- 第51课 Scratch入门篇:放烟花(烟花爆炸)
小英子架构
Scratch编程开发语言青少年编程
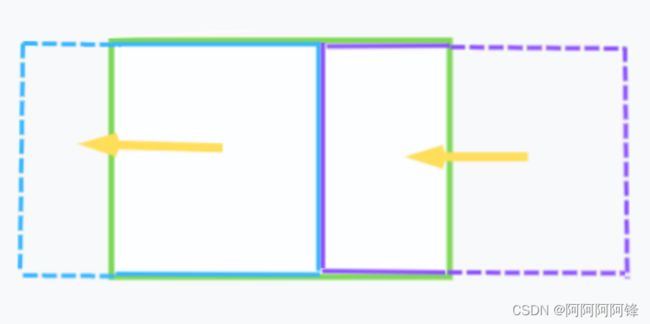
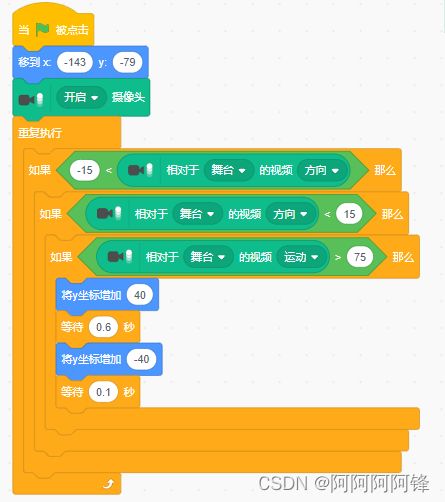
放烟花(烟花爆炸)故事背景: 水在一个宁静的小镇上,生活着一位充满好奇心和创造力的小朋友。 有一天晚上,小镇的天空格外黑暗,星星也躲在了云层后面。小朋友望着黑漆漆的夜空,心想:要是能有一场绚丽的烟花表演,那该多好啊!于是,他决定用自己所学的Scratch编程知识来创造一场属于自己的烟花盛宴。,!程序原理: 这节课是在上一节课的基础上,当移动到最顶端的时候,显示一个爆炸的效果,爆炸其实实际围绕一个圆
- 不是尽力而为,而是拼尽全力
娟娟的院子
1今天的效率是比较低的,儿子起的超早,四点多就起床了,然后一直没有睡,上午补觉补了两个多小时然后抱儿子,时间就飞快的溜走了,下午研究scratch,研究了一半然后开始看宝贝儿,接着张璐过来聊工作的事事情,然后又一直哄儿子,不知不觉就到晚上十一点了,心里有些力不从心,每天一千字这几天好像在例行公事,没有质量保证,而且还经常熬到一两点才能完事儿,像是流水账,一点都不满意······2时间是个好东西,好
- Scratch中秋节贺卡——福满中秋
小虎鲸scratch
scratch节日主题scratch教学案例少儿编程作品学习节日青少年编程
小虎鲸Scratch资源站-免费少儿编程Scratch作品源码,素材,教程分享网站!中秋佳节即将到来,小虎鲸Scratch资源站为大家特别准备了一款精美的《Scratch中秋节贺卡——福满中秋》作品,带您轻松制作属于自己的节日贺卡,为亲朋好友送上最真挚的节日祝福!这款作品不仅寓意团圆美满,还充满了趣味与创意。以下是该作品的亮点:简单易用:无需编程基础,轻松上手,跟随教程几步即可完成独具特色的中秋节
- Scratch中秋节——玉兔捣药
小虎鲸scratch
scratch节日主题scratch教学案例少儿编程作品节日游戏学习青少年编程
小虎鲸Scratch资源站-免费少儿编程Scratch作品源码,素材,教程分享网站!中秋节是中国传统的团圆佳节,而玉兔捣药的故事则是这个节日中最具代表性的传说之一。为了让孩子们更好地理解这一文化背景,并激发他们的创造力,小虎鲸Scratch资源站推出了特别的节日主题作品——《玉兔捣药》。在这款Scratch作品中,孩子们不仅能通过编程的方式参与玉兔捣药的故事,还能通过互动游戏的方式,加深对传统文化
- Scratch游戏《大鱼吃小鱼》免费下载
小虎鲸scratch
scratch游戏少儿编程作品小虎鲸scratch资源站游戏
饥饿的鱼-大鱼吃小鱼经典玩法Scratch作品-小虎鲸Scratch资源站经典游戏重现:免费下载《大鱼吃小鱼》开启深海冒险!你是否曾经幻想过在广阔的海洋中驰骋,体验惊心动魄的捕食生存之战?现在,小虎鲸Scratch资源站为你带来了一款全新的Scratch游戏作品——《大鱼吃小鱼》。这款经典游戏通过全新的方式演绎了深海生存的刺激与乐趣,现已开放免费下载,让你随时随地体验深海世界的激烈竞争!游戏简介:
