大数据已经进入2.0时代,越来越多的企业意识到运用数据资源创造价值的重要性。如何有效利用数据,并通过大数据平台的统计、分析、量化、转换、可视化等功能不断挖掘数据规律,使其价值最大化,成为了企业数字化转型的关键,其中数据可视化是最容易被用户感知的功能。
一、数据可视化是什么
数据可视化既是一门艺术,也是一门科学。数据可视化,是将抽象、复杂的数据和信息转化成图形或图像,以直观的、容易理解的方式呈现给用户。本质上,任何借助于图形的方式展示数据原理、规律、逻辑的方法都叫数据可视化。
二、数据可视化大屏设计流程
实际应用场景中,不同规模的数据可视化项目在设计流程上会有所不同。大项目需要完善的流程来保证每个环节的质量,小项目需要紧贴业务精简流程小步快跑。在数据可视化大屏设计中,优秀的设计师不仅需要关注数据的美学表现力,更要洞察用户真正的需求。
大数据类产品的可视化设计流程中,设计师一般需要重点关注需求分析、数据分析、产品设计、可行性测试四个关键环节。
1.需求分析
需求分析主要从三个方面入手,即业务需求调研、用户需求调研和技术方案调研。
- 业务需求调研
明确产品需要解决的问题、服务的人群类型,针对不同人群研究相应设计方案。 - 用户需求调研
调研不同的用户角色需求,根据调研结果整合出产品的功能架构。 - 技术方案研究
可视化大屏产品常用到科技、炫酷、动效以及3D效果,这类设计特效容易遇到技术实现难题,所以设计前需要与前端开发人员沟通技术方案,避免出现设计无法落地的情况。
2.数据分析
数据分析是启动设计前非常重要的环节。设计师需要结合业务特点抽取关键指标、分析指标维度,明确数据之间的关系,对数据充分了解后以图形作为载体,明确不同图形的属性和适用场景,为不同类别的数据选用合适的图形。通过使用场景可以将数据分为比较、联系、分布、组合四个维度。
比较
比较通常是为了显示变量之间的不同和相似之处。使用图形的长度、宽度、位置、面值、角度和颜色来比较数值的大小,一是基于分类不同的对比,二是基于时间维度的对比。
常见图表包括:柱形图、条形图、雷达图、折线图、玫瑰图、环形图、饼图等。
联系
联系是显示数据之间的相互关系,通常用图形的嵌套和位置表示数据之间的前后顺序,父子关系及其他相关性。
常见图表包括:散点图、气泡图、柱形折线组合图、热力图等。
分布
分布一般展示每个数值在数据集中出现的频次、数量、集中范围或发展规律。使用图形的位置、大小、颜色的渐变成程度来表现数据的分布。
常见图表包括:直方图、箱型图、散点图、面积图等。
组合
常见图表包括:饼图、环形图、堆积面积图、堆积柱状图、瀑布图等。
3.产品设计
数据可视化大屏产品设计包含三个方面:使用场景分析、布局设计和视觉表现。
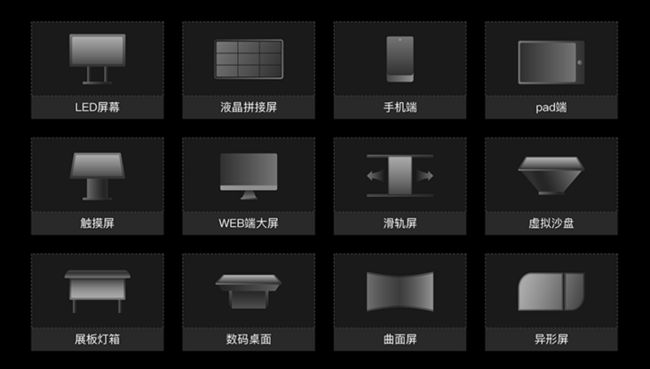
使用场景分析
数据可视化大屏产品使用场景的设备、分辨率、色差、大屏最佳视距、环境明暗程度等都是影响界面设计的因素。其中大屏硬件设备是设计展示的重要载体,直接影响大屏设计尺寸分辨率,当设备终端与投屏电脑比例不同时,优先按大屏的比例定义设计尺寸。
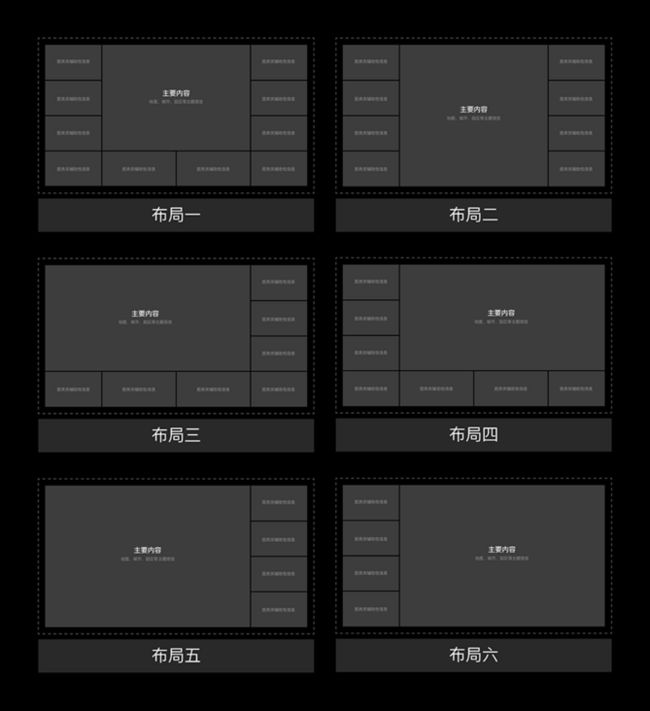
布局设计
数据可视化大屏产品布局设计需要根据数据对业务和用户的重要程度来规划。从数据展示的规律性考虑,我们通常把各组数据模块化后,将同类数据放在同一个区域内展示。
视觉表现
数据可视化大屏产品视觉表现尽量遵循统一的设计原则及设计规范,根据应用场景匹配不同的大屏设计风格,如传统科技风、HUD、FUI 等。
- 传统科技风
面杂糅程度较强,比较注重色彩的运用,多色搭配,色彩一般具有特质。
适用场景:政府指挥大厅、企业展厅等。
- HUD风格
HUD(Head Up Display)即平视显示器。这类设计风格在细节中会使用大量的图形元素,并辅以一定的装饰元素,主要以点线装饰为主。
适用场景:政府、电力、交通等宏观决策大屏,突出日常运维告警数据的综合指挥大厅。
- FUI
FUI 是 Fictional User Interfaces、Fantasy User Interfaces、 Fake User Interfaces、 Futuristic User Interfaces,这类用户界面是科幻的,极具未来感和科技感的。
适用场景:政府、企业等综合指挥大厅。
4.可行性测试
在设计完成后需要对界面进行可行性测试,测试范围包括但不限于是否符合业务需求、用户能否能够快速直观的理解设计、分辨率比例是否正确、屏幕显示有无色差等。
数据可视化设计并不只是浮于表面的“炫”,设计师在思考美学形式的同时,还需要不断寻找设计理论支撑点,准确的传达信息,将复杂数据集背后的逻辑和真相通过可视化设计,以更直观的方式展示给用户,从而实现数据价值最大化。设计终将服务于用户,因此准确理解用户核心需求是首要关键,这也是开展数据可视化设计的必要前提。