上期文章我们主要学习了如何在自己的 iOS 或 Android 应用中引入第三方 SDK。随着引入 SDK 文章结束,关于应用开发入门系列的文章也就结束了。
那么今天,我们将会开始学习小程序的开发入门,看看如何在小程序中写出属于自己的 Hello World。
一、什么是 FinClip 小程序
我们平时接触最多的可能是微信小程序,例如大家比较常用的微信乘车码、肯德基自助点单、顺丰速运、腾讯文档等小程序。其体积小、用完即走、有着媲美原生 App 体验的同时,也给大家的生活工作提供了很大便利。这源于小程序提供了一个简单、高效的应用开发框架、丰富的组件及 API,帮助开发者在 App 中开发具有原生体验的服务。
那么 FinClip 小程序与微信小程序之间有什么关系呢?简单来讲,FinClip 小程序是与微信小程序类似的技术平台,兼容微信小程序语法及常用 API,同时也可以为 App 提供构建自有小程序生态的能力。FinClip 小程序技术可以为您在应用中集成一套自有小程序平台,或者在已经集成 FinClip 小程序的平台中发布自研小程序。
本文将作为抛砖引玉,从小程序开发者角度来介绍小程序基本目录结构、使用语法,和在 FinClip 平台如何快速开发、上传一个简单小程序。更加详细的组件及 API 支持、SDK 集成方法等可以参考 FinClip 小程序文档中心。
二、申请小程序
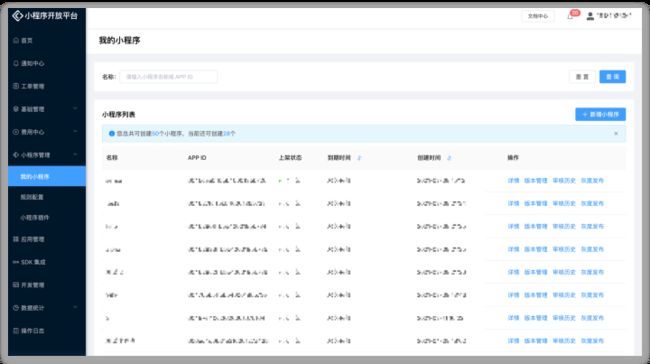
首先访问 FinClip 小程序官网:https://www.finclip.com/,注册并登录小程序管理后台,分别进入小程序管理 → 我的小程序 → 新增小程序,在填写小程序名称等基础信息后确定创建。
FinClip 首页
三、下载开发工具 FIDE
访问这个链接,下载并安装与当前系统对应版本的 IDE
四、展示小程序
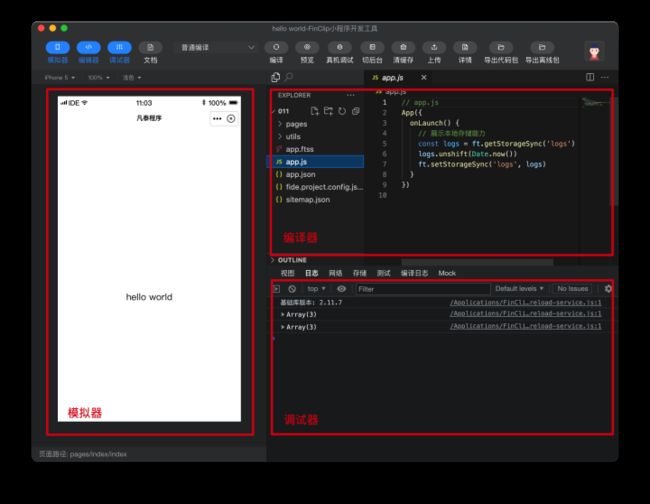
完成 IDE 下载安装后打开 FIDE,添加或创建本地小程序工程,在 FIDE 中各流程如下图所示:
FIDE 首页
编辑切换为居中
新建小程序截图
FIDE 中各部分截图
在开始编辑小程序代码之前,先来熟悉一下小程序的各种结构与配置说明吧。
1. 小程序目录结构
这是小程序最基本的目录结构,所有的小程序项目都是这个结构,在上面不断添加其他内容。
|- app.json
|- app.js
|- pages
|- index
|- index.fxml
|- index.js这个结构分成两层:描述整体程序的顶层 App 脚本,以及描述各个页面的 page 脚本。
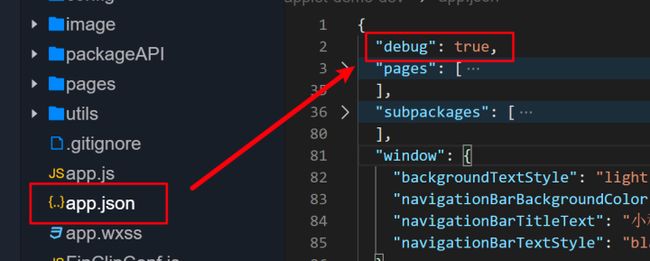
2. 项目配置文件 app.json
顶层的 app.json 文件用于整个项目的配置,对于所有页面都有效。
app.json 中有几个重要属性:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pages | string[] | 是 | 页面路径列表 |
| window | Object | 否 | 全局的默认窗口表现 |
| tabBar | Object | 否 | 底部/顶部 tab 栏的表现 |
| debug | boolean | 否 | 是否开启 debug 模式,默认关闭 |
| subpackages | Object[] | 否 | 分包结构配置 |
| usingComponents | Object | 否 | 全局自定义组件配置 |
如何定义这些属性呢?示例代码如下:
{
"pages":[
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light", // 下拉 loading 的样式,仅支持 dark / light
"navigationBarBackgroundColor": "#fff", // 导航栏的颜色
"navigationBarTitleText": "首页", // 导航栏的文字,默认为空。
"navigationBarTextStyle": "black" // 导航栏的文字颜色,只支持black(黑色)或white(白色),默认为white。
},
"debug": true
}3. 小程序初始化文件 app.js
这个文件用于对整个小程序进行初始化。
app.js 文件只需要执行一个函数 App({/ 参数 /}),主要参数如下表,参数均可选。
| 属性 | 类型 | 描述 | 触发时机 |
|---|---|---|---|
| onLaunch | Function | 生命周期回调—监听小程序初始化 | 小程序初始化完成时触发(全局只触发一次) |
| onShow | Function | 生命周期回调—监听小程序显示 | 小程序启动,或从后台进入前台显示时触发 |
| onHide | Function | 生命周期回调—监听小程序隐藏 | 小程序从前台进入后台时触发 |
| onError | Function | 错误监听函数 | 当小程序发生脚本错误,或者 api 调用失败时触发,会带上错误信息 |
| onPageNotFound | Function | 页面不存在监听函数 | 小程序要打开的页面不存在时触发,会带上页面信息回调该函数 |
| 其他 | 不限制 | 开发者可自由添加任意的 function 或数据到 Object 参数中,用this 可访问 |
示例代码如下:
App({
onLaunch() {
// 展示本地存储能力
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
globalData: {
userInfo: null
}
})4. 页面文件 index.js
页面 js 文件负责初始化页面实例,配置当前页面的行为属性。
同样,页面 js 文件只需要执行一个函数 Page({/ 参数 /}),主要参数如下表,参数均可选。
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期回调—页面加载时触发 |
| onShow | Function | 生命周期回调—监听页面显示 |
| onReady | Function | 生命周期回调—监听页面初次渲染完成 |
| onHide | Function | 生命周期回调—监听页面隐藏 |
| onUnload | Function | 生命周期回调—监听页面卸载 |
| onPullDownRefresh | Function | 触发下拉刷新时执行 |
| onReachBottom | Function | 页面触底时执行 |
| onShareAppMessage | Function | 转发 |
| onPageScroll | Function | 页面滚动触发事件的处理函数 |
| onTabItemTap | Function | 当前是 tab 页时,点击 tab 时触发 |
| 其他 | Any | 开发者可以添加任意的函数或数据到 Object 参数中,在本页面的函数中用 this 可以访问 |
示例代码如下:
Page({
data: {
motto: 'Hello World'
},
onLoad() {
}
})5. 页面文件 index.fxml
页面 fxml 文件用于描述小程序的页面,类似 HTML 语言。
示例代码如下:
{{motto}}
上面的代码用到了两个标签:
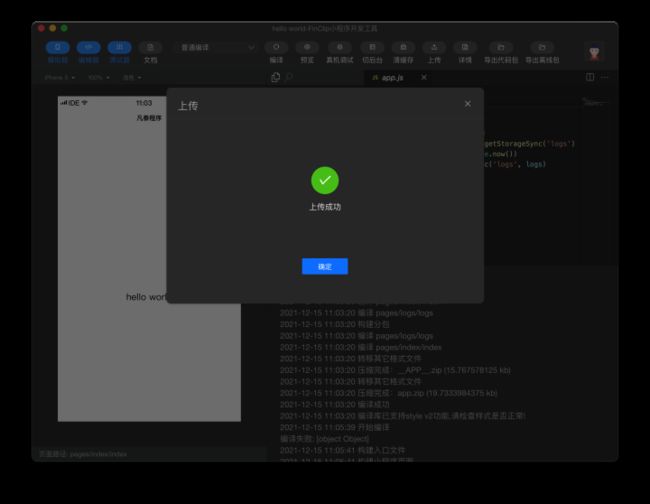
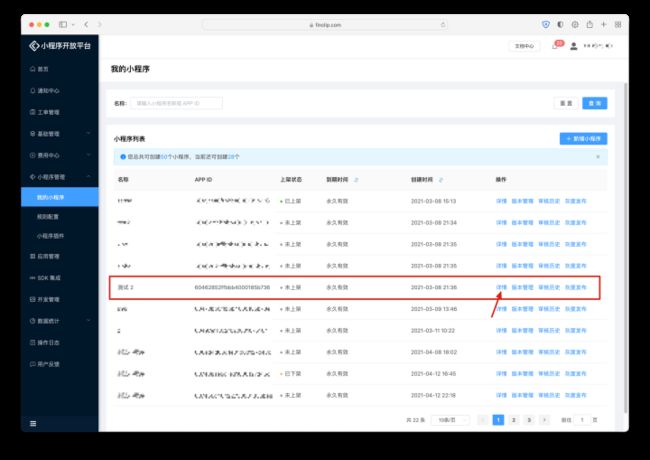
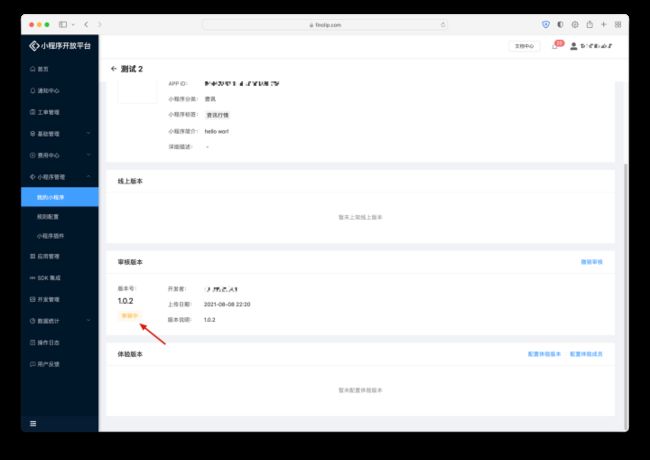
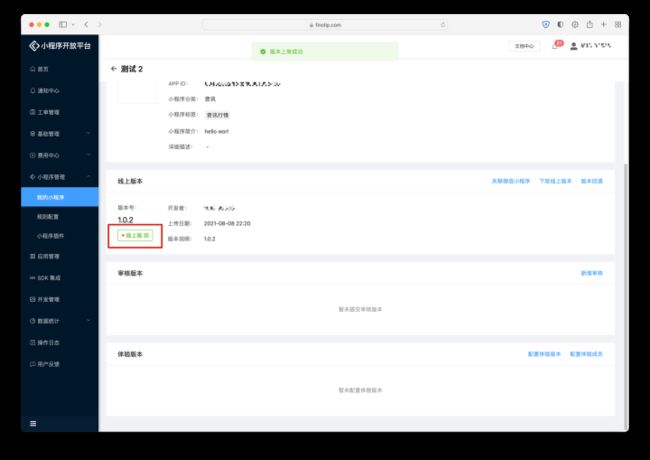
首先我们需要下载 FinClip App,你可以打开官网或者扫描下面的二维码。 编辑切换为居中 添加图片注释,不超过 140 字(可选) 下载完毕后,使用第二步注册的 FinClip 开发者账号登陆 FIDE 和 FinClip App 同时支持账密或短信登录 点击预览按钮生成小程序二维码,然后使用 FinClip App 扫码体验即可。 点击这里的预览 打开 FinClip App 后,点击右上角即可扫码预览 上传小程序的流程比较简单,点击上传按钮,选择第二步创建的小程序 ID,输入版本号及版本说明即可。 点击顶部的上传按钮 输入对应的版本号和发布说明 最终会看到上传成功的提示 此时再次进入 FinClip 小程序管理后台,找到新创建的小程序进入详情页,新增审核版,选择最新上传的小程序版本提交审核。待审核通过后可以上架该版本,点击展示线上版二维码可使用 FinClip App 扫码体验。 选择对应的小程序,查看详情 点击此处新增审核 选择对应的小程序版本 提交后会看到审核提交的提示 审核通过,可以点击这里进行版本上架 点击上架后就会出现在这里 在开发小程序的过程中,还有很多开发者须知的小技巧,我们也在这里做一并的汇总讲解。 只需要在小程序的 app.json 中添加字段: "debug": true 即可 添加即可 自定义 API 主要有以下 2 个使用场景: 在默认情况下,IDE 对于自定义的 API 会默认返回 Fail: 未实现该 API ,而一些小程序业务流程可能会依赖自定义 API。 所以 IDE 对于客户提供 API Mock 的机制,可以自定义 SDK 返回的结果,这样便可以在 IDE中 走通业务这些业务流程。 基础用法 入口在右下角调试面板中的 Mock 标签 先点击 Mock 再点击加号 自定义 API,在小程序根目录 FinClipConf.js 文件配置如下: 在小程序中运行 ft.customEvent,可以取到 Mock 结果: 在 H5 页面中引入桥接 js-sdk 文件后,即可调用下面的注册的方法了。 HTML 内调用注册的方法示例: 本期教程讲解了基于FinClip进行小程序开发与调试,上传的全部流程介绍。 在下一期的文章中,我们将会一起聊聊如何编辑小程序的 CSS 样式与服务调用的相关信息,敬请期待。五、预览小程序
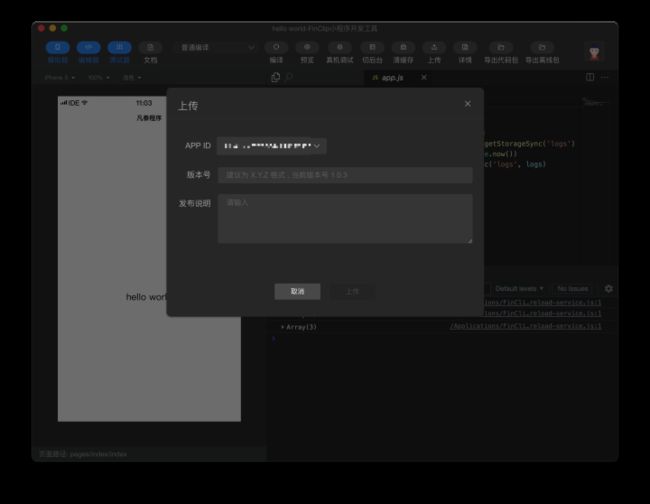
六、上传小程序
七、小程序的开发 tips
1. 如何在 FinClip App 中打开 vconsole
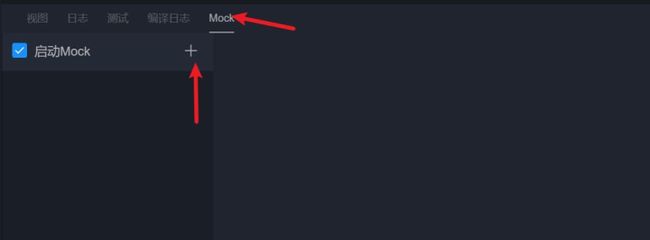
2. 如何在 FIDE 中使用小程序自定义 API 功能
1.原生小程序内使用自定义 API 规则示例
module.exports = {
extApi:[
{ //普通交互API
name: 'customEvent', //扩展api名 该api必须Native方实现了
params: { //扩展api 的参数格式,可以只列必须的属性
url: ''
}
}
]
}2. web-view 中使用自定义 API 规则示例
window.FinChatJSBridge.invoke('customEvent', {url:'getLocation'}, (result) => {
console.log(result)
});