Android动画之Tween Animation(补间动画)
写在前面
Tween Animation可以实现view在平面空间内的平移、旋转、缩放、改变透明度功能,但是存在一个不足的地方,它不能改变view的属性值,即使是设置了fillAfter的值为true,也就是说当再一次回到这个view所在的界面时,view将回到最原始的状态,即没有执行动画时的状态。如果需要实现真正意义上的固定最后的动画状态,需要使用属性动画--Property Animation。
先上测试效果GIF图:
加载动画的方式有两种,一种是XML方式,另一种是纯JAVA代码实现。下面我将使用这两种方式去一一实现这四种动画效果。
准备工作
创建动画资源文件
在res文件下创建anim文件夹,然后一一创建对应动画的资源文件(XML),下面以创建平移动画的资源文件为例。
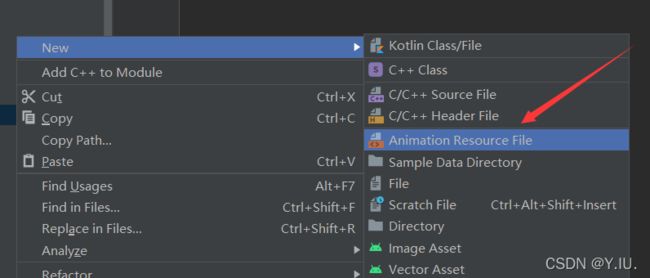
右击anim文件夹,然后点击图片箭头所指的选项。
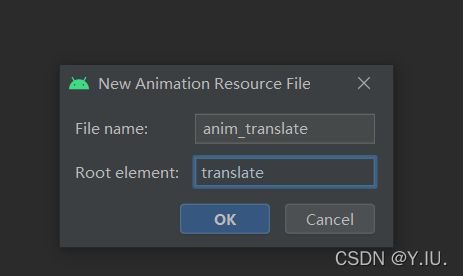
然后输入文件名,Root element就写动画类型,这里是translate,写完点击OK即可。
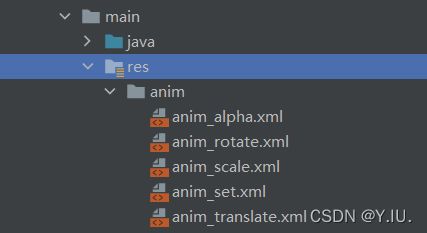
其它文件创建方法类似,最终创建好的文件目录如下图所示:
创建测试布局
这里我使用了五个按钮来做测试。
代码如下:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.AnimationUtils;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button mBtn1,mBtn2,mBtn3,mBtn4,mBtn5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mBtn1 = (Button) findViewById(R.id.btn1);
mBtn2 = (Button) findViewById(R.id.btn2);
mBtn3 = (Button) findViewById(R.id.btn3);
mBtn4 = (Button) findViewById(R.id.btn4);
mBtn5 = (Button) findViewById(R.id.btn5);
}
}创建好文件后,我们就开始写代码吧~~~。
XML文件中的参数值解释
在这里解释xml中各种动画共有的参数值(常用的参数),其它的动画特有的参数值会在后面解释,java代码中的参数值设置大部分通过.set参数名方法就行
以下所说的坐标都是相对于view最开始位置的左上角。
| 参数名 | 解释 |
| duration | 动画的执行时间,单位是毫秒 |
| repeatCount | 动画重复执行次数 |
| pivotX | 动画执行的中心点的x坐标 |
| pivotY | 动画执行的中心点的y坐标 |
| startOffSet | 动画执行的间隔时间,单位是毫秒 |
| repeatMode | reverse为反向,当第偶次执行时,动画方向会相反。restart为重新执行,方向不变 |
alpha平移动画效果
XML方式实现
首先在anim_translate.xml文件中写入参数值
参数解释:
| 参数 | 解释 |
| fromXDelta | 执行动画前view的x坐标 |
| fromYDelta | 执行动画前view的y坐标 |
| toXDelta | 动画执行完成后view的x坐标 |
| toYDelta | 动画执行完成后view的y坐标 |
然后通过java代码引用
Animation translateAnimationByXml = AnimationUtils.loadAnimation(this,R.anim.anim_translate);// AnimationUtils是自带的一个动画工具类
mBtn1.setAnimation(translateAnimationByXml);JAVA代码实现
TranslateAnimation(fromXDelta,toXDelta,fromYDelta,toYDelta)
参数值与上面对应。
Animation translateAnimationByJAVA = new TranslateAnimation(0,100,0,100);
translateAnimationByJAVA.setDuration(1000);// 设置执行时间
mBtn1.startAnimation(translateAnimationByJAVA);scale缩放动画效果
首先在anim_scale.xml文件中写入参数值
| 参数 | 解释 |
| fromXScale | 执行动画前view的x坐标 |
| fromYScale | 执行动画前view的y坐标 |
| toXScale | 动画执行完成后view的x坐标 |
| toYScale | 动画执行完成后view的y坐标 |
java代码引用
Animation scaleAnimationByXml = AnimationUtils.loadAnimation(this,R.anim.anim_scale);
mBtn2.setAnimation(scaleAnimationByXml);JAVA代码实现
ScaleAnimation(fromXScale,toXScale,fromYScale,toYScale)
Animation scaleAnimationByJAVA = new ScaleAnimation(1,1.5f,1,1.5f);
scaleAnimationByJAVA.setDuration(2000);
mBtn2.startAnimation(scaleAnimationByJAVA);roate画面旋转动画效果
在anim-rotate.xml文件中写入参数值
这里的旋转角度是相对于初始位置。
| 参数名 | 解释 |
| fromDegree | 旋转前view的旋转角度 |
| toDegrees | 旋转完成后view的旋转角度,正数是顺时针旋转,负数是逆时针旋转 |
java代码引用
Animation rotateAnimationByXml = AnimationUtils.loadAnimation(this,R.anim.anim_rotate);
mBtn3.setAnimation(rotateAnimationByXml);JAVA代码实现
RotateAnimation(formDegrees,toDegrees)
Animation rotateAnimationByJAVA = new RotateAnimation(0,15f,0,15f);
rotateAnimationByJAVA.setDuration(2000);
mBtn3.startAnimation(rotateAnimationByJAVA);alpha透明度渐变效果
在anim-alpha文件中写入参数值
| 参数名 | 解释 |
| fromAlpha | 动画开始前view的透明度 |
| toAlpha | 动画结束后view的透明度 |
java代码引用
Animation alphaAnimationByXml = AnimationUtils.loadAnimation(this,R.anim.anim_alpha);
mBtn4.setAnimation(alphaAnimationByXml);java代码实现
AlphaAnimation(fromAlpha,toAlpha)
Animation alphaAnimationByJAVA = new AlphaAnimation(1,0);
alphaAnimationByJAVA.setDuration(2000);
mBtn4.startAnimation(alphaAnimationByJAVA);set组合动画效果
前面都是将单个动画运用到view当中,但是如果一个view要同时执行多个动画该怎么办呢?那就要用到组合动画了,也就是将所有要执行的动画装载到一个动画集合里面,然后将动画集合应用到view当中去。
同样也有两中实现方法,其实也就是写完最后放进一个集合里面。我以同时实现旋转和改变透明度动画为例:
首先是XML方法,在anim-set.xml文件中写入值,只需要将上面写的动画代码放入
然后在java代码中引用
AnimationSet animationSetByXml = (AnimationSet) AnimationUtils.loadAnimation(this,R.anim.anim_set);
mBtn5.setAnimation(animationSetByXml);Java代码实现
AnimationSet animationSetByJava = new AnimationSet(true);//动画集合
animationSetByJava.addAnimation(rotateAnimationByJAVA);
animationSetByJava.addAnimation(alphaAnimationByJAVA);
animationSetByJava.setDuration(2000);
mBtn5.startAnimation(animationSetByJava);如果想要实现动画执行完成后固定当前的状态,即不恢复,可以给动画设置fillAfter为true,如下所示:
对于单个动画而言:
alphaAnimationByJAVA.setFillAfter(true);对于动画集而言:
animationSetByJava.setFillAfter(true);