- 阿里云一句话语音识别
前端:阿里云语音识别应用(一句话语音识别){{isRecording?'停止录音':'开始录音'}}识别结果:{{recognitionResult}}WebSocket状态:{{websocketStatus}}使用的音频格式:{{usedMimeType}}import{ref,onMounted,onUnmounted}from'vue'//状态管理constisRecording=ref(
- RK3576 Yolo 部署
1.开发背景Ubuntu下实现yolo计算比较常见,现实中我们需要在各种嵌入式板卡上实现yolo模型,在板卡上运行yolo也是常态。主要参考官方github和野火教程。2.开发需求在RK3576上运行yolov8的官方例程3.开发环境Ubuntu20.04+Conda+Yolov8+RK35764.实现步骤4.1PyTorch文件转ONNX4.1.1下载权重文件下载官方权重文件yolov8n.pt
- 自动化工具ansible,以及playbook剧本
自动化工具ansible,以及playbook剧本这篇博客主要说的是,ansible,以及playbook和常用的模块首先先介绍ansibleansible是一个自动化的运维工具,基于python开发主要的功能,可以实现批量的部署程序,批量的执行命令ansible默认通过的是ssh的协议管理机器,无需配置任何服务,管理端部署好后就可以使用。应用的环境应用代码的自动化部署系统管路配置自动化支持持续交
- Spring Cloud(微服务部署与监控)
白仑色
Spring系列springcloud微服务spring微服务部署服务监控健康检查
摘要在微服务架构中,随着服务数量的增长和部署复杂度的提升,如何高效部署、持续监控、快速定位问题并实现自动化运维成为保障系统稳定性的关键。本文将围绕SpringCloud微服务的部署与监控展开,深入讲解:微服务打包与部署方式(JAR/Docker/Kubernetes)如何构建CI/CD流水线服务健康检查与自动恢复机制Prometheus+Grafana实现指标可视化监控ELK实现日志集中管理Sky
- 学习记录:DAY32
2301_79760424
每日学习记录学习
Electron开发之旅:从入门到实践前言接续上一篇blog,这篇的内容主要和Electron有关。课设不是特别想做下去了,实际核心代码大概只有3,4百行左右,比较水……或许会把Docker的部署也做一做(权当是练习了)。日程现在是晚上7点40分,希望9点之前能把应用打包好,这样今天还能匀点时间用来复习。困困困困困困困困困困困困困困困困困困Electron的水比我想象的深,搞不懂所以用bat了过0
- 快速抢占市场先机的秘密武器
ywxs5787
系统搭建微信小店大数据微信开放平台推客系统
在瞬息万变的商业市场中,先机往往决定成败。推客系统赋予商家快速响应市场、抢占先机的强大能力。面对新兴消费趋势或热点事件,商家可依托推客系统,在极短时间内完成产品策划与推广部署。例如,当某个热门影视IP爆火,商家迅速开发相关周边产品,并通过推客系统招募影视领域达人、粉丝社群群主等推客,以极具吸引力的佣金政策和定制化推广素材,激励推客快速将产品推向市场。推客们利用自身私域流量,在朋友圈、影视讨论群、短
- Netty案例:HTTP服务器开发方案
目录1、需求2、核心设计思路3、代码实现4、部署与测试5、关键功能说明1、需求Netty服务器监听8080端口,支持浏览器访问、信息恢复和资源过滤功能2、核心设计思路HTTP协议处理:使用Netty的HTTP编解码器资源过滤:通过URI分析实现黑白名单状态恢复:利用ChannelHandlerContext维护请求状态安全控制:过滤危险资源类型和路径遍历攻击3、代码实现importio.netty
- CCE 部署 Mongodb
环境变量MONGO_INITDB_ROOT_USERNAMEadminMONGO_INITDB_ROOT_PASSWORDadmin数据存储主机路径(HostPath):/xxx/app/mongodb/db挂载路径:/data/db进入mongo容器,新增用户并赋予权限参考如下:[root@192app]#dockerexec-itb3b7e0dc25eebashroot@b3b7e0dc25e
