- 如何用Netty实现一个负载均衡组件
youyouiknow
tech-reviewjava后端架构
一、总体架构一个基本的负载均衡组件通常包含以下几个核心模块:服务注册与发现(ServiceRegistry&Discovery):功能:维护可用的后端服务实例列表(例如IP地址和端口)。实现要点:注册:服务实例启动时,将自己注册到注册中心。发现:负载均衡器从注册中心获取服务实例列表。健康检查:定期检查服务实例的健康状态,剔除不健康的实例。可选技术:ZooKeeper,etcd,Consul,Nac
- 后端开发基础——JavaWeb(根基,了解原理)浓缩
Wanna715
后端开发基础javatomcatservlet后端
总述学习Tomcat、JSON、Servlet、Filter、Session、Cookie、Ajax异步请求、RESTful接口规范、JSP(很老的技术,了解)Servlet系统架构C/S架构(Client/Server(客户端/服务器))B/S架构(Browser/Server,浏览器/服务器)javaJavaSE:Java标准版JavaEE:企业版(WEB方向,WEB系统)13种规范,其中Se
- 【学习总结|DAY033】后端Web进阶(AOP)
123yhy传奇
javamybatis学习springbootspring
在当今的软件开发领域,提高代码的可维护性、可扩展性以及减少重复代码是至关重要的。SpringAOP(AspectOrientedProgramming,面向切面编程)作为一种强大的编程思想和技术,在解决这些问题上发挥着重要作用。本文将结合实际代码示例,深入探讨SpringAOP的相关知识,帮助大家更好地掌握这一技术。一、AOP基础概念1.1什么是AOPAOP即面向切面编程,它可以简单理解为面向特定
- Spring缓存自定义KeyGenerator的实现与应用
2501_90323865
spring缓存java个人开发
在Spring框架中,缓存机制是一种常用的优化手段,可以有效减少对数据库等后端系统的访问次数,提高应用性能。而自定义KeyGenerator则是让缓存更加灵活、精准地命中目标数据的关键所在。本文将通过一个实例,详细介绍如何实现并使用自定义的KeyGenerator。首先,我们需要创建一个自定义的KeyGenerator类。该类需要实现Spring提供的KeyGenerator接口,并重写gener
- 游戏策划的分类
yaoyaoyao可爱呀
游戏策划
P3游戏策划分类1.程序2.美术3.策划程序:一般分为客户端程序和服务器程序客户端程序一般负责游戏的前端画面表现服务器程序负责游戏的后端运算美术:角色原画,角色模型动作,场景原画,场景模型,UI设计,特效设计程序,美术,运营项目经理:给各个岗位同事安排工作计划,推进项目进度策划:主策划(4—5年)对游戏的设计进行统筹的规划和管理对工作进行分配和验收系统策划:游戏玩法和系统设计数值策划:游戏玩家的血
- YOLOv11目标检测模型部署到微信小程序上
小阿技术
YOLO目标跟踪人工智能微信小程序目标检测计算机视觉python
1.效果YOLOv11目标检测模型部署到微信小程序上2.后端主要代码importosimporttimeimportnumpyasnpimporttorchfromflaskimportFlask,request,send_fileimportcv2fromultralyticsimportYOLO#导入YOLOv11模型,需要提前安装ultralytics库#初始化Flask应用app=Flas
- java ssm基于微信小程序的小说图书阅读系统网上书城论坛交流(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序java微信小程序开发语言SSMvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSsm与微信小程序的小说图书阅读系统,为书虫打造沉浸式阅读天地,兼设论坛交流,丰富阅读体验,促进文学交流。网上书城汇聚海量小说、图书,分类精细,搜索便捷,用户通过微信小程序阅读,支持字体、背景调节,书签、笔记功能方便
- 大三学生面试经历(2)
无限大.
面试面试职场和发展
继续昨天的内容,我面试的是一个Java实习岗,但是居然也问了我前端(vue)相关的问题最大的感觉就是,现在真的越来越卷了,后端都把前端的东西卷完了,当时是线上面试,感觉答的不太好(因为确实没准备的太全),接下来的时间继续加强加强这些方面的学习愿与诸君共勉!具体如下1.请简述Vue.js的生命周期函数及其执行顺序2.Vue.js中的v-bind指令和v-model指令有什么区别?3.请简述Vue.j
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- 2021秋招总结:460道Java后端面试高频题,2022接着用
90后小伙追梦之路
java架构面试java面试开发语言github数据库
由于个人水平有限,如若文章中有错误之处,敬请指正。本文按照我平时复习的模块进行题目划分,由于题目较多,未贴出答案。如果想要答案版资料可以私信我【答案】来免费获取到Java基础解释下什么是面向对象?面向对象和面向过程的区别?面向对象的三大特性?分别解释下?JDK、JRE、JVM三者之间的关系?重载和重写的区别?Java中是否可以重写一个private或者static方法?构造器是否可以被重写?构造方
- HTML表单相关知识
彩虹也说她不可思议.
html前端javascript
表单的基本结构标签名标签语义常用属性单/双标签form表单action:用于指定表单的提交地址(需与后端人员沟通确定)method:用于控制表单的提交方式target:用于控制表单如何打开页面,常用值如下:_self:在本页签打开页面_blank:在新页签打开页面双input输入框type:设置输入框类型name:用于指定提交数据的名字(需与后端人员沟通确定)单button按钮type:用于设置按
- 基于微信小程序的个人健康管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootjavavue.jsintellij-ideamybatis
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- 如何区分前后端Bug
杏花村村委会主任
bug功能测试
如何区分前后端Bug为什么要区分前后端Bug?如果是大规模团队、多人开发的系统,测试不能明确到底是谁的BUG,将BUG提交给了错误的开发人员,再加上人都有依赖心理,这个BUG就会被当皮球一样踢来踢去,极大增加了沟通成本,影响BUG修复时效。前后端BUG各有的特点前端BUG:界面相关、布局相关、兼容性相关、交互相关。后端BUG:业务逻辑相关、性能相关、数据相关、安全性相关。如何区分前后端BUG一)经
- 浅谈我理解的,bug如何定位前后端问题
追星徐小粉
软件测试定位前后端问题linuxnginx
测试,如何定位前后端bug?首先需要清楚知道数据的传输流程:用户在前端页面操作,如点击某个功能,页面携带数据进行请求,访问具体功能接口,由后端服务执行该接口相应的业务逻辑,如涉及数据,后端从数据库取相关信息,并组装数据返回给前端,前端页面进行渲染和展示对应的页面和数据。1接口分析法:抓包或浏览器F12,选择NETWORK网络,选择XHR,JS,WS,Manifest,Other,过滤一些其他内容,
- 如何区分前后端bug?
weixin_38648367
功能测试
写在前面的话:关于如何区分前后端bug的问题,网上已经有很多详细的判断方法了。关于遇到bug如何进行初步判断,这里给出简单的步骤,对于初学者来说,按照步骤一步步判断、积累经验也未尝不可。欢迎大家评论区讨论交流~~~前后端BUG各有的特点前端BUG:界面相关、布局相关、兼容性相关、交互相关。后端BUG:业务逻辑相关、性能相关、数据相关、安全性相关。1、抓包,web或者APP注意使用、设置好代理,保证
- 软件测试技巧-如何定位前后端bug?
楠神说软件测试
bug
背景当发现bug时,我们可能会碰到不知道该提给前端or后端的情况,降低了我们的测试效率,本文就介绍几种定位前后端bug的技巧方法一:通过接口抓包来判断用f12或者fiddler抓包,查看请求和响应数据的值与数据库中的数据值做对比,如果中间出现数据在接口传递过程中发生了变化或不符合预期,就可能存在前端或后端Bug~页面上的数据没有正确的传到request的参数里面,以及response中的参数的值没
- Spring Boot实战:基于GraphQL的API开发与性能优化
小筱在线
Java进阶篇springbootgraphql性能优化java
摘要随着微服务架构和前后端分离开发模式的普及,API设计与开发成为现代软件开发中的关键环节。GraphQL作为一种新兴的API查询语言,提供了比传统RESTfulAPI更灵活、高效的数据交互方式。本文通过SpringBoot框架,详细介绍了基于GraphQL的API开发流程,并从多个角度探讨了性能优化策略。通过实际案例,展示了GraphQL在SpringBoot项目中的应用价值以及如何通过优化手段
- 软件测试人必看,如何定位前后端Bug
测试开发成长录
bug
目录前言前端/后端的区别前后端怎么交互如何定位前端/后端BUG?日志中常见的问题结束语前言目前,前后端分离的开发模式在许多项目中被广泛采用。然而,在我们日常的测试过程中,当我们向开发人员提交bug时,有可能会遇到开发人员说bug指派错了的情况,甚至前后端开发还会相互推卸责任。为了避免我们自身处于被动的境地,耽误解决bug的时间,影响项目进度,降低测试与开发之间的沟通成本,提高工作效率,学会准确定位
- 如何正确定位前后端bug?