- 体验射击快感——Scratch游戏《和平精英》 | 小虎鲸Scratch资源站免费下载
小虎鲸scratch
scratch游戏少儿编程作品小虎鲸scratch资源站游戏学习青少年编程
小虎鲸Scratch资源站-免费Scratch作品源码,素材,教程分享平台!想要体验一款精彩刺激的射击游戏?来试试《和平精英》吧!这款基于Scratch开发的射击游戏,带你进入一个紧张刺激的战斗世界,考验你的反应速度与战略能力。游戏亮点:真实射击体验:模拟经典射击场景,让你在游戏中感受到紧张的战斗氛围。操作流畅:简化的控制设计,适合不同年龄段玩家,快速上手。创意十足:创新关卡设计,挑战层层升级,带
- 中国电子学会青少年编程等级考试真题下载
伶俐角少儿编程
最全历届等考真题下载青少年编程pythonScratch中国电子学会等级考试真题
中国电子学会全国青少年软件编程等级考试真题附带答案解析1.图形化Scratch一级下载链接:https://pan.baidu.com/s/1C9DR9-hT1RUY3417Yc8RZQ?pwd=g8ac提取码:g8ac2.图形化Scratch二级下载链接:https://pan.baidu.com/s/1HI7GaI4iiOyEUtPeWrp7kQ?pwd=g3a7提取码:g3a73.图形化Sc
- 大模型书籍推荐:从头开始构建一个大型语言模型(含PDF免费)《Build a Large Language Model (From Scratch)》
AI女王
语言模型pdf人工智能AI大模型大模型大语言模型书籍
通过从头开始构建一个大型语言模型,了解如何创建、训练和调整大型语言模型(LLMs)!一、构建大型语言模型(从头开始)在《构建大型语言模型(从头开始)》中,你将了解如何LLMs从内到外工作。在这本富有洞察力的书中,畅销书作家塞巴斯蒂安·拉施卡(SebastianRaschka)将指导你逐步创建自己的LLM,用清晰的文字、图表和示例解释每个阶段。你将从最初的设计和创建到通用语料库的预训练,一直到特定任
- 一些机器学习不错的书籍
jimmyleeee
机器学习人工智能
最近,在学习一些机器学习的相关知识,在Github上居然找到了一个可以下载一些不错的介绍机器学习和大数据挖掘和分析的书籍。具体的书籍的信息可以参考一下链接:Books/DataSciencefromScratch.pdfatmaster·varunkashyapks/Books·GitHub
- 第50课 Scratch入门篇:放烟花
小英子架构
Scratch编程开发语言青少年编程
放烟花故事背景: 水在一个宁静的小镇上,生活着一位充满好奇心和创造力的小朋友。 有一天晚上,小镇的天空格外黑暗,星星也躲在了云层后面。小朋友望着黑漆漆的夜空,心想:要是能有一场绚丽的烟花表演,那该多好啊!于是,他决定用自己所学的Scratch编程知识来创造一场属于自己的烟花盛宴。,!程序原理: 实现烟花的过程,利用x,y坐标的变化,实现运动的轨迹,而轨迹的显示则是通过画笔来实现,这节课我们利用自制
- 极简之美:探索Minimal Linux Live的开源之旅
芮妍娉Keaton