- 基于nodejs+vue.js服装商店电子商务管理系统
如果你是一个小白,你不懂得像javaPHP、Python等编程语言,那么Node.js是一个非常好的选择。采用vscode软件开发,配套软件安装.包安装调试部署成功,有视频讲解前端:html+vue+elementui+jQuery、js、css数据库:mysql,Navicatvue框架于Node运行环境的Web框架,随着互联网技术的飞速发展,世界逐渐成了一个地球村,空间的距离也不再是那么重要。
- Docker 跨平台支持:从 Linux 到 macOS 的容器化开发实践
you的日常
容器技术Docker性能优化实践dockerlinuxmacos容器运维
Docker容器的理念是“一次构建,处处运行”,旨在解决应用程序在不同环境中部署的兼容性问题。然而,这一承诺的实现,在非原生Linux系统(如macOS和Windows)上,需要巧妙的底层机制来支撑。对于开发者而言,理解DockerDesktop在这些操作系统上的工作原理,特别是其虚拟机机制和文件共享策略,对于优化开发体验和解决潜在性能问题至关重要。本文将深入探讨Docker如何在macOS和Wi
- 计算机毕业设计Node.js+Vue新海图书商城网页设计论文(程序+源码+LW+部署)
Node.js橙子毕设程序
vue.js课程设计node.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:Node.js+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可
- 论文调研_物联网漏洞检测综述
kitsch0x97
论文调研学习物联网
AReviewofIoTFirmwareVulnerabilitiesandAuditingTechniques研究背景:物联网设备在工业、消费类等各个领域得到了广泛应用,实现了更高的自动化和生产率。然而,这些连网设备的高度依赖也带来了一系列网络安全威胁,特别是IoT设备固件漏洞问题,往往在开发和部署过程中被忽视。针对这一问题,亟需制定全面的安全策略,包括对IoT设备固件环境(软件组件、存储、配置
- Docker 与 Serverless 架构:无服务器环境下的容器化部署
you的日常
容器技术Docker性能优化实践dockerserverless架构容器
Serverless(无服务器)架构作为云计算领域的革命性范式,以其无需管理服务器、按需付费、自动伸缩的特性,正在改变着应用开发和部署的方式。然而,传统的函数即服务(Function-as-a-Service,FaaS),如AWSLambda,在运行时环境、部署包大小和复杂依赖管理方面存在一定的局限性。幸运的是,Docker容器的出现为Serverless带来了新的活力。容器的强大可移植性和环境一
- Spark on Docker:容器化大数据开发环境搭建指南
AI天才研究院
ChatGPT实战ChatGPTAI大模型应用入门实战与进阶大数据sparkdockerai
SparkonDocker:容器化大数据开发环境搭建指南关键词:Spark、Docker、容器化、大数据开发、分布式计算、开发环境搭建、容器编排摘要:本文系统讲解如何通过Docker实现Spark开发环境的容器化部署,涵盖从基础概念到实战部署的完整流程。首先分析Spark分布式计算框架与Docker容器技术的核心原理及融合优势,接着详细演示单节点开发环境和多节点集群环境的搭建步骤,包括Docker
- JVM调优实战 Day 13:微服务架构中的JVM优化
在未来等你
JVM调优实战JVMJava性能优化调优虚拟机
【JVM调优实战Day13】微服务架构中的JVM优化文章标签jvm调优,微服务架构,JVM性能优化,Java内存管理,JVM参数配置,云原生应用,Java开发,架构师成长之路文章简述在微服务架构中,JVM的调优不再只是单个应用的问题,而是涉及多个服务实例、容器化部署和动态伸缩等复杂场景。本文作为“JVM调优实战”系列的第13天,深入探讨了微服务环境下JVM优化的核心技术点,包括内存分配策略、GC调
- 云原生环境下部署大语言模型服务:以 DeepSeek 为例的实战教程
一ge科研小菜菜
人工智能Python编程语言语言模型人工智能自然语言处理
