写在前面
博主近期有时间的话,一直在抽空看Django相关的项目,苦于没有web开发基础,对JavaScript也不熟悉,一直在从入门到放弃的边缘徘徊(其实已经放弃过几次了,如下图,一年前的笔记)。总体感受web开发要比其他技术栈难,前后端技术都有涉及。如果没有实体项目支撑的话,很难学下去。但不管怎样,学习都是一件痛苦的事情,坚持下去总会有收获。
本博客记录的是《Django web 应用开发实战》这本书第八章表单与模型中的相关内容,主要内容是表单与数据库的交互。编译环境如下:
- Python3.7
- pycharm2020.1专业版(社区版应该是不支持Django项目调试的) 项
目结构及代码
项目结构
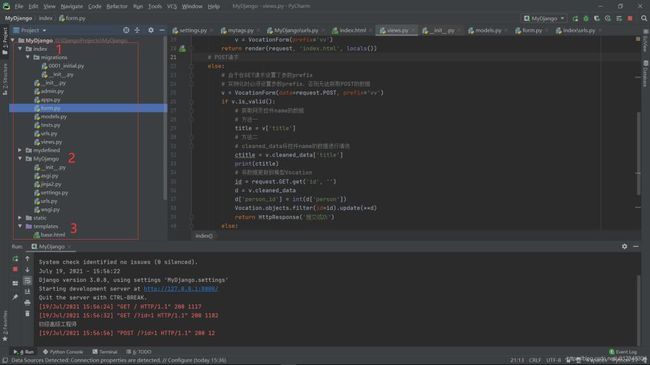
在pycharm中建立Django项目后,会自动生成一些基础的文件,如settings.py,urls.py等等,这些基础的东西,不再记录,直接上我的项目结构图。
上图中左侧为项目结构,1为项目应用,也叫APP,2是Django的项目设置,3是项目的模板,主要是放网页的。
路由设置
路由设置是Django项目必须的,在新建项目是,在index目录、MyDjango目录下面生成了urls.py文件,里面默认有项目的路由地址,可以根据项目情况更改,我这里上一下我的路由设置。
# MyDjango/urls.py
"""MyDjango URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include(('index.urls', 'index'), namespace='index'))
]
# index/urls.py
#!/usr/bin/env python
#-*- coding:utf-8 -*-
# author:HP
# datetime:2021/6/15 15:35
from django.urls import path, re_path
from .views import *
urlpatterns = [
path('', index, name='index'),
]
数据库配置
数据库的配置,以及模板的设置等内容都在settings.py文件中,在项目生成的时候,自动生成。
数据库设置在DATABASE字典中进行设置,默认的是sqlite3,我也没改。这里可以同时配置多个数据库,具体不再记录。
看代码:
"""
Django settings for MyDjango project.
Generated by 'django-admin startproject' using Django 3.0.8.
For more information on this file, see
https://docs.djangoproject.com/en/3.0/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.0/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.0/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = '6##c(097i%=eyr-uy!&m7yk)+ar+_ayjghl(p#&(xb%$u6*32s'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# add a new app index
'index',
'mydefined'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'MyDjango.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
'''
{
'BACKEND': 'django.template.backends.jinja2.Jinja2',
'DIRS': [
os.path.join(BASE_DIR, 'templates'),
],
'APP_DIRS': True,
'OPTIONS': {
'environment': 'MyDjango.jinja2.environment'
},
},
'''
WSGI_APPLICATION = 'MyDjango.wsgi.application'
# Database
# https://docs.djangoproject.com/en/3.0/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/3.0/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.0/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.0/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
定义模型
