虚拟直播既可以实现单人视频直播,也可以邀请观众上麦、与虚拟主播进行多人连麦互动。
虚拟直播场景架构设计
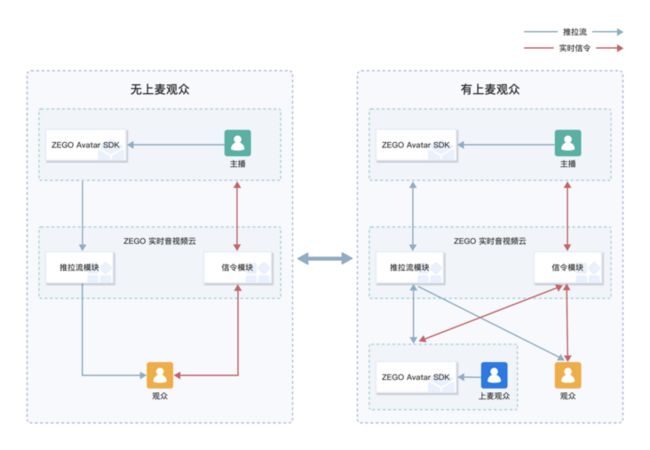
虚拟直播场景的主要架构如下图所示(以多人连麦直播互动为例):
虚拟人直播体验 App 源码
ZEGO 针对虚拟直播提供了 体验 App 源码,以供开发者进一步了解 ZEGO 虚拟直播方案。
前提条件
- 已在项目中集成 ZEGO Express SDK,详情请参考 实时音视频 - 快速开始 - 集成 SDK。
- 已在项目中集成 ZEGO Avatar SDK,详情请参考 Avatar 虚拟形象 - 快速开始 - 集成 SDK。
- 已在 ZEGO 控制台 创建项目,并申请有效的 AppID 和 AppSign,详情请参考 控制台 - 项目管理 中的“项目信息”。
虚拟直播实现流程
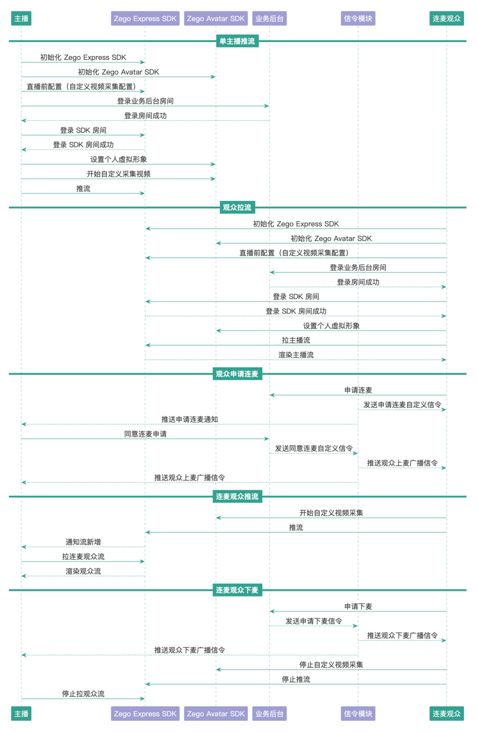
虚拟直播场景的整体流程如下:
- 虚拟主播进入房间后,给 ZEGO Avatar 设置虚拟形象,开始采集 ZEGO Avatar 纹理内容,并进行预览并推流。
- 观众进入房间后,给 ZEGO Avatar 设置虚拟形象,并进行拉流。
- 主播、观众均通过信令模块进行连接,信令模块可以控制当前业务房间内的直播流程,同步并通知各端当前的直播状态。
- 无论是否有连麦观众, 主播和观众均通过 ZEGO 音视频云服务进行推拉流。
- 观众请求与主播连麦后,信令模块会通知主播,并同步连麦者的个人信息。
- 主播接受连麦申请后,连麦观众开始采集 Avatar 纹理内容并推流,房间内所有成员将会接收到流更新通知,并拉取连麦观众的音视频流。
- 若连麦观众不再需要连麦,则向业务后台发起下麦请求。收到信令模块的下麦通知后,连麦观众停止推流、停止采集 Avatar 纹理内容、停止表情随动,主播和房间内的其他观众停止拉取该观众的流。
1 开通 虚拟形象 Avatar 服务
请联系 ZEGO 商务人员为 AppID 开通 Avatar 服务,以便创建虚拟形象。
2 初始化即构实时音视频 ZEGO Express Video SDK
在使用 Express Video SDK 进行视频通话之前,需要初始化 SDK。由于初始化操作 SDK 时,内部处理的操作较多,建议开发者在 App 启动时进行。
/** 定义 SDK 引擎对象 */
ZegoExpressEngine engine;
ZegoEngineProfile profile = new ZegoEngineProfile();
/** 请通过 ZEGO 控制台获取,格式为 123456789L */
profile.appID = appID;
/** 64个字符,请通过 ZEGO 控制台获取,格式为 "0123456789012345678901234567890123456789012345678901234567890123" */
profile.appSign = appSign;
/** 通用场景接入 */
profile.scenario = ZegoScenario.GENERAL;
/** 设置app的application 对象 */
profile.application = getApplication();
/** 创建引擎 */
engine = ZegoExpressEngine.createEngine(profile, null);在初始化 Express Video SDK 的时候需要开通 RTC 的自定义采集,Avatar 形象是通过自定义采集推送纹理。由于 Avatar 的数据是相反方向的,所以在初始化的时候需要设置镜像。
// 设置本地预览和拉流端看到的视频都是镜像画面。(Avatar 推送的镜像相反)
engine.setVideoMirrorMode(ZegoVideoMirrorMode.BOTH_MIRROR);
ZegoCustomVideoCaptureConfig videoCaptureConfig = new ZegoCustomVideoCaptureConfig();
// 设置自定义视频采集视频帧数据类型为 GL_TEXTURE_2D 类型
videoCaptureConfig.bufferType = ZegoVideoBufferType.GL_TEXTURE_2D;
engine.enableCustomVideoCapture(true, videoCaptureConfig, ZegoPublishChannel.MAIN);更多初始化 Express Video SDK 的细节请参考:实时音视频 - 快速开始 - 实现视频通话 的 “3.1 创建引擎”。
3 创建虚拟形象
