- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
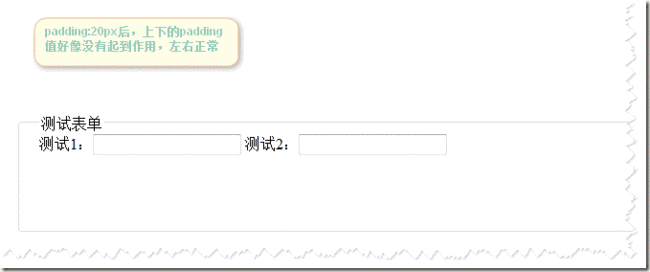
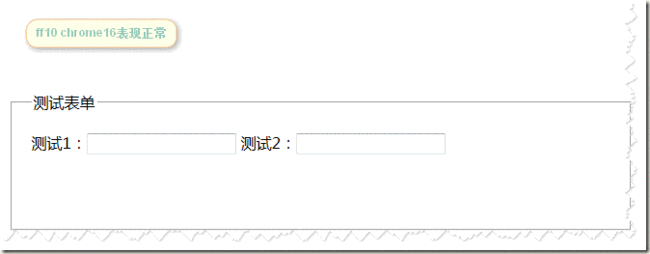
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- javascript添加p元素,html添加文字,appendChild
游勇一
javascripthtml添加pappendChild
javascript添加p元素,html添加文字,appendChild。网页添加p元素效果截图。个人签名:游志勇,预制板,南托岭预制场。文字展示#wordsadd{font-size:70px;word-break:break-all;}#wordsaddp{margin:002px0;padding:002px0;line-height:93%;}.btn_width{width:90px;}
- html ul点击删除,用原生实现点击删除点击的li
weixin_39993454
htmlul点击删除
简单的实现方式#button{display:inline-block;}ul{list-style:none;}li{background-color:red;display:inline-block;width:20px;padding:10px;margin-left:3px;color:white;}window.onload=function(){varoBtn1=document.ge
- CSS中如何实现鼠标悬停效果?
神明木佑
css前端
在CSS中,您可以使用:hover伪类来实现鼠标悬停效果。:hover伪类会在用户将鼠标悬停在选择器所匹配的元素上时应用指定的样式。下面是一个简单的例子,展示了如何在鼠标悬停时改变文本颜色和背景颜色:MouseHoverExample.hover-effect{color:black;background-color:white;padding:10px;text-align:center;}.h
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- css鼠标移上去向上移动,css3鼠标移动图片上移效果
yo xiba
css鼠标移上去向上移动
css3的功能真是很强大,学无止境,不多说,直接上代码css部分:*{margin:;padding:;}.text-center{text-align:center}.col_cont{width:300px;height:300px;margin:auto}.thumbnail{cursor:pointer;text-decoration:none;display:block;padding:
- CSS实现鼠标移动到购物车显示详情
AsiaFT.
csscss3html
需求:鼠标滑动到购物车时,购物车下面显示购物车详情信息解析:清除所有默认样式:{margin:0;padding:0;}2.CSS3新增属性:box-sizing:border-box;这个属性基本盒子都增加该属性;代码:鼠标划过显示购物车详情/*清除所有默认样式*/*{margin:0;padding:0;}.shoppingcart{/*css3新增属性,控制WIDTH和HEIGHT属性是盒子
- 网页隐藏版之一行小说阅读器
流落的小鬼
css前端javascript摸鱼神器最佳隐藏
网页隐藏版之一行小说阅读器显示效果:懒人操作:页面鼠标右键,新建文本文档,复制黏贴以下代码,点击左上角【文件】,点击【另存为】,如下设置,后缀为.html,这样一个本地网页就完成啦~https://baidu.combody{margin:0;padding:0;}p{font-size:15px;margin:0;padding:0;}/*设置文件输入框的样式*/#fileInput{font-
- uniapp设计H5 tabbar会遮挡内容区的解决办法
qq_39016177
uni-app
uniapp设计H5tabbar会遮挡内容区的解决办法1.现象底部tabbar会遮挡内容区最底部的文字2.解决方法—css中增加个padding-bottom:var(–window-bottom)这样就是好了官方依据官方文档链接https://uniapp.dcloud.net.cn/tutorial/syntax-css.html#css-%E5%8F%98%E9%87%8F诸君有用且点赞
- javascript网页设计案例1
2301_79698214
javascript
javascript网页设计案例1以下是一个简单的JavaScript网页设计案例:JavaScript网页设计案例#container{width:300px;height:200px;background-color:#f2f2f2;text-align:center;padding:20px;}点击按钮显示文本显示文本functiondisplayText(){vartext=documen
- CSS 内边距 和边框
忆往昔Code
1:element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边2:CSS内边距:元素的内边距在边框和内容区之间。控制该区域最简单的属性是padding属性。padding属性接受长度值或百分比值,但不允许使用负值、h1{padding:10px;}h1{padding:10px0.25em2ex20%;}---》上
- EP6 同一组件通过传递不同属性展示不同效果
京城五
uniapp壁纸小程序项目实践前端学习脚步css前端html
