ExtJS 4应用架构设计
原文:http://www.sencha.com/blog/architecting-your-app-in-ext-js-4/
应用的可扩展性、可维护性和灵活性取决于应用架构的质量。不幸的是,这往往被视为马后炮。概念设计和原型变成了大规模的应用,许多应用的基础基本就是示例代码的复制与粘贴,这很诱人,因为这可以让你在项目在开始阶段有一个快速的进度。
然而,节省下来的时间相对于项目后期的维护、扩展甚至重构应用的时间来说,算不得什么。比较好的的方式是写一个可靠的架构,在实施前编写好遵循的约定和定义应用的视图、模型、存储和控制器等。在这篇文章,我们将会看到一个受欢迎的应用并讨论如何构建用户接口,从而创建可靠的架构。
代码结构
应用程序架构体系会为实际类和框架大妈提供结构和一致性。建立一个好的架构有以下主要好处:
■ 每个应用的工作方式是相同的,因而你只需要学习一次。
■ 在应用之间很容易分享代码,因为工作方式是相同的。
■ 你可以使用ExtJS的生成工具为你的应用程序创建经过优化的发布版本。
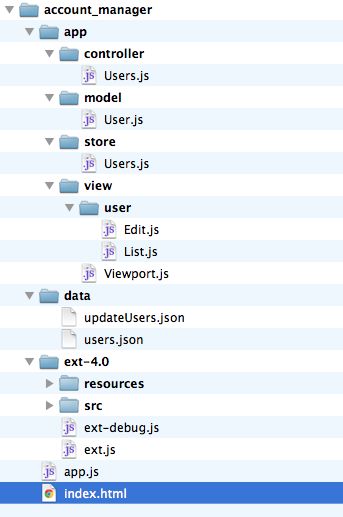
在ExtJS 4创建你的应用时,应该考虑一下我们定义的约定,尤其是统一的目录结构。这个结构要求所有类文件都放到app目录下,在该目录下,可根据命名空间划建立models、views、controllers和stores等4个子目录。

虽然ExtJS 4提供了如何构建你的应用的最佳做法,但是你也可以根据自己需要修改我们建议的文件和类的命名约定,例如,你可以为你的控制器在“Controller”前加上前缀,如“Users”修改为“UsersController”。在这种情形下,记得给所有的控制器文件和类加前缀。最重要的一点是,要在开始编写应用程序前定义好这些约定并遵守它。这样,你就可以在任何需要的地方调用这些类。我们强烈建议要遵守控制器、模型、Store、视图这4个文件夹的命名约定,这可以确保你可以使用SDK Tools beta 对应用进行优化。
寻找平衡点
视图
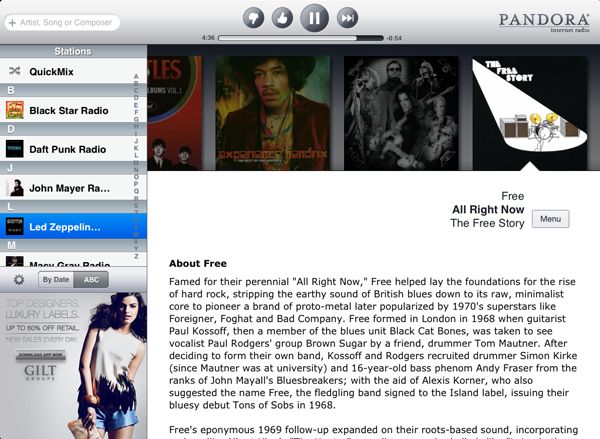
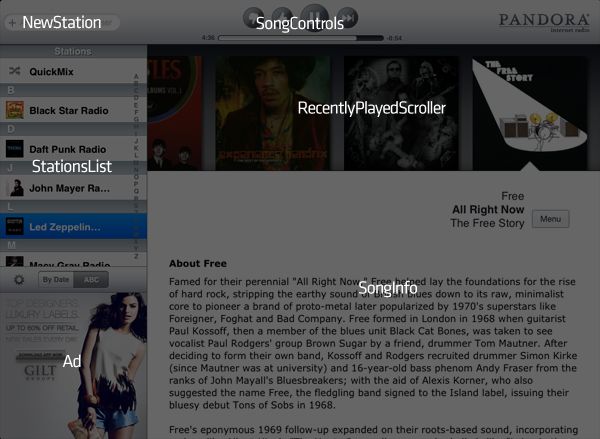
将应用程序的UI分割成视图是好的开始。通常做法是,你提供线框,而设计师创建UI实体模型。尝试一下使用以下模型,让我们的设计师如何使用ExtJS重建(非常有吸引力)Pandora应用。

