- rollup学习--02.常用插件学习
小q
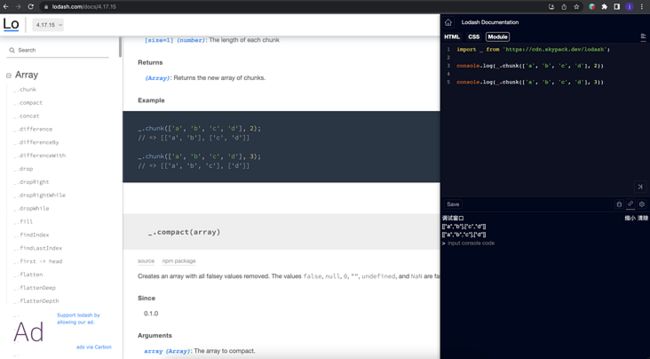
这篇笔记总结rollup打包常用的插件常用插件我们在使用插件时可以在plugin汇总中查找:传送门和传送门,另外一些没列举的需要大家自行的去查阅啦,下面我聚几个常用的plugin。node模块的引入rollup因为是及与es规范的,所以在引入node模块时需要对应的插件。这里需要安装@rollup/plugin-node-resolve和@rollup/plugin-commonjs两个插件。ya
- JAVA面试宝典 -《API设计:RESTful 与 GraphQL 对比实践》
没有bug.的程序员
JAVA面试宝典java面试restful
API设计:RESTful与GraphQL对比实践在微服务架构中,API设计如同城市交通网络规划——选择RESTful还是GraphQL,决定了数据流的效率与灵活性。本文通过实战代码与架构对比,揭秘两种风格的适用场景与融合方案。引言:API设计的两大流派之争为什么越来越多团队关注GraphQL?数据需求碎片化:移动端/多终端需要按需获取数据接口迭代成本:REST每次需求变更需发布新版本前后端协作效
- Webpack构建流程详解
TEN01Y
webpackwebpack前端node.js
Webpack的构建流程从一个或多个入口文件开始,递归分析项目中所有的依赖,最后将这些依赖打包成一个或多个输出文件。这个过程包括很多步骤,每个步骤都有特定的任务,Loader和Plugin可以插入到这些步骤中以完成文件转换或扩展功能。以下我会详细说明Webpack的整个构建流程,包括从初始化配置到生成最终的打包结果。1.初始化(Initialization)Webpack的打包流程从初始化开始,它
- NocoBase 本周更新汇总:优化及缺陷修复
NocoBase
版本更新开源低代码无代码零代码版本更新
原文链接:https://www.nocobase.com/cn/blog/weekly-updates-20250718。汇总一周产品更新日志,最新发布可以前往我们的博客查看。NocoBase目前更新包括的版本更新包括三个分支:main,next和develop。main:截止目前最稳定的版本,推荐安装此版本。next:包含即将发布的新功能,经过初步测试的版本,可能存在部分已知或未知问题。主要面
- 最便宜的房贷都逾期,有多少家庭已经弱不禁风?
七年蝉龟
最近公积金贷款又被鄙视了。住建部、财政部和央行近日联合发布的《全国住房公积金2017年年度报告》,公布2017年全国公积金贷款的逾期金额是10.58亿。那些办商贷的人心里就会嘀咕了,连公积金贷款都会逾期,没那本事就别买房。10.58亿,从数字绝对值上看,一点也不多。2017年底,中国住户公积金贷款余额5.29万亿,10.58亿几乎可以忽略不计,更谈不上对银行有什么冲击。但有一个细节是我们不能忽视的
- 灰度发布实战:在生产环境中安全迭代功能
荣华富贵8
程序员的知识储备2程序员的知识储备3consul服务发现算法网络wpf
摘要随着互联网服务规模的不断扩大,如何在保证系统稳定性和用户体验的前提下快速迭代新功能,已经成为大型分布式系统运维和开发团队面临的核心挑战。灰度发布(GreyRelease或CanaryRelease)作为一种渐进式发布策略,通过对少量用户或流量进行新版本试运行,实时监控关键指标、收集用户反馈,从而在生产环境中实现安全的功能迭代和风险管控。本文以某大型电商平台灰度发布实战为例,深入探讨技术原理、系
- 《Python 项目 CI/CD 实战指南:从零构建自动化部署流水线》
清水白石008
课程教程学习笔记开发语言pythonci/cd自动化
《Python项目CI/CD实战指南:从零构建自动化部署流水线》一、引言:为什么Python项目需要CI/CD?在现代软件开发中,CI/CD(持续集成/持续部署)已成为不可或缺的工程实践。它不仅提升了开发效率,还显著降低了部署风险。对于Python项目而言,CI/CD的价值尤为突出:✅自动化测试确保代码质量✅快速部署加速产品迭代✅与云平台、容器技术无缝集成✅支持多版本、多环境的灵活发布Python
- Python批量爬取谷歌原图,2021年最新可用版