文件路径:E:/homework/uniappv3tswallpaper/pages/index/index.vue公告文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容文字内容每日推荐专题精选More+.homeLayout{.banner{width:750rpx;padding:30rpx0;swiper{width:10
- EP7 底部tab切换页面标签
京城五
uniapp壁纸小程序项目实践前端知识杂合前端uniapp小程序
文件路径:E:/homework/uniappv3tswallpaper/pages/classify/classify.vue.classify{padding:30rpx;display:grid;grid-template-columns:repeat(3,1fr);gap:15rpx;}文件路径:E:/homework/uniappv3tswallpaper/pages/user/user
- JNI 实战全面解析
cyj0123
JNI实战全面解析2014-11-0109:0565878人阅读评论(12)收藏举报.embody{padding:10px10px10px;margin:0-20px;border-bottom:solid1px#ededed;}.embody_b{margin:0;padding:10px0;}.embody.embody_t,.embody.embody_c{display:inline-b
- CSS盒模型
ChangLau
CSS盒模型avatar元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。提示:背景应用于由内容和内边距、边框组成的区域。element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边。box-sizing
- JavaScript实现视频播放器
小白小白从不日白
javascriptjavascript
最终效果:思路/步骤:拿到需要操作的元素通过事件监听视频是否加载完毕隐藏加载的动画显示视频获取视频的总时长格式化获取到的时间监听播放按钮的点击判断当前是否处于播放/暂停状态切换对应的图标监听视频播放的进度同步文本时间同步进度条监听进度条的点击事件获取鼠标当前点击的位置监听视频是否已经播放完毕恢复播放时间恢复图标恢复时间恢复进度条恢复标记监听全屏按钮的点击源码:*{margin:0;padding:
- Javascript应用(TodoList表格)
不修×蝙蝠
javascriptcss前端html
Document*{margin:0%;padding:0%;}.container{width:30%;margin:150pxauto;min-width:200px;/*设一个保底宽度,以防止特定调整下变形太严重*/}.container.addBox{display:flex;}.container.addBox.info{width:90%;border:2pxsolidaqua;pad
- 用JavaScript写一个简单的9*9乘法表
迷雾yx
javascript开发语言ecmascript
Documentspan{width:80px;padding:5px10px;display:inline-block;/*可以使行内元素表现得像块级元素一样*/text-align:center;/*文本居中*/border:1pxsolidturquoise;margin:2px;/*每个边框之间距离为2px*/border-radius:10px;/*边框圆润*/box-shadow:6p
- css居中大全
阿龙哟
css居中大全Horizontally水平居中内联元素text-align:center;块级元素margin:0auto;多个块级元素display:flex;justify-content:center;Vertically垂直居中内联元素中单行文字给定相同paddingpadding-top:30px;padding-bottom:30px;文字垂直居中height:100px;line-h
- 【PyTorch】常用网络层layers总结
遥感小萌新
python深度学习pytorch人工智能python深度学习
文章目录前言一、ConvolutionLayers二、PoolingLayers三、PaddingLayers总结前言PyTorch中网络搭建主要是通过调用layers实现的,这篇文章总结了putorch中最常用的几个网络层接口及其参数。一、ConvolutionLayerspytorch官方文档介绍了众多卷积层算法,以最新的pytorch2.4为例,针对处理的数据维度不同,有如下卷积层layer
- element-ui layout布局 铺满整个空间方法
遇事不决AI解决
uicss3cssvue.jsjavascript
h5布局文件上传css样式有些朋友用height:100%并不能铺满,这个时候可以使用height:100vh即可铺满html,body,.el-container{/*设置内部填充为0,几个布局元素之间没有间距*/padding:0px!important;/*外部间距也是如此设置*/margin:0px!important;/*统一设置高度为100%*/height:100vh;}有任何问题都
- 每日CSS一道题day01
[代码的搬运工]
html布局csshtml前端css
内容:什么是双飞翼布局以及如何书写?原理:左右固定宽高,利用定位、负定位距离,实现中间的宽度自适应代码演示:HTML:头部中左右头部这里引入头部和尾部是为了突出如何在具体内容插入一个双飞翼布局CSS:/*去除浏览器默认样式*/*{margin:0;padding:0;}.header,.footer{height:200px;width:100%;background-color:aqua;}/*
- HTML文档中折行的使用,10_h5是如何做移动端适配的?折行的时候如何实现不断行...
