2022软件测试技能 Jmeter+Ant+Jenkins持续集成并生成测试报告教程
系列文章目录
提示:阅读本章之前,请先阅读目录
文章目录
- 系列文章目录
- 前言
- 一、Jmeter 通过非GUI / 命令运行测试
-
- 第一步,我们先简单的创建一个测试线程,访问百度
- 第二步,保存文件,测试计划保存,文件格式:jmx
- 第三步,执行命令,运行测试,并输出 jtl 文件
- 第四步,通过 jmeter 查看运行之后的数据
- 第五步,修改配置文件
- 第六步,清空,重新运行
- 二、Jmeter 非GUI 生成报告
-
- 第一步,运行命令
- 第二步,注意事项
- 第三步,运行并查看报告
- 三、Ant+Jmeter 生成测试报告
-
- 第一步,下载 Ant
- 第二步,配置系统变量
- 第三步,配置jmeter和ant
- 第四步,新建关键文件
- 第五步,运行
- 四、Ant+Jmeter+Jenkins 持续集成
-
- 第一步,新建Item
- 第二步,配置目录
- 第三步,配置构建
- 第五步,配置构建后
- 第六步,构建
- 更新日志
前言
ant+jmeter+jenkins 使用教程
当然,也可以把git加入
一、Jmeter 通过非GUI / 命令运行测试
我们可以通过命令的方式,来运行测试我们的接口
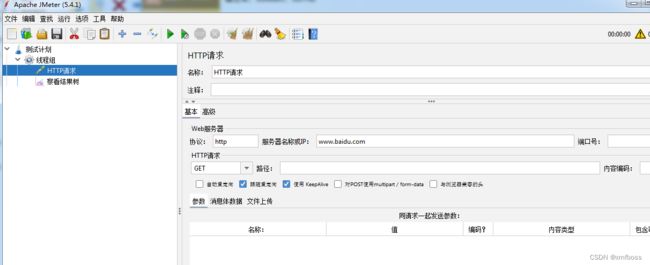
第一步,我们先简单的创建一个测试线程,访问百度
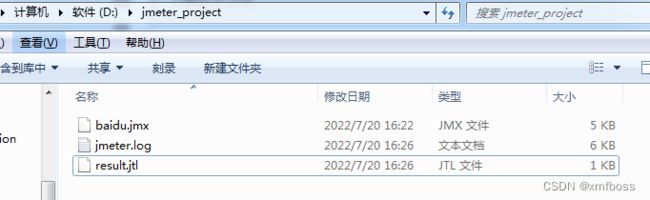
第二步,保存文件,测试计划保存,文件格式:jmx
第三步,执行命令,运行测试,并输出 jtl 文件
jmeter -n -t baidu.jmx -l result.jtl
注意:使用jmeter命令,需要把 jmeter的bin目录,加入到系统环境变量path,才能使用,否则会提示无法识别jmeter这个命令
命令拆解分析
-n 代表使用命令行运行测试
-t 指定测试文件 jmx
-l 输出 jtl 文件
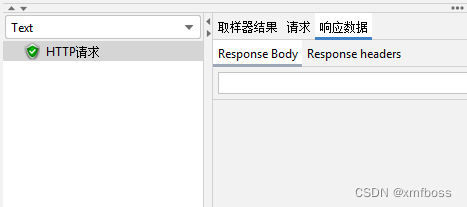
第四步,通过 jmeter 查看运行之后的数据
新建一个查看结果树
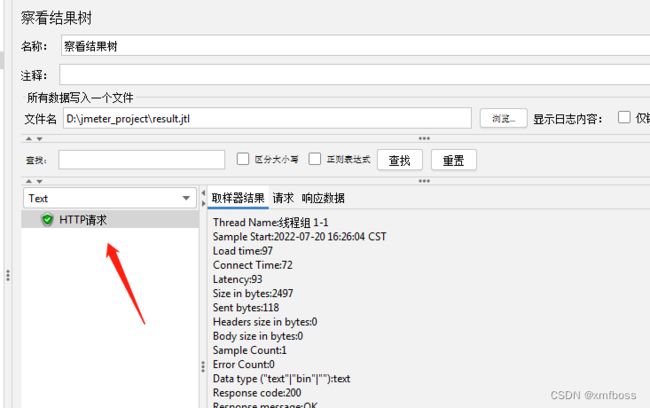
浏览,并打开这个jtl文件
但是,我们会发现,请求数据,以及响应数据,都是空的,这是怎么回事呢?
