ActionScript3(AS3)类库学习之(六)——用Point和Rectangle进行计算
Point和Rectangle都是flash.geom包里的类,在DisplayObject的方法中经常会被用到,他们本身也提供了一些方法能进行点,矩形间的基本操作。Point和Rectangle提供的一些计算函数完全可以用在程序中替换自己用Math类进行的计算。
一.Point
用来表示一个点
1.构造和设置
var pt1:Point = new Point(10, 20); var pt2:Point = new Point(); pt2.x = 30; pt2.y = 40; var pt3:Point = pt1.clone(); var pt4:Point = new Point(); pt4.copyFrom(pt2); pt4.setTo(100,100);
2.点的相关计算
Point类提供了丰富的方法,可以根据点做各种运算。
a.比较两点是否相等
pt1.equals(pt2);
b.两点和
var pt5:Point = pt4.add(pt1);
c.两点差
var pt6:Point = pt4.subtract(pt1);
d.移动一定位置
pt4.offset(2,2);
e.计算点到原点(0,0)距离
var len:Number = pt1.length;
f.计算两点距离
var distance:Number = Point.distance(pt1, pt2);
g.将极坐标转变为普通(笛卡尔)坐标
var pt7:Point=Point.polar(len,angle);
相当于
pt7.x = len*Math.cos(angle);
pt7.y = len*Math.sin(angle);
h.按线段长度缩放坐标
pt6.normalize(len);
相当于
var oldlen:Number = pt6.length;
pt6.x = pt6.x * len / oldlen;
pt6.y = pt6.y * len / oldlen;
i.根据给定的比例来计算两点间的中间一点
var pt8:Point = Point.interpolate(pt1, pt2, 0.7);
相当于
pt8.x = pt1.x * 0.7 + pt2.x * 0.3;
pt8.y = pt1.y * 0.7 + pt2.y * 0.3;
二.Rectangle
用来表示一个矩形对象
1.构造和设置
var rect1:Rectangle = new Rectangle(0, 0, 100, 100); var rect2:Rectangle = new Rectangle(); rect2.x = 10; rect2.y = 10; rect2.size = new Point(20, 20); var rect3:Rectangle = rect1.clone(); rect3.copyFrom(rect2); rect3.setTo(30, 30, 50, 50); rect3.setEmpty();
2.矩形的属性

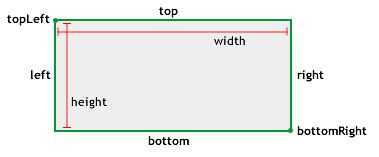
Rectangle具有下面的属性,上图能很清晰的看出这些属性的意思,改变某些属性,其他一些相关的属性也会相应的改变。
x:就是区域的左上角x坐标。
y:就是区域的左上角y坐标。
width:区域的宽
height:区域的高
top:区域的顶,其实就是y
bottom:区域的底,其实就是y+height
left:区域左边缘,其实就是x
right:区域右边缘,其实就是x+width
topLeft:左上角的位置。
rightBottom:右下角的位置。
size:记录了区域的长宽的point对象
3.矩形的相关计算
a.矩形是否为空
rect1.isEmpty();
b.矩形内是否包含某点
rect1.contains(1, 2);
rect1.containsPoint(new Point(1, 2));
c.矩形是否相等
rect1.equals(rect2);
d.是否完全覆盖某矩形
rect1.containsRect(rect2);
e.判断矩形是否相交
rect1.intersects(rect2);
f.移动矩形
rect2.offset(dx, dy);
相当于
rect2.offsetPoint(new Point(dx, dy));
相当于
rect2.x += dx;
rect2.y += dy;
g.扩展矩形的大小
rect2.inflate(dx, dy);
相当于
rect2.inflatePoint(new Point(dx, dy));
相当于
rect2.x -= dx;
rect2.width += 2 * dx;
rect2.y -= dy;
rect2.width += 2 * dy;
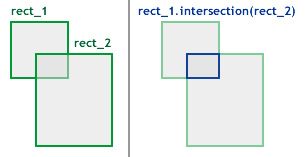
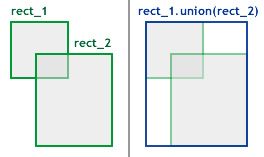
h.计算两矩形的相交矩形和相合矩形
var rect4:Rectangle = rect2.intersection(rect3);

var rect5:Rectangle = rect2.union(rect3);

注:文中图片都来自adobe