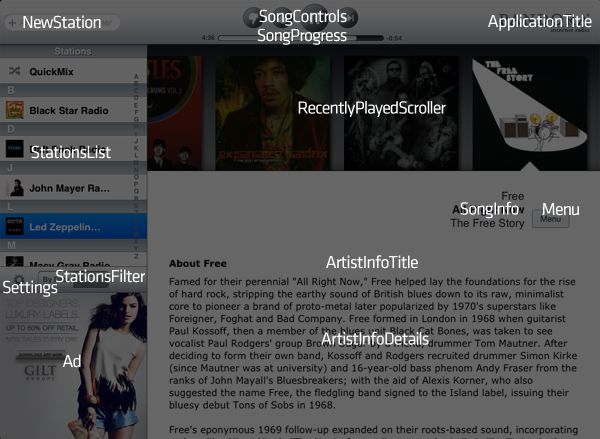
我们需要在视图粒度与通用性之间寻求一个平衡。让我们看看当划分太多视图的时候会发生什么。

将UI划分成太多小的视图将会让视图在控制器中变得难以管理、引用和控制。另外,由于每个视图都有其自己的文件,创建过多的视图会让定义UI块或视图逻辑时很难找到视图文件。
另一方面,我们不希望视图变得太通用,因为这样在修改时会失去灵活性。

在这种情况下,每个视图已经过于简化。当视图的几个部件需要自定义视图逻辑的时候,视图类最终会有太多的负担,产生的视图类变得很难维护。另外,当设计师考虑改变UI时,我们不得不重构视图定义和视图逻辑,这是相当烦人的事。
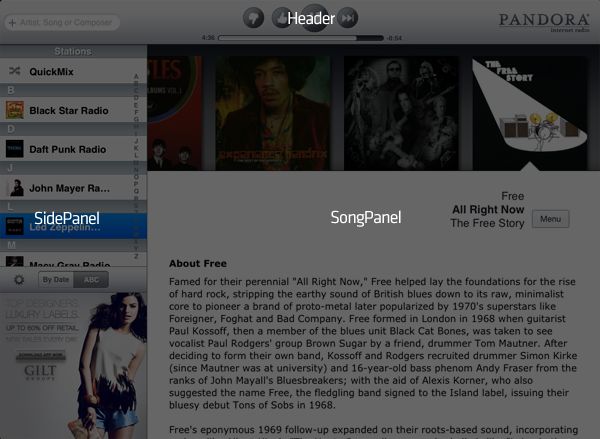
当我们可以轻松的在页面上重新排列视图,热切不需要每次都重构它们的时候,说明已经取得了平衡。例如,我们可以把广告作为独立视图,这样,我就可以很容器移动它,甚至删除它。

在这一版本,我们根据视图的任务来划分UI。一旦你对使用视图组合UI有整体思路,那么,你就可以在实现它们时对其粒度作出调整。有时候,你会觉得两个视图应该成为一个,或是视图太通用,需要将其划分成多个视图,这是一个良好的开端的基础。我相信我们已经做到了这一点。
模型
现在我们已经有了视图的基本结构,是时候考虑模型的问题了。通过考察UI中动态数据的类型,我们可以获得应用中所需的不同模型。