第五步,修改配置文件
这个就是涉及到jmeter的配置了,默认是没有开启,自动记录响应数据以及请求数据
我们进入配置文件 jmeter.properties
jmeter根目录/bin/jmeter.properties
我们需要修改三处地方
#jmeter.save.saveservice.output_format=csv
改为
jmeter.save.saveservice.output_format=xml
#jmeter.save.saveservice.response_data=false
改为
jmeter.save.saveservice.response_data=true
#jmeter.save.saveservice.samplerData=false
改为
jmeter.save.saveservice.samplerData=true
第六步,清空,重新运行
我们把刚才产生的jtl和log文件,都删除掉,就剩下jmx
然后重新运行即可
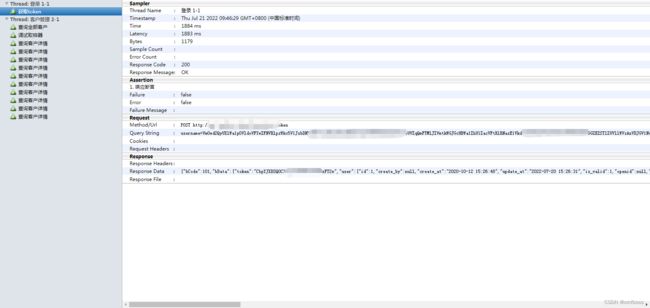
重新打开
我们就可以看到响应数据
二、Jmeter 非GUI 生成报告
第一步,运行命令
jmeter -n -t baidu.jmx -l result.jtl -e -o html
命令拆解
-e 运行结束之后,生成测试报告
-o 指定输出的路径
第二步,注意事项
注意1:需要修改配置
#jmeter.save.saveservice.output_format=xml
需要改为csv的格式,否则是不能生成html报告的
jmeter.save.saveservice.output_format=csv
#jmeter.save.saveservice.response_data=false
改为
jmeter.save.saveservice.response_data=true
#jmeter.save.saveservice.samplerData=false
改为
jmeter.save.saveservice.samplerData=true
会出现什么错误呢?以下,演示
D:\jmeter_project>jmeter -n -t baidu.jmx -l result.jtl -e -o html
Creating summariser <summary>
Error in NonGUIDriver java.lang.IllegalArgumentException: Report g
ires csv output format, check 'jmeter.save.saveservice.output_form
An error occurred: Error in NonGUIDriver Report generation require
ormat, check 'jmeter.save.saveservice.output_format' property
errorlevel=1
请按任意键继续. . .