文章目录前言一、环境配置1.安装selenium2.使用正确的谷歌浏览器驱动二、使用步骤1.加载chromedriver.exe2.设置是否开启可视化界面3.输入关键词、下载图片数、图片保存路径三、爬取效果四、完整代码前言作为一名CVer,数据集获取少不了用到数据、图片爬虫技术,谷歌作为全球最大的数据搜索网站,如何从中快速获取大量有用图片数据尤为重要,但是技术更新,很多代码大多就会失效,爬与反爬永
- 关于mqtt的研究以及集成flutter
Wuxiaoming135
flutter
1.使用mosquitto这是一个mqtt服务器,用于广播数据安装过程省略(有很多教程),安装完成后,可以在终端输入mosquitto,接下来就可以模拟这个一对多的发布者订阅模式了订阅(topic1是订阅的主题,也可以是别的):mosquitto_sub-v-ttopic1发布:mosquitto_pub-ttopic1-m消息内容如下,是一个模拟过程:首先,打开三个终端,这三个终端都输入“mos
- 你会胡思乱想,还不是因为“闲”
羽雨华
最近自己一直很心烦,不知道要去做什么,不知道可以做什么,不知道能做什么,每天日复一日的重复,让我觉得生活本该可以更好,而不是像现在的这个样子。上周公司年会,年会当天每个人都忙得不可开交,可年会结束并不意味着会闲下来,我们反而变得更忙。而我也在那几天里每天都要加班到好几点,甚至连周末的时间都要用来加班。年会结束后,老板要求我们推广部的人制作三期和年会相关的文章发布,我们不能说不,只好趁着周末也在加班
- Go 语言开发工具
沐知全栈开发
开发语言
Go语言开发工具引言Go语言,又称Golang,自从2009年由Google发布以来,凭借其简洁、高效、并发性能出色等特性,迅速在软件开发领域崭露头角。Go语言开发工具的丰富性也成为了其受欢迎的重要原因之一。本文将详细介绍Go语言开发过程中常用的一些工具,以帮助开发者提高工作效率。一、Go语言环境搭建1.Go语言安装首先,我们需要下载并安装Go语言环境。从官方网站(https://golang.o
- 腾讯音乐要去美国上市了,但能先解决音乐人的版权费吗?
财经宅急送
传闻已久的腾讯音乐IPO的消息,今天终于得到了证实。7月9日,腾讯发布公告宣布拟将旗下的在线音乐业务分拆,以腾讯音乐集团的身份在美国独立上市,该提议已得到联交所确认。如此一来,腾讯音乐的估值也在一路飙升,最初盛传是100亿美元,随后变成了25亿美元,最新的数字已经达到了300亿美元。就想问,坐拥如此高估值,能先将音乐人的版权费结一下吗?最近著名音乐人李志被腾讯《明日之子》逼上了维权道路。《明日之子
- 如何海淘显卡?海淘能买到原价显卡吗?
高省APP珊珊
海淘显卡的方法如下:【高省APP】(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。珊珊导师高省邀请码666123,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。准备双币信用卡和谷歌Chrome浏览器(可翻译
- 【Redis 系列】redis 学习九,Redis 的发布和订阅是咋玩的
阿兵云原生
Redis发布订阅Redis发布订阅(pub/sub)是一种消息通信模式发送者发送消息pub接受者订阅消息sub例如微信,微博这样的关注系统Redis的客户端可以订阅任意数量的频道,不受限制来看看图示消息发布者消息订阅者频道image这里的消息发布者,和消息订阅者都是redis客户端,订阅者订阅某个频道,发布者在该频道中发布相关信息,例如文章,例如沸点,等等,消息订阅者就能实时收到刚才发布者发送的
- 坚持发布的意义
戴之易
我在想持之以恒观察我的人每天不会细看我的圈不会细看我的内容但她们都有个印象这个憨女生风雨无改且持之以恒的努力着跟这样的人买任何东西不会怕我收了钱玩消失跟这样的人一起创业不怕我单删她甚至拉黑他跟这样的人一起努力不怕我消极且唠叨她这就是我每天发圈的意义――郭丹峰(小甜甜不拦你/戴之易)
- React Native 自动化测试终极指南:从零开始到持续集成
老猿阿浪
测试reactnativereact.js集成测试单元测试测试工具
写在前面:为什么你的ReactNative应用需要自动化测试?想象一下:你刚发布了一个新版本,用户反馈登录页面崩溃了。你紧急修复,重新打包,AppStore审核等了3天,终于上线——结果另一个隐藏Bug又炸了……如果能提前发现这些问题呢?自动化测试就是你的“代码保镖”,它能在你提交代码时自动检查逻辑错误、UI错位、性能问题,甚至模拟用户操作,确保每次改动不会破坏已有功能。本篇将带你从单元测试到E2
- 国家标准助力北斗短报文实现长发展,究竟何谓北斗短报文终端?
