punctuation">;</span><span class="token property">height</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span><span class="token property">width</span><span class="token punctuation">:</span>400px<span class="token punctuation">;</span><span class="token property">vertical-align</span><span class="token punctuation">:</span>top<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
望庐山瀑布<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
翻译译文:
香炉峰在阳光的照射下生起紫色烟霞,远远望见瀑布似白色绢绸悬挂在山前。
高崖上飞腾直落的瀑布好像有几千尺,让人恍惚以为银河从天上泻落到人间。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">background-color</span><span class="token punctuation">:</span>cadetblue<span class="token punctuation">;</span><span class="token property">text-align</span><span class="token punctuation">:</span>center<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>
橙子!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/90581b43833c4886ba34b40753453282.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<blockquote>
<p><code><table></code>元素主要用于创建表格,虽然可以用于添加网页布局,但是不建议使用!</p>
</blockquote>
<hr>
<h1>十六.HTML表单和输入</h1>
<p><strong>HTML 表单用于收集用户的输入信息,HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。</strong></p>
<blockquote>
<p><strong>表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox)<br> 等等。</strong></p>
</blockquote>
<p><strong>我们使用标签来创建表单,多数情况下被用到的表单标签是输入标签 <code><input></code>。</strong></p>
<h2>1.文本域</h2>
<p><strong>文本域(Text Fields)通过 <code><input type="text"></code> 来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span><span class="token punctuation">></span></span>
First <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>firstname<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
Last <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>lastname<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/af1c6a5d773542b6bf91647ebb1f13d6.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>2.密码字段</h2>
<p><strong>密码字段通过标签 <code><input type="password"></code> 来定义。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span><span class="token punctuation">></span></span>
Password: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pwd<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/ff2d4396b97641d3b69f04b5f2d55bb6.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<blockquote>
<p><strong>密码字段字符不会明文显示,而是以星号 * 或圆点 . 替代。</strong></p>
</blockquote>
<h2>3.单选按钮</h2>
<p><strong>单选按钮(Radio Buttons)通过<code><input type="radio"></code>标签来定义。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>male<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>男<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sex<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>female<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>女
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/a5cc85e46eca4cdea7e5ce22b6ac733a.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>4.复选框</h2>
<p><strong>复选框(Checkboxes)通过标签<code><input type="checkbox"></code>来定义。</strong></p>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>vehicle<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>Bike<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>语文<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>vehicle<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>Car<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>数学<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>vehicle<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>Bike<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>英语<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>vehicle<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>Car<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>历史
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/cef0504f829a4eebbcc5337da232d90d.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>5.提交按钮</h2>
<p><strong>提交按钮用<code><input type="submit"></code>标签来定义!</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>input<span class="token punctuation">"</span></span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>html_form_action.php<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
Username: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>user<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>Submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/56f16d70324a4587ab1ef18adadbcfa5.jpg" alt="在这里插入图片描述" width="0" height="0"><br> <strong>在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 html_form_action.php 文件,该页面将显示出输入的结果。</strong></p>
<blockquote>
<p><strong><code>method</code> 属性用于定义表单数据的提交方式,可以是以下值:</strong></p>
<ul>
<li><strong><code>post</code>:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。</strong></li>
<li><strong><code>get</code>:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。</strong></li>
</ul>
</blockquote>
<hr>
<h1>十七.HTML框架</h1>
<p><strong>有时候我们希望在同一个浏览器界面中显示不止一个页面,这时候就要用到框架!</strong></p>
<h2>1.iframe语法</h2>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>iframe</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>URL<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>iframe</span><span class="token punctuation">></span></span>
</code></pre>
<h2>2.iframe设置高度和宽度</h2>
<p><strong><code>height</code> 和 <code>width</code> 属性用来定义iframe标签的高度与宽度。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>iframe</span> <span class="token attr-name">loading</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>lazy<span class="token punctuation">"</span></span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>demo_iframe.htm<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>200<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>200<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>iframe</span><span class="token punctuation">></span></span>
</code></pre>
<h2>3.iframe去除边框</h2>
<p><strong><code>frameborder</code> 属性用于定义iframe表示是否显示边框。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>iframe</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>demo_iframe.htm<span class="token punctuation">"</span></span> <span class="token attr-name">frameborder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>iframe</span><span class="token punctuation">></span></span>
</code></pre>
<h2>4.使用 iframe 来显示目标链接页面</h2>
<p><strong><code>iframe</code> 可以显示一个目标链接的页面</strong></p>
<pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>小橙子前端教程!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>iframe</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>demo_iframe.htm<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>iframe_a<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>800<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>400<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>iframe</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>https://blog.csdn.net/zhangxia_?spm=1000.2115.3001.5343<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>iframe_a<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>橙子!的博客<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>注意:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span> 因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/783f8b2b244940f7b852a1ce40dbdd85.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h1>十八.HTML颜色</h1>
<ul>
<li> <p><strong>HTML 颜色由红色、绿色、蓝色混合而成。</strong></p> </li>
<li> <p><strong>HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。</strong></p> </li>
<li> <p><strong>每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。</strong></p> </li>
</ul>
<p><img src="http://img.e-com-net.com/image/info8/807e73cda7904b31bd0840eaf53bc4a4.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<blockquote>
<p><strong>具体颜色效果可以查表</strong></p>
</blockquote>
<hr>
<h1>十九.脚本</h1>
<h2>1.HTML的 script 标签</h2>
<p><strong><code><script></code> 标签用于定义客户端脚本,比如 JavaScript。<code><script></code> 元素既可包含脚本语句,也可通过 <code>src</code> 属性指向外部脚本文件。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script"><span class="token language-javascript">
document<span class="token punctuation">.</span><span class="token function">write</span><span class="token punctuation">(</span><span class="token string">"Hello World!"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
</code></pre>
<h2>2.HTML的 noscript 标签</h2>
<p><strong> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,<code><noscript></code>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素,在浏览器禁止使用脚本时,会显示该标签内的内容。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>script</span><span class="token punctuation">></span></span><span class="token script"><span class="token language-javascript">
document<span class="token punctuation">.</span><span class="token function">write</span><span class="token punctuation">(</span><span class="token string">"Hello World!"</span><span class="token punctuation">)</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>script</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>noscript</span><span class="token punctuation">></span></span>抱歉,你的浏览器不支持 JavaScript!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>noscript</span><span class="token punctuation">></span></span>
</code></pre>
<h1>二十.字符实体</h1>
<p><strong>HTML中预留的字符和一些键盘上找不到的字符必须使用字符实体来替换!</strong></p>
<p><strong>如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。</strong></p>
<table>
<thead>
<tr>
<th>显示结果</th>
<th>描述</th>
<th>实体名称</th>
<th>实体编号</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td>空格</td>
<td><code> </code></td>
<td><code> </code></td>
</tr>
<tr>
<td><</td>
<td>小于号</td>
<td><code><</code></td>
<td><code><</code></td>
</tr>
<tr>
<td>></td>
<td>大于号</td>
<td><code>></code></td>
<td><code>></code></td>
</tr>
<tr>
<td>&</td>
<td>和号</td>
<td><code>&</code></td>
<td><code>&</code></td>
</tr>
</tbody>
</table>
<blockquote>
<p><strong>实体名称对大小写敏感,实际实体名称使用时参考HTML实体参考手册!</strong></p>
</blockquote>
<h1>二十一.URL</h1>
<p><strong>URL(统一资源定位器)是一个网页地址,可以使用网址(例如:www.baidu.com)或者使用IP地址来访问。</strong></p>
<p><strong>Web浏览器通过URL从Web服务器请求页面。</strong></p>
<h2>1.常见的 URL Scheme</h2>
<table>
<thead>
<tr>
<th>Scheme</th>
<th>访问</th>
<th>作用</th>
</tr>
</thead>
<tbody>
<tr>
<td>http</td>
<td>超文本传输协议</td>
<td>以 http:// 开头的普通网页。不加密。</td>
</tr>
<tr>
<td>https</td>
<td>安全超文本传输协议</td>
<td>安全网页,加密所有信息交换。</td>
</tr>
<tr>
<td>ftp</td>
<td>文件传输协议</td>
<td>用于将文件下载或上传至网站。</td>
</tr>
<tr>
<td>file</td>
<td></td>
<td>您计算机上的文件。</td>
</tr>
</tbody>
</table>
<blockquote>
<p><strong>URL 只能使用 ASCII 字符集。</strong></p>
</blockquote>
<hr>
<h1>二十二.HTML总结</h1>
<p><font color="red" size="4"><strong>恭喜你!现在已经完成HTML基础知识的学习,接下来就要学习CSS啦。</strong></font></p>
<hr>
<hr>
<h1><font size="5" color="red">CSS篇</font></h1>
<h1>一.CSS简介</h1>
<h2>1.什么是CSS?</h2>
<p><strong>CSS 指层叠样式表 (Cascading Style Sheets)。</strong></p>
<ul>
<li><strong>样式定义如何显示 HTML 元素</strong></li>
<li><strong>样式通常存储在样式表中</strong></li>
<li><strong>外部样式表可以极大提高工作效率,通常存储在CSS文件中</strong></li>
<li><strong>多个样式定义可层叠为一个</strong></li>
</ul>
<pre><code class="prism language-html">p
{
color:red;
text-align:center;
}
</code></pre>
<hr>
<h1>二.CSS语法</h1>
<h2>1.语法规则</h2>
<p><strong>CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:</strong><br> <img src="http://img.e-com-net.com/image/info8/dd0577b0f7cd4986892a3661b9c046ad.png" alt="在这里插入图片描述" width="0" height="0"></p>
<ul>
<li><strong>选择器通常是您需要改变样式的 HTML 元素。</strong></li>
<li><strong>每条声明由一个属性和一个值组成。</strong></li>
</ul>
<h2>2.注释</h2>
<p><strong>CSS注释以 <code>/*</code> 开始, 以 <code>*/</code> 结束,注释是为了提高代码的可读性!</strong></p>
<pre><code class="prism language-html">/*注释*/
p
{
text-align:center;
/*注释*/
color:red;
}
</code></pre>
<hr>
<h1>三.CSS选择器</h1>
<p><strong>如果要在HTML元素中使用CSS样式,则需要在元素中使用选择器!</strong></p>
<h2>1.CSS的id选择器</h2>
<p><strong>id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。</strong></p>
<pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>小橙子前端教程!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">#p1</span> <span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>p1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>通过id选择器把这一段文字设置为红色!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这一段文字不受上面的影响!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/ae96ec858c0b4d989d7a82a5d9e30793.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>2.CSS的class选择器</h2>
<p><strong>class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用,class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示。</strong></p>
<pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>小橙子前端教程!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">.center</span> <span class="token punctuation">{</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>标题居中<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>段落居中<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/7c030cb2f2fb4a34a9c248dae848076b.jpg" alt="在这里插入图片描述" width="0" height="0"><br> <strong>同时也可以指定特定的HTML元素使用class。</strong></p>