怎么来解释“模型”这个东西,我感觉挺难解释清楚,首先得解释ORM框架,它是一种程序技术,用来实现面向对象编程语言中不同类型系统的数据之间的转换。这篇博客涉及到前端和后端的数据交互,那么首先你得有个数据表,数据表是通过模型来创建的。怎么创建呢,就是在项目应用里面创建models.py这个文件,然后在这个文件中写几个类,用这个类来生成数据表,先看看这个项目的models.py代码。
from django.db import models
class PersonInfo(models.Model):
id = models.AutoField(primary_key=True)
name = models.CharField(max_length=20)
age = models.IntegerField()
# hireDate = models.DateField()
def __str__(self):
return self.name
class Meta:
verbose_name = '人员信息'
class Vocation(models.Model):
id = models.AutoField(primary_key=True)
job = models.CharField(max_length=20)
title = models.CharField(max_length=20)
payment = models.IntegerField(null=True, blank=True)
person = models.ForeignKey(PersonInfo, on_delete=models.CASCADE)
def __str__(self):
return str(self.id)
class Meta:
verbose_name = '职业信息'
简单解释一下,这段代码中定义了两个类,一个是PersonInfo,一个是Vocation,也就是人员和职业,这两个表通过外键连接,也就是说,我的数据库中,主要的数据就是这两个数据表。
在创建模型后,在终端输入以下两行代码:
python manage.py makemigrations python manage.py migrate
这样就可以完成数据表的创建,数据迁移也是这两行代码。同时,还会在项目应用下生成一个migrations文件夹,记录你的各种数据迁移指令。
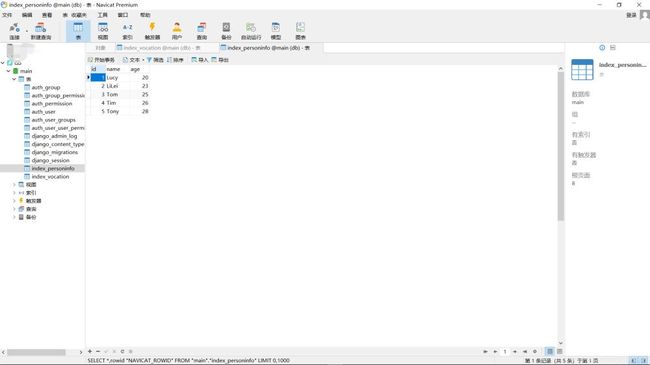
看看生成的数据库表:
上面图中,生成了personinfo和vocation两张表,可以自行在表中添加数据。
定义表单
表单是个啥玩意儿,我不想解释,因为我自己也是一知半解。这个就是你的前端界面要显示的东西,通过这个表单,可以在浏览器上生成网页表单。怎么创建呢,同样是在index目录(项目应用)下新建一个form.py文件,在该文件中添加以下代码:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
# author:HP
# datetime:2021/6/24 14:55
from django import forms
from .models import *
from django.core.exceptions import ValidationError
def payment_validate(value):
if value > 30000:
raise ValidationError('请输入合理的薪资')
class VocationForm(forms.Form):
job = forms.CharField(max_length=20, label='职位')
title = forms.CharField(max_length=20, label='职称',
widget=forms.widgets.TextInput(attrs={'class': 'cl'}),
error_messages={'required': '职称不能为空'})
payment = forms.IntegerField(label='薪资',
validators=[payment_validate])
value = PersonInfo.objects.values('name')
choices = [(i+1, v['name']) for i, v in enumerate(value)]
person = forms.ChoiceField(choices=choices, label='姓名')
def clean_title(self):