注意2:新建一个空的文件夹 html,并且清空其他不需要的文件,仅保留jmx和html空文件夹
第三步,运行并查看报告
D:\jmeter_project>jmeter -n -t baidu.jmx -l result.jtl -e -o html
Creating summariser <summary>
Created the tree successfully using baidu.jmx
Starting standalone test @ Wed Jul 20 17:45:11 CST 2022 (1658310311679)
Waiting for possible Shutdown/StopTestNow/HeapDump/ThreadDump message on port 44
45
summary = 1 in 00:00:01 = 1.9/s Avg: 194 Min: 194 Max: 194 Err:
0 (0.00%)
Tidying up ... @ Wed Jul 20 17:45:12 CST 2022 (1658310312639)
... end of run
我们打开测试报告
三、Ant+Jmeter 生成测试报告
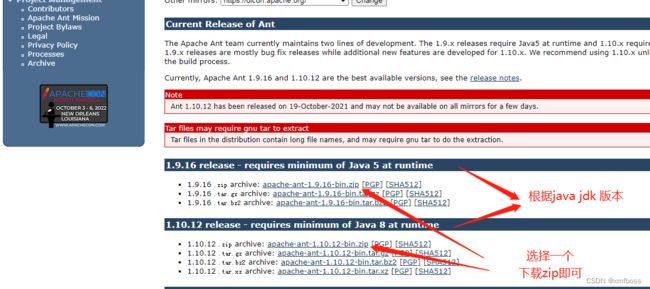
第一步,下载 Ant
下载地址
https://ant.apache.org/bindownload.cgi
第二步,配置系统变量
系统变量的path,新增
ant的路径/apache-ant-1.10.12\bin
ant的路径/apache-ant-1.10.12\lib
保存之后,打开命令行,输入:ant -version
C:\Users\THINK>ant -version
Apache Ant(TM) version 1.10.12 compiled on October 13 2021
代表配置成功
第三步,配置jmeter和ant
把这个
apache-jmeter-5.4.1\extras\ant-jmeter-1.1.1.jar
放到
apache-ant-1.10.12\lib
这样ant就可以运行jmeter的测试文件
配置jmeter配置文件
apache-jmeter-5.4.1\bin\jmeter.properties
修改以下配置
jmeter.save.saveservice.output_format=xml
jmeter.save.saveservice.response_data=true
jmeter.save.saveservice.samplerData=true
第四步,新建关键文件
新建文件 jmeter.results.shanhe.me.xsl
这个是报告模板,原本的报告模板,太简单了
把以下内容保存,不需要做任何修改
然后,放到 apache-jmeter-5.4.1\extras
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:output method="html" indent="no" encoding="UTF-8" doctype-public="-//W3C//DTD HTML 4.01 Transitional//EN" doctype-system="http://www.w3.org/TR/html4/loose.dtd"/>
<xsl:strip-space elements="*"/>
<xsl:template match="/testResults">
<html lang="en">
<head>
<meta name="Author" content="shanhe.me"/>
<title>JMeter Test Results</title>
<style type="text/css"><![CDATA[
* { margin: 0; padding: 0 }
html, body { width: 100%; height: 100%; background: #b4b4b4; font-size: 12px }
table { border: none; border-collapse: collapse; table-layout: fixed }
td { vertical-align: baseline; font-size: 12px }
#left-panel { position: absolute; left: 0; top: 0; bottom: 0; width: 300px; overflow: auto; background: #dee4ea }
#left-panel li.navigation { font-weight: bold; cursor: default; color: #9da8b2; line-height: 18px; background-position: 12px 5px; background-repeat: no-repeat; padding: 0 0 0 25px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAICAYAAAArzdW1AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQqGbO7BEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAKRJREFUGNN1zM0KgkAYheF3RvtXSsGyWhRNaILS7bdt11W0KgJvoPwZp0UlBPUtz3nOJw7Hk7necv5dOA2Qaazo2vZP0LEt9olCVtqQROufKNmuqBuBNAYW4QzXGX6B0bDPcjGnMQYJ8Cg12U59oSzaUJQa4IUAXMclDHwAAn/MxPMw765FZd2QRgopBWmsKCrdfhXnS/4ZYElBXdyxewN008Y8AephLAkqz613AAAAAElFTkSuQmCC) }