<pre><code class="prism language-html">p.center {text-align:center;}
</code></pre>
<hr>
<h1>四.CSS创建</h1>
<p><strong>浏览器会根据样式表格式化HTML文档!有三种方法可以插入样式表:</strong></p>
<h2>1.外部样式表</h2>
<p><strong>当样式需要应用于很多界面的时候,通常使用外部样式表,使用外部样式表的优点是可以通过改变一个文件来改变整个HTML文档的样式布局,每个页面使用 <code><link></code> 标签链接到样式表。 <code><link></code> 标签在文档的头部。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text/css<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>mystyle.css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token comment"><!--rel 属性是必须的,规定当前文档与被链接文档/资源之间的关系。--></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
</code></pre>
<h2>2.内部样式表</h2>
<p><strong>当单个文档需要特殊的样式时,就应该使用内部样式表。使用 <code><style></code> 标签在文档头部定义内部样式表。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">hr</span> <span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span> sienna<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">p</span> <span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">body</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> aqua<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<h2>3.内联样式</h2>
<p>当样式只需要在元素上应用一次时可以使用内联样式,但是由于内联样式把表现和内容混在一起,所以不建议使用!</p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">color</span><span class="token punctuation">:</span>red</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>内联样式不建议使用!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
</code></pre>
<h2>4.多重样式</h2>
<p>如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。</p>
<blockquote>
<p><strong>内部样式表和外部样式表中存在重复的部分,内部样式表将取代外部样式表中的部分!</strong></p>
</blockquote>
<p><strong>外部样式表:</strong></p>
<pre><code class="prism language-html">h3
{
color:red;
font-size:12px;
}
</code></pre>
<p><strong>内部样式表:</strong></p>
<pre><code class="prism language-html">h3
{
font-size:20pt;
}
</code></pre>
<p><strong>最终效果:</strong></p>
<pre><code class="prism language-html">h3
{
color:red;
font-size:20px;
}
</code></pre>
<blockquote>
<p><strong>颜色属性继承自外部样式表,字体大小属性将取代外部样式表中的部分。</strong></p>
</blockquote>
<h2>5.多重样式的优先级</h2>
<p><strong><font color="red">样式表</font>允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。</strong></p>
<p><strong><mark>优先级:(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式</mark></strong></p>
<hr>
<h1>五.CSS 背景</h1>
<p><strong>CSS 背景属性用于定义HTML元素的背景。CSS背景有以下的效果:</strong></p>
<h2>1.背景颜色</h2>
<p><strong><code>background-color</code> 属性定义了元素的背景颜色,在<code>body</code>选择器中使用!</strong></p>
<pre><code class="prism language-html">body {background-color:grey;}
</code></pre>
<blockquote>
<p><strong>CSS中的颜色通常有以下三种定义方式:</strong></p>
<ul>
<li><strong>十六进制 - 如:“#ff0000”</strong></li>
<li><strong>RGB - 如:“rgb(255,0,0)”</strong></li>
<li><strong>颜色名称 - 如:“red”</strong></li>
</ul>
</blockquote>
<hr>
<h2>2.背景图像</h2>
<p><strong>background-image 属性描述了元素的背景图像,默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。</strong></p>
<pre><code class="prism language-html">background-image: url('images/1.jpg');<span class="token comment"><!--HTML文档和图片文件不在同一个文件夹下面,使用相对路径--></span>
</code></pre>
<h2>3.背景图像 - 水平或垂直平铺</h2>
<p><strong><code>background-image</code>属性默认会在页面的水平或者垂直方向平铺。但是有时候图片在水平和垂直方向平铺不能达到想要的效果,可以选择只在某一方向平铺。</strong></p>
<h2>4.背景图像- 设置定位与不平铺</h2>
<p><img src="http://img.e-com-net.com/image/info8/40587557390847b78569848a3383f21f.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<p><strong>为了让背景图片不影响文本的排版可以使用 <code>background-repeat</code>属性让图片不平铺,以达到预期的效果!</strong></p>
<p><strong>同时可以通过<code>background-position</code>属性设置图片显示的位置,让文本达到最佳的显示效果!</strong></p>
<pre><code class="prism language-html">body
{
background-image:url('images/pai.jpg');
background-repeat:no-repeat;
background-position:right top;/*设置背景图像的起始位置。*/
}
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/84a958a2179949a884fe30587d04e422.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>5.背景- 简写属性</h2>
<p><strong>为了简化页面背景属性的代码,可以将这些属性合并在同一个属性中。背景颜色的简写属性为 <code>"background"</code>。</strong></p>
<pre><code class="prism language-html">body {background:grey url('images/pai.jpg') no-repeat right top;}
</code></pre>
<hr>
<h1>六.CSS文本</h1>
<h2>1.文本颜色</h2>
<p><strong>颜色属性用来设置文字的颜色。</strong></p>
<pre><code class="prism language-html">body {color:red;}
</code></pre>
<h2>2.文本的对齐方式</h2>
<p><strong>文本排列属性是用来设置文本的水平对齐方式。</strong></p>
<p><strong>文本的水平排列方式有居中,对齐到左,对齐到右,两端对其。</strong></p>
<pre><code class="prism language-html">h1 {text-align:center;}
p {text-align:justify;/*两端对齐*/}
</code></pre>
<h2>3.文本修饰</h2>
<p><strong><code>text-decoration</code> 属性用来设置或删除文本的装饰。</strong></p>
<pre><code class="prism language-html">a {text-decoration:none;/*用来删除链接的下划线*/}
</code></pre>
<p><strong>同时,还可以使用<code>text-decoration</code> 属性来增强文章的阅读效果。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">h1</span> <span class="token punctuation">{</span><span class="token property">text-decoration</span><span class="token punctuation">:</span> overline<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">h2</span> <span class="token punctuation">{</span><span class="token property">text-decoration</span><span class="token punctuation">:</span> line-through<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">h3</span> <span class="token punctuation">{</span><span class="token property">text-decoration</span><span class="token punctuation">:</span> underline<span class="token punctuation">;</span><span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/02225802500a41a7802dfd1e1554b4fe.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>4.文本转换</h2>
<p><strong>文本转换属性是用来指定在一个文本中的大写和小写字母。可用于所有字句变成大写或小写字母,或每个单词的首字母大写。</strong></p>
<pre><code class="prism language-css"><span class="token selector"><style>
p.uppercase</span> <span class="token punctuation">{</span><span class="token property">text-transform</span><span class="token punctuation">:</span>uppercase<span class="token punctuation">;</span><span class="token punctuation">}</span><span class="token comment">/*大写*/</span>
<span class="token selector">p.lowercase</span> <span class="token punctuation">{</span><span class="token property">text-transform</span><span class="token punctuation">:</span>lowercase<span class="token punctuation">;</span><span class="token punctuation">}</span><span class="token comment">/*小写*/</span>
<span class="token selector">p.capitalize</span> <span class="token punctuation">{</span><span class="token property">text-transform</span><span class="token punctuation">:</span>capitalize<span class="token punctuation">;</span><span class="token punctuation">}</span><span class="token comment">/*首字母大写*/</span>
</style>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/c1b62819bfe244cfa03485ad787cc139.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>5.文本缩进</h2>
<p><strong>文本缩进属性是用来指定文本的第一行的缩进。</strong></p>
<pre><code class="prism language-css"><span class="token selector">p</span> <span class="token punctuation">{</span><span class="token property">text-indent</span><span class="token punctuation">:</span>14px<span class="token punctuation">;</span><span class="token punctuation">}</span>
</code></pre>
<hr>
<h1>七.CSS文字</h1>
<p><strong>CSS字体属性定义字体,加粗,大小,文字样式。</strong></p>
<h2>1.CSS字体类型</h2>
<blockquote>
<p><strong>在CSS中,有两种类型的字体系列名称:</strong></p>
<ul>
<li><strong>通用字体系列 - 拥有相似外观的字体系统组合(如 “Serif” 或 “Monospace”)</strong></li>
<li><strong>特定字体系列 - 一个特定的字体系列(如 “Times” 或 “Courier”)</strong></li>
</ul>
</blockquote>
<table>
<thead>
<tr>
<th>通用字体系列</th>
<th>说明</th>
<th>展示</th>
</tr>
</thead>
<tbody>
<tr>
<td>Serif</td>
<td>Serif字体中字符在行的末端拥有额外的装饰</td>
<td><img src="http://img.e-com-net.com/image/info8/3228b905eb7344e198f2ca7fff60388a.jpg" alt="在这里插入图片描述" width="0" height="0"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>Sans-serif</td>
<td>字体中字符在行的末端没有额外的装饰</td>
<td><img src="http://img.e-com-net.com/image/info8/7fe33cf09b4d4535978ab3efb6b0db63.jpg" alt="在这里插入图片描述" width="0" height="0"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>Monospace</td>
<td>所有的等宽字符具有相同的宽度</td>
<td><img src="http://img.e-com-net.com/image/info8/927561ff386c480eb68ca8e17e965f22.jpg" alt="在这里插入图片描述" width="0" height="0"></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
<h2>2.字体系列</h2>
<p><strong>font-family 属性设置文本的字体系列。</strong></p>
<blockquote>
<p><strong><code>font-family</code> 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。如果字体系列的名称超过一个字,它必须用引号,如Font Family:“宋体”。</strong></p>
</blockquote>
<h2>3.字体样式</h2>
<p><strong>我们可以通过字体样式设置正常或者斜体!</strong></p>
<pre><code class="prism language-html">p.normal {font-style:normal;}
p.italic {font-style:italic;}
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/2087699253ea4f51bc43460c4668087e.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>4.字体大小</h2>
<p><strong><code>font-size</code> 属性设置文本的大小。</strong></p>
<blockquote>
<p><strong>字体大小的值可以是绝对或相对的大小。</strong></p>
<p><strong>绝对大小:</strong></p>
<ul>
<li>设置一个指定大小的文本</li>
<li>不允许用户在所有浏览器中改变文本大小</li>
<li>确定了输出的物理尺寸时绝对大小很有用</li>
</ul>
<p><strong>相对大小:</strong></p>
<ul>
<li>相对于周围的元素来设置大小</li>
<li>允许用户在浏览器中改变文字大小</li>
</ul>
</blockquote>
<h3>4.1设置字体的大小像素</h3>
<p><strong>为了控制字体的大小,可以设置字体的大小像素。</strong></p>
<pre><code class="prism language-html">p {font-size:14px;}
</code></pre>
<blockquote>
<p><strong>可以通过缩放浏览器来调整字体的大小,但是实际调整的是页面的大小。</strong></p>
</blockquote>
<h3>4.2用em来设置字体大小</h3>
<p><strong>1em和当前字体大小相等。在浏览器中默认的文字大小是16px。因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为<code>em=px/16=em。</code></strong></p>
<pre><code class="prism language-css"><span class="token selector">p</span> <span class="token punctuation">{</span><span class="token property">font-size</span><span class="token punctuation">:</span>0.875em<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 14px/16=0.875em */</span>
</code></pre>
<h3>4.3使用百分比和EM组合</h3>
<p><strong>在所有浏览器的解决方案中,设置 元素的默认字体大小的是百分比。</strong></p>
<pre><code class="prism language-css"><span class="token selector">body</span> <span class="token punctuation">{</span><span class="token property">font-size</span><span class="token punctuation">:</span>100%<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">p</span> <span class="token punctuation">{</span><span class="token property">font-size</span><span class="token punctuation">:</span>0.875em<span class="token punctuation">;</span><span class="token punctuation">}</span>
</code></pre>
<blockquote>
<p><strong>在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。</strong></p>
</blockquote>
<hr>
<h1>八.CSS链接</h1>
<h2>1.链接样式</h2>
<p><strong>不同的链接可以有不同的样式,链接的不同状态也可以有不同的样式。</strong></p>
<blockquote>
<p><strong>链接的四种状态:</strong></p>
<ul>
<li><strong>a:link - 正常,未访问过的链接</strong></li>
<li><strong>a:visited - 用户已访问过的链接</strong></li>
<li><strong>a:hover - 当用户鼠标放在链接上时</strong></li>
<li><strong>a:active - 链接被点击的那一刻</strong></li>
</ul>
</blockquote>
<pre><code class="prism language-css"><span class="token selector">a:link</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span>black<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 未访问链接*/</span>
<span class="token selector">a:visited</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span>greenyellow<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 已访问链接 */</span>
<span class="token selector">a:hover</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span>red<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 鼠标移动到链接上 */</span>
<span class="token selector">a:active</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span>blue<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 鼠标点击时 */</span>
</code></pre>
<blockquote>
<p><strong>a:hover 必须跟在 a:link 和 a:visited后面,a:active 必须跟在 a:hover后面。</strong></p>
</blockquote>
<h2>2.文本修饰</h2>
<p><strong><code>text-decoration</code> 属性主要用于删除链接中的下划线:</strong></p>
<pre><code class="prism language-css"><span class="token selector">a:link</span> <span class="token punctuation">{</span><span class="token property">text-decoration</span><span class="token punctuation">:</span>none<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">a:visited</span> <span class="token punctuation">{</span><span class="token property">text-decoration</span><span class="token punctuation">:</span>none<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">a:hover</span> <span class="token punctuation">{</span><span class="token property">text-decoration</span><span class="token punctuation">:</span>underline<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">a:active</span> <span class="token punctuation">{</span><span class="token property">text-decoration</span><span class="token punctuation">:</span>underline<span class="token punctuation">;</span><span class="token punctuation">}</span>
</code></pre>
<h2>3.背景颜色</h2>
