ActionScript3(AS3)类库学习之(十)——DisplayObject等显示对象基类
一.显示列表
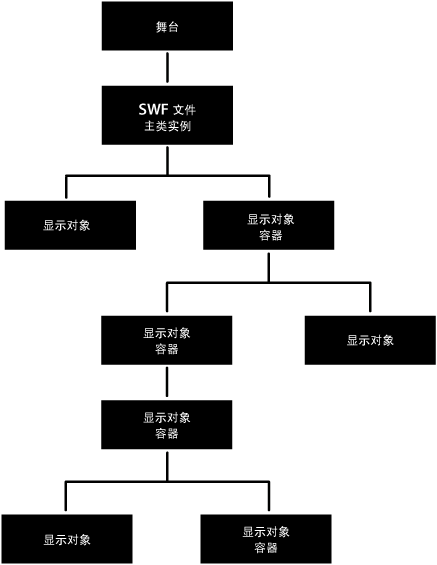
使用AS3构建的每个应用程序都有一个由显示对象构成的层次,这个层次称为显示列表,所有显示对象如果想要显示在Stage上则必须加入显示列表中!其结构如下所示。
显示列表中所有的显示对象都必须继承自DisplayObject, 所有包含其他DisplayObject的显示对象都必须继承自DisplayObjectContainer,所有能够和鼠标键盘交互的显示对象必须继承自InteractiveObject, 下图说明了这些核心显示对象类的子类关系。
二.DisplayObject类
1.显示列表路径
Stage:一个Flash应用只有一个Stage,其上的所有DisplayObject的Stage属性都会指向这个Stage,如果DisplayObject不在display list上,那么其Stage属性为空。
root:获取一个DisplayObject的根DisplayObject,一般是Main对象,对于Bitmap对象root是它自己,Stage的root是自己
parent:获取包含DisplayObject的容器。
name:DisplayObject的名字,标示DisplayObject,用于利用getChildByName函数取得相应的DisplayObject
2.大小和位置
x,y:对象相对于其容器的坐标
width,height:对象的长宽,除了TextField和Video对象外,一个DisplayObject在没有内容的时候长宽为0,且无法改变长宽。在有内容的时候,设置width,height的话,scaleX和scaleY会根据设置的长宽和DisplayObject中内容的长宽进行调整
getBounds(DisplayObject)获取对象相对于给定对象的边框矩形,包括对象线条所占用的额外空间
getRect(DisplayObject)获取对象相对于给定对象的边框矩形,不包括对象线条所占用的额外空间
3.缩放
scaleX,scaleY:设置X,Y的缩放,1代表100%
scale9Grid:设置缩放的区域,将整个DisplayObject分为9个区域,中间scale9Grid代表的区域正常缩放,四个边角不缩放,左中和右中区域只缩放Y,中上和中下只缩放X
scrollRect:设置DisplayObject的scroll区域。在重新设置scrollRect的值后,整个坐标系统在重绘之后才有效。
4.坐标转换和鼠标交互
localToGlobal(Point):局部坐标转Stage坐标
globalToLocal(Point):Stage坐标转局部坐标
local3DToGlobal(Vector3D):3D坐标转Stage坐标
globalToLocal3D(Point):Stage坐标转3D坐标
mouseX,mouseY表明鼠标或输入设备的位置
hitTestPoint检测点是否在对象上
hitTestObject检测两对象的边框是否有交集
5.背景和可见性
visible:设置对象是否可见,如果对象不可见,那么它也是disable的。
alpha : 当alpha为0时,它会看不到,但是它是active的。
opaqueBackground:控制背景是否透明,如果为null则透明,如果给它颜色的值,则以该颜色作为背景,如果同时将cacheAsBitmap设为true能提高效率。
mask:遮罩,蒙版,被遮罩的显示对象只在用作遮罩的显示对象的全部不透明区域之内显示。
6.显示对象的复杂变换
rotation:表示 DisplayObject 实例距其原始方向的旋转程度
Transform:详见《ActionScript3(AS3)类库学习之(七)——Transform二维平面转换》
blendMode
用于控制一个对象如何绘制在背景上,注意:在该对象前面绘制的图形图像都将成为背景。