在使用虚拟直播前,创建自己的个人形象。详情请参考 创建虚拟形象。
4 虚拟人登录直播房间
主播开始直播或观众观看直播前,需要先登录到直播房间。在收到登录房间成功的回调后,可以直接调用 Express Video SDK 的接口进行推拉流操作。
/** 创建用户 */
ZegoUser user = new ZegoUser("Anchor");
/** 开始登录房间 */
engine.loginRoom("MetaLive", user);更多使用 Express Video SDK 实现登录直播房间的细节请参考:实时音视频 - 快速开始 - 实现视频通话 的 “3.2 登录房间”。
5 设置个人虚拟形象
初始化ZegoCharacterHelper类,设置已经创建的个人的虚拟形象,用于直播的个人形象展示。
//mZegoInteractEngine 的初始化
if (mZegoInteractEngine == null) {
mZegoInteractEngine = ZegoAvatarService.getInteractEngine();
}
//初始化ZegoCharacterHelper类
if (mCharacterHelper == null) {
mCharacterHelper = new ZegoCharacterHelper(AvatarDataUtil.getResourcePath(context));
mCharacterHelper.setExtendPackagePath(AvatarDataUtil.getPackagesPath(context));
}
//默认半身,先把动画关闭
cameraViewState = ZegoAvatarViewState.half;
setBodyState(cameraViewState, false);
//获取默认虚拟形象数据
String jsonDefaultStr = AvatarDefaultJson.getDefaultAvatarJson(isBoy,AvatarDefaultJson.isHead);
//isBoy 为 true 是男生
if (isBoy) {
//获取已创建男生的虚拟形象
String jsonMaleStr = AvatarJsonMgr.getMaleJsonData(context);
//男生数据为空的情况就设置为默认形象
mCharacterHelper.setAvatarJson(!TextUtils.isEmpty(jsonMaleStr) ? jsonMaleStr : jsonDefaultStr);
} else {
//获取已创建女生的虚拟形象
String jsonFemaleStr = AvatarJsonMgr.getFemaleJsonData(context);
//女生数据为空的情况就设置为默认形象
mCharacterHelper.setAvatarJson(!TextUtils.isEmpty(jsonFemaleStr) ? jsonFemaleStr : jsonDefaultStr);
}6 单虚拟主播直播
6.1 获取 ZEGO Avatar 的纹理内容
Avatar 的虚拟形象数据是通过 startCaptureAvatar 回调到上层通过自定义采集推送出去。由于 Avatar 数据是透明背景,RTC是没背景的,转换的时候默认黑色,开发者可以自行将背景设置为需要的颜色。
//根据实际需求设置 Avatar 返回内容的宽(width)和高(height)
AvatarCaptureConfig config = new AvatarCaptureConfig(width, height);
//开始采集获取 Avatar 纹理
mCharacterHelper.startCaptureAvatar(config, new OnAvatarCaptureCallback() {
@Override
public void onAvatarTextureAvailable(int textureID, int width, int height) {
// 背景颜色设置为 true 才生效
boolean useFBO = true;
if(mBgRender == null){
mBgRender = new TextureBgRender(textureID, useFBO, width, height, Texture2dProgram.ProgramType.TEXTURE_2D_BG);
}
if(mBgRender != null){
mBgRender.setInputTexture(textureID);
// 用户需要修改成所需要的颜色值(RGB)
mBgRender.setBgColor(rColor, gColor, bColor, 1.0f);
mBgRender.draw(true);
}
//通过 RTC SDK 的自定义采集 sendCustomVideoCaptureTextureData 进行推送数据
engine.sendCustomVideoCaptureTextureData(mBgRender.getOutputTextureID(), width, height, System.currentTimeMillis());
}
});6.2 虚拟主播开启预览并推流
主播向 ZEGO 音视频云服务推流,需要自己生成唯一的 StreamID,然后开始预览并推流。
// 开启预览
engine.startPreview(new ZegoCanvas(preview_view));
// 推流
engine.startPublishingStream("Anchor");更多使用 Express Video SDK 实现预览和推流的细节请参考:实时音视频 - 快速开始 - 实现视频通话 的 “3.3 推流”。
6.3 观众拉流
观众进入房间后,会收到 Express Video SDK 的流更新通知,从中筛选出主播流的 StreamID 进行拉流。
// 观众拉流
ZegoCanvas zegoCanvas = new ZegoCanvas(view);
zegoCanvas.viewMode = ZegoViewMode.ASPECT_FILL;
engine.startPlayingStream("Anchor",zegoCanvas);更多使用 Express Video SDK 实现拉流的细节请参考:实时音视频 - 快速开始 - 实现视频通话 的 “3.4 拉流”。
7 观众与虚拟主播连麦
7.1 虚拟人连麦观众推流
观众调用业务后台请求连麦接口,调用成功后,业务后台向主播发送请求连麦自定义信令。主播收到信令后,调用业务后台同意连麦接口,调用成功后,业务后台向房间内所有成员发送连麦成功的广播信令,连麦观众收到信令后,开始推流,观众上台后也是按照 6.1 获取 Avatar 的纹理内容 的流程,把 Avatar 的内容通过自定义采集推流出去。
// 连麦观众推流
engine.startPublishingStream("Audience1");7.2 虚拟主播拉流
连麦观众推流后,房间内所有成员会收到 Express Video SDK 的流更新通知,主播获取连麦观众流的 StreamID 进行拉流。
房间内其他观众也在收到流更新回调时,获取连麦观众流的 StreamID 进行拉流。
// 主播拉流
ZegoCanvas zegoCanvas = new ZegoCanvas(view);
zegoCanvas.viewMode = ZegoViewMode.ASPECT_FILL;
engine.startPlayingStream("Audience1",zegoCanvas);7.3 虚拟人连麦观众下麦
连麦观众调用业务后台的下麦接口,调用成功后,业务后台向房间内所有成员发送该观众下麦的广播信令。连麦观众收到信令后停止推流、停止采集获取 Avatar 纹理内容、停止表情随动检测,房间内其他观众收到信令后停止拉流。
// 连麦观众停止预览和结束推流
engine.stopPreview();
engine.stopPublishingStream();
// 房间内其他成员结束拉流
engine.stopPlayingStream("Audience1");//停止采集获取 Avatar 纹理
public void stopCaptureAvatar() {
if (mCharacterHelper != null) {
mCharacterHelper.stopCaptureAvatar();
}
}//停止表情随动
public void stopDetectExpression() {
if (mZegoInteractEngine != null && mZegoInteractEngine.isStarted()) {
mZegoInteractEngine.stopDetectExpression();
}
}更多使用 Express Video SDK 实现停止推拉流的细节请参考:实时音视频 - 快速开始 - 实现流程 的 “4.2 停止推拉流”。
7 获取更多帮助-即构虚拟主播解决方案
虚拟直播场景为元宇宙社交娱乐模式下的全新直播方式,虚拟形象替代真人出镜,打造不一样的直播体验,支持表情随动、手势识别触发特效等多种玩法;同时场景支持多位虚拟形象视频连麦互动,更容易吸引用户参与连麦互动,提升用户的消费意愿及粘性。获取更多虚拟直播文档
七周年福利:提交表单联系商务,有机会获取即构ZEGO Avatar 虚拟形象1个月免费试用。