<p><strong>背景颜色属性指定链接背景色:</strong></p>
<pre><code class="prism language-css"><span class="token selector">a:link</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span>#B2FF99<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 未访问链接 */</span>
<span class="token selector">a:visited</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span>#FFFF85<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 已访问链接 */</span>
<span class="token selector">a:hover</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span>#FF704D<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 鼠标移动到链接上 */</span>
<span class="token selector">a:active</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span>#FF704D<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 鼠标点击时 */</span>
</code></pre>
<hr>
<h1>九.CSS列表</h1>
<p><strong>CSS中可以使用不同的列表项标记来实现列表。</strong></p>
<h2>1.无序列表和有序列表</h2>
<p><strong><code>list-style-type</code>属性指定列表项标记的类型。</strong></p>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">ul.a</span> <span class="token punctuation">{</span>
<span class="token property">list-style-type</span><span class="token punctuation">:</span> circle<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">ul.b</span> <span class="token punctuation">{</span>
<span class="token property">list-style-type</span><span class="token punctuation">:</span> square<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">ol.c</span> <span class="token punctuation">{</span>
<span class="token property">list-style-type</span><span class="token punctuation">:</span> decimal<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">ol.d</span> <span class="token punctuation">{</span>
<span class="token property">list-style-type</span><span class="token punctuation">:</span> lower-alpha<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/4239cc3d578b459583ac7a20f771cda9.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>2.标记为图像的列表</h2>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">ul</span> <span class="token punctuation">{</span>
<span class="token property">list-style-image</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">'images/1.png'</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/4747a54a44664939a47b7ee39eda47ef.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>3.列表属性值简写</h2>
<p><strong>在单个属性中可以指定所有的列表属性,但是指定时必须按照一定的顺序!</strong></p>
<blockquote>
<p><strong>例如按照以下顺序指定列表属性:</strong></p>
<ul>
<li><strong>list-style-type</strong></li>
<li><strong>list-style-position</strong></li>
<li><strong>list-style-image</strong></li>
</ul>
</blockquote>
<pre><code class="prism language-html">ul
{
list-style:square url("images/3.png");
}
</code></pre>
<blockquote>
<p><strong><code>list-style-type: none;</code>设置列表类型为没有列表项标记!</strong></p>
</blockquote>
<h1>十.CSS表格</h1>
<h2>1.表格边框</h2>
<p><strong>使用<code>border</code>属性指定CSS表格的边框。</strong></p>
<h2>2.折叠边框</h2>
<p><strong><code>border-collapse</code> 属性设置表格的边框是否被折叠成一个单一的边框或隔开。</strong></p>
<h2>3.表格宽度和高度</h2>
<p><strong><code>Width</code>和<code>height</code>属性定义表格的宽度和高度。</strong></p>
<h2>4.表格文字对齐</h2>
<p><strong>水平对齐:</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">table, td, th</span>
<span class="token punctuation">{</span>
<span class="token property">border</span><span class="token punctuation">:</span>1px solid blue<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span>10px<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span>25%<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span>left<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">th</span>
<span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span>grey<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span>white<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span>30px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/e3bf9863a153416099c7d5fe9d2b9805.jpg" alt="在这里插入图片描述" width="0" height="0"><br> <strong>垂直对齐:</strong></p>
<pre><code class="prism language-html">td
{
height:50px;
vertical-align:bottom;
}
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/2922661a86b845059afe543ccf04c260.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<blockquote>
<p><strong>表格中的文字对齐方式分为水平对齐和垂直对齐:</strong></p>
<ul>
<li><strong><code>text-align</code>属性设置水平对齐方式,向左,右,或中心。</strong></li>
<li><strong><code>vertical-align</code>属性设置垂直对齐方式,顶部,底部或中间。</strong></li>
</ul>
</blockquote>
<h2>5.表格填充</h2>
<p><strong><code>td</code>和<code>th</code>元素的填充属性可以控制边框和表格内容之间的间距。</strong></p>
<pre><code class="prism language-html">td
{
padding:15px;
}
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/cba76668a6c64da5938b0f7ccc280426.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>6.表格颜色</h2>
<p><strong>我们可以指定表格边框的颜色,文本的颜色和背景颜色。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">table, td, th</span>
<span class="token punctuation">{</span>
<span class="token property">border</span><span class="token punctuation">:</span>1px solid blue<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">th</span>
<span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span>grey<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span>white<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/275757eea1c74e73912431b4b6dbeb3a.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<hr>
<h1>十一.CSS盒子模型(<font color="gree">Box Model</font>)</h1>
<p><strong>所有HTML元素可以看作盒子!</strong></p>
<h2>1.CSS 盒子模型</h2>
<p><strong>在CSS中,盒子模型用于设计和布局。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</strong><br> <img src="http://img.e-com-net.com/image/info8/889462f7464148979e20edca09bd7769.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<blockquote>
<p><strong><font color="red">说明:</font></strong></p>
<ul>
<li><strong>Margin(外边距) - 清除边框外的区域,外边距是透明的。</strong></li>
<li><strong>Border(边框) - 围绕在内边距和内容外的边框。</strong></li>
<li><strong>Padding(内边距) - 清除内容周围的区域,内边距是透明的。</strong></li>
<li><strong>Content(内容) - 盒子的内容,显示文本和图像。</strong></li>
</ul>
</blockquote>
<h2>2.元素的宽度和高度</h2>
<p><strong>完整大小的元素,必须包括宽度和高度,还必须包含内边距,边框和外边距。</strong></p>
<pre><code class="prism language-css"><span class="token selector">div</span> <span class="token punctuation">{</span>
<span class="token property">width</span><span class="token punctuation">:</span> 300px<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 25px solid blue<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 25px<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 25px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/3d23236f55a64234b0f7451e333745d7.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<blockquote>
<p><strong>总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距</strong><br> <strong>总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距</strong></p>
</blockquote>
<h1>十二.CSS边框(<font color="gree">Border</font>)</h1>
<p><strong>可以利用边框属性指定元素边框的样式和颜色。</strong></p>
<h2>1.边框样式</h2>
<p><strong><code>border-style</code>属性用来定义边框的样式。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">p.none</span> <span class="token punctuation">{</span><span class="token property">border-style</span><span class="token punctuation">:</span>none<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">p.dotted</span> <span class="token punctuation">{</span><span class="token property">border-style</span><span class="token punctuation">:</span>dotted<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">p.dashed</span> <span class="token punctuation">{</span><span class="token property">border-style</span><span class="token punctuation">:</span>dashed<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">p.solid</span> <span class="token punctuation">{</span><span class="token property">border-style</span><span class="token punctuation">:</span>solid<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">p.double</span> <span class="token punctuation">{</span><span class="token property">border-style</span><span class="token punctuation">:</span>double<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">p.groove</span> <span class="token punctuation">{</span><span class="token property">border-style</span><span class="token punctuation">:</span>groove<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">p.ridge</span> <span class="token punctuation">{</span><span class="token property">border-style</span><span class="token punctuation">:</span>ridge<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">p.inset</span> <span class="token punctuation">{</span><span class="token property">border-style</span><span class="token punctuation">:</span>inset<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">p.outset</span> <span class="token punctuation">{</span><span class="token property">border-style</span><span class="token punctuation">:</span>outset<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">p.hidden</span> <span class="token punctuation">{</span><span class="token property">border-style</span><span class="token punctuation">:</span>hidden<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">p.mix</span> <span class="token punctuation">{</span><span class="token property">border-style</span><span class="token punctuation">:</span> dotted dashed solid double<span class="token punctuation">;</span><span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/e34ea64cafdc4b2a865982195df1e908.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>2.边框宽度</h2>
<p><strong><code>border-width</code> 属性用来指定边框宽度。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">p.one</span>
<span class="token punctuation">{</span>
<span class="token property">border-style</span><span class="token punctuation">:</span>solid<span class="token punctuation">;</span>
<span class="token property">border-width</span><span class="token punctuation">:</span>5px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">p.two</span>
<span class="token punctuation">{</span>
<span class="token property">border-style</span><span class="token punctuation">:</span>solid<span class="token punctuation">;</span>
<span class="token property">border-width</span><span class="token punctuation">:</span>medium<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">p.three</span>
<span class="token punctuation">{</span>
<span class="token property">border-style</span><span class="token punctuation">:</span>solid<span class="token punctuation">;</span>
<span class="token property">border-width</span><span class="token punctuation">:</span>1px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/4214155c97a9458b822d133aff992c63.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<blockquote>
<p><strong>为边框指定宽度有两种方法:</strong></p>
<ul>
<li><strong>指定长度值</strong></li>
<li><strong>使用 关键字,分别是 <code>thick</code> 、<code>medium</code>(默认值) 和 <code>thin</code>,CSS 没有定义 3 个关键字的具体宽度</strong></li>
</ul>
<hr>
<p><strong>“<code>border-width</code>” 属性必须和border-style一起使用,否则不起作用!</strong></p>
</blockquote>
<h2>3.边框颜色</h2>
<p><strong><code>border-color</code>属性用于设置边框的颜色。设置颜色的方法和HTML类似。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">p.one</span>
<span class="token punctuation">{</span>
<span class="token property">border-style</span><span class="token punctuation">:</span>solid<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">p.two</span>
<span class="token punctuation">{</span>
<span class="token property">border-style</span><span class="token punctuation">:</span>solid<span class="token punctuation">;</span>
<span class="token property">border-color</span><span class="token punctuation">:</span>red<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/8698ba9dc2884646a86ef37877e7adc6.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<blockquote>
<p><strong><code>border-color</code>属性必须和border-style一起使用,否则不起作用。</strong></p>
</blockquote>
<h2>4.单独设置各边</h2>
<p><strong>在CSS中,可以把边框各边设置成不同的样式和颜色。</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">p</span>
<span class="token punctuation">{</span>
<span class="token property">border-top-style</span><span class="token punctuation">:</span>solid<span class="token punctuation">;</span>
<span class="token property">border-top-color</span><span class="token punctuation">:</span>red <span class="token punctuation">;</span>
<span class="token property">border-right-style</span><span class="token punctuation">:</span>dotted<span class="token punctuation">;</span>
<span class="token property">border-bottom-style</span><span class="token punctuation">:</span>dotted<span class="token punctuation">;</span>
<span class="token property">border-left-style</span><span class="token punctuation">:</span>solid<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/9690cc6b333c48b0ae24be5dc22bcba3.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>5.属性简写</h2>
