Vim插件合集
本篇 主要来介绍一下 如何使用 Vim的插件功能 去把Vim打造成 炫酷 多功能的IDE ,让你可以用Vim编写Python Go 等等。。 而不用繁重的 Pycharm 等高级Ide
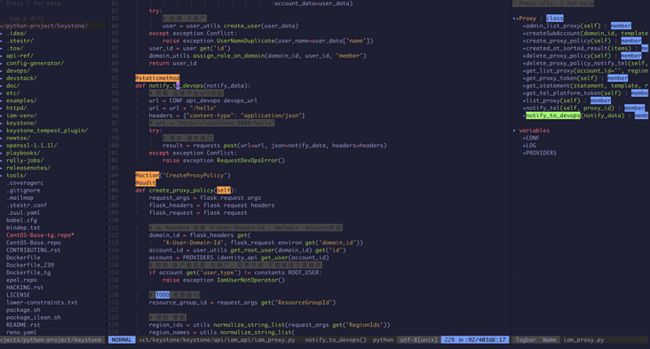
效果图
前置知识
vim映射:就是映射你自己的快捷键 到 对应的操作 ,这个不明白可以后续了解一下 不影响本篇
1.安装Vim插件管理器 VimPlug
vim默认提供插件功能,但是如果你通过手动的方式去集成插件 那么太麻烦 太低效了,所以有vim的插件管理器去管理 我们需要的插件,这样会更加方便快捷,下面先来安装vim 的插件管理器
github 地址 :https://github.com/junegunn/v...
#安装方式:直接在终端执行如下命令
curl -fLo ~/.vim/autoload/plug.vim --create-dirs \
https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim
#windows powershell
Windows (PowerShell)
iwr -useb https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim |`
ni $HOME/vimfiles/autoload/plug.vim -Force1.1 配置 ~/.vimrc
不用管这么多 ,只需要知道 你需要的插件放到 call plug#begin() 和 call plug#end() 之间 就行了
插件需要使用单引号 Plug '插件' 指定
插件Plug 后面的 就是github 的后缀 如 https://github.com/scrooloose...
call plug#begin()
" The default plugin directory will be as follows:
" - Vim (Linux/macOS): '~/.vim/plugged'
" - Vim (Windows): '~/vimfiles/plugged'
" - Neovim (Linux/macOS/Windows): stdpath('data') . '/plugged'
" You can specify a custom plugin directory by passing it as the argument
" - e.g. `call plug#begin('~/.vim/plugged')`
" - Avoid using standard Vim directory names like 'plugin'
" Make sure you use single quotes #确保使用单引号!!!
" On-demand loading
Plug 'scrooloose/nerdtree', { 'on': 'NERDTreeToggle' }
call plug#end()1.2 reload ~/.vimrc 并且 :PlugInstall
- 可以直接命令行模式 :source ~/.vimrc 或者 wq! 退出后重新进入该文件
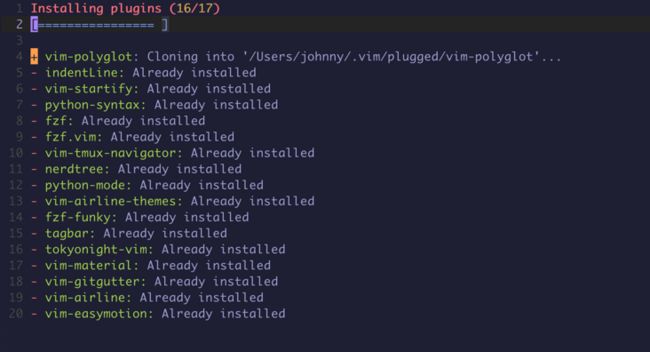
- :PlugInstall 安装
- 等一会安装成功后会 显示 完成
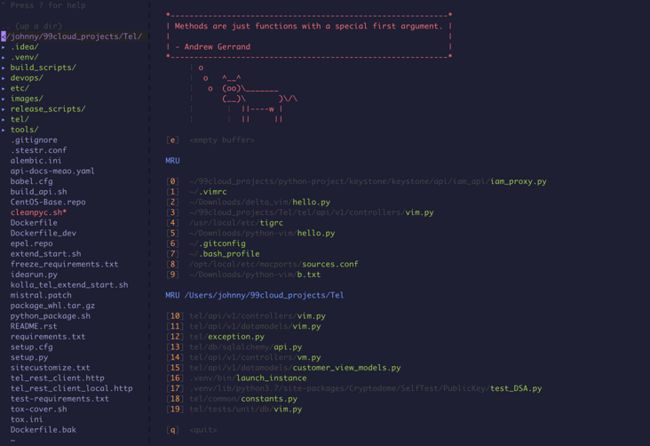
2.插件 vim-startify
该插件是 vim 启动的时候 提供一些辅助功能 ,如 显示最近打开的文件,以及一个好看的图标
github : https://github.com/mhinz/vim-...
call plug#begin()
Plug 'mhinz/vim-startify'
call plug#end()执行 :PlugInstall
- 再次打开 vim 可以得到一个如下界面 展示你最近打开的文件
- vim 的基本操作 jk 可以上下移动 回车 可以进入光标所在的文件
3.*插件 nerdtree 侧边树形菜单
该插件是 在vim打开文件的时候 侧边展示目前等 ,该插件是必装插件 如果你用 vim作为ide的话
github : https://github.com/preservim/...
call plug#begin()
Plug 'mhinz/vim-startify'
Plug 'scrooloose/nerdtree'
call plug#end()执行 :PlugInstall
- vim 打开一个文件,可以是项目文件
- :NERDTree 键入 展开 侧边栏树形结构
- :NERDTreeToggle 触发打开和关闭
- :NERDTreeFind 把侧边栏定位到当前的文件
- 映射如下 快捷键 ,当我 , + t 的时候 直接就打开了侧边栏 ,再按一次 就关闭了

4.插件 tokyonight-vim 东京夜 主题
可以给 vim 换个主题 我选的 tokyonight-vim 主题
github vim topic : https://github.com/topics/vim... 这里面有很多vim 相关的主题
tokyonight-vim github : https://github.com/ghifarit53...
Plug 'ghifarit53/tokyonight-vim'设置下面的 有 ngiht 和 storm 两种 主题可选
set termguicolors
let g:tokyonight_style = 'night' " available: night, storm
let g:tokyonight_enable_italic = 1
colorscheme tokyonight4.1 *透明设置
提供了透明背景设置,我这里就是设置的透明 保持和 我的终端一样的颜色
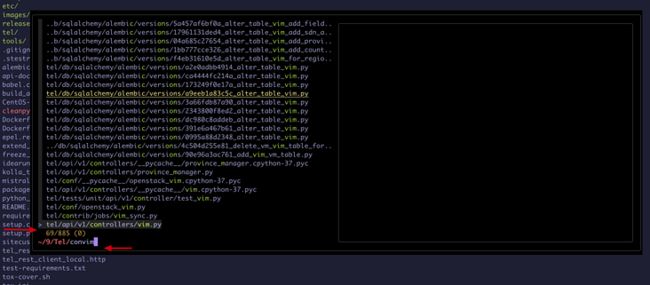
let g:tokyonight_transparent_background = 1 5.*插件 fzf 快速搜索文件
这个插件 是 快速搜索文件的 也是必须安装的,比 ctrlp 速度要快
github https://github.com/junegunn/f...
Plug 'junegunn/fzf', { 'do': { -> fzf#install() } }
Plug 'junegunn/fzf.vim'按 control + p 就可以快速搜索
按 control + g 可以快速全局模糊搜索(上面是只搜文件)
6.*插件 fzf-funky
这个插件是 配合 fzf 的 在 文件里吗进行搜索 方法的
用来替代 ctrlp 插件的
github https://github.com/tracyone/f...
Plug 'junegunn/fzf', { 'dir': '~/.fzf', 'do': './install --all' }
Plug 'tracyone/fzf-funky',{'on': 'FzfFunky'}映射一下 leader fu
nnoremap fu :FzfFunky 7.插件 vim-airline 底部栏
该插件是 底部添加一些标识 让你更加清楚当前的操作
github https://github.com/vim-airlin...
Plugin 'vim-airline/vim-airline'
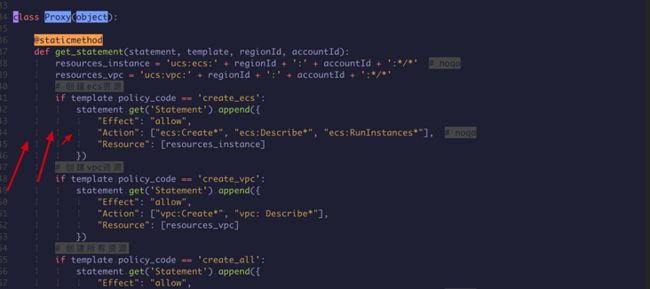
Plugin 'vim-airline/vim-airline-themes'8.*插件 indentLine 分割线
该插件是添加一些分割线 比如你写python的时候 格式对齐 就可以通过这个分割线来 让你很直观的看到
github https://github.com/Yggdroot/i...
Plugin 'Yggdroot/indentLine'9.插件 easymotion
该插件是让你可以在vim 中 把光标快速移动 到你的可视区域
github https://github.com/easymotion...
Plugin 'easymotion/vim-easymotion'映射 ss 为 快捷键
当我按 ss 后 输入 2个字符的前缀,就会出现如下视图 (我按的是 cr)
只需要按对应的 字母 就可以跳转到对应的地方
10.*插件 tagbar
此插件也是必装插件 之一,用来在右侧展示 文件的整体结构视图
github : https://github.com/preservim/...
Plugin 'preservim/tagbar'设置 Control + u 作为映射快捷键
可以在里面进行vim操作 ,然后 回车键 左边会跳到对应的代码处
欢迎大家访问 个人博客 Johnny小屋
欢迎关注个人公众号
![]()