Mr.Zzzzzzz
HTML文档中折行的使用
一、百分比适配1、要点元素的宽度使用了百分比来定宽,根据屏幕的宽度进行自适应适合页面内容结构均匀分配,固定高度,结构不是很复杂,注意要设置viewport视口内容宽度等于设备的宽度使用百分比定宽的元素,百分比参考的是该元素最近的,定了宽度的父元素2、示例固定高度,宽度自适应,100%比做适配*{padding:0;margin:0;}body{font-size:16px;overflow:hid
- flex布局篇——justify-cont:center/space-between/space-around最后一行靠左
Dove言和
微信小程序实战全记录css前端css3
正常来说,用到justify-cont:space-between时,最后一行元素是这样的会向两端对齐。为了解决这个办法,可用gap与伪类进行纠正:name备注.box{position:absolute;width:100%;padding:125rpx70rpx;box-sizing:bo
- 基本页面布局(一级和二级导航栏)
小鱼爱吃火锅
前端
*{margin:0;padding:0;}#header{height:112px;background-color:gray;}header{height:80px;background-color:rgba(255,0,0,0.5);}headerh2{text-align:center;line-height:80px;}/*一级导航栏*/#nav{text-align:center;}#
- Qt text-align和padding属性
弘毅_Hao
QtQtpadding属性text-align属性
1.text-align属性是用来设置文本的水平对齐方式。text-align:center文本将居中显示text-align:left文本将左对齐显示text-align:right文本将右对齐显示2.内边距padding:内边距是元素内容与其边框之间的空间padding-left:10px;距离内左边距10个像素点padding-right:10px;距离内右边距10个像素点padding-t
- 5-2day-homework(登录窗口)
阅心_5cc2
登录页面body{margin:0;padding:0;background:url(../img/timg.jpg);}.d1{margin:50px200px;height:300px;width:310px;background-color:rgba(230,230,230,0.7);padding:60px45px;border-radius:20px;}.t1{display:block
- css雪碧图实例
邵毅超
作业:雪碧图也就是一整张图片利用css样式里的background-position去调整位置,设置hover或是active显示出鼠标经过和点击的特效。链接图片的时候是相对路径下,并且是有url值的。再有图片显示要写一个no-repeat取消重复显示。购物车特效*{margin:0;padding:0;}.select{margin:0auto;display:block;width:1000p
- box-sizing、overflow、resize、display、flex
weixin_30475039
后端
box-sizing原先说的盒子marginborderpaddingcontent新盒子的计算方式与之不同旧盒子:boxWidth=width+border2+padding2;contentWidth=width;新盒子:boxWidth=width;contentWidth=width-border2-padding2;ie6混杂模式盒子模型box-sizing:border-box;box
- CSS前端学习(online tuorials)旋转动画
憨憨憨憨憨到不行的程序员
CSS学习(onlinetuorials)前端css学习
index.htmlcourse2style.css*{margin:0;padding:0;box-sizing:border-box;}body{display:flex;justify-content:center;align-items:center;min-height:100vh;background:#0e2223;}.loader{position:relative;width:1
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。