<p><strong>为了使用方便可以在<code>border</code>一个属性中设置边框。</strong></p>
<pre><code class="prism language-css"><span class="token property">border</span><span class="token punctuation">:</span>5px solid red<span class="token punctuation">;</span>
</code></pre>
<hr>
<h1>十三.CSS轮廓(<font color="gree">outline</font>)</h1>
<p><strong>轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。</strong></p>
<blockquote>
<p><strong>常用的outline属性:</strong></p>
<ul>
<li><strong>outline-color:设置轮廓的颜色</strong></li>
<li><strong>outline-style:设置轮廓的样式</strong></li>
<li><strong>outline-width:设置轮廓的宽度</strong></li>
</ul>
</blockquote>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">p</span><span class="token punctuation">{</span>
<span class="token property">border</span><span class="token punctuation">:</span>1px solid black<span class="token punctuation">;</span>
<span class="token property">outline</span><span class="token punctuation">:</span>red solid 3px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/944703f6d2ab45049fac323be3bf4340.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<hr>
<h1>十四.CSS外边距(<font color="gree">margin</font>)</h1>
<h2>1.CSS外边距的使用</h2>
<p><strong><code>margin</code>外边距属性定义了元素周围的空间。</strong><br> <img src="http://img.e-com-net.com/image/info8/f43eea18b62747d19207ae197538123e.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<pre><code class="prism language-css"><span class="token selector">p.margin</span>
<span class="token punctuation">{</span>
<span class="token property">margin-top</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span>
<span class="token property">margin-bottom</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span>
<span class="token property">margin-right</span><span class="token punctuation">:</span>50px<span class="token punctuation">;</span>
<span class="token property">margin-left</span><span class="token punctuation">:</span>50px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<blockquote>
<p><strong>外边框属性可能的值:</strong></p>
<ul>
<li><strong><code>auto</code>:设置浏览器边距,依赖于浏览器</strong></li>
<li><strong><code>length</code>:定义一个固定的长度</strong></li>
<li><strong><code>%</code>:定义一个百分比的外边距</strong></li>
</ul>
</blockquote>
<h2>2.CSS外边距属性简写</h2>
<p><strong>为了使用方便,可以使用一个margin属性指定所有的外边距。</strong></p>
<p><strong>margin属性可以有一到四个值,定义的内容稍有不同:</strong></p>
<pre><code class="prism language-css"><span class="token property">margin</span><span class="token punctuation">:</span>25px 50px 30px 60px<span class="token punctuation">;</span>
</code></pre>
<ul>
<li>上边距为25</li>
<li>右边距为50</li>
<li>下边距为30</li>
<li>左边距为60</li>
</ul>
<pre><code class="prism language-css"><span class="token property">margin</span><span class="token punctuation">:</span>25px 50px 30px
</code></pre>
<ul>
<li>上边距为25</li>
<li>左右边距为50</li>
<li>下边距为30</li>
</ul>
<pre><code class="prism language-css"><span class="token property">margin</span><span class="token punctuation">:</span>25px 50px
</code></pre>
<ul>
<li>上下边距为25</li>
<li>左右边距为50</li>
</ul>
<pre><code class="prism language-css"><span class="token property">margin</span><span class="token punctuation">:</span>25px
</code></pre>
<ul>
<li>四个边距都是25</li>
</ul>
<hr>
<h1>十五.CSS填充(<font color="gree">padding</font>)</h1>
<h2>1.CSS填充的使用</h2>
<p><strong>CSS <code>padding</code>(填充)属性定义元素边框与元素内容之间的空间,即上下左右的内边距。</strong></p>
<pre><code class="prism language-css"><span class="token selector">p.padding</span>
<span class="token punctuation">{</span>
<span class="token property">padding-top</span><span class="token punctuation">:</span>25px<span class="token punctuation">;</span>
<span class="token property">padding-bottom</span><span class="token punctuation">:</span>25px<span class="token punctuation">;</span>
<span class="token property">padding-right</span><span class="token punctuation">:</span>50px<span class="token punctuation">;</span>
<span class="token property">padding-left</span><span class="token punctuation">:</span>50px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<blockquote>
<p><strong>填充属性可能的值:</strong></p>
<ul>
<li><strong>length:定义一个固定的填充</strong></li>
<li><strong>%:使用百分比值定义一个填充</strong></li>
</ul>
</blockquote>
<h2>2.CSS填充属性简写</h2>
<p><strong>为了使用方便,可以在一个padding属性中指定所有的填充值。</strong></p>
<p><strong>padding属性可以有一到四个值,定义内容稍有不同:</strong></p>
<pre><code class="prism language-css"><span class="token property">padding</span><span class="token punctuation">:</span>25px 50px 75px 100px<span class="token punctuation">;</span>
</code></pre>
<ul>
<li>上填充为25</li>
<li>右填充为50</li>
<li>下填充为75</li>
<li>左填充为100</li>
</ul>
<pre><code class="prism language-css"><span class="token property">padding</span><span class="token punctuation">:</span>25px 50px 75px
</code></pre>
<ul>
<li>上填充为25</li>
<li>左右填充为50</li>
<li>下填充为75</li>
</ul>
<pre><code class="prism language-css"><span class="token property">padding</span><span class="token punctuation">:</span>25px 50px
</code></pre>
<ul>
<li>上下填充为25</li>
<li>左右填充50</li>
</ul>
<pre><code class="prism language-html">padding:25px
</code></pre>
<ul>
<li>四边的填充都为25</li>
</ul>
<hr>
<h1>十六.CSS分组和嵌套选择器</h1>
<h2>1.分组选择器</h2>
<p><strong>在样式表中有多相同样式的元素,为了减少代码,可以使用分组选择器!例如:</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">h1,h2</span>
<span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span>red<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><strong>使用效果和以下代码相同:</strong></p>
<pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">h1</span>
<span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span>red<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">h2</span>
<span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span>red<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<h2>2.嵌套选择器</h2>
<p>使用于选择器内部的选择器样式!例如:</p>
<blockquote>
<ul>
<li><strong><code>p{ }</code>: 为所有 p 元素指定一个样式。</strong></li>
<li><strong><code>.marked{ }</code>: 为所有 class=“marked” 的元素指定一个样式。</strong></li>
<li><strong><code>.marked p{ }</code>: 为所有 class=“marked” 元素内的 p 元素指定一个样式。</strong></li>
<li><strong><code>p.marked{ }</code>: 为所有 class=“marked” 的 p 元素指定一个样式。</strong></li>
</ul>
</blockquote>
<hr>
<h1>十七.CSS尺寸(<font color="gree">Dimension</font>)</h1>
<p><strong>CSS 尺寸 (<code>Dimension</code>) 属性用来控制元素的高度和宽度。</strong></p>
<p><strong>CSS 尺寸 (Dimension)属性:</strong></p>
<table>
<thead>
<tr>
<th>属性</th>
<th>功能</th>
</tr>
</thead>
<tbody>
<tr>
<td>height</td>
<td>设置元素的高度。</td>
</tr>
<tr>
<td>line-height</td>
<td>设置行高。</td>
</tr>
<tr>
<td>max-height</td>
<td>设置元素的最大高度。</td>
</tr>
<tr>
<td>max-width</td>
<td>设置元素的最大宽度。</td>
</tr>
<tr>
<td>min-height</td>
<td>设置元素的最小高度。</td>
</tr>
<tr>
<td>min-width</td>
<td>设置元素的最小宽度。</td>
</tr>
<tr>
<td>width</td>
<td>设置元素的宽度。</td>
</tr>
</tbody>
</table>
<hr>
<h1>十八.CSS显示与可见性(<font color="gree">Display Visibility</font>)</h1>
<p><strong><code>display</code>(显示)属性设置一个元素应如何显示,<code>visibility</code>(可见性)属性指定一个元素应可见还是隐藏。</strong></p>
<h2>1.隐藏元素</h2>
<p><strong>使用<code>display:none</code>或<code>visibility:hidden</code>可以隐藏元素,但是两者效果不同,前者隐藏的元素不会占用任何空间,后者隐藏的元素仍占用和隐藏前相同的空间,仍然会影响布局!</strong></p>
<h2>2.改变元素的显示</h2>
<blockquote>
<p><strong>块元素是一个元素,占用了全部宽度,在前后都是换行符。例如<code><h1></code>,<code><p></code>。内联元素只需要必要的宽度,不强制换行。例如<code><span></code>,<code><a></code>。</strong></p>
</blockquote>
<p><strong>可以通过改变块级元素和内联元素,使元素有一定的特定布局。</strong></p>
<pre><code class="prism language-css"><span class="token selector">span</span> <span class="token punctuation">{</span><span class="token property">display</span><span class="token punctuation">:</span>block<span class="token punctuation">;</span><span class="token punctuation">}</span>
</code></pre>
<p>通过改变内联元素的属性使得显示为块级元素,前后带有换行符!</p>
<hr>
<h1>十九.CSS定位(<font color="gree">Position</font>)</h1>
<p><strong><code>position</code> 属性指定了元素的定位类型,<code>position</code> 属性的五个值:</strong></p>
<ul>
<li><strong>static</strong></li>
<li><strong>relative</strong></li>
<li><strong>fixed</strong></li>
<li><strong>absolute</strong></li>
<li><strong>sticky</strong></li>
</ul>
<h2>1.static定位</h2>
<p><strong>HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。</strong></p>
<pre><code class="prism language-html">div.static {
position: static;
border: 3px solid red;
}
</code></pre>
<h2>2.fixed定位</h2>
<p><strong>元素的位置相对于浏览器窗口是固定位置。不会随着窗口滚动而移动。</strong></p>
<pre><code class="prism language-css"><span class="token selector">p.pos_fixed</span>
<span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span>fixed<span class="token punctuation">;</span>
<span class="token property">top</span><span class="token punctuation">:</span>30px<span class="token punctuation">;</span>
<span class="token property">right</span><span class="token punctuation">:</span>5px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<h2>3.relative定位</h2>
<p><strong>元素的位置是相对于正常元素的位置,移动这个元素的位置,但是原本所占的空间不会改变!</strong></p>
<pre><code class="prism language-css"><span class="token selector">h2.pos_left</span>
<span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span>relative<span class="token punctuation">;</span>
<span class="token property">left</span><span class="token punctuation">:</span>-20px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">h2.pos_right</span>
<span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span>relative<span class="token punctuation">;</span>
<span class="token property">left</span><span class="token punctuation">:</span>20px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<h2>4.absolute定位</h2>
<p><strong>绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<code><html></code>。</strong></p>
<pre><code class="prism language-css"><span class="token selector">h2</span>
<span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span>absolute<span class="token punctuation">;</span>
<span class="token property">left</span><span class="token punctuation">:</span>100px<span class="token punctuation">;</span>
<span class="token property">top</span><span class="token punctuation">:</span>150px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<blockquote>
<p><strong>该定位的元素不占据空间,因为它与文档流无关,可以与其它元素重合。</strong></p>
</blockquote>
<h2>5.sticky 定位</h2>
<p><strong>粘性定位的元素是依赖于用户的滚动,在 <code>position:relative</code> 与 <code>position:fixed</code> 定位之间切换。</strong></p>
<pre><code class="prism language-css"><span class="token selector">div.sticky</span> <span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span> sticky<span class="token punctuation">;</span>
<span class="token property">top</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 5px<span class="token punctuation">;</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #cae8ca<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 2px solid #4CAF50<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/c16c713831ec4abab414d499df0e8c0e.gif" alt="在这里插入图片描述" width="0" height="0"></p>
<blockquote>
<p><strong>指定 top, right, bottom 或 left 四个值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。</strong></p>
</blockquote>
<h2>6.重叠的元素</h2>
<p><strong>元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素。<code>z-index</code>属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面。)</strong></p>
<blockquote>
<p><strong>如果两个定位元素重叠,没有指定<code>z - index</code>,最后定位在HTML代码中的元素将被显示在最前面。</strong></p>
</blockquote>
<hr>
<h1>二十.CSS布局(<font color="gree">Overflow</font>)</h1>
<p><strong>CSS的<code>overflow</code> 属性用于控制内容溢出元素框时显示的方式,在对应的元素区间内添加滚动条。<code>overflow</code> 属性只工作于指定高度的块元素上。</strong></p>
<pre><code class="prism language-css"><span class="token selector">div</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #eee<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 300px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 50px<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 1px solid black<span class="token punctuation">;</span>
<span class="token property">overflow</span><span class="token punctuation">:</span> visible<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/e5d14d3716484487bae6840524febe60.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<pre><code class="prism language-css"><span class="token selector">#overflowTest</span> <span class="token punctuation">{</span>
<span class="token property">background</span><span class="token punctuation">:</span> #eee<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span>
<span class="token property">overflow</span><span class="token punctuation">:</span> scroll<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 1px solid black<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/8702ac840996496a93c9b5104c99908d.gif" alt="请添加图片描述" width="0" height="0"></p>
<blockquote>
<p><strong>overflow属性的所有值:</strong></p>
<ul>
<li><strong>visible:默认值。内容不会被修剪,会呈现在元素框之外。</strong></li>
<li><strong>hidden:内容会被修剪,并且其余内容是不可见的。</strong></li>
<li><strong>scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。</strong></li>
<li><strong>auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。</strong></li>
<li><strong>inherit:规定应该从父元素继承 overflow 属性的值。</strong></li>
</ul>
</blockquote>
<hr>
<h1>二十一.CSS浮动(<font color="gree">Float</font>)</h1>
<p><strong>CSS 的 <code>Float</code>(浮动),会使元素向左或向右移动,其周围的元素也会重新排列,往往用于图像的布局。</strong></p>
<h2>1.元素是怎么浮动?</h2>
<ol>
<li><strong>元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。</strong></li>
<li><strong>一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。</strong></li>
<li><strong>浮动元素之前的元素将不会受到影响,浮动元素之后的元素将围绕它。</strong></li>
</ol>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">img</span>
<span class="token punctuation">{</span>
<span class="token property">float</span><span class="token punctuation">:</span>left<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/6146d88f82434d0e9410d45a9954d11b.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>2.彼此相邻的浮动元素</h2>
<p><strong>当几个浮动的元素放在一起,如果有空间的话,它们将彼此相邻。</strong></p>
<p><strong>左浮动:</strong></p>
<pre><code class="prism language-css"><span class="token selector">.images</span>
<span class="token punctuation">{</span>
<span class="token property">float</span><span class="token punctuation">:</span>left<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span>5px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">/*css的样式会优先于标签的属性。*/</span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/fd9b912e26a742b7b119acf50b391787.jpg" alt="在这里插入图片描述" width="0" height="0"><br> <strong>右浮动:</strong></p>
<pre><code class="prism language-css"><span class="token selector">.images</span>
<span class="token punctuation">{</span>
<span class="token property">float</span><span class="token punctuation">:</span>right<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span>5px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><img src="http://img.e-com-net.com/image/info8/58b9459d99d2433a9b95cbb7d1179f44.jpg" alt="在这里插入图片描述" width="0" height="0"></p>
<h2>3.清除浮动</h2>
<p><strong>元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 <code>clear</code> 属性。</strong><br> <strong><code>clear</code> 属性指定元素两侧不能出现浮动元素。</strong></p>
<p><strong>没有使用<code>clear</code>属性的效果:</strong><br> <br> <strong>使用了<code>clear</code>属性的效果:</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">.images</span>
<span class="token punctuation">{</span>
<span class="token property">float</span><span class="token punctuation">:</span>left<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span>200px<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span>5px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.text_line</span>
<span class="token punctuation">{</span>
<span class="token property">clear</span><span class="token punctuation">:</span>both<span class="token punctuation">;</span>
<span class="token property">margin-bottom</span><span class="token punctuation">:</span>2px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p></p>
<hr>
<h1>二十二.CSS布局-对齐</h1>
<h2>1.水平对齐</h2>
<h3>1.1元素居中对齐</h3>
<p><strong>使用<code>margin: auto;</code>水平对齐一个元素,同时设置元素的宽度防止它溢出到容器的边缘!</strong></p>
<pre><code class="prism language-css"><span class="token selector">.center</span> <span class="token punctuation">{</span>
<span class="token property">margin</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 30%<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 3px solid red<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 10px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/4967a52bc167474c83cf8a2da7f6abcf.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4967a52bc167474c83cf8a2da7f6abcf.jpg" alt="【Web前端】HTML/CSS一文详解_第2张图片" width="650" height="200" style="border:1px solid black;"></a></p>
<blockquote>
<p><strong>元素通过指定宽度,将两边的空外边距平均分配,达到元素居中的效果!</strong></p>
</blockquote>
<h3>1.2文本居中对齐</h3>
<p><strong>如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center;</strong></p>
<pre><code class="prism language-css"><span class="token selector">.center</span> <span class="token punctuation">{</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 3px solid red<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/1393e40262154b48a002a33cbf498eef.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1393e40262154b48a002a33cbf498eef.jpg" alt="【Web前端】HTML/CSS一文详解_第3张图片" width="650" height="169" style="border:1px solid black;"></a></p>
<h3>1.3图片居中对齐</h3>
<p><strong>要让图片居中对齐,首先要把它放在块级元素中,然后使用<code>margin: auto;</code>。</strong></p>
<pre><code class="prism language-css"><span class="token selector">img</span> <span class="token punctuation">{</span>
<span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/64547cc9af2c49c894d7affa518836b3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/64547cc9af2c49c894d7affa518836b3.jpg" alt="【Web前端】HTML/CSS一文详解_第4张图片" width="650" height="310" style="border:1px solid black;"></a></p>
<h3>1.4使用定位方式实现左右对齐</h3>
<p><strong><code>position: absolute;</code> 属性可以用来对齐元素。</strong></p>
<pre><code class="prism language-css"><span class="token selector">img</span> <span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span>
<span class="token property">left</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span>
<span class="token property">top</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/ea898da1afd6412ba0e15ab22543a210.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ea898da1afd6412ba0e15ab22543a210.jpg" alt="【Web前端】HTML/CSS一文详解_第5张图片" width="650" height="278" style="border:1px solid black;"></a></p>
<blockquote>
<p><strong>当使用 position 来对齐元素时, 通常 <code><body></code> 元素会设置 <code>margin</code> 和 <code>padding</code> 。 这样可以避免在不同的浏览器中出现可见的差异。同时,为了解决浏览器带来的差异,当使用 position 属性时,需要始终设置 !DOCTYPE 声明。</strong></p>
</blockquote>
<h3>1.5使用浮动方式实现左右对齐</h3>
<p><strong>同样也可以使用flaot属性来对齐元素。</strong></p>
<pre><code class="prism language-css"><span class="token selector">img</span> <span class="token punctuation">{</span>
<span class="token property">float</span><span class="token punctuation">:</span>left<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span>20px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/20f1b502234f43ecb3105cee540c06c2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/20f1b502234f43ecb3105cee540c06c2.jpg" alt="【Web前端】HTML/CSS一文详解_第6张图片" width="650" height="329" style="border:1px solid black;"></a></p>
<blockquote>
<p><strong>如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出!这个时候可以使用清除浮动来解决问题。</strong></p>
</blockquote>
<h2>2.垂直对齐</h2>
<p><strong>可以通过设置内边距来实现垂直对齐!</strong></p>
<pre><code class="prism language-css"><span class="token selector">.center</span> <span class="token punctuation">{</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 25px 0<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 3px solid red<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/6bdd6276dd004fd6bdbfa55ad29d5189.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6bdd6276dd004fd6bdbfa55ad29d5189.jpg" alt="【Web前端】HTML/CSS一文详解_第7张图片" width="650" height="256" style="border:1px solid black;"></a></p>
<hr>
<h1>二十三.CSS导航栏</h1>
<h2>1.HTML设置菜单项</h2>
<p><strong>使用CSS可以美化HTML的菜单!导航栏类似于链接列表,所以使用<code><ul></code>属性来创建,效果如下:</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>新晋作者<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>作者周榜<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>作者总榜<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>原力榜<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/2fcfe9ceaaf145d8a2e007c1abe4f2aa.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2fcfe9ceaaf145d8a2e007c1abe4f2aa.jpg" alt="【Web前端】HTML/CSS一文详解_第8张图片" width="650" height="277" style="border:1px solid black;"></a><br> <strong>对菜单进行美化,删除外边距和填充,同时去掉无序列表标记:</strong></p>
<pre><code class="prism language-css"> <span class="token selector">ul</span> <span class="token punctuation">{</span>
<span class="token property">list-style-type</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/3d84c8e2137348f184d8fd1083daa2df.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3d84c8e2137348f184d8fd1083daa2df.jpg" alt="【Web前端】HTML/CSS一文详解_第9张图片" width="650" height="300" style="border:1px solid black;"></a></p>
<h2>2.垂直导航栏</h2>
<p><strong>创建一个简单的垂直导航条实例,在鼠标移动到选项时,修改背景颜色:</strong></p>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">ul</span> <span class="token punctuation">{</span>
<span class="token property">list-style-type</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> <span class="token function">rgb</span><span class="token punctuation">(</span>240<span class="token punctuation">,</span>240<span class="token punctuation">,</span>240<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li a</span> <span class="token punctuation">{</span>
<span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span>black<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 8px 16px<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">/* 鼠标移动到选项上修改背景颜色 */</span>
<span class="token selector">li a:hover</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> <span class="token function">rgb</span><span class="token punctuation">(</span>144<span class="token punctuation">,</span>144<span class="token punctuation">,</span>144<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/14cffad91d9b409991a160d30da51b1b.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/14cffad91d9b409991a160d30da51b1b.gif" alt="【Web前端】HTML/CSS一文详解_第10张图片" width="920" height="550" style="border:1px solid black;"></a></p>
<blockquote>
<p><strong>使用说明:</strong></p>
<ul>
<li><strong><code>display:block</code> - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度。</strong></li>
</ul>
</blockquote>
<p><strong>在点击了选项后,我们可以添加 “active” 类来表示哪个选项被选中:</strong></p>
<pre><code class="prism language-css"><span class="token selector">li a.active</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/2592be8ec3b942eaaf14f88a1f392e7b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2592be8ec3b942eaaf14f88a1f392e7b.jpg" alt="【Web前端】HTML/CSS一文详解_第11张图片" width="650" height="271" style="border:1px solid black;"></a></p>
<blockquote>
<p><strong>继续美化:</strong></p>
<ul>
<li><strong>添加<code>text-align:center</code> 样式来让链接居中!</strong></li>
<li><strong>在<code><ul></code>或者<code><li></code>上添加 <code>border</code> 属性来让导航栏有边框!</strong></li>
</ul>
</blockquote>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">ul</span> <span class="token punctuation">{</span>
<span class="token property">list-style-type</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #f1f1f1<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 1px solid black<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li a</span> <span class="token punctuation">{</span>
<span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> #000<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 8px 16px<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li</span> <span class="token punctuation">{</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">border-bottom</span><span class="token punctuation">:</span> 1px solid black<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li:last-child</span> <span class="token punctuation">{</span>
<span class="token property">border-bottom</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li a.active</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li a:hover:not(.active)</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> <span class="token function">rgb</span><span class="token punctuation">(</span>144<span class="token punctuation">,</span>144<span class="token punctuation">,</span>144<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/9bfca30699ec4df0b4a0ad45c6b504ef.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/9bfca30699ec4df0b4a0ad45c6b504ef.gif" alt="【Web前端】HTML/CSS一文详解_第12张图片" width="920" height="550" style="border:1px solid black;"></a></p>
<h2>3.水平导航栏</h2>
<p>有两种方法创建横向导航栏。使用内联(inline)或浮动(float)的列表项。如果要链接到具有相同的大小,则必须使用浮动的方法。</p>
<h2>内联列表项</h2>
<pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">ul</span>
<span class="token punctuation">{</span>
<span class="token property">list-style-type</span><span class="token punctuation">:</span>none<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span>0<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li</span>
<span class="token punctuation">{</span>
<span class="token property">display</span><span class="token punctuation">:</span>inline<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/a0d756442565443ba553593a2bfaa6d7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a0d756442565443ba553593a2bfaa6d7.jpg" alt="【Web前端】HTML/CSS一文详解_第13张图片" width="650" height="195" style="border:1px solid black;"></a></p>