℡52Hz★
前后联调总结bugvue.js前端vue
在平时的开发过程中,正确定位前后端bug是提高开发效率和项目质量的关键。以下是一些实用的方法。一、前后端bug特征前端主要负责显示数据,后端主要负责处理数据、存储数据,前后端主要通过接口进行数据交换。1.前端bug特征界面显示类问题:如文字大小不一,控件颜色不搭,控件不整齐,静态界面错误;页面布局类问题:文字排版没有统一,行间距大小、重叠、显示不全;页面交互类问题:没有点击,拖拽,基本都是JS的问
- 盘点10个.NetCore实用的开源框架项目
zsw119
.netcore开源
连续分享.Net开源项目快3个月了,今天我们一起梳理下10个,比较受到大家欢迎的.NetCore开源框架项目。1、FytSoaCms前后端分离CMS系统项目简介这是一个基于.Net3构建的简单、跨平台、模块化建站系统。系统业务简单、代码清晰、层级分明、全新架构便于二次扩展开发。支持多种数据库,可用于OA、ERP、CRM、BI、物流系统等系统。技术架构1、跨平台:这是基于.NetCore开发的系统,
- 微服务架构下前端开发效率提升:AI代码生成器的应用
2401_89759264
架构微服务人工智能前端
随着互联网技术的飞速发展,系统架构也经历了从单体架构到微服务架构的巨大转变。微服务架构以其高扩展性、高可用性和独立部署等优势,成为构建大型复杂系统的首选方案。然而,这种转变也给前端开发带来了新的挑战。如何高效地进行前端开发,成为微服务架构成功实施的关键因素之一。本文将探讨如何利用AI代码生成器等智能化工具,提升微服务架构下前端开发的效率,最终优化用户体验。在单体架构时代,前端开发相对简单,前后端交
- 婚恋交友系统源码前端UIN+后端PHP如何打造?【源码下载】
前端后端软件开发
打造基于UniApp框架开发的婚恋交友应用前端界面,可以从以下几个方面进行考虑和设计:一、设计原则简洁性:精简视觉元素与信息,避免过多的干扰和冗余,使用户能够快速定位所需内容。一致性:统一设计风格,包括颜色、字体、按钮等,增强用户的熟悉度和使用舒适度。响应性:确保应用能够适配手机、平板及桌面设备,提供一致且良好的用户体验。可访问性:考虑到所有用户的需求,包括视觉障碍者,提供必要的辅助功能。二、图片
- Moretl FileSync增量文件采集工具
Moretl
MESQMSSCADA智能制造IoT
永久免费:我们希望MoretlFileSync是一款通用性很好的文件日志采集工具,解决工厂环境下,通过共享目录采集文件,SMB协议存在的安全性,兼容性的问题.同时,我们发现工厂设备日志一般为增量,为方便MES,QMS等后端系统直接使用数据,我们推出了增量采集功能.另外,我们具备从管理界面直接管理所有采集客户端,使整体运维工作更加高效简单.用途定时全量或增量采集工控机,电脑文件或日志.优势开箱即用:
- 【JS】加密 CryptoJS DES
沈梦研
大数据
平时开发可能会遇到需要加密的情况,现在有很多加密有很多方式,我这边记录的是前后端需要一一对应的加密,使用的是CryptoJSDES加密:目录1、新建mode-ecb.js2、新建signed.js3、新建tripledes.js1、新建mode-ecb.js/*CryptoJSv3.1.2code.google.com/p/crypto-js(c)2009-2013byJeffMott.Allri
- 如何处理前端调用后端接口时的超时问题?
m0_74824044
前端
处理前端调用后端接口时的超时问题,可以从以下几个方面进行:全局或单独设置超时时间:可以通过全局设置或单独为某个请求设置超时时间来避免超时问题。例如,在Vue项目中,可以在配置文件如config/index.js中调整axios的超时时间。此外,也可以使用axios全局设置网络超时,或者针对特定请求单独设置超时时间。使用递归和Promise.race():当数据量较大时,使用递归加then方式处理请
- RuoYi(若依)框架的介绍与基本使用(超详细分析)
涔溪
前端框架ruoyi
**RuoYi(若依)**是一个基于SpringBoot和SpringCloud的企业级快速开发平台。它集成了多种常用的技术栈和中间件,旨在帮助企业快速构建稳定、高效的应用系统。以下是关于RuoYi框架的详细介绍和基本使用教程,涵盖了从环境搭建到核心功能的使用。RuoYi框架简介1.技术栈后端技术:SpringBoot,MyBatis,Druid,Redis,Shiro/SpringSecurit
- 从0到1搭建SpringBoot整合Quartz定时任务框架(保姆级教学+Gitee源码)
黄团团
SpringBootJavaSpringspringboot后端java
前言:这边我自己从0到1搭建了一套简化版的Quartz定时任务纯后端框架,把搭建的整个过程中的逻辑都在这篇博客写下来了,用于开源分享,干货满满!目录一、Quartz简介二、项目整体结构图三、代码实现3.1、导入pom.xml依赖3.2、ScheduleConstants常量类3.3、SysJob实体类3.4、SpringUtils工具类3.5、核心配置类3.5.1、JobExecuteUtils执
- Java 学习路线全解析:从基础到实战,全面掌握 Java 编程
ZIM学编程
知识分享java学习开发语言
在当今数字化时代,Java作为一种广泛应用且极具影响力的编程语言,为众多开发者开启了通往技术世界的大门。无论是大型企业级应用开发,还是互联网后端服务构建,Java都展现出了强大的适应性和稳定性。以下是一条系统全面的Java学习路线,帮助你逐步攀登Java编程的高峰。一、JavaSE基础(20天)JavaSE是整个Java编程的基石,扎实掌握这部分内容至关重要。通过学习诸如变量、数据类型、控制语句、
- 深入探秘 Java 网络编程:从基础到多线程服务器的全方位指南
2的n次方_
java网络服务器
我的主页:2的n次方_Java作为一门功能强大的编程语言,不仅在桌面应用、移动开发、后端开发等领域表现出色,还在网络编程中拥有广泛的应用。网络编程涉及在两个或多个设备之间通过网络进行通信,这对于构建分布式系统、客户端-服务器应用程序、以及互联网服务至关重要。在这篇博客中,我们将详细探讨Java网络编程的基础知识,并通过代码示例展示如何在Java中实现网络通信。1.Java网络编程基础Java网络编
- FLASK+VUE--前后端分离(三)- VUE+Element-UI搭建登陆页面且能够正常登陆
begefefsef
前端htmlcsscss3前端
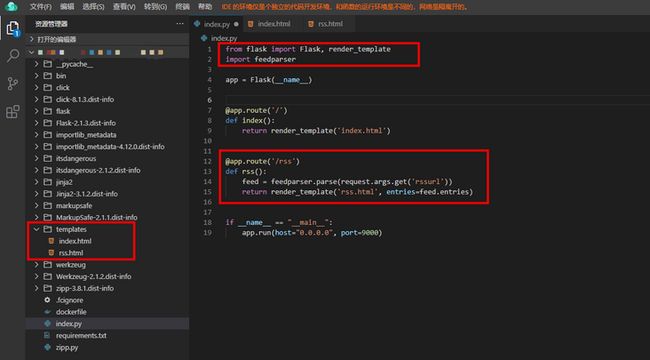
FLASK+VUE–前后端分离(一)-Flask基础讲解之路由、视图函数及代码实现FLASK+VUE–前后端分离(二)-VUE基础安装及项目的简易介绍FLASK+VUE–前后端分离(三)-VUE+Element-UI搭建登陆页面且能够正常登陆FLASK+VUE–前后端分离(四)-VUE+Element-UI简单搭建主页布局FLASK+VUE–前后端分离(五)-VUE测试/线上/开发环境地址配置+拦
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l