极简之美:探索MinimalLinuxLive的开源之旅minimalMinimalLinuxLive(MLL)isatinyeducationalLinuxdistribution,whichisdesignedtobebuiltfromscratchbyusingacollectionofautomatedshellscripts.MinimalLinuxLiveoffersacoreenvi
- 决战《三字经》小游戏程序文档
力江
游戏程序pythonpygamepip
游戏简介“决战《三字经》”是一个基于Python编写的小游戏程序,旨在帮助玩家通过互动方式学习《三字经》中的内容。玩家需要控制上升的文字块,与下降的文字块碰撞并正确排序,以获得分数。游戏功能读取《三字经》文本文件:程序会读取预先准备的《三字经》文本文件,将其中的内容用于游戏中生成文字块。生成当前段落:根据游戏进度,程序会生成当前需要排序的文字块段落,供玩家操作。处理文字块碰撞:玩家控制上升的文字块
- Python知识点:如何使用Slack与Python进行团队协作
超哥同学
Python系列pythonmicrosoft数据库编程面试
使用Slack与Python进行团队协作可以通过Slack的API来实现自动化消息发送、处理事件和管理频道等功能。以下是一些基本的步骤和示例代码来帮助你开始:1.创建Slack应用首先,你需要在Slack上创建一个应用,以便获取API凭证:访问SlackAPI页面并登录你的Slack帐户。点击“YourApps”,然后点击“CreateNewApp”。选择“Fromscratch”或“Froman
- 一张图告诉你孩子学编程怎么选
硬核爸爸
【5秒Get本文干货】1.少儿编程应7岁开始学起。2.少儿编程不一定是孩子未来的职业,更应该是一种生活技能和态度,一种思维方式和语言。3.正常学习使用电脑对视力无害。4.少儿编程分为图形编程和代码编程。5.建议少儿编程遵循“启蒙→图形编程→代码编程”的方案进行。【正文】硬核爸爸是一名14年科技教育经验的老师,也是中小学机器人竞赛市级认证裁判员。在多年实践学习探索的经历中,硬核爸爸对于少儿科技教育积
- 根据xml模板导出excel
weixin_44877172
Javaxmlexcel
依赖5.2.3org.apache.poipoi${poi.version}org.apache.poipoi-ooxml${poi.version}org.apache.poipoi-ooxml-lite${poi.version}org.apache.poipoi-scratchpad${poi.version}2.3org.apache.velocityvelocity-engine-cor
- 4岁孩子不会认字就能编程?少儿编程Scratch到底有何魔力?
小码王在线
一条不新不旧的新闻引出我们今日的话题——教育机器人比赛成“热门赛事”编程教育正逐步低龄化,4岁孩子还没认字就学“编程”。在上海大学举行的一场面向孩童的教育机器人比赛上,千余名小选手同台竞技,其中学龄前儿童达100人,最小的选手只有4岁。教育机器人比赛已成为当下“热门赛事”,而学龄前儿童的“编程”培训已经热门,编程教育正呈现出低龄化的现象。人们很震惊!一直以为编程是个高大上的玩意儿,怎么孩子也能做?