<h2>2.浮动列表项</h2>
<p>使用内联列表项时,链接有不同的宽度,如果要使用相同的宽度,则需要使用浮动列表项。</p>
<pre><code class="prism language-css"><span class="token selector">ul</span>
<span class="token punctuation">{</span>
<span class="token property">list-style-type</span><span class="token punctuation">:</span>none<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span>0<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span>0<span class="token punctuation">;</span>
<span class="token property">overflow</span><span class="token punctuation">:</span>hidden<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li</span>
<span class="token punctuation">{</span>
<span class="token property">float</span><span class="token punctuation">:</span>left<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">a</span>
<span class="token punctuation">{</span>
<span class="token property">display</span><span class="token punctuation">:</span>block<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span>60px<span class="token punctuation">;</span>
<span class="token property">background-color</span><span class="token punctuation">:</span>#dddddd<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/fd0cebfd7f984e0dabe97fd2ffe3f9e6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fd0cebfd7f984e0dabe97fd2ffe3f9e6.jpg" alt="【Web前端】HTML/CSS一文详解_第14张图片" width="650" height="195" style="border:1px solid black;"></a></p>
<blockquote>
<p><code>overflow:hidden</code> 添加到 <code>ul</code> 元素,以防止 <code>li</code> 元素列表的外出。</p>
</blockquote>
<h2>3.实例</h2>
<p>创建一个水平导航条,在鼠标移动到选项后修改背景颜色。</p>
<pre><code class="prism language-css"><span class="token selector">ul</span> <span class="token punctuation">{</span>
<span class="token property">list-style-type</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">overflow</span><span class="token punctuation">:</span> hidden<span class="token punctuation">;</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> <span class="token function">rgb</span><span class="token punctuation">(</span>179<span class="token punctuation">,</span> 176<span class="token punctuation">,</span> 176<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li</span> <span class="token punctuation">{</span>
<span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li a</span> <span class="token punctuation">{</span>
<span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 14px 16px<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li a:hover</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> <span class="token function">rgb</span><span class="token punctuation">(</span>64<span class="token punctuation">,</span> 56<span class="token punctuation">,</span> 56<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/8ffae3342e124e428c3d60a76feec0f3.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/8ffae3342e124e428c3d60a76feec0f3.gif" alt="【Web前端】HTML/CSS一文详解_第15张图片" width="920" height="550" style="border:1px solid black;"></a></p>
<blockquote>
<p>继续美化:在点击了选项后,我们可以添加 “active” 类来标准哪个选项被选中,并且添加分割线。</p>
</blockquote>
<pre><code class="prism language-css"><span class="token selector">ul</span> <span class="token punctuation">{</span>
<span class="token property">list-style-type</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">overflow</span><span class="token punctuation">:</span> hidden<span class="token punctuation">;</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> <span class="token function">rgb</span><span class="token punctuation">(</span>179<span class="token punctuation">,</span> 176<span class="token punctuation">,</span> 176<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li</span> <span class="token punctuation">{</span>
<span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span>
<span class="token property">border-right</span><span class="token punctuation">:</span>1px solid black<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li:last-child</span> <span class="token punctuation">{</span>
<span class="token property">border-right</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li a</span> <span class="token punctuation">{</span>
<span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 14px 16px<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">li a:hover:not(.active)</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> <span class="token function">rgb</span><span class="token punctuation">(</span>64<span class="token punctuation">,</span> 56<span class="token punctuation">,</span> 56<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.active</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/ff880dd7fb9f4126aadc5e68f9a47fa2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ff880dd7fb9f4126aadc5e68f9a47fa2.jpg" alt="【Web前端】HTML/CSS一文详解_第16张图片" width="650" height="249" style="border:1px solid black;"></a></p>
<h2>4.固定导航栏</h2>
<p><strong>可以设置页面的导航栏固定在头部或者底部:</strong></p>
<pre><code class="prism language-css"><span class="token selector">ul</span> <span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span> fixed<span class="token punctuation">;</span>
<span class="token property">top</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/3381d4fbcd414855ae1ee351164db3f1.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/3381d4fbcd414855ae1ee351164db3f1.gif" alt="【Web前端】HTML/CSS一文详解_第17张图片" width="920" height="550" style="border:1px solid black;"></a></p>
<hr>
<h1>二十四.CSS下拉菜单</h1>
<h2>1.基本下拉菜单</h2>
<pre><code class="prism language-css"><span class="token selector">.dropdown</span> <span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span> relative<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.dropdown-content</span> <span class="token punctuation">{</span>
<span class="token property">display</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #f9f9f9<span class="token punctuation">;</span>
<span class="token property">min-width</span><span class="token punctuation">:</span> 160px<span class="token punctuation">;</span>
<span class="token property">box-shadow</span><span class="token punctuation">:</span> 0px 8px 16px 0px <span class="token function">rgba</span><span class="token punctuation">(</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0.2<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 12px 16px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.dropdown:hover .dropdown-content</span> <span class="token punctuation">{</span>
<span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/b73b1dffba114959bfe92eaee54a3447.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/b73b1dffba114959bfe92eaee54a3447.gif" alt="【Web前端】HTML/CSS一文详解_第18张图片" width="920" height="550" style="border:1px solid black;"></a></p>
<h2>2.常用下拉菜单</h2>
<pre><code class="prism language-css"><span class="token selector">.dropbtn</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span>
<span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.dropdown</span> <span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span> relative<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.dropdown-content</span> <span class="token punctuation">{</span>
<span class="token property">display</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #f9f9f9<span class="token punctuation">;</span>
<span class="token property">min-width</span><span class="token punctuation">:</span> 160px<span class="token punctuation">;</span>
<span class="token property">box-shadow</span><span class="token punctuation">:</span> 0px 8px 16px 0px <span class="token function">rgba</span><span class="token punctuation">(</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0.2<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.dropdown-content a</span> <span class="token punctuation">{</span>
<span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 12px 16px<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.dropdown-content a:hover</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span> #f1f1f1<span class="token punctuation">}</span>
<span class="token selector">.dropdown:hover .dropdown-content</span> <span class="token punctuation">{</span>
<span class="token property">display</span><span class="token punctuation">:</span> block<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.dropdown:hover .dropbtn</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #3e8e41<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/9475f9e4335044c2b629a4a3466be9cc.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/9475f9e4335044c2b629a4a3466be9cc.gif" alt="【Web前端】HTML/CSS一文详解_第19张图片" width="920" height="550" style="border:1px solid black;"></a></p>
<hr>
<h1>二十五.CSS提示工具</h1>
<p><strong>提示工具在鼠标移动到指定元素后触发。</strong></p>
<h2>1.基础提示框</h2>
<pre><code class="prism language-css"><style>
<span class="token comment">/* Tooltip 容器 */</span>
<span class="token selector">.tooltip</span> <span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span> relative<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token property">border-bottom</span><span class="token punctuation">:</span> 1px dotted black<span class="token punctuation">;</span> <span class="token comment">/* 悬停元素上显示点线 */</span>
<span class="token punctuation">}</span>
<span class="token comment">/* Tooltip 文本 */</span>
<span class="token selector">.tooltip .tooltiptext</span> <span class="token punctuation">{</span>
<span class="token property">visibility</span><span class="token punctuation">:</span> hidden<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 120px<span class="token punctuation">;</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> #fff<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 5px 0<span class="token punctuation">;</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 6px<span class="token punctuation">;</span>
<span class="token comment">/* 定位 */</span>
<span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span>
<span class="token property">z-index</span><span class="token punctuation">:</span> 1<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token comment">/* 鼠标移动上去后显示提示框 */</span>
<span class="token selector">.tooltip:hover .tooltiptext</span> <span class="token punctuation">{</span>
<span class="token property">visibility</span><span class="token punctuation">:</span> visible<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</style>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/6e3adc4d009e400d92d2e7c6d95ff42e.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/6e3adc4d009e400d92d2e7c6d95ff42e.gif" alt="【Web前端】HTML/CSS一文详解_第20张图片" width="920" height="550" style="border:1px solid black;"></a></p>
<h2>2.定位提示工具</h2>
<pre><code class="prism language-css"><span class="token selector"><style>
.tooltip</span> <span class="token punctuation">{</span>
<span class="token property">position</span><span class="token punctuation">:</span> relative<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token property">border-bottom</span><span class="token punctuation">:</span> 1px dotted black<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.tooltip .tooltiptext</span> <span class="token punctuation">{</span>
<span class="token property">visibility</span><span class="token punctuation">:</span> hidden<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 120px<span class="token punctuation">;</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> #fff<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 6px<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 5px 0<span class="token punctuation">;</span>
<span class="token comment">/* 定位 */</span>
<span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span>
<span class="token property">z-index</span><span class="token punctuation">:</span> 1<span class="token punctuation">;</span>
<span class="token property">top</span><span class="token punctuation">:</span> -5px<span class="token punctuation">;</span>
<span class="token property">left</span><span class="token punctuation">:</span> 105%<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.tooltip:hover .tooltiptext</span> <span class="token punctuation">{</span>
<span class="token property">visibility</span><span class="token punctuation">:</span> visible<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</style>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/e8120413a85c47a18757d7eb29dc0db1.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/e8120413a85c47a18757d7eb29dc0db1.gif" alt="【Web前端】HTML/CSS一文详解_第21张图片" width="920" height="550" style="border:1px solid black;"></a></p>
<h2>3.添加箭头</h2>
<pre><code class="prism language-css"><span class="token selector">.tooltip .tooltiptext::after</span> <span class="token punctuation">{</span>