#left-panel li.success { color: #565b60 }
#left-panel li.failure { color: red }
#left-panel li { list-style: none; color: black; cursor: pointer }
#left-panel li.selected { background-repeat: repeat-x; color: white; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAUCAYAAABMDlehAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQxLTs5O2gAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAEdJREFUCNc1y7ERgEAMA0GNUhIyGqM2uqKgtyWZhE9v53A/7/A6D7BkMDNgy2AroB2wHTCZv5UMOgFLG1bvd7XBckBlwCXjA5wMOF5iOX/MAAAAAElFTkSuQmCC) }
#left-panel div { line-height: 20px; background-position: 25px 3px; background-repeat: no-repeat; padding: 0 0 0 45px }
#left-panel div.success { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBULEEc6wzcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAiNJREFUKM99kktIVGEYhp/jzJl08lI6logp2Y2EFkbtaqlFROsWrlq4ioJWQRs37VoUVItWkYEVRGSBlhleCpywDEWxTEuxcURTZ6YzxzP/5WshCOHUt36f93kXnyMi5Lsnb4clI4s4fhkXzp5w8mWcfHBvfEpUxVdCUUU6lUPNHuD86cYtBQX5GhPrM7hRg7GaSDRg2vuUd90WuOPVsOyqy6FFo2yOQHlU1S9z9dZT+S/8I7GCLlkAN4eyAf56mnT6Fy1HLnGuuYa++MS/4e74qMRqfXLaJ9BpfnsrLC0m2BYuoqwUbj/+274JD43OEqmexwvW8NUKXnaZtVSS1pNtAAyOvyC6v48HnUNb4Z7PH8UtTlIQWA5tb2RhYY7kz3l2FleytJYg/qWb8t2KZ/0PN+1hgI6uEUr2jpHKpGlquExVaS0VbjUZL7WxaqIXK6ADQ0n9GNfv9XCttWnD/O57t0TKFklnF3g5fJ/seoaa2D4O1x0F4PlgO9oIftbgFgYMfLgjACGqj0vlsddoUnj+Kt/mxunq72RP+UGqYjWMTA7R+b6dUCSEGEF5hoJQip6BaFs4HJtCyRrKs6wHCovDip/kys0WWpovMpOYBCtoT2N9B5uzWG0Zid8gnFrVFEQDtBaUrxEgXBimaEeER2/uIiK4roPOaMRYjBKsFly3fOO3G06dETGCWIsYjckprMphtEKMAQtgsMYi1mJMQHJ6xvkDKQoyphCzkl0AAAAASUVORK5CYII=) }
#left-panel div.failure { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUJOEC5CU8AAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAeVJREFUKM+NkDtok2EUhp8vl9ZLo/EyKI6KFgqCKC4OClrBWUQEcRRx1cGpk3WyInWrgoMZKkW8thYaEYQ0i7WC2ngrNDTERHJvkv/L/3//dxwc7F8jeOAsh/c973OOEhG61aPnaen7maXYt4MLZ4+pbppQt+F06jNH3QWOb8pxUs+SmJzjv83hxY8SVy3wNdtVneiHqe54IhLoB4/TUkyMyOrKj5yXoVtPZK02kLyYK7OnlqFWzgcCGtUC/YUJ3n5a/jd28tU7ORTN0myUA6Jms8bpWIa798elqzn1fokjThrpVBC3ETzNbYAuca59j/Hp+b/N869Tsk8tgVMCXQk+RlfQuk1/tMLMwzsSMCcm5zjhvoR2AdpF0GuwO4aqttS05ZSbZHhsBoAIwI83Cdkd/460XDAOG02d24MxvlR8dsUUh3f2UHaEtgdbWCHz4oZwcVCp66PP5FLhKjEc8DXaCMsNy8DYn/SnZ+L0hhWOb/F8yLs9fDtwk8j+VpqwrlC34PrgGEu2bhlYhZ1b8dncq3AMeBaUr/k6NUyk4ChKzu+N2hc6Bqody+WDG8g2fLatD7F3axjPgmvAtYJvIbouhhIRrl0ZktnkBGIt1gqeMXQ8D2MMiCIUCqFEsFhEQMSykCuqX0MzLAUJTzRsAAAAAElFTkSuQmCC) }
#left-panel div.detail { display: none }
#right-panel { position: absolute; right: 0; top: 0; bottom: 0; left: 301px; overflow: auto; background: white }