- 优秀少儿编程教培讲师的5大必备素养
49e246495a5e
这两天被各种花式表白刷屏了,不愧为“表白日”“网络情人节”。印象最深的还是,浪漫的编程老师教孩子用Python向父母表白。果然,上好课,还懂编程、让孩子开开心心学好编程的老师就是很厉害!疫情,让许多人开始重新思考和规划未来:比如,很多老师希望在疫情之后开启PlanB,进入少儿编程领域;也有资深多年的程序猿,终于下决定,希望有朝一日顺延所长、华丽转身,成为一名优秀的少儿编程教培讲师。那么,如何才算一
- 打卡信奥刷题(670)用Scratch图形化工具信奥B3854[普及组/提高] [语言月赛 202309] 数组与内存 EV
Loge信奥
Scratch图形化编程算法青少年编程数据结构开发语言
[语言月赛202309]数组与内存EV题目描述一维数组常常被想象为一个线性的数列,二维数组常常被想象为一个平面上的矩阵,三维数组常常被想象为空间中的一个立方体。由于我们生存在三维宇宙中,再高维度的数组的形态难以被想象,但是我们有理由认为,nnn维数组在nnn维空间中可以被想象为一个几何体。但是,无论数组的维数多高,计算机的内存空间总是线性的。C++在定义一维数组a[N]a[N]a[N]时,会从a[
- 游戏程序开发
红匣子实力推荐
在数字时代的浪潮中,游戏已经成为了人们娱乐生活的重要组成部分。而在这个充满奇幻与冒险的虚拟世界背后,是一群游戏程序开发者的辛勤付出。游戏程序开发,简而言之,就是通过编写代码来构建和优化电子游戏的过程。这不仅仅是一个简单的技术活动,它融合了艺术、设计、故事叙述和技术实现,创造出让人沉浸其中的游戏体验。游戏程序开发的流程通常包括以下几个关键步骤:1.概念设计:在这个阶段,开发者们会确定游戏的基本概念,
- 多语言界面的无限可能:Scratch的国际化之旅
2401_85762266
javascript前端开发语言
多语言界面的无限可能:Scratch的国际化之旅Scratch,这款专为儿童和青少年设计的编程工具,在全球范围内受到广泛欢迎。为了满足不同国家和地区用户的需求,Scratch支持多语言界面,使用户无论使用何种语言都能轻松学习编程。本文将详细介绍Scratch如何实现多语言界面,以及如何通过代码实现语言的切换。1.Scratch多语言界面概述Scratch的多语言界面功能,使得用户可以根据浏览器的语
- Scratch编程新纪元:网络请求与数据解析的探索之旅
2401_85812053
开发语言
标题:“Scratch编程新纪元:网络请求与数据解析的探索之旅”引言Scratch,这个由麻省理工学院媒体实验室开发的图形化编程工具,自2007年问世以来,就以其独特的拖拽式编程方式,深受全球青少年编程爱好者的喜爱。它不仅让编程变得简单有趣,更激发了无数孩子的创造力和逻辑思维能力。随着技术的发展,Scratch也在不断进化,那么,它是否支持网络请求和数据解析呢?本文将带你一探究竟。Scratch的
- 跨界融合:Scratch与硬件的创新集成
哎呦没
机器学习
跨界融合:Scratch与硬件的创新集成Scratch,这款由麻省理工学院媒体实验室开发的图形化编程工具,不仅在软件层面上激发了无数孩子的编程兴趣,更通过与硬件的集成,拓展了其在智能硬件控制领域的应用。本文将详细探讨Scratch如何与硬件设备集成,以及如何利用这一集成进行创新教学和项目开发。1.Scratch与硬件集成的无限可能Scratch3.0版本新增了对硬件的支持,如micro:bit和L
- Scratch编程乐园:探索数组与列表的魔力
2401_85761003
开发语言
标题:Scratch编程乐园:探索数组与列表的魔力Scratch是一款面向儿童和初学者的编程工具,由麻省理工学院媒体实验室开发。它以其拖拽式的编程界面而闻名,让编程变得更加直观和易于理解。在Scratch中,数组和列表的概念被简化为变量和列表的使用,这使得即使是编程新手也能够轻松地进行数据的存储和管理。本文将详细介绍Scratch中如何创建和使用数组或列表,并提供示例代码,帮助读者深入理解这一概念
- 开启创意编程新篇章:Scratch的持续创新与功能拓展