<span class="token property">content</span><span class="token punctuation">:</span> <span class="token string">" "</span><span class="token punctuation">;</span>
<span class="token property">position</span><span class="token punctuation">:</span> absolute<span class="token punctuation">;</span>
<span class="token property">top</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span> <span class="token comment">/* 提示工具底部 */</span>
<span class="token property">left</span><span class="token punctuation">:</span> 50%<span class="token punctuation">;</span>
<span class="token property">margin-left</span><span class="token punctuation">:</span> -5px<span class="token punctuation">;</span>
<span class="token property">border-width</span><span class="token punctuation">:</span> 5px<span class="token punctuation">;</span>
<span class="token property">border-style</span><span class="token punctuation">:</span> solid<span class="token punctuation">;</span>
<span class="token property">border-color</span><span class="token punctuation">:</span> black transparent transparent transparent<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/fb12c1a8481e4d879b3c0b4eaf93ec54.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/fb12c1a8481e4d879b3c0b4eaf93ec54.gif" alt="【Web前端】HTML/CSS一文详解_第22张图片" width="920" height="550" style="border:1px solid black;"></a></p>
<h2>4.淡入效果</h2>
<p><strong>我们可以使用 CSS3 transition 属性及 opacity 属性来实现提示工具的淡入效果:</strong></p>
<pre><code class="prism language-css"><span class="token selector">.tooltip .tooltiptext</span> <span class="token punctuation">{</span>
<span class="token property">opacity</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">transition</span><span class="token punctuation">:</span> opacity 1s<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.tooltip:hover .tooltiptext</span> <span class="token punctuation">{</span>
<span class="token property">opacity</span><span class="token punctuation">:</span> 1<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/f76c324f0b7b4619b0780dcdaa0b74c4.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/f76c324f0b7b4619b0780dcdaa0b74c4.gif" alt="【Web前端】HTML/CSS一文详解_第23张图片" width="920" height="550" style="border:1px solid black;"></a></p>
<hr>
<h1>二十六.总结</h1>
<p><strong>我们在这里已经讲解了许多<font color="blue">HTML重要的标签功能以及使用</font>,同时我们已经<font color="blue">学会如何使用 CSS </font>来添加背景、格式化文本、以及格式化边框,并定义元素的填充和边距等技能,<font size="5" color="red">下一阶段我们将开始JavaScript的学习了!</font></strong></p>
</div>
</div>������������������������������������������������������������������������������������������������������������������������
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1549602747689537536"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端,编程进阶之路,前端,html,css)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835513551624695808.htm"
title="【iOS】MVC设计模式" target="_blank">【iOS】MVC设计模式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod</div>
</li>
<li><a href="/article/1835511030260789248.htm"
title="c++ 的iostream 和 c++的stdio的区别和联系" target="_blank">c++ 的iostream 和 c++的stdio的区别和联系</a>
<span class="text-muted">黄卷青灯77</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/iostream/1.htm">iostream</a><a class="tag" taget="_blank" href="/search/stdio/1.htm">stdio</a>
<div>在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in</div>
</li>
<li><a href="/article/1835509897106649088.htm"
title="Long类型前后端数据不一致" target="_blank">Long类型前后端数据不一致</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问</div>
</li>
<li><a href="/article/1835509770287673344.htm"
title="swagger访问路径" target="_blank">swagger访问路径</a>
<span class="text-muted">igotyback</span>
<a class="tag" taget="_blank" href="/search/swagger/1.htm">swagger</a>
<div>Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip</div>
</li>
<li><a href="/article/1835508130608410624.htm"
title="html 中如何使用 uniapp 的部分方法" target="_blank">html 中如何使用 uniapp 的部分方法</a>
<span class="text-muted">某公司摸鱼前端</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了</div>
</li>
<li><a href="/article/1835508131489214464.htm"
title="高级编程--XML+socket练习题" target="_blank">高级编程--XML+socket练习题</a>
<span class="text-muted">masa010</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.北京华北2114.8万人上海华东2,500万人广州华南1292.68万人成都华西1417万人(1)使用dom4j将信息存入xml中(2)读取信息,并打印控制台(3)添加一个city节点与子节点(4)使用socketTCP协议编写服务端与客户端,客户端输入城市ID,服务器响应相应城市信息(5)使用socketTCP协议编写服务端与客户端,客户端要求用户输入city对象,服务端接收并使用dom4j</div>
</li>
<li><a href="/article/1835507248395284480.htm"
title="【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数" target="_blank">【一起学Rust | 设计模式】习惯语法——使用借用类型作为参数、格式化拼接字符串、构造函数</a>
<span class="text-muted">广龙宇</span>
<a class="tag" taget="_blank" href="/search/%E4%B8%80%E8%B5%B7%E5%AD%A6Rust/1.htm">一起学Rust</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Rust%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">Rust设计模式</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、使用借用类型作为参数二、格式化拼接字符串三、使用构造函数总结前言Rust不是传统的面向对象编程语言,它的所有特性,使其独一无二。因此,学习特定于Rust的设计模式是必要的。本系列文章为作者学习《Rust设计模式》的学习笔记以及自己的见解。因此,本系列文章的结构也与此书的结构相同(后续可能会调成结构),基本上分为三个部分</div>
</li>
<li><a href="/article/1835499615491813376.htm"
title="四章-32-点要素的聚合" target="_blank">四章-32-点要素的聚合</a>
<span class="text-muted">彩云飘过</span>
<div>本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.</div>
</li>
<li><a href="/article/1835498925755297792.htm"
title="DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理" target="_blank">DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理</a>
<span class="text-muted">STU学生网页设计</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/%E6%9C%9F%E6%9C%AB%E7%BD%91%E9%A1%B5%E4%BD%9C%E4%B8%9A/1.htm">期末网页作业</a><a class="tag" taget="_blank" href="/search/html%E9%9D%99%E6%80%81%E7%BD%91%E9%A1%B5/1.htm">html静态网页</a><a class="tag" taget="_blank" href="/search/html5%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">html5期末大作业</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1/1.htm">网页设计</a><a class="tag" taget="_blank" href="/search/web%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web大作业</a>
<div>️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程</div>
</li>
<li><a href="/article/1835497792265613312.htm"
title="【加密社】Solidity 中的事件机制及其应用" target="_blank">【加密社】Solidity 中的事件机制及其应用</a>
<span class="text-muted">加密社</span>
<a class="tag" taget="_blank" href="/search/%E9%97%B2%E4%BE%83/1.htm">闲侃</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%9D%97%E9%93%BE/1.htm">区块链</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E5%90%88%E7%BA%A6/1.htm">智能合约</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%9D%97%E9%93%BE/1.htm">区块链</a>
<div>加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件</div>
</li>
<li><a href="/article/1835496149843275776.htm"
title="关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript" target="_blank">关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a><a class="tag" taget="_blank" href="/search/%E9%A3%8E%E6%99%AF/1.htm">风景</a>
<div>⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip</div>
</li>
<li><a href="/article/1835496148601761792.htm"
title="HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动" target="_blank">HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动</a>
<span class="text-muted">二挡起步</span>
<a class="tag" taget="_blank" href="/search/web%E5%89%8D%E7%AB%AF%E6%9C%9F%E6%9C%AB%E5%A4%A7%E4%BD%9C%E4%B8%9A/1.htm">web前端期末大作业</a><a class="tag" taget="_blank" href="/search/web%E8%AE%BE%E8%AE%A1%E7%BD%91%E9%A1%B5%E8%A7%84%E5%88%92%E4%B8%8E%E8%AE%BE%E8%AE%A1/1.htm">web设计网页规划与设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/dreamweaver/1.htm">dreamweaver</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线</div>
</li>
<li><a href="/article/1835495644123459584.htm"
title="Day1笔记-Python简介&标识符和关键字&输入输出" target="_blank">Day1笔记-Python简介&标识符和关键字&输入输出</a>
<span class="text-muted">~在杰难逃~</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a>
<div>大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程</div>
</li>
<li><a href="/article/1835494131535802368.htm"
title="人工智能时代,程序员如何保持核心竞争力?" target="_blank">人工智能时代,程序员如何保持核心竞争力?</a>
<span class="text-muted">jmoych</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>随着AIGC(如chatgpt、midjourney、claude等)大语言模型接二连三的涌现,AI辅助编程工具日益普及,程序员的工作方式正在发生深刻变革。有人担心AI可能取代部分编程工作,也有人认为AI是提高效率的得力助手。面对这一趋势,程序员应该如何应对?是专注于某个领域深耕细作,还是广泛学习以适应快速变化的技术环境?又或者,我们是否应该将重点转向AI无法轻易替代的软技能?让我们一起探讨程序员</div>
</li>
<li><a href="/article/1835493753557708800.htm"
title="每日算法&面试题,大厂特训二十八天——第二十天(树)" target="_blank">每日算法&面试题,大厂特训二十八天——第二十天(树)</a>
<span class="text-muted">肥学</span>
<a class="tag" taget="_blank" href="/search/%E2%9A%A1%E7%AE%97%E6%B3%95%E9%A2%98%E2%9A%A1%E9%9D%A2%E8%AF%95%E9%A2%98%E6%AF%8F%E6%97%A5%E7%B2%BE%E8%BF%9B/1.htm">⚡算法题⚡面试题每日精进</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>目录标题导读算法特训二十八天面试题点击直接资料领取导读肥友们为了更好的去帮助新同学适应算法和面试题,最近我们开始进行专项突击一步一步来。上一期我们完成了动态规划二十一天现在我们进行下一项对各类算法进行二十八天的一个小总结。还在等什么快来一起肥学进行二十八天挑战吧!!特别介绍小白练手专栏,适合刚入手的新人欢迎订阅编程小白进阶python有趣练手项目里面包括了像《机器人尬聊》《恶搞程序》这样的有趣文章</div>
</li>
<li><a href="/article/1835493626688401408.htm"
title="Python快速入门 —— 第三节:类与对象" target="_blank">Python快速入门 —— 第三节:类与对象</a>
<span class="text-muted">孤华暗香</span>
<a class="tag" taget="_blank" href="/search/Python%E5%BF%AB%E9%80%9F%E5%85%A5%E9%97%A8/1.htm">Python快速入门</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>第三节:类与对象目标:了解面向对象编程的基础概念,并学会如何定义类和创建对象。内容:类与对象:定义类:class关键字。类的构造函数:__init__()。类的属性和方法。对象的创建与使用。示例:classStudent:def__init__(self,name,age,major):self.name&#</div>
</li>
<li><a href="/article/1835493267907637248.htm"
title="webpack图片等资源的处理" target="_blank">webpack图片等资源的处理</a>
<span class="text-muted">dmengmeng</span>
<div>需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p</div>
</li>
<li><a href="/article/1835476983614631936.htm"
title="Python开发常用的三方模块如下:" target="_blank">Python开发常用的三方模块如下:</a>
<span class="text-muted">换个网名有点难</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Python是一门功能强大的编程语言,拥有丰富的第三方库,这些库为开发者提供了极大的便利。以下是100个常用的Python库,涵盖了多个领域:1、NumPy,用于科学计算的基础库。2、Pandas,提供数据结构和数据分析工具。3、Matplotlib,一个绘图库。4、Scikit-learn,机器学习库。5、SciPy,用于数学、科学和工程的库。6、TensorFlow,由Google开发的开源机</div>
</li>
<li><a href="/article/1835473957185220608.htm"
title="网络编程基础" target="_blank">网络编程基础</a>
<span class="text-muted">记得开心一点啊</span>
<a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a>
<div>目录♫什么是网络编程♫Socket套接字♪什么是Socket套接字♪数据报套接字♪流套接字♫数据报套接字通信模型♪数据报套接字通讯模型♪DatagramSocket♪DatagramPacket♪实现UDP的服务端代码♪实现UDP的客户端代码♫流套接字通信模型♪流套接字通讯模型♪ServerSocket♪Socket♪实现TCP的服务端代码♪实现TCP的客户端代码♫什么是网络编程网络编程,指网络上</div>
</li>
<li><a href="/article/1835468916290318336.htm"
title="JVM、JRE和 JDK:理解Java开发的三大核心组件" target="_blank">JVM、JRE和 JDK:理解Java开发的三大核心组件</a>
<span class="text-muted">Y雨何时停T</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Java是一门跨平台的编程语言,它的成功离不开背后强大的运行环境与开发工具的支持。在Java的生态中,JVM(Java虚拟机)、JRE(Java运行时环境)和JDK(Java开发工具包)是三个至关重要的核心组件。本文将探讨JVM、JDK和JRE的区别,帮助你更好地理解Java的运行机制。1.JVM:Java虚拟机(JavaVirtualMachine)什么是JVM?JVM,即Java虚拟机,是Ja</div>
</li>
<li><a href="/article/1835462485629562880.htm"
title="白骑士的Java教学基础篇 2.5 控制流语句" target="_blank">白骑士的Java教学基础篇 2.5 控制流语句</a>
<span class="text-muted">白骑士所长</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E6%95%99%E5%AD%A6/1.htm">教学</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>欢迎继续学习Java编程的基础篇!在前面的章节中,我们了解了Java的变量、数据类型和运算符。接下来,我们将探讨Java中的控制流语句。控制流语句用于控制程序的执行顺序,使我们能够根据特定条件执行不同的代码块,或重复执行某段代码。这是编写复杂程序的基础。通过学习这一节内容,你将掌握如何使用条件语句和循环语句来编写更加灵活和高效的代码。条件语句条件语句用于根据条件的真假来执行不同的代码块。if语句‘</div>
</li>
<li><a href="/article/1835460217190576128.htm"
title="(179)时序收敛--->(29)时序收敛二九" target="_blank">(179)时序收敛--->(29)时序收敛二九</a>
<span class="text-muted">FPGA系统设计指南针</span>
<a class="tag" taget="_blank" href="/search/FPGA%E7%B3%BB%E7%BB%9F%E8%AE%BE%E8%AE%A1%28%E5%86%85%E8%AE%AD%29/1.htm">FPGA系统设计(内训)</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E5%BA%8F%E6%94%B6%E6%95%9B/1.htm">时序收敛</a>
<div>1目录(a)FPGA简介(b)Verilog简介(c)时钟简介(d)时序收敛二九(e)结束1FPGA简介(a)FPGA(FieldProgrammableGateArray)是在PAL(可编程阵列逻辑)、GAL(通用阵列逻辑)等可编程器件的基础上进一步发展的产物。它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可编程器件门电路数有限的缺点。(b)</div>
</li>
<li><a href="/article/1835460216590790656.htm"
title="(180)时序收敛--->(30)时序收敛三十" target="_blank">(180)时序收敛--->(30)时序收敛三十</a>
<span class="text-muted">FPGA系统设计指南针</span>
<a class="tag" taget="_blank" href="/search/FPGA%E7%B3%BB%E7%BB%9F%E8%AE%BE%E8%AE%A1%28%E5%86%85%E8%AE%AD%29/1.htm">FPGA系统设计(内训)</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E5%BA%8F%E6%94%B6%E6%95%9B/1.htm">时序收敛</a>
<div>1目录(a)FPGA简介(b)Verilog简介(c)时钟简介(d)时序收敛三十(e)结束1FPGA简介(a)FPGA(FieldProgrammableGateArray)是在PAL(可编程阵列逻辑)、GAL(通用阵列逻辑)等可编程器件的基础上进一步发展的产物。它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可编程器件门电路数有限的缺点。(b)</div>
</li>
<li><a href="/article/1835459963326132224.htm"
