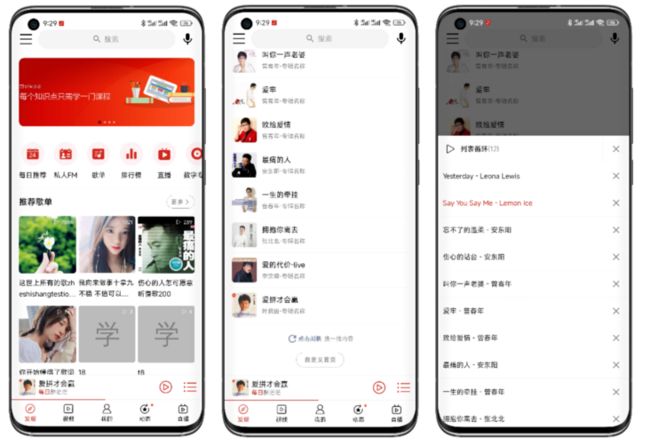
0.效果图
效果图依次为发现界面顶部,包含首页轮播图,水平滚动的按钮,推荐歌单;然后是发现界面推荐单曲,点击单曲就是直接进入播放界面;最后是全局播放控制条上点击播放列表按钮显示的播放列表弹窗。
1.整体分析
整体使用RecycerView实现,每个不同的块是一个Item,例如:轮播图是一个Item,按钮也是,推荐歌单和下面的歌单是,推荐单曲,还有最后的自定义首页那块也是一样。
提示:之所以把推荐歌单下面的歌单和推荐歌单标题放一个Item,主要是首页要实现自定义顺序功能,更方便管理。
2.轮播图
2.1 布局
2.2 显示数据
//banner
BannerData data = (BannerData) d;
Banner bannerView = holder.getView(R.id.banner);
BannerImageAdapter bannerImageAdapter = new BannerImageAdapter(data.getData()) {
@Override
public void onBindView(BannerImageHolder holder, Ad data, int position, int size) {
ImageUtil.show(getContext(), (ImageView) holder.itemView, data.getIcon());
}
};
bannerView.setAdapter(bannerImageAdapter);
bannerView.setOnBannerListener(onBannerListener);
bannerView.setBannerRound(DensityUtil.dip2px(getContext(), 10));
//添加生命周期观察者
bannerView.addBannerLifecycleObserver(fragment);
bannerView.setIndicator(new CircleIndicator(getContext())); 按钮
3.1 布局
3.2 显示数据
LinearLayout container = holder.getView(R.id.container);
if (container.getChildCount() > 0) {
//已经添加了
return;
}
//横向显示5个半
float containerWidth = ScreenUtil.getScreenWith(container.getContext()) - DensityUtil.dip2px(container.getContext(), 10 * 2);
int itemWidth = (int) (containerWidth / 5.5);
DiscoveryButtonBinding binding;
LinearLayout.LayoutParams layoutParams;
for (IconTitleButtonData it : data.getData()) {
binding = DiscoveryButtonBinding.inflate(LayoutInflater.from(getContext()));
binding.icon.setImageResource(it.getIcon());
binding.title.setText(it.getTitle());
if (it.getIcon() == R.drawable.day_recommend) {
SuperViewUtil.show(binding.more);
//显示日期
binding.more.setText(String.valueOf(SuperDateUtil.currentDay()));
}
//设置点击事件
binding.getRoot().setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
layoutParams = new LinearLayout.LayoutParams(itemWidth, ViewGroup.LayoutParams.WRAP_CONTENT);
container.addView(binding.getRoot(), layoutParams);
}4.推荐歌单
4.1 布局
4.2 显示数据
private void bindSheetData(BaseViewHolder holder, SheetData data) {
//设置标题,将标题放到每个具体的item上,好处是方便整体排序
holder.setText(R.id.title, R.string.recommend_sheet);
//显示更多容器
holder.setVisible(R.id.more, true);
holder.getView(R.id.more).setOnClickListener(v -> {
});
RecyclerView listView = holder.getView(R.id.list);
if (listView.getAdapter() == null) {
//设置显示3列
GridLayoutManager layoutManager = new GridLayoutManager(listView.getContext(), 3);
listView.setLayoutManager(layoutManager);
sheetAdapter = new SheetAdapter(R.layout.item_sheet);
//item点击
sheetAdapter.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(@NonNull BaseQuickAdapter adapter, @NonNull View view, int position) {
if (discoveryAdapterListener != null) {
discoveryAdapterListener.onSheetClick((Sheet) adapter.getItem(position));
}
}
});
listView.setAdapter(sheetAdapter);
GridDividerItemDecoration itemDecoration = new GridDividerItemDecoration(getContext(), (int) DensityUtil.dip2px(getContext(), 5F));
listView.addItemDecoration(itemDecoration);
}
sheetAdapter.setNewInstance(data.getData());
}5. 底部
5.1 布局
5.2 显示数据
holder.getView(R.id.refresh_button).setOnClickListener(v -> discoveryAdapterListener.onRefreshClick());
holder.getView(R.id.custom).setOnClickListener(v -> discoveryAdapterListener.onCustomDiscoveryClick());6.迷你控制条
他是一个自定义Fragment,哪里要显示就放到哪里就行了。
7.播放列表弹窗
/**
* 播放列表对话框
*/
public class MusicPlayListDialogFragment extends BaseViewModelBottomSheetDialogFragment {
...
@Override
protected void initListeners() {
super.initListeners();
//删除所有按钮点击
binding.deleteAll.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//关闭对话框
dismiss();
//删除全部音乐
getMusicListManager().deleteAll();
}
});
//item中子控件点击
//删除按钮点击
adapter.addChildClickViewIds(R.id.delete);
adapter.setOnItemChildClickListener(new OnItemChildClickListener() {
@Override
public void onItemChildClick(BaseQuickAdapter adapter, View view, int position) {
//由于这里只有一个按钮点击
//所以可以不判断
if (R.id.delete == view.getId()) {
//删除按钮点击
removeItem(position);
}
}
});
//循环模式点击
binding.loopModel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//更改循环模式
getMusicListManager().changeLoopModel();
//显示循环模式
showLoopModel();
}
});
//设置item点击事件
adapter.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(BaseQuickAdapter adapter, View view, int position) {
//关闭dialog
//可以根据具体的业务逻辑来决定是否关闭
dismiss();
//播放点击的这首音乐
getMusicListManager().play(getMusicListManager().getDatum().get(position));
}
});
}
private void removeItem(int position) {
adapter.removeAt(position);
//从列表管理器中删除
getMusicListManager().delete(position);
showCount();
}
/**
* 显示循环模式
*/
private void showLoopModel() {
PlayListUtil.showLoopModel(getMusicListManager().getLoopModel(), binding.loopModel);
}
private void showCount() {
binding.count.setText(String.format("(%d)", getMusicListManager().getDatum().size()));
}
}
感谢你的阅读,更多文章请关注我们,点击,评论,转发支持。