#right-panel .group { font-size: 12px; font-weight: bold; line-height: 16px; padding: 0 0 0 18px; counter-reset: assertion; background-repeat: repeat-x; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAQCAYAAADXnxW3AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUkDq8pxjkAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAADdJREFUCNdVxrERwDAMAzGK0v47eS6Z927SpMFBAAbkvSvnRk5+7K5cVfLMyN39bWakJAjA5xw9R94jN3tVhVEAAAAASUVORK5CYII=) }
#right-panel .zebra { background-repeat: repeat; padding: 0 0 0 18px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAmCAYAAAAFvPEHAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBYWFlNztEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAABdJREFUCNdjYKAtePv5338mBgYGBpoQAGy1BAJlb/y6AAAAAElFTkSuQmCC) }
#right-panel .data { line-height: 19px; white-space: nowrap }
#right-panel pre.data { white-space: pre }
#right-panel tbody.failure { color: red }
#right-panel td.key { min-width: 108px }
#right-panel td.delimiter { min-width: 18px }
#right-panel td.assertion:before { counter-increment: assertion; content: counter(assertion) ". " }
#right-panel td.assertion { color: black }
#right-panel .trail { border-top: 1px solid #b4b4b4 }
]]></style>
<script type="text/javascript"><![CDATA[
var onclick_li = (function() {
var last_selected = null;
return function(li) {
if( last_selected == li )
return;
if( last_selected )
last_selected.className = "";
last_selected = li;
last_selected.className = "selected";
document.getElementById("right-panel").innerHTML = last_selected.firstChild.nextSibling.innerHTML;
return false;
};
})();
var patch_timestamp = function() {
var spans = document.getElementsByTagName("span");
var len = spans.length;
for( var i = 0; i < len; ++i ) {
var span = spans[i];
if( "patch_timestamp" == span.className )
span.innerHTML = new Date( parseInt( span.innerHTML ) );
}
};
var patch_navigation_class = (function() {
var set_class = function(el, flag) {
if(el) {
el.className += flag ? " success" : " failure";
}
};
var traverse = function(el, group_el, flag) {
while(1) {
if(el) {
if(el.className == 'navigation') {
set_class(group_el, flag);
group_el = el;
flag = true;
} else {
var o = el.firstChild;
o = o ? o.className : null;
flag = flag ? (o == 'success') : false;
}
el = el.nextSibling;
} else {
set_class(group_el, flag);
break;
}
}
};
return function() {
var o = document.getElementById("result-list");
o = o ? o.firstChild : null;
if(o)
traverse(o, null, true);
};
})();
window.onload = function() {
patch_timestamp();
patch_navigation_class();
var o = document.getElementById("result-list");
o = o ? o.firstChild : null;
o = o ? o.nextSibling : null;
if(o)
onclick_li(o);
};
]]></script>
</head>
<body>
<div id="left-panel">
<ol id="result-list">