个人主页:一ge科研小菜鸡-CSDN博客期待您的关注一、引言随着DeepSeek、Qwen、ChatGLM等大语言模型(LLM)的开放与普及,企业将其私有化部署并服务化的需求愈发迫切。然而,从HuggingFace下载模型,到提供一个结构化、稳定、可调用的API,并不是一个简单过程。它涉及:模型推理框架(如vLLM)的集成;WebAPI封装(FastAPI等);容器化部署与资源调度;可扩展性设计与
- AttributeError: module ‘openai‘ has no attribute ‘ChatCompletion‘解决方案
爱编程的喵喵
Python基础课程pythonAttributeErroropenaiChatCompletion解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了AttributeError:mod
- 基于 SASL/SCRAM 让 Kafka 实现动态授权认证
zlt2000
Javajavaspringbootkafka
一、说明在大数据处理和分析中ApacheKafka已经成为了一个核心组件。然而在生产环境中部署Kafka时,安全性是一个必须要考虑的重要因素。SASL(简单认证与安全层)和SCRAM(基于密码的认证机制的盐化挑战响应认证机制)提供了一种方法来增强Kafka集群的安全性。本文将从零开始部署ZooKeeper和Kafka并通过配置SASL/SCRAM和ACL(访问控制列表)来增强Kafka的安全性。二
- Docker:容器化技术的基石与实践指南
代码老y
docker容器运维
在现代软件开发和部署中,Docker作为一种领先的容器化平台,已经成为了开发人员和运维工程师不可或缺的工具。它不仅简化了应用的部署过程,还提高了应用的可移植性和可扩展性。本文将深入探讨Docker的核心概念、基本操作以及如何在实际项目中应用Docker来实现高效的容器化部署。一、Docker核心概念(一)容器与镜像容器是Docker的核心概念之一,它是一个轻量级、可执行的软件包,包含了运行某个应用
- 基于kerberos的kafka认证配置部署
戴银梁
中间件kafka大数据
Kafka的Kerberos认证需要以下步骤:1.安装和配置KerberosKafka需要使用Kerberos进行认证和授权,因此,需要首先在所有机器上安装和配置Kerberos。可以参考自己的操作系统提供的文档。2.创建Kafka服务主体在Kerberos中,服务需要有一个服务主体,可以使用以下命令创建Kafka服务主体:kadmin.local-q"addprinc-pw{password}k
- 碰一碰发视频源码开发部署--开发要点解析
微~18339948121
碰一碰发视频碰一碰源码碰碰贴源码网络phpjavapythonjavascriptc#ruby
一、什么是碰一碰发视频?碰一碰发视频系统是结合NFC通讯技术的全新门店互动物料。顾客手机解锁后,无需打开APP扫码,碰一下即可快速完成各种互动,例如去小红书发1篇门店种草笔记(AI帮写又好又快)、大众点评收藏打卡等✅怎么用?只需要在店里或者外卖包装上贴上碰碰贴,顾客通过扫描二维码或碰一下NFC感应区,就能直接跳转到你的抖音,视频号、小红书号,给你的视频点赞、分享二、通讯技术的选择与应用近场通信技术
- 跟着AI学习C#之项目实战-电商平台 Day7
蓝胖子不会敲代码
C#学习c#开发语言
Day7:部署准备与优化✅今日目标:添加静态资源(CSS、JS、图片)优化页面样式与交互体验添加分页功能(商品、订单列表)配置生产环境设置(appsettings.Production.json)准备发布部署(dotnetpublish)功能概览类型内容静态资源wwwroot/css,wwwroot/js,wwwroot/images页面样式优化使用Bootstrap+自定义CSS增强用户体验分页
- ReBEL模型的本地部署与运行,用于三元组抽取任务(事件抽取、知识抽取)
1.服务器CUDA11.72.依赖condacreate-nrebel_envpython=3.10-ycondaactivaterebel_env#安装PyTorch(建议与CUDA11.7配合)pipinstalltorchtorchvisiontorchaudio--index-urlhttps://download.pytorch.org/whl/cu117#安装Transformers和
- 高并发导购系统设计:从单体到Service Mesh架构的渐进式迁移策略
微赚淘客系统@聚娃科技
service_mesh架构云原生
高并发导购系统设计:从单体到ServiceMesh架构的渐进式迁移策略大家好,我是阿可,微赚淘客系统及省赚客APP创始人,是个冬天不穿秋裤,天冷也要风度的程序猿!一、背景介绍在高并发导购系统中,随着业务量的增长和用户需求的多样化,单体架构逐渐暴露出诸多问题,如扩展性差、服务间耦合度高、部署复杂等。为了应对这些挑战,我们决定将系统从单体架构迁移到ServiceMesh架构。ServiceMesh通过
- 盟接之桥EDI软件助力制造企业提质增效的五大关键举措
在当今竞争激烈的制造业环境中,企业面临着前所未有的挑战。如何在降低成本的同时提高效率,成为制造企业生存与发展的关键。盟接之桥EDI(电子数据交换)软件正是为应对这一挑战而生,通过五个核心优势帮助企业实现降本增效的目标。1.简化部署与集成,实现无缝对接传统上,企业在尝试整合新的软件系统时,往往面临复杂的部署过程和高昂的时间成本。然而,盟接之桥EDI软件以其简洁的部署流程脱颖而出。它能够迅速地与现有的
- 轻量级FTP服务器应用——开箱即用
antzou
办公软件效率工具FTPeclipsercp
文章目录背景目标实现下载背景快速搭建测试环境程序员在开发文件上传/下载、FTP集成等功能时,需要快速验证代码逻辑,但连接生产环境或公共测试服务器存在风险且效率低下。环境隔离与安全性在本地或内网启动专属FTP服务,避免污染公共环境,同时防止敏感测试数据外泄。低成本资源占用无需部署完整的FTP服务软件(如vsftpd、FileZillaServer),通过轻量级嵌入式方案节省系统资源。自定义配置灵活性
- 深入剖析AI大模型:关于模型训练
chilavert318
熬之滴水穿石人工智能
今天说的是模型训练,在AI模型里,它是点亮智慧星辰的关键引擎。今天将围绕开源预训练模型的使用、数据与模型的集成、模型的部署管理,以及大规模模型的可扩展性与效率提升展开,带大家开启一场深入浅出的模型训练实战之旅。一、使用开源预训练模型1、如何利用开源模型(如BERT、GPT)进行微调开源预训练模型就像是已经搭建好框架的摩天大楼,BERT、GPT等模型便是其中声名赫赫的标志性建筑。它们经过海量数据的“
- 零基础起步:基于GpuGeek的文本生成模型实战
昊昊该干饭了
人工智能nlp深度学习gpu算力gru
在自然语言处理(NLP)领域,文本生成任务广泛应用于问答系统、智能摘要、内容创作等方向。本文将带领读者使用GpuGeek平台,从注册、上传数据到实例部署与训练,完整构建一个基于GPT2模型的文本生成系统,实战掌握AI模型的云端开发流程。目录一、GpuGeek平台使用流程详解1.注册与登录2.数据上传3.创建训练实例4.启动与使用实例5.关闭实例(手动&自动)二、文本生成实战任务:微调GPT-21.
- ONLYOFFICE二次开发文档架构、集成和部署
史剑咪Nessa
ONLYOFFICE二次开发文档架构、集成和部署【下载地址】ONLYOFFICE二次开发文档架构集成和部署ONLYOFFICE二次开发文档为开发者提供了全面的架构解析、集成指南和部署方案。通过深入剖析ONLYOFFICE的底层设计,开发者能够更好地理解其工作原理,为后续开发奠定坚实基础。集成篇详细介绍了如何将ONLYOFFICE无缝融入现有项目,涵盖接口调用和数据交互等关键步骤,确保功能顺利对接。
- Tensorflow 回归模型 FLASK + DOCKER 部署 至 Ubuntu 虚拟机
准备工作:安装虚拟机,安装ubuntu,安装python3.x、pip和对应版本的tensorflow和其他库文件,安装docker。注意事项:1.windows系统运行的模型文件不能直接运行到虚拟机上,需在虚拟机上重新运行并生成模型文件2.虚拟机网络状态改为桥接Flask代码如下:fromflaskimportFlask,request,jsonifyimportpickleimportnump
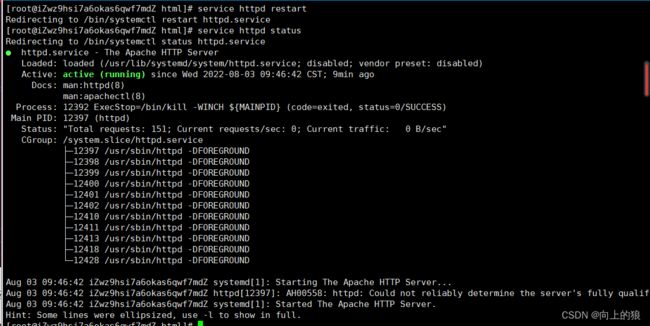
