Windows Phone 7 不温不火学习之《独立存储空间》
转载地址:http://www.gwewe.com/dev/topics/1012301530.html
在Android 里面我们要快速保存用户的设置或者游戏进行的数据,我们通常全使用SharePreference 这个类来进行操作,另外Android 还提供了一系列继承自SharePreference 的组件提供我们快速保存用户的设置项。那么在Windows Phone 7 提供了什么样的机制提供用户快速保存数据呢?微软使用了一个叫IsolatedStorageSettings 的类库提供给开发人员快速的使用独立存储保存用户数据的功能,但总体使用感觉来说没有Android 使用的方便,另外Andriod 的类似这种数据存储是暴露给用户的,而Windows Phone 7 的这种存储机制则是严格控制,我们开发人员也不知道其具体存放位置。本篇的学习笔记,我利用Android 的存储特色使用Windows Phone 7 的 IsolatedStorageSettings 类模仿了一个类似 Android 存储机制的DEMO,希望这个小DEMO能对你有所帮助,下面先给出效果图:

首次进入页面时,界面放置了一个 TextBlock 控件和一个导航的按钮,点击导航按钮进入配置界面,如下图:

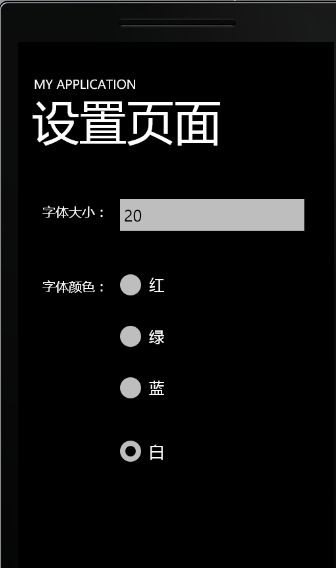
如上图,图中有一系列组件,可以设置第一幅图的TextBlock 的字体大小和字体需要显示的颜色,选择红色并且改变字体大小为32,然后点击Back 键退回来,显示效果如下:

虽说这是一个非常简单的DEMO,但Windows Phone 7的IsolatedStorageSettings 在这个DEMO中的使用是比较全面的,下面给出代码示意:
MainPage后台代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.IO.IsolatedStorage;
using System.IO;
namespace IsolatedStorage
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
if (IsolatedStorageSettings.ApplicationSettings.Contains(App.textColor))
{
int colorInt = Int32.Parse(IsolatedStorageSettings.ApplicationSettings[App.textColor].ToString());
SolidColorBrush scb=null;
switch (colorInt)
{
case 0:
scb = new SolidColorBrush(Colors.White);
break;
case 1:
scb = new SolidColorBrush(Colors.Red);
break;
case 2:
scb = new SolidColorBrush(Colors.Green);
break;
case 3:
scb = new SolidColorBrush(Colors.Blue);
break;
}
setTextBlock.Foreground = scb;
}
if (IsolatedStorageSettings.ApplicationSettings.Contains(App.textSize))
{
int textSize = Int32.Parse(IsolatedStorageSettings.ApplicationSettings[App.textSize].ToString());
setTextBlock.FontSize = textSize;
}
}
private void navigateionBtn_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/Set.xaml",UriKind.RelativeOrAbsolute));
}
}
}
设置页面的后台代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using System.IO.IsolatedStorage;
using System.IO;
namespace IsolatedStorage
{
public partial class Set : PhoneApplicationPage
{
int textColor;
int textSize;
public Set()
{
InitializeComponent();
//添加侦听函数,当窗体加载,调用该函数
this.Loaded += new RoutedEventHandler(Set_Loaded);
}
//窗体加载调用函数
void Set_Loaded(object sender, RoutedEventArgs e)
{
switch (textColor)
{
case 0:
whiteRadioButton.IsChecked = true;
break;
case 1:
redRadioButton.IsChecked = true;
break;
case 2:
greenRadioButton.IsChecked = true;
break;
case 3:
blueRadioButton.IsChecked = true;
break;
}
textSizeTextBox.Text = textSize.ToString();
}
private int colorInt = -1;
//OnNavigatedFrom 表示从当前的页面导航到其其他页面调用的函数
protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e)
{
if (whiteRadioButton.IsChecked==true)
{
colorInt = 0;
}
else if (redRadioButton.IsChecked==true)
{
colorInt = 1;
}
else if (greenRadioButton.IsChecked==true)
{
colorInt = 2;
}
else if (blueRadioButton.IsChecked==true)
{
colorInt = 3;
}
//定义独立存储设置
IsolatedStorageSettings.ApplicationSettings[App.textColor] = colorInt;
IsolatedStorageSettings.ApplicationSettings[App.textSize] = Int32.Parse(textSizeTextBox.Text);
//保存独立存储设置
IsolatedStorageSettings.ApplicationSettings.Save();
base.OnNavigatedFrom(e);
}
//当从别的页面导航到该页面调用的函数,这个函数很容易和上面的函数搞混淆了,
//如果还不明白,就设置断线,查看调用的顺序,你就会明白了
protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
{
if (IsolatedStorageSettings.ApplicationSettings.Contains(App.textColor))
{
textColor = Int32.Parse(IsolatedStorageSettings.ApplicationSettings[App.textColor].ToString());
}
if (IsolatedStorageSettings.ApplicationSettings.Contains(App.textSize))
{
textSize = Int32.Parse(IsolatedStorageSettings.ApplicationSettings[App.textSize].ToString());
}
base.OnNavigatedTo(e);
}
}
}
App.xaml的后台用到的代码
public partial class App : Application
{
public const string textColor = "textColor";
public const string textSize = "textSize";