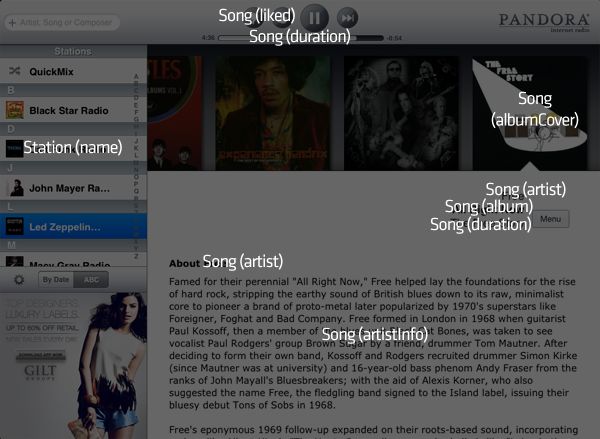
我们已经决定只使用两个模型:Song和Station。我们可以定义多两个模型:Artist和Album。然而,与视图类似,我们并不想定义模型时也变得太通用。在当前情况下,我们并不需要将artist和album信息独立出来,因为当前应用不允许用户根据指定的artist选择song。相反,数据是根据station组织的,song是重点,而artist和album是song的属性。这意味着我们不能将song、artist和album结合到一个模型。这可以大大简化应用的数据边界。这也能简化在服务器端的API,因而我们不需要加载artists和albums。因而,对于这个示例,只需要2个模型:Song和Station。
Stores
现在我们需要考虑如何在应用中使用模型,也就是如何设计Store的问题。

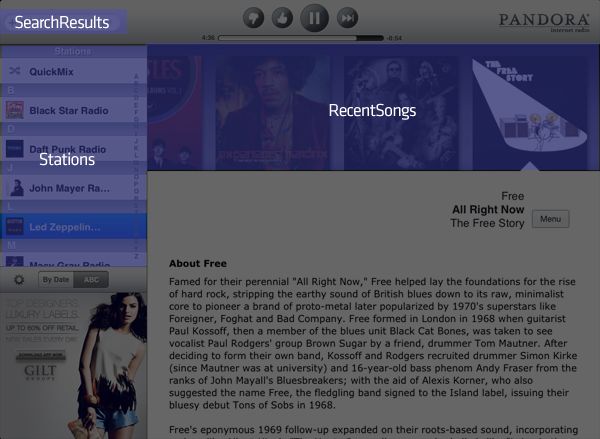
要搞清楚需要使用那些Store是比较容易的。一个好的策略是先确定页面上所有需要绑定数据的组件。在当前情况下,我们需要列出用户收喜爱stations,一个显示近期播放过的歌曲的scroller,一个搜索区域以显示搜索结果。每一个这样的视图度需要绑定一个Store。
控制器
有几种方法可以让你通过应用控制器发布应用的响应。让我们开始考虑当前例子需要那些控制器。

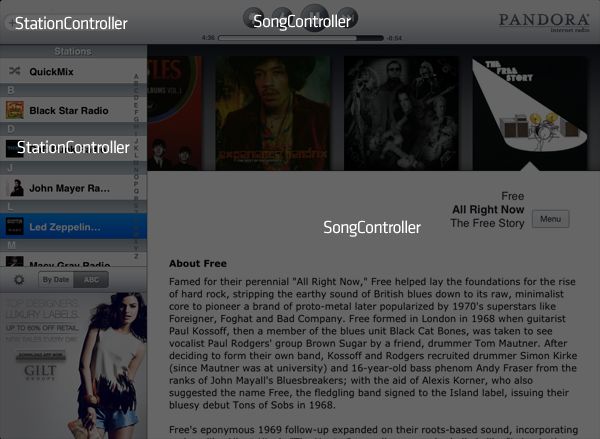
这里有2个基本控制器:SongController和StationController。ExtJS 4允许你使用一个控制同时其控制几个视图。StationController要处理的事情包括创建新的stations,以及当用户喜爱的station加载后,将其应用到StationList视图。SongController负责管理SongInfo视图和根据用户的liking、disliking、暂停和跳过操作更新RecentSong Store。控制器可通过应用事件的触发和监听实现相互之间的交互。当我们可以创建余下的控制器,一个用于管理playback,另外一个用于搜索stations,我想我们已经找到了好的划分响应的方法。
三思而后行
我们分享我们的想法,重点在于希望有助于你写代码前的应用架构的规划。我们期望通过应用程序的细节讨论有助于你建立更灵活的更容易维护架构。
作者:
Tommy Maintz
Tommy Maintz leads the development of Sencha Touch. With extensive knowledge of Object Oriented JavaScript and mobile browser idiosyncracies, he pushes the boundaries of what is possible within mobile browsers. Tommy brings a unique view point and an ambitious philosophy to creating engaging user interfaces. His attention to detail drives his desire to make the perfect framework for developers to enjoy.