data = self.cleaned_data['title']
return '初级' + data
简单解释一下,就是说我待会儿生成的网页上,要显示job、title、payment还有一个人名下拉框,这些字段以表单形式呈现在网页上。
修改模板
模板实际上就是网页上要显示的信息,为啥叫模板呢,因为你可以自定义修改,在index.html中修改,如下:
Title
{% if v.errors %}
数据出错了,错误信息:{{ v.errors }}
{% else %}
{% endif %}
视图函数
视图函数其实就是views.py文件中的函数,这个函数非常重要,在项目创建的时候自动生成,它是你的前后端连接的枢纽,不管是FBV视图还是CBV视图,都需要它。
先来看看这个项目中视图函数的代码:
from django.shortcuts import render
from django.http import HttpResponse
from index.form import VocationForm
from .models import *
def index(request):
# GET请求
if request.method == 'GET':
id = request.GET.get('id', '')
if id:
d = Vocation.objects.filter(id=id).values()
d = list(d)[0]
d['person'] = d['person_id']
i = dict(initial=d, label_suffix='*', prefix='vv')
# 将参数i传入表单VocationForm执行实例化
v = VocationForm(**i)
else:
v = VocationForm(prefix='vv')
return render(request, 'index.html', locals())
# POST请求
else:
# 由于在GET请求设置了参数prefix
# 实例化时必须设置参数prefix,否则无法获取POST的数据
v = VocationForm(data=request.POST, prefix='vv')
if v.is_valid():
# 获取网页控件name的数据
# 方法一
title = v['title']
# 方法二
# cleaned_data将控件name的数据进行清洗
ctitle = v.cleaned_data['title']
print(ctitle)
# 将数据更新到模型Vocation
id = request.GET.get('id', '')
d = v.cleaned_data
d['person_id'] = int(d['person'])
Vocation.objects.filter(id=id).update(**d)
return HttpResponse('提交成功')
else:
# 获取错误信息,并以json格式输出
error_msg = v.errors.as_json()
print(error_msg)
return render(request, 'index.html', locals())
其实就一个index函数,不同请求方式的时候,显示不同的内容。这里要区分get和post请求,get是向特定资源发出请求,也就是输入网址访问网页,post是向指定资源提交数据处理请求,比如提交表单,上传文件这些。
好吧,这样就已经完成了项目所有的配置。
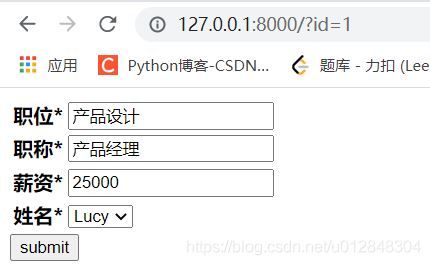
启动项目,并在浏览器中输入以下地址:http://127.0.0.1:8000/?id=1
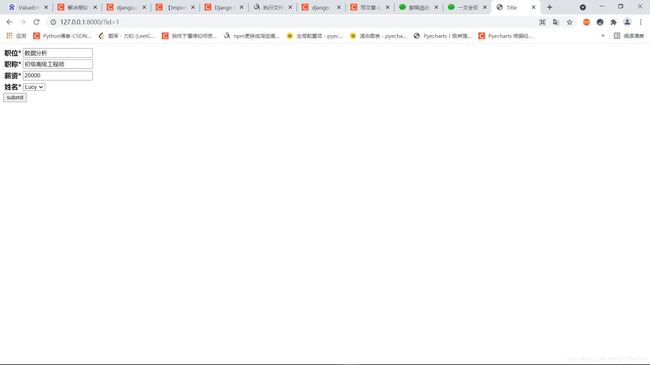
这是个get请求,显示内容如下:
这个网页显示了form中设置的表单,并填入了id为1的数据信息。
我想修改这条数据信息,直接在相应的地方进行修改,修改如下:
然后点击submit按钮,也就是post请求,跳转网页,显示如下:
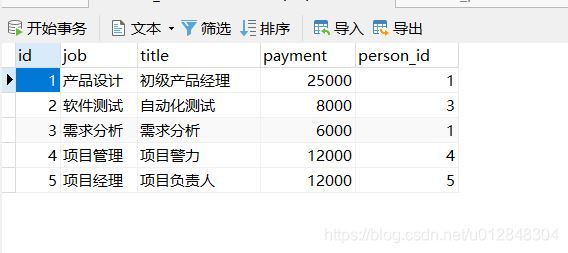
刷新俺们的数据库,看看数据变化了没:
id为1的数据已经修改成了我们设置的内容。
至此,表单和数据交互这个小节的内容已经结束。
记录感受
Django项目,创建之初要设置路由,如果要用到数据库,需要配置数据库,然后通过模型来创建数据表,并通过终端指令完成数据表创建和迁移,随后定义表单格式,最后在视图函数中设置各种请求方式。
感受就是两个字,繁杂、
到此这篇关于Django在视图中使用表单并和数据库进行数据交互的实现的文章就介绍到这了,更多相关Django 数据交互内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!