BlendMode.NORMAL 完全遮挡效果。在显示对象为透明的区域,背景是可见的。 BlendMode.LAYER 不进行混合,只是强制进行缓冲。 BlendMode.MULTIPLY 将对象各颜色通道的值与背景各颜色通道的值相乘,然后通过除以 0xFF 进行标准化,从而得到较暗的颜色。此设置通常用于阴影和深度效果。 BlendMode.SCREEN 将显示对象颜色的补色(反色)与背景颜色的补色相乘,会产生漂白效果。此设置通常用于产生加亮效果或用来删除显示对象的黑色区域。 注意:这种方法在黑色背景下是本色,在白色的背景下会是白色。 BlendMode.LIGHTEN 在显示对象原色和背景颜色中选择相对较亮的颜色(具有较大值的颜色)。此设置通常用于叠加类型。在 GPU 呈现下不支持。 注意:这种方法在黑色背景下是本色,在白色的背景下会是白色。 BlendMode.DARKEN DARKEN 在显示对象原色和背景颜色中选择相对较暗的颜色(具有较小值的颜色)。此设置通常用于叠加类型。在 GPU 呈现下不支持。 注意:这种方法在黑色背景下是黑色,在白色的背景下会是本色。 BlendMode.DIFFERENCE 将显示对象的原色与背景颜色进行比较,然后从较亮的原色值中减去较暗的原色值。此设置通常用于得到更明亮的颜色。 注意:这种方法在黑色背景下是本色,在白色的背景下会是反色。 BlendMode.ADD 将显示对象的原色值添加到它的背景颜色中,上限值为 0xFF。此设置通常用于使两个对象间的加亮溶解产生动画效果。 注意:这种方法在黑色背景下是本色,在白色的背景下会是白色。 BlendMode.SUBTRACT 从背景颜色的值中减去显示对象原色的值,下限值为 0。此设置通常用于使两个对象间的变暗溶解产生动画效果。 注意:这种方法在黑色背景下是黑色,在白色的背景下会是反色。 BlendMode.INVERT 本身的颜色不起作用,只是对背景颜色求反色。 BlendMode.ALPHA 将显示对象的每个像素的 Alpha 值应用于背景。这要求将父显示对象的 blendMode 设置为 BlendMode.LAYER。在 GPU 呈现下不支持。 BlendMode.ERASE 根据显示对象的 Alpha 值擦除背景。这要求将父显示对象的 blendMode 设置为 BlendMode.LAYER。在 GPU 呈现下不支持。 BlendMode.OVERLAY 根据背景的暗度调整每个像素的颜色。如果背景灰度值高于 50%,则显示对象和背景颜色进行叠加,从而产生较亮的颜色。如果背景灰度值低于 50%,则颜色相乘,从而产生较暗的颜色。此设置通常用于获得阴影效果。在 GPU 呈现下不支持。 BlendMode.HARDLIGHT 根据显示对象的暗度调整每个像素的颜色。如果显示对象灰度值高于 50%,则显示对象和背景颜色进行叠加,从而产生较亮的颜色。如果显示对象灰度值低于 50%,则颜色相乘,从而产生较暗的颜色。此设置通常用于获得阴影效果。在 GPU 呈现下不支持。 BlendMode.SHADER 使用自定义着色器例程调整颜色。将使用的着色器指定为赋予 blendShader 属性的 Shader 实例。如果将显示对象的 blendShader 属性设置为 Shader 实例,则会将显示对象的 blendMode 属性自动设置为 BlendMode.SHADER。如果在未首先设置 blendShader 属性的情况下将 blendMode 属性设置为 BlendMode.SHADER,则 blendMode 属性会设置为 BlendMode.NORMAL。在 GPU 呈现下不支持。 blendShader 用来自定义一个着色器,定义方法暂放。
filters用来定义各种滤镜效果,对一个对象可以同时存在多种滤镜,这些滤镜放在filters这个Array中,需要注意的是我们无法直接将新滤镜对象添加到 filters 数组,也不能直接修改数组内滤镜的属性,而是需要新建临时数组对象,进行想要做的操作,再赋值回去。
flash.filters 包中的多个类定义了可使用的特定滤镜:
BitmapFilter:是所有图像滤镜效果的基类。无法直接使用 BevelFilter:用来添加斜角效果。可以用来做立体感的控件。 GradientBevelFilter:类似BevelFilter,对显示对象应用渐变斜角效果。 BlurFilter:模糊滤镜,制作朦胧的感觉 ColorMatrixFilter:将 4 x 5 矩阵转换应用于输入图像上的每个像素的 RGBA 颜色和 Alpha 值,以生成具有一组新的 RGBA 颜色和 Alpha 值的结果。这个有些类似于ColorTransform,但是比之更强大。 ConvolutionFilter:个人感觉这个是最强大的一个滤镜,可以用作数字图像处理,它利用卷积将输入图像的像素与相邻的像素合并以生成图像。通过卷积,可以实现大量的图像效果,包括模糊、边缘检测、锐化、浮雕和斜角。 DisplacementMapFilter:制作扭曲的效果。 DropShadowFilter:向显示对象添加投影,可产生阴影效果。 GlowFilter:对对象应用发光效果。 GradientGlowFilter:GlowFilter,对显示对象应用渐变发光效果,可以使光有好几层 ShaderFilter:通过自定义着色器来应用滤镜。
7.缓存显示对象
cacheAsBitmap
如果这个属性为 true,则 Flash 运行时将缓存显示对象的内部位图表示形式。此缓存可以提高包含复杂矢量内容的显示对象的性能。
如果设置了filter,则cacheAsBitmap 属性自动设置为 true,且无法改为false。详情见缓存显示对象
8.其他
loaderInfo:加载信息,只对SWF的根DisplayObject和加载的Bitmap有用,可以监视加载情况
this.root.loaderInfo.addEventListener(Event.COMPLETE, func)
accessibilityProperties:用于为屏幕阅读器提供辅助功能,不想开发相关功能可以不用管。
三.InteractiveObject
InteractiveObject 类是用户可以使用鼠标、键盘或其他用户输入设备与之交互的所有显示对象的抽象基类。不能直接实例化 InteractiveObject 类。
1.属性
这个类主要是定义了DisplayObject的一些交互的性质:
doubleClickEnabled:指定此对象是否接收 doubleClick 事件。
mouseEnabled :指定此对象是否接收鼠标或其他用户输入、消息。
tabEnabled :指定此对象是否遵循 Tab 键顺序。
focusRect : 指定此对象是否显示焦点矩形。
tabIndex :指定 SWF 文件中的对象按 Tab 键顺序排列。
contextMenu :指定与此对象相关联的上下文菜单。
2.事件
鼠标,键盘的一些事件都是定义在这个类上面的。如果你希望能和鼠标,键盘交互,必须使用InteractiveObject的子类,而不是DisplayObject的子类。
四.DisplayObjectContainer
1.添加删除子显示对象
DisplayObjectContainer 类是可以包含子对象的所有对象的抽象基类, 无法直接对其进行实例化,它除了具有InteractiveObject具有的属性和方法,主要是扩展了一些添加删除子对象的方法。
numChildren:返回此对象的子项数目
contains():确定显示对象是否是 DisplayObjectContainer 的子级。
addChild():添加子显示对象。
addChildAt():将显示对象添加到指定位置。
getChildByName():按名称检索显示对象。
getChildIndex():返回显示对象的索引位置。
getChildAt():返回位于指定索引处的子显示对象。
setChildIndex():更改子显示对象的位置。
removeChild():删除指定的子对象。
removeChildAt():从指定位置删除子对象。
removeChildren(beginIndex:int = 0, endIndex:int = 0x7fffffff):删除指定位置的多个子对象
swapChildren():交换两个显示对象的前后顺序。
swapChildrenAt():交换两个显示对象的前后顺序(由其索引值指定)。
DisplayObjecContainer本身的内容会显示在最下方,也就是最先绘制,接着绘制子DisplayObject,先加入的子DisplayObject会先绘制。
2.其他
getObjectsUnderPoint(point:Point):
返回对象的数组,这些对象位于指定点下,并且是该 DisplayObjectContainer 实例的子项(或孙子项,依此类推)。