2401_85760095
数据分析
开启创意编程新篇章:Scratch的持续创新与功能拓展Scratch,这款广受全球儿童和教育工作者喜爱的编程工具,从未停止过创新的步伐。随着技术的发展和用户需求的增长,Scratch团队一直在不断地为其添加新的编程特性和功能。本文将综合已有的信息,探讨Scratch计划增加的新特性和功能。1.Scratch的新特性和功能根据Scratch官方发布的信息,Scratch3.0版本带来了一系列令人激动
- Scratch的无限可能:打造个性化编程界面
2401_85702623
前端javascript开发语言
标题:Scratch的无限可能:打造个性化编程界面Scratch,这款由麻省理工学院媒体实验室开发的视觉编程环境,已经成为全球数百万儿童和成人学习编程的首选工具。它以其独特的拖拽式编程块和用户友好的界面,引领了编程教育的革命。但Scratch的能力不止于此,本文将探讨Scratch是否支持创建自定义的编程界面或工具,并展示如何通过Scratch实现个性化编程体验。1.Scratch的自定义潜力Sc
- 使用POI给word文档加水印
记忆工厂
javapoijavapoi
在网上收罗了半天发现大多数解决方案在word含有页眉的时候会报错我整理了如下代码希望以后不要在遇到这样的坑。本文使用的poi版本为poi-4.1.2,poi-scratchpad-4.1.2,poi-ooxml-schemas-4.1.2,poi-ooxml-4.1.2importjava.io.FileNotFoundException;importjava.io.FileInputStream
- Scratch的编程进化论:项目版本控制与历史记录的奥秘
2401_85761762
人工智能
亮眼标题:“Scratch的编程进化论:项目版本控制与历史记录的奥秘”Scratch,这款由麻省理工学院媒体实验室开发的图形化编程工具,已经成为全球少儿编程教育的宠儿。它不仅让孩子们能够编写自己的程序,更通过项目版本控制和历史记录查看功能,培养了孩子们的逻辑思维和问题解决能力。本文将深入探讨Scratch在项目版本控制和历史记录查看方面的支持与实现。1.版本控制的重要性在编程的世界里,版本控制是一
- Scratch编程深度探索:解锁递归与分治算法的奥秘
2401_85761003
算法数据结构
标题:Scratch编程深度探索:解锁递归与分治算法的奥秘在编程的世界里,递归和分治算法以其精妙的逻辑结构和解决问题的能力而著称。Scratch,这款专为儿童和初学者设计的图形化编程工具,是否能够支持实现这样复杂的逻辑呢?本文将深入探讨Scratch在实现递归和分治算法方面的能力,并提供实际的编程示例。Scratch编程基础Scratch是由麻省理工学院媒体实验室开发的一款图形化编程工具,它通过拖
- Scratch编程乐园:开启编程概念的探索之旅
2401_85763803
深度学习
标题:Scratch编程乐园:开启编程概念的探索之旅Scratch,这款由麻省理工学院媒体实验室开发的图形化编程工具,已经成为全球少儿编程教育的璀璨明星。它以独特的拖拽式编程积木,引领孩子们进入充满无限可能的编程世界。本文将详细介绍Scratch如何提供对编程概念的解释和教学资源,并通过实际的编程示例,展示Scratch在编程教育领域的应用。Scratch,这款由麻省理工学院媒体实验室开发的图形化
- Scratch的编程进化论:项目版本控制与历史记录的奥秘
2401_85743969
网络
标题:Scratch的编程进化论:项目版本控制与历史记录的奥秘Scratch,这款由麻省理工学院媒体实验室开发的图形化编程工具,已经成为全球少儿编程教育的宠儿。它不仅让孩子们能够编写自己的程序,更通过项目版本控制和历史记录查看功能,培养了孩子们的逻辑思维和问题解决能力。本文将深入探讨Scratch在项目版本控制和历史记录查看方面的支持与实现。Scratch,这款由麻省理工学院媒体实验室开发的图形化
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag