全网·最新最全的postman+newman+jenkins 持续集成搭建及使用,实现接口自动化
目录
前言
一、安装好node.js
二、安装newman和html (生产html测试报告)
三、postman导出collection、环境变量
四、执行
5. 结合Jenkins
前言
postman是谷歌的一款非常好用的工具,可以用来做手工的接口测试,也能实现简单的接口自动化持续集成,如果大家觉得postman已经能满足自己的需要,也不想去学习Python+requests,那么postman这个工具一定要好好掌握。
一、安装好node.js
下载地址:Node.js
cmd中输入指令: node -v 查看node的版本,出现node版本说明我们安装成功,环境变量也配置ok ![]()
二、安装newman和html (生产html测试报告)
1. 命令行输入指令 npm install newman –global
安装完成后,输入指令 newman -v 查看版本,检测是否安装成功,这里注意,newman的包被安装在了npm工具的包下 ![]()
出现了newman的版本,说明我们安装ok
2. cmd输入 npm install newman-reporter-html 安装html
执行以上生成html报告的命令时,若出现异常提示:
newman: "html" reporter could not be loaded.
run `npm install newman-reporter-html`
解决:需要执行命令 npm install -g newman-reporter-html 来全局安装支持Newman生成html报告的组件然后,
再次执行命令生成测试报告 newman run E:\postman_json\data.json -g E:\postman_globals\globals.json -d E:\csv\csvdata.csv --reporters html --reporter-html-export E:\report\html02.html
三、postman导出collection、环境变量
postman界面的左侧边栏,选择collections,找到自己需要导出的集合,选择更多按键,点击Export
![]()
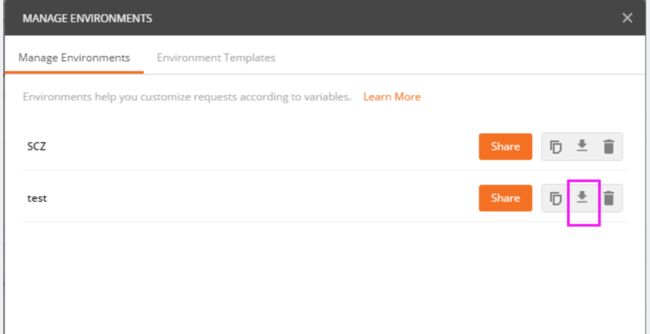
如果有环境变量或者全局变量也需要导出,点击设置按钮,选择要下载的环境变量,下载
把下载的collection和环境变量文件,requests需要用到的数据文件(我的数据文件data.json)放到一个文件夹
![]()
四、执行
运行:newman run postman 测试.postman_collection.json -e test.postman_environment.json
![]()
执行命令生成测试报告 newman run postman 测试.postman_collection.json -e test.postman_environment.json --reporters html --reporter-html-export E:\report\html02.html
5. 结合Jenkins
作用:
1.持续、自动地构建/测试软件项目。
2.监控一些定时执行的任务。
Jenkins下载地址 https://jenkins.io/download/
步骤一:在Jenkins 机器上安装Newman
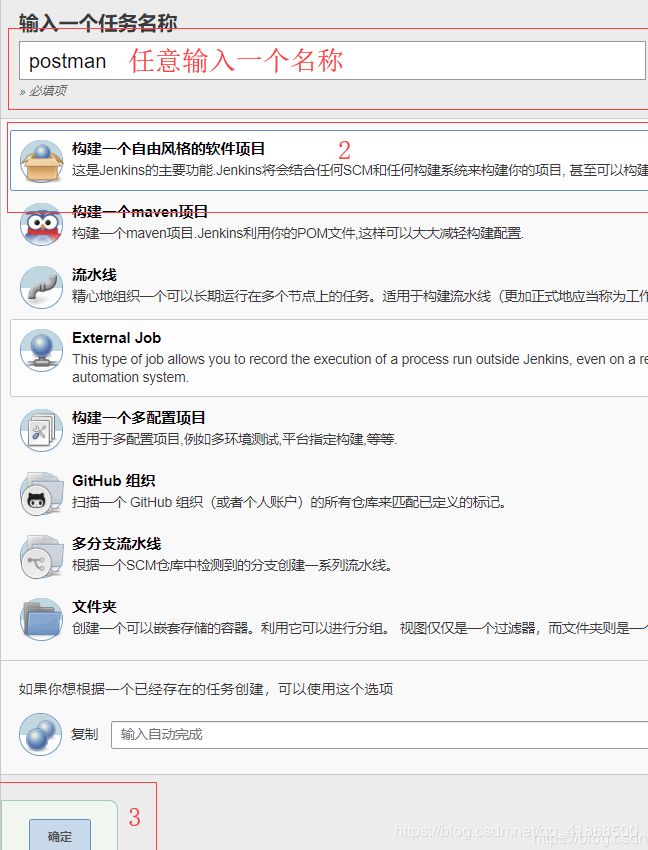
步骤二:搭建Jenkins环境,并新建个自由风格的Job
步骤三:进入http://localhost:8080
步骤四:构建选择Execute Windows batch command,并输入newman 运行命令
感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
① 2000多本Python电子书(主流和经典的书籍应该都有了)
② Python标准库资料(最全中文版)
③ 项目源码(四五十个有趣且经典的练手项目及源码)
④ Python基础入门、爬虫、web开发、大数据分析方面的视频(适合小白学习)
⑤ Python学习路线图(告别不入流的学习)
在我的QQ技术交流群里(技术交流和资源共享,广告进来腿给你打断)
学习资料可以找到我们呢的蓓蓓小姐姐【mashang-qq】备注【csdn000】免费领取哦
【必须备注】不然不会通过哦
可以自助拿走,群号913569736(备注“csdn000”)群里的免费资料都是笔者十多年测试生涯的精华。还有同行大神一起交流技术哦。
————————————————
版权声明:本文为CSDN博主「测试架构师北凡」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/csdnchengxi/article/details/122156630