近日,小编了解到,《北斗三号区域短报文通信用户终端技术要求与测试方法》《北斗三号区域短报文通信用户终端信息接口第1部分:用户管理模块接口》《北斗三号区域短报文通信用户终端信息接口第2部分:通用数据接口》等系列国家标准是北斗三号“短报文”领域制定发布的首批国家标准,标准实施一年以来,对我国北斗“短报文”通信产业发展发挥了重要推动作用。北斗短报文终端何谓北斗短报文?简言之,它是北斗卫星导航系统独步全球
- Selenium 性能优化实战:让自动化测试速度提升 60% 的 10 个技巧
二向箔reverse
selenium性能优化测试工具
在Web自动化测试中,脚本执行效率直接影响测试反馈周期和资源成本。本文将分享10个经过实战验证的Selenium性能优化技巧,帮助你将测试速度提升60%以上。一、使用无头浏览器模式传统浏览器渲染UI会消耗大量资源,而无头模式(Headless)可以在后台静默执行,显著提升速度。优化前(有UI模式):fromseleniumimportwebdriverdriver=webdriver.Chrome
- python爬虫之获取渲染代码
获取渲染后的网页代码过get()方法获取浏览器中的网页资源后,浏览器将自动渲染网页源代码内容,并生成渲染后的的时使用page_source()方法即可获取渲染后的网页代码。示例代码:'''获取渲染后的网页代码'''fromseleniumimportwebdriverfromselenium.webdriver.chrome.optionsimportOptionschrome_options=O
- Kafka面试问题1
小小少年Boy
1请说明什么是ApacheKafka?Kafka是分布式发布-订阅消息系统。Kafka是一个分布式的,可划分的,冗余备份的持久性的日志服务。它主要用于处理活跃的流式数据。它可以同时用于在线消息数据处理,和离线的数据文件处理。2、请说明什么是传统的消息传递方法?传统的消息传递方法包括两种:排队:在队列中,一组用户可以从服务器中读取消息,每条消息都发送给其中一个人。发布-订阅:在这个模型中,消息被广播
- 微信小程序-礼物商城:完整开发项目教程
薛迟
本文还有配套的精品资源,点击获取简介:微信小程序是腾讯公司推出的移动应用开发平台,适用于无需安装即可使用的在线服务。本项目分享的“微信小程序-礼物商城”源码为开发者提供了电商功能的实际参考,包括商品展示、搜索、购物车、订单管理、支付和用户评价等。源码覆盖了WXML、WXSS、JavaScript基础技术,数据存储、网络请求、页面路由、组件化开发、样式设计、调试与发布、授权与登录以及性能优化等微信小
- XSS总结:跨站脚本(XSS)攻击向量(精)
墨痕诉清风
渗透常识研究xssjavascriptfirefox
alert(1)alert("xss")alert(9801)//url参数,加载元素//edit输入框插入//学SQL注入?其第一个1为正常参数1">alert(1)事件处理不需要用户交互的事件处理程序激活元素时触发(IE)页面打印后触发(Chrome、Firefox、IE)CSS动画取消时触发(Firefox)@keyframesx{from{left:0;}to{left:1000px;}}
- vite-plugin-html 插件
无花无酒_3cd3
vite-plugin-html功能HTML压缩能力EJS模版能力多页应用支持支持自定义entry支持自定义template安装(yarnornpm)nodeversion:>=12.0.0viteversion:>=2.0.0yarnaddvite-plugin-html-D或npmivite-plugin-html-D使用在index.html中增加EJS标签,例如在vite.config.t
- 电商新风口:实时视频直播模型MirageLSD震撼发布!| AI日报
未来世界2099
AI日报人工智能大模型MirageLSD
应用1、OpenAI重磅推出ChatGPTAgent!智能体时代正式开启,浏览器将被AI接管2、00后天才团队震撼发布!全球首个A股金融博弈智能体应用横空出世3、KimiPlayground震撼上线:AI助手进化成"全能工具王",开发者狂欢开启4、MistralAI聊天机器人LeChat大升级:语音交互+深度研究+图像编辑三连击5、Slack掀起AI办公革命:聊天自动总结、术语秒懂、工作流一键自动
- AI日报-20250620:华为云重磅发布盘古大模型5.5!宇树科技C轮融资引爆资本圈!Genspark AI Pod震撼发布!
未来世界2099
AI日报人工智能华为云科技业界资讯
1、昆仑万维开源Skywork-SWE-32B:32B模型刷新代码修复SOTA,性能直逼闭源巨头2、腾讯AILab开源音乐生成大模型SongGeneration,人人皆可创作音乐!3、重磅!ManusAIWindows版免码开放,职场效率革命来袭!4、B站618商单效率飙升5倍!通义千问3助力AI选人功能大爆发5、HailuoVideoAgent震撼发布:零门槛生成专业级视频,创意秒变现实!6、中
- 基于CentOS的分布式GitLab+Jenkins+Docker架构:企业级CI/CD流水线实战全记录
loopdeloop
其他centos分布式docker
引言:从单机到分布式容器架构的演进在传统Web应用部署中,我们常常面临环境不一致、部署效率低下等问题。我曾经维护过一个需要手动在5台服务器上重复部署的游戏项目,每次发布都如同走钢丝。本文将详细分享如何基于CentOS系统,构建完整的分布式Docker架构,实现GitLab+Jenkins+生产环境的三节点CI/CD流水线,最终成功部署Web游戏项目的全过程。第一部分:架构设计与环境规划1.1分布式
- 2023-11-09早报
鹏城穆羽
2023年11月9日,星期四,农历九月廿六1、28省份前三季度存款:粤苏两省总量超10万亿元,北京人均存款登顶,达29.4万元,上海人均存款23.8万元排第二,天津人均存款15.9排第三;2、两部门:未同意加装电梯业主补交出资后有权使用电梯;全国老旧小区既有住宅已累计加装电梯近10万部;3、2023胡润慈善榜发布:中国34位亿级慈善家共计捐191亿元,其中碧桂园父女捐59亿元排第一,快手创始人宿华
- 某国产数据库“热情过头”的发布会,该收收了!
IT邦德
数据库国产数据库数据库
作者:IT邦德中国DBA联盟(ACDU)成员,15年DBA工作经验Oracle、PostgreSQLACECSDN博客专家及B站知名UP主,全网粉丝15万+擅长主流Oracle、MySQL、PG、高斯及Greenplum备份恢复,安装迁移,性能优化、故障应急处理文章目录01兼容性?02多模融合?03性能玄学?04智能运维?05终极暴击总结哥们儿,还记得十年前DBA圈那场著名论战不?OLTP和OLA
- 在家怎么赚钱?不想出去打工有在家赚钱的项目推荐吗
古楼
这几年的疫情让很多人觉得钱越来越不够花了,大家都意识到发展副业很重要。平时上班已经耗费了我们很多时间和精力,所以能在家赚钱的副业才是我们最好的选择。今天我就总结了几个宅在家里就能赚钱的小技巧,一起来看看吧!副业兼职一:淘宝客(也是目前小编在做的副业之一)这个已经有好几年的历史了,经过发放链接和优惠券的方法来帮助店铺发布推行链接,获取优惠信息,网购市场非常大,任何人都需要一个买东西享最低优惠价的软件
- 思考:国内自由职业者平台
富庶之地
国内的威客(国外称为自由职业者)平台,如猪八戒网和一品威客网。不知道能不能称为自由职业者平台,跟国外的UpWork比起来,似乎比不倾向自由职业者,更多的是为雇主发布在线需求,让有能力的组织来承接任务。虽然也有个人做的不错,但是整个平台的氛围,是把需求托管给团队来做。再者,即使是世界顶尖的UpWork平台,浏览发布的需求,也大多是小企业主和个人创业者的需求居多。创业者的时代,人人可创业。借着互联网的
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS