XSS靶场练习
目录
第一关
第二关
第三关
第四关
第五关
第六关
第七关
第八关
第九关
第十关
点击图片进入
第一关
直接在url后添加js代码弹窗成功
第二关
F12开发者工具,定位到输入框,可以看到使用了表单来接收用户输入的数据
关键代码
我们将js代码与前面的vaule="test"产生闭合即可
">则实际效果为
第三关
那我们就直接写入一个属性
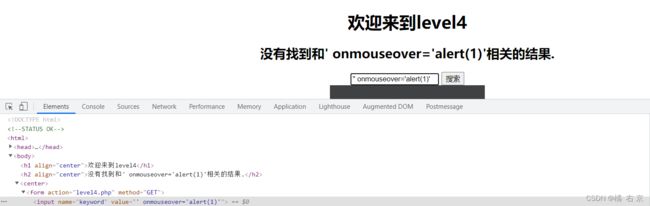
' onmouseover='alert(1)'第四关
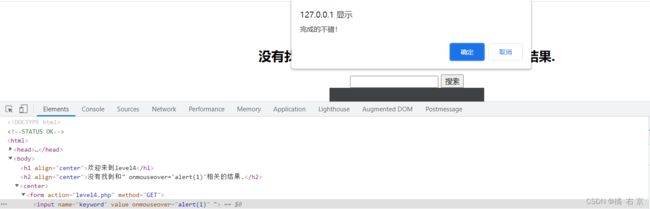
输入第三关所用的代码,发现前面的单引号未与前面的value属性闭合,所以换成双引号就行
" onmouseover='alert(1)'第五关
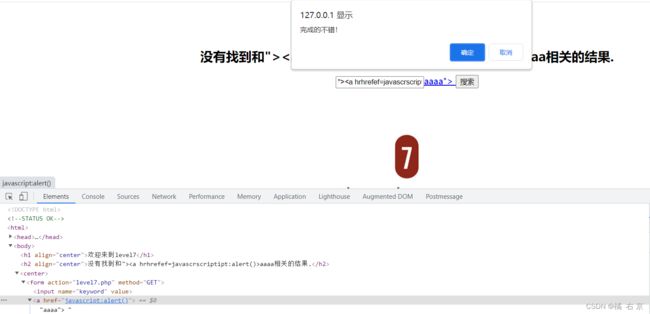
在输入 ">时我们发现alert('good')被写入input标签后面了,那是不是可以创建一个链接使其写入input标签后面,然后供我们点击执行呢
">aaaaa创建成功了,点击创建的链接即可通过第五关
 第六关
第六关
定位到失效的链接发现href被过滤了,会不会只过滤小写呢,尝试大小写绕过
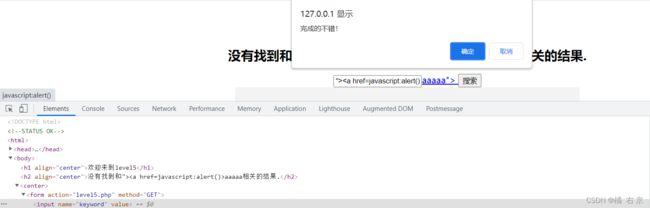
">aaaaa 成功了,将href随便改动一个字母就成功绕过了,接下来点击链接就完成第六关了
第七关
尝试使用第六关的代码输入后又失效了,定位到链接发现href又被过滤了
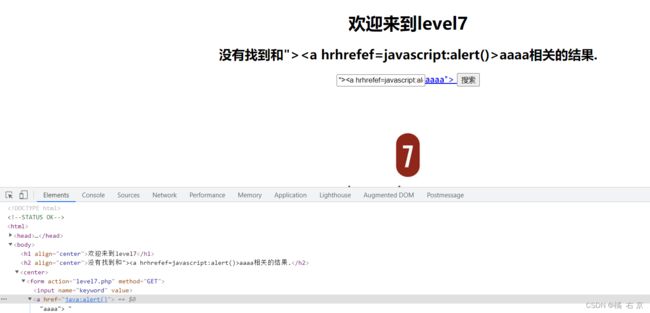
直接试一下双写绕过,果然成功了 想必点击链接就可以通过第七关了
点击没反应 仔细一看原来是把JavaScript中的script给过滤了,直接试一下双写绕过
好像绕过了,但是没有完全绕过,ri被吃掉了
">aaaa第八关
尝试将第七关未双写的代码输入到第八关定位友情链接,发现又script和href都被加了下划线
尝试大小写绕过,依然失败,这里猜测他会将前端输入的内容先进行大小写转化再添加下划线
尝试一下字符转义绕过,成功将实体转义为字符,这里附上详细的常用转义字符或实体链接
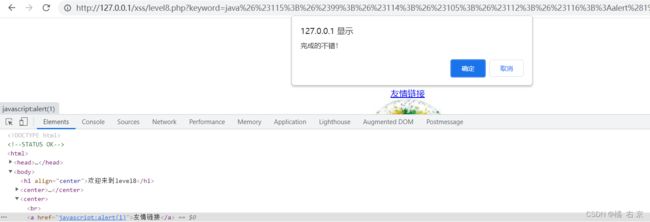
javascript:alert(1)直接输入script字符转义的实体,成功转义为javascript,接下来点击友情链接即可通过第八关
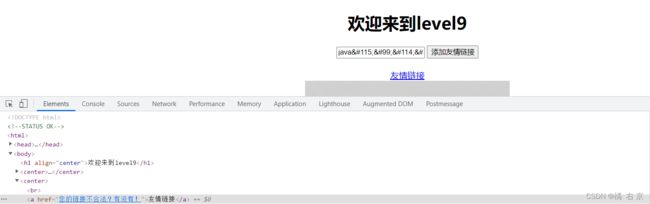
第九关
尝试输入第八关使用的代码,发现直接被您的链接不合法?有没有!替换了
换成合法的链接试一试,插不进去,那加上http请求头试试
插入成功了,点击友情链接也会跳转到百度页面,将我们的代码加上http请求头试一试
插入成功了,不过这样子是点击无效的,综上我们可以知道这一关会检测我们的输入内容有没有http请求头,如果没有就会被替换为指定的文字。换一种思路想,能不能让我们的输入内容里面含有http请求头,但是不影响我们代码的功能,没错,我们可以将http请求头放在末尾的注释里面,就像编写程序我们在每一段代码后面加的注释一样。
javascript:alert(1)//http://第十关
第十关没有输入框,看到url最后面 well%20done! 和网页内容上的 well done! 一致我们应该很自然的想到注入点在url上
这种情况下我们应该最先思考能不能将这些文本注释掉,你不妨构造一下加深理解
尝试在代码前面加上跟前面的
闭合
后面加上注释符//将后面的内容都注释掉试试
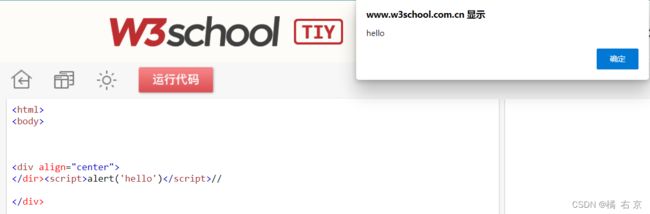
在W3school上面找到align标签试一下,明明可以成功呀
真让人伤脑筋,仔细看一下源代码吧 发现了三个隐藏属性的输入框标签
还想什么注释掉文本,直接看一下能不能给这三个参数赋值,在这方面深入一下
t_link t_history 这两个参数根本无法赋值,不过好在t_sort 是可以赋值的,改变一下它的隐藏属性
&t_sort=" onclick="alert()" type="text" 继续添加一个点击弹窗的属性,OK,鼠标点击输入框即可通过第十关
怎么样,看到这里发现我写的挺详细吧,虽然源码没有分析,但是站在一个初学者的角度分享了一下我们应该有的思路,这还不够点个赞吗,接下来的十关可以在我主页里找哦
愿君如我我如月,千里伴君行