<xsl:for-each select="*">
<!-- group with the previous sibling -->
<xsl:if test="position() = 1 or @tn != preceding-sibling::*[1]/@tn">
<li class="navigation">Thread: <xsl:value-of select="@tn"/></li>
</xsl:if>
<li onclick="return onclick_li(this);">
<div>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="@s = 'true'">success</xsl:when>
<xsl:otherwise>failure</xsl:otherwise>
</xsl:choose>
</xsl:attribute>
<xsl:value-of select="@lb"/>
</div><div class="detail">
<div class="group">Sampler</div>
<div class="zebra">
<table>
<tr><td class="data key">Thread Name</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@tn"/></td></tr>
<tr><td class="data key">Timestamp</td><td class="data delimiter">:</td><td class="data"><span class="patch_timestamp"><xsl:value-of select="@ts"/></span></td></tr>
<tr><td class="data key">Time</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@t"/> ms</td></tr>
<tr><td class="data key">Latency</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@lt"/> ms</td></tr>
<tr><td class="data key">Bytes</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@by"/></td></tr>
<tr><td class="data key">Sample Count</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@sc"/></td></tr>
<tr><td class="data key">Error Count</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@ec"/></td></tr>
<tr><td class="data key">Response Code</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@rc"/></td></tr>
<tr><td class="data key">Response Message</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@rm"/></td></tr>
</table>
</div>
<div class="trail"></div>
<xsl:if test="count(assertionResult) > 0">
<div class="group">Assertion</div>
<div class="zebra">
<table>
<xsl:for-each select="assertionResult">
<tbody>
<xsl:attribute name="class">
<xsl:choose>
<xsl:when test="failure = 'true'">failure</xsl:when>
<xsl:when test="error = 'true'">failure</xsl:when>
</xsl:choose>
</xsl:attribute>
<tr><td class="data assertion" colspan="3"><xsl:value-of select="name"/></td></tr>
<tr><td class="data key">Failure</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="failure"/></td></tr>
<tr><td class="data key">Error</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="error"/></td></tr>
<tr><td class="data key">Failure Message</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="failureMessage"/></td></tr>
</tbody>
</xsl:for-each>
</table>
</div>
<div class="trail"></div>
</xsl:if>
<div class="group">Request</div>
<div class="zebra">
<table>
<tr><td class="data key">Method/Url</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="method"/><xsl:text> </xsl:text><xsl:value-of select="java.net.URL"/></pre></td></tr>
<tr><td class="data key">Query String</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="queryString"/></pre></td></tr>
<tr><td class="data key">Cookies</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="cookies"/></pre></td></tr>
<tr><td class="data key">Request Headers</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="requestHeader"/></pre></td></tr>
</table>
</div>
<div class="trail"></div>
<div class="group">Response</div>
<div class="zebra">
<table>
<tr><td class="data key">Response Headers</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseHeader"/></pre></td></tr>
<tr><td class="data key">Response Data</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseData"/></pre></td></tr>
<tr><td class="data key">Response File</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseFile"/></pre></td></tr>
</table>
</div>
<div class="trail"></div>
</div>
</li>
</xsl:for-each>
</ol>
</div>
<div id="right-panel"></div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
新建文件build.xml
这个是ant生成测试报告和测试文件的xml模板
需要做部分修改,jmeter的目录,邮箱什么的(如果要发送邮箱,在最底部需要恢复注释,默认是屏蔽这个功能),反正根据里面内容,可以自行优化(生成的报告html的文件名也可以修改)
保存到 apache-jmeter-5.4.1\bin\TestCase
如果没有的话,就新建这个文件夹
(前期先不管为什么要创建这个文件夹以及这个路径,目的是为了快速方便进行调试,能用上再说,后期你可以根据这个xml进行优化,就可以在任意自定义的路径)
<?xml version="1.0" encoding="UTF8"?>
<project name="ant-jmeter-test" default="run" basedir=".">
<!--填写 jmeter 所在的目录-->
<property name="jmeterPath" value="D:\jmeter\apache-jmeter-5.4.1"/>
<!--填写邮箱的 smtp 服务器-->
<property name="mailhost" value="smtp.163.com"/>
<!--填写你的邮箱-->
<property name="username" value="[email protected]"/>
<!--填写邮箱的授权码-->
<property name="password" value="POQQQQQSDFDJHGH"/>
<!--填写发送的邮箱-->
<property name="mailfrom" value="[email protected]"/>
<!--填写接收邮件的邮箱-->
<property name="mail_to" value="[email protected]"/>
<!--自定义邮件里面的内容-->
<property name="mailsubject" value="接口自动化测试报告"/>
<!--填写邮箱的端口,163邮箱是25 -->
<property name="mail_port" value="25"/>
<!--邮件的一个说明,可以自定义-->
<property name="message" value="Hello!请查收下,这是我的接口自动化测试报告,如有任何疑问,请联系我,谢谢!"/>
<tstamp>
<format property="time" pattern="yyyyMMddhhmm" />
</tstamp>
<property name="jmeter.home" value="${jmeterPath}" />
<!--改成 jtl 所在的目录,jmeterpath前面已经填写好了,只需要填写剩余目录-->
<property name="jmeter.result.jtl.dir" value="${jmeterPath}/bin/TestCase/jtl" />
<!--改成 html 所在的目录,jmeterpath前面已经填写好了,只需要填写剩余目录-->
<property name="jmeter.result.html.dir" value="${jmeterPath}/bin/TestCase/html" />
<property name="htmlReportNameSummary" value="index" />
<property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${htmlReportNameSummary}${time}.jtl" />
<!--<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${htmlReportNameSummary}${time}.html" />-->
<property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${htmlReportNameSummary}.html" />
<target name="run">
<antcall target="test" />
<antcall target="report" />
<antcall target="sendEmail" />
</target>
<!--执行接口测试-->
<target name="test">
<echo>执行接口自动化测试</echo>
<taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" />
<jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}">
<!--要执行的测试脚本-->
<testplans dir="${jmeterPath}/bin/TestCase/script" includes="*.jmx" />
<property name="jmeter.save.saveservice.output_format" value="xml"/>
</jmeter>
</target>
<!--解决报告中NAN字段显示问题-->
<path id="xslt.classpath">
<fileset dir="${jmeter.home}/lib" includes="xalan-2.7.2.jar"/>
<fileset dir="${jmeter.home}/lib" includes="serializer-2.7.2.jar"/>
</path>
<!--生成HTML测试报告-->
<target name="report">
<echo>生成接口自动测试报告</echo>
<tstamp><format property="report.datestamp" pattern="yyyy/MM/dd HH:mm"/></tstamp>
<xslt classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter.results.shanhe.me.xsl">
<param name="dateReport" expression="${report.datestamp}"/>
</xslt>
<!--复制图片-->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
<!--自动发送邮件-->
<!--
<target name="sendEmail">
<echo>发送自动化测试报告</echo>
<mail mailhost="${mailhost}"
ssl="ture"
user="${username}"
password="${password}"
mailport="${mail_port}"
subject="${mailsubject}"
messagemimetype="text/html"
tolist="${mail_to}">
<from address="${mailfrom}" />
<attachments>
<fileset dir="${jmeter.result.html.dir}">
<include name="${htmlReportNameSummary}${time}.html"/>
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</attachments>
<message>
${message}
</message>
</mail>
</target>
-->
</project>
apache-jmeter-5.4.1\bin\TestCase,创建三个空的文件夹,html, jtl, script

在script放入,jmx文件(你的jmeter测试文件,保存之后放到这里来)
第五步,运行
进入 apache-jmeter-5.4.1\bin\TestCase
命令行,输入 ant
最后一行显示:Total time: 7 seconds
就代表执行成功了
四、Ant+Jmeter+Jenkins 持续集成
第一步,新建Item
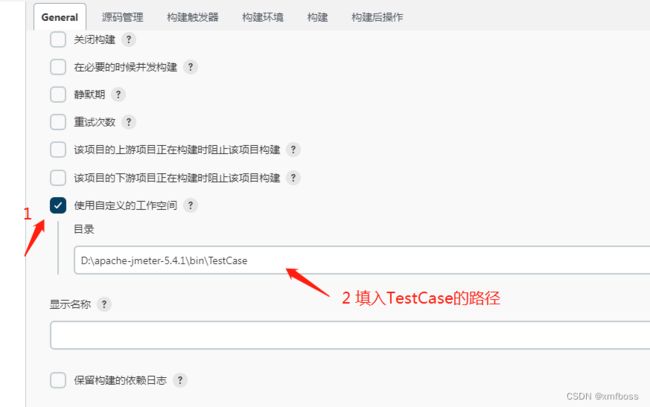
第二步,配置目录
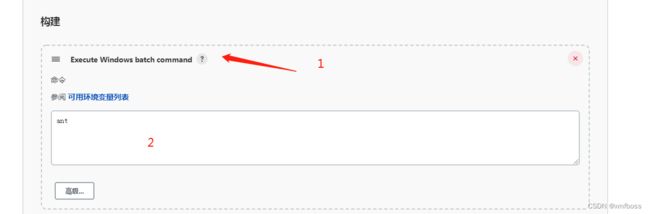
第三步,配置构建
配置Execute Windows batch command运行命令 ant

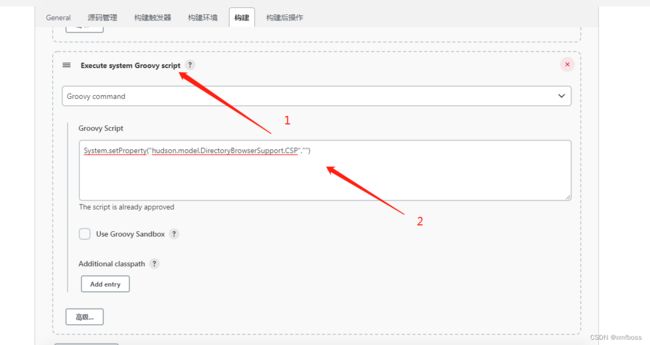
配置 Execute system Groovy script ,如果没有这个选项,需要安装这个插件,这个主要是用来执行一条命令,让jenkins可以让html报告的样式不丢失
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")
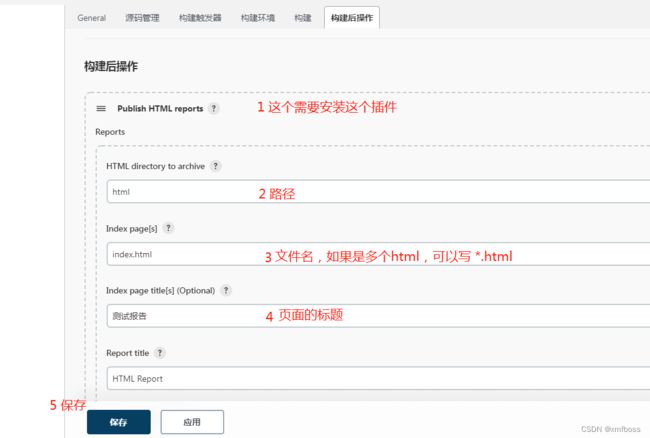
第五步,配置构建后
需要安装插件,Publish HTML reports
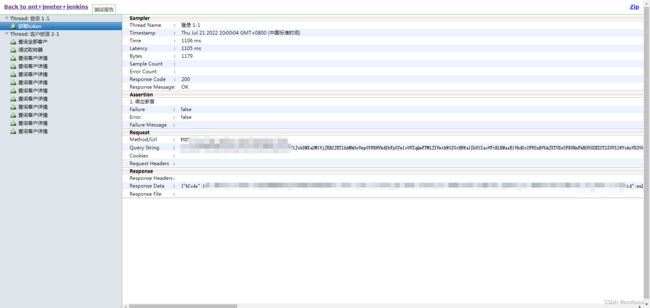
可以查看构建后生成的html测试报告

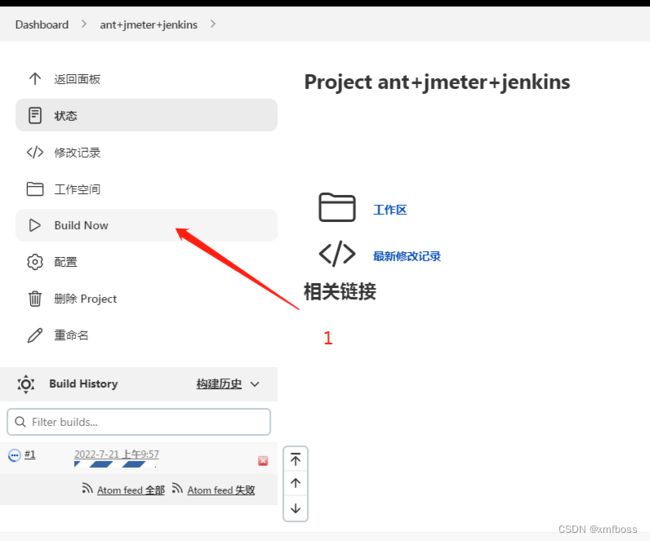
第六步,构建
查看
完成
后续,如果团队需要git协作,只要加上git这个步骤即可实现
Ant+Jmeter+Git+Jenkins
更新日志
提示:将会持续优化更新
20220721,Ant+Jmeter+Jenkins持续集成
20220720,Jmeter 通过非GUI / 命令运行,Jmeter 非GUI生成测试报告,Ant+Jmeter 生成测试报告