title="(158)时序收敛--->(08)时序收敛八" target="_blank">(158)时序收敛--->(08)时序收敛八</a>
<span class="text-muted">FPGA系统设计指南针</span>
<a class="tag" taget="_blank" href="/search/FPGA%E7%B3%BB%E7%BB%9F%E8%AE%BE%E8%AE%A1%28%E5%86%85%E8%AE%AD%29/1.htm">FPGA系统设计(内训)</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E5%BA%8F%E6%94%B6%E6%95%9B/1.htm">时序收敛</a>
<div>1目录(a)FPGA简介(b)Verilog简介(c)时钟简介(d)时序收敛八(e)结束1FPGA简介(a)FPGA(FieldProgrammableGateArray)是在PAL(可编程阵列逻辑)、GAL(通用阵列逻辑)等可编程器件的基础上进一步发展的产物。它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可编程器件门电路数有限的缺点。(b)F</div>
</li>
<li><a href="/article/1835459963850420224.htm"
title="(159)时序收敛--->(09)时序收敛九" target="_blank">(159)时序收敛--->(09)时序收敛九</a>
<span class="text-muted">FPGA系统设计指南针</span>
<a class="tag" taget="_blank" href="/search/FPGA%E7%B3%BB%E7%BB%9F%E8%AE%BE%E8%AE%A1%28%E5%86%85%E8%AE%AD%29/1.htm">FPGA系统设计(内训)</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E5%BA%8F%E6%94%B6%E6%95%9B/1.htm">时序收敛</a>
<div>1目录(a)FPGA简介(b)Verilog简介(c)时钟简介(d)时序收敛九(e)结束1FPGA简介(a)FPGA(FieldProgrammableGateArray)是在PAL(可编程阵列逻辑)、GAL(通用阵列逻辑)等可编程器件的基础上进一步发展的产物。它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可编程器件门电路数有限的缺点。(b)F</div>
</li>
<li><a href="/article/1835459964387291136.htm"
title="(160)时序收敛--->(10)时序收敛十" target="_blank">(160)时序收敛--->(10)时序收敛十</a>
<span class="text-muted">FPGA系统设计指南针</span>
<a class="tag" taget="_blank" href="/search/FPGA%E7%B3%BB%E7%BB%9F%E8%AE%BE%E8%AE%A1%28%E5%86%85%E8%AE%AD%29/1.htm">FPGA系统设计(内训)</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E5%BA%8F%E6%94%B6%E6%95%9B/1.htm">时序收敛</a>
<div>1目录(a)FPGA简介(b)Verilog简介(c)时钟简介(d)时序收敛十(e)结束1FPGA简介(a)FPGA(FieldProgrammableGateArray)是在PAL(可编程阵列逻辑)、GAL(通用阵列逻辑)等可编程器件的基础上进一步发展的产物。它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可编程器件门电路数有限的缺点。(b)F</div>
</li>
<li><a href="/article/1835459837115330560.htm"
title="(153)时序收敛--->(03)时序收敛三" target="_blank">(153)时序收敛--->(03)时序收敛三</a>
<span class="text-muted">FPGA系统设计指南针</span>
<a class="tag" taget="_blank" href="/search/FPGA%E7%B3%BB%E7%BB%9F%E8%AE%BE%E8%AE%A1%28%E5%86%85%E8%AE%AD%29/1.htm">FPGA系统设计(内训)</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E5%BA%8F%E6%94%B6%E6%95%9B/1.htm">时序收敛</a>
<div>1目录(a)FPGA简介(b)Verilog简介(c)时钟简介(d)时序收敛三(e)结束1FPGA简介(a)FPGA(FieldProgrammableGateArray)是在PAL(可编程阵列逻辑)、GAL(通用阵列逻辑)等可编程器件的基础上进一步发展的产物。它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可编程器件门电路数有限的缺点。(b)F</div>
</li>
<li><a href="/article/1835459333165510656.htm"
title="(121)DAC接口--->(006)基于FPGA实现DAC8811接口" target="_blank">(121)DAC接口--->(006)基于FPGA实现DAC8811接口</a>
<span class="text-muted">FPGA系统设计指南针</span>
<a class="tag" taget="_blank" href="/search/FPGA%E6%8E%A5%E5%8F%A3%E5%BC%80%E5%8F%91%28%E9%A1%B9%E7%9B%AE%E5%AE%9E%E6%88%98%29/1.htm">FPGA接口开发(项目实战)</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/FPGA/1.htm">FPGA</a><a class="tag" taget="_blank" href="/search/IC/1.htm">IC</a>
<div>1目录(a)FPGA简介(b)IC简介(c)Verilog简介(d)基于FPGA实现DAC8811接口(e)结束1FPGA简介(a)FPGA(FieldProgrammableGateArray)是在PAL(可编程阵列逻辑)、GAL(通用阵列逻辑)等可编程器件的基础上进一步发展的产物。它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可编程器件门电</div>
</li>
<li><a href="/article/1835458955267108864.htm"
title="FPGA复位专题---(3)上电复位?" target="_blank">FPGA复位专题---(3)上电复位?</a>
<span class="text-muted">FPGA系统设计指南针</span>
<a class="tag" taget="_blank" href="/search/FPGA%E7%B3%BB%E7%BB%9F%E8%AE%BE%E8%AE%A1%28%E5%86%85%E8%AE%AD%29/1.htm">FPGA系统设计(内训)</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a>
<div>(3)上电复位?1目录(a)FPGA简介(b)Verilog简介(c)复位简介(d)上电复位?(e)结束1FPGA简介(a)FPGA(FieldProgrammableGateArray)是在PAL(可编程阵列逻辑)、GAL(通用阵列逻辑)等可编程器件的基础上进一步发展的产物。它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可编程器件门电路数有限</div>
</li>
<li><a href="/article/1835455426175528960.htm"
title="(182)时序收敛--->(32)时序收敛三二" target="_blank">(182)时序收敛--->(32)时序收敛三二</a>
<span class="text-muted">FPGA系统设计指南针</span>
<a class="tag" taget="_blank" href="/search/FPGA%E7%B3%BB%E7%BB%9F%E8%AE%BE%E8%AE%A1%28%E5%86%85%E8%AE%AD%29/1.htm">FPGA系统设计(内训)</a><a class="tag" taget="_blank" href="/search/fpga%E5%BC%80%E5%8F%91/1.htm">fpga开发</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E5%BA%8F%E6%94%B6%E6%95%9B/1.htm">时序收敛</a>
<div>1目录(a)FPGA简介(b)Verilog简介(c)时钟简介(d)时序收敛三二(e)结束1FPGA简介(a)FPGA(FieldProgrammableGateArray)是在PAL(可编程阵列逻辑)、GAL(通用阵列逻辑)等可编程器件的基础上进一步发展的产物。它是作为专用集成电路(ASIC)领域中的一种半定制电路而出现的,既解决了定制电路的不足,又克服了原有可编程器件门电路数有限的缺点。(b)</div>
</li>
<li><a href="/article/71.htm"
title="Linux的Initrd机制" target="_blank">Linux的Initrd机制</a>
<span class="text-muted">被触发</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin</div>
</li>
<li><a href="/article/198.htm"
title="maven本地仓库路径修改" target="_blank">maven本地仓库路径修改</a>
<span class="text-muted">bitcarter</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
</div>
</li>
<li><a href="/article/325.htm"
title="XSD和XML中的命名空间" target="_blank">XSD和XML中的命名空间</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/xsd/1.htm">xsd</a><a class="tag" taget="_blank" href="/search/schema/1.htm">schema</a><a class="tag" taget="_blank" href="/search/namespace/1.htm">namespace</a><a class="tag" taget="_blank" href="/search/%E5%91%BD%E5%90%8D%E7%A9%BA%E9%97%B4/1.htm">命名空间</a>
<div>http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn</div>
</li>
<li><a href="/article/452.htm"
title="Java 求素数运算" target="_blank">Java 求素数运算</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%B4%A0%E6%95%B0/1.htm">素数</a>
<div>网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…) </div>
</li>
<li><a href="/article/579.htm"
title="java 单例模式" target="_blank">java 单例模式</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}</div>
</li>
<li><a href="/article/706.htm"
title="Linux下Mysql源码安装" target="_blank">Linux下Mysql源码安装</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
</div>
</li>
<li><a href="/article/833.htm"
title="32位和64位操作系统" target="_blank">32位和64位操作系统</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/32%E4%BD%8D%E5%92%8C64%E4%BD%8D%E6%93%8D%E4%BD%9C%E7%B3%BB%E7%BB%9F/1.htm">32位和64位操作系统</a>
<div>32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了</div>
</li>
<li><a href="/article/960.htm"
title="我的spring学习笔记10-轻量级_Spring框架" target="_blank">我的spring学习笔记10-轻量级_Spring框架</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Spring+3/1.htm">Spring 3</a>
<div>一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
</div>
</li>
<li><a href="/article/1087.htm"
title="mongodb 环境搭建及简单CURD" target="_blank">mongodb 环境搭建及简单CURD</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/Install/1.htm">Install</a><a class="tag" taget="_blank" href="/search/curd/1.htm">curd</a><a class="tag" taget="_blank" href="/search/NoSQL/1.htm">NoSQL</a><a class="tag" taget="_blank" href="/search/mongo/1.htm">mongo</a>
<div>一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\</div>
</li>
<li><a href="/article/1214.htm"
title="数据字典和动态视图" target="_blank">数据字典和动态视图</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%AD%97%E5%85%B8/1.htm">数据字典</a><a class="tag" taget="_blank" href="/search/%E5%8A%A8%E6%80%81%E8%A7%86%E5%9B%BE/1.htm">动态视图</a><a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F%E5%92%8C%E5%AF%B9%E8%B1%A1%E6%9D%83%E9%99%90/1.htm">系统和对象权限</a>
<div>数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一</div>
</li>
<li><a href="/article/1341.htm"
title="多线程编程一般规则" target="_blank">多线程编程一般规则</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a>
<div> 如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
</div>
</li>
<li><a href="/article/1468.htm"
title="将文件或目录拷贝到另一个Linux系统的命令scp" target="_blank">将文件或目录拷贝到另一个Linux系统的命令scp</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/scp/1.htm">scp</a>
<div>一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径</div>
</li>
<li><a href="/article/1595.htm"
title="【持久化框架MyBatis3五】MyBatis3一对多关联查询" target="_blank">【持久化框架MyBatis3五】MyBatis3一对多关联查询</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Mybatis3/1.htm">Mybatis3</a>
<div>以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR</div>
</li>
<li><a href="/article/1722.htm"
title="cookie状态判断引发的查找问题" target="_blank">cookie状态判断引发的查找问题</a>
<span class="text-muted">bitcarter</span>
<a class="tag" taget="_blank" href="/search/form/1.htm">form</a><a class="tag" taget="_blank" href="/search/cgi/1.htm">cgi</a>
<div>先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没</div>
</li>
<li><a href="/article/1849.htm"
title="通过Nginx,Tomcat访问日志(access log)记录请求耗时" target="_blank">通过Nginx,Tomcat访问日志(access log)记录请求耗时</a>
<span class="text-muted">ronin47</span>
<div>一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r</div>
</li>
<li><a href="/article/1976.htm"
title="java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。" target="_blank">java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati</div>
</li>
<li><a href="/article/2103.htm"
title="看别人的博客,觉得心情很好" target="_blank">看别人的博客,觉得心情很好</a>
<span class="text-muted">Cb123456</span>
<a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a><a class="tag" taget="_blank" href="/search/%E5%BF%83%E6%83%85/1.htm">心情</a>
<div> 以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i</div>
</li>
<li><a href="/article/2230.htm"
title="[JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析" target="_blank">[JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C%E6%B5%81/1.htm">工作流</a>
<div>
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到</div>
</li>
<li><a href="/article/2357.htm"
title="JS常用的事件及方法" target="_blank">JS常用的事件及方法</a>
<span class="text-muted">cwqcwqmax9</span>
<a class="tag" taget="_blank" href="/search/js/1.htm">js</a>
<div>事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即</div>
</li>
<li><a href="/article/2484.htm"
title="正则表达式验证日期格式" target="_blank">正则表达式验证日期格式</a>
<span class="text-muted">dashuaifu</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/IT%E5%85%B6%E5%AE%83/1.htm">IT其它</a><a class="tag" taget="_blank" href="/search/java%E5%85%B6%E5%AE%83/1.htm">java其它</a>
<div> 正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu</div>
</li>
<li><a href="/article/2611.htm"
title="Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证" target="_blank">Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation </div>
</li>
<li><a href="/article/2738.htm"
title="UITextAttributeTextColor = deprecated in iOS 7.0" target="_blank">UITextAttributeTextColor = deprecated in iOS 7.0</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a>
<div>In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins</div>
</li>
<li><a href="/article/2865.htm"
title="判断一个数是质数的几种方法" target="_blank">判断一个数是质数的几种方法</a>
<span class="text-muted">EmmaZhao</span>
<a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以</div>
</li>
<li><a href="/article/2992.htm"
title="SpringSecurity工作原理小解读" target="_blank">SpringSecurity工作原理小解读</a>
<span class="text-muted">坏我一锅粥</span>
<a class="tag" taget="_blank" href="/search/SpringSecurity/1.htm">SpringSecurity</a>
<div>
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use</div>
</li>
<li><a href="/article/3119.htm"
title="JS实现自适应宽度的Tag切换" target="_blank">JS实现自适应宽度的Tag切换</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"</div>
</li>
<li><a href="/article/3246.htm"
title="Hbase Rest API : 数据查询" target="_blank">Hbase Rest API : 数据查询</a>
<span class="text-muted">kane_xie</span>
<a class="tag" taget="_blank" href="/search/REST/1.htm">REST</a><a class="tag" taget="_blank" href="/search/hbase/1.htm">hbase</a>
<div>hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s</div>
</li>
<li><a href="/article/3373.htm"
title="JQuery实现鼠标拖动元素移动位置(源码+注释)" target="_blank">JQuery实现鼠标拖动元素移动位置(源码+注释)</a>
<span class="text-muted">明子健</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81/1.htm">源码</a><a class="tag" taget="_blank" href="/search/%E6%8B%96%E5%8A%A8/1.htm">拖动</a><a class="tag" taget="_blank" href="/search/%E9%BC%A0%E6%A0%87/1.htm">鼠标</a>
<div>欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l</div>
</li>
<li><a href="/article/3500.htm"
title="Postgresql 连表更新字段语法 update" target="_blank">Postgresql 连表更新字段语法 update</a>
<span class="text-muted">qifeifei</span>
<a class="tag" taget="_blank" href="/search/PostgreSQL/1.htm">PostgreSQL</a>
<div>下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1. </div>
</li>
<li><a href="/article/3627.htm"
title="将redis,memcache结合使用的方案?" target="_blank">将redis,memcache结合使用的方案?</a>
<span class="text-muted">tcrct</span>
<a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a>
<div>公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi</div>
</li>
<li><a href="/article/3754.htm"
title="开发中遇到的诡异的bug" target="_blank">开发中遇到的诡异的bug</a>
<span class="text-muted">wudixiaotie</span>
<a class="tag" taget="_blank" href="/search/bug/1.htm">bug</a>
<div>今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>

![]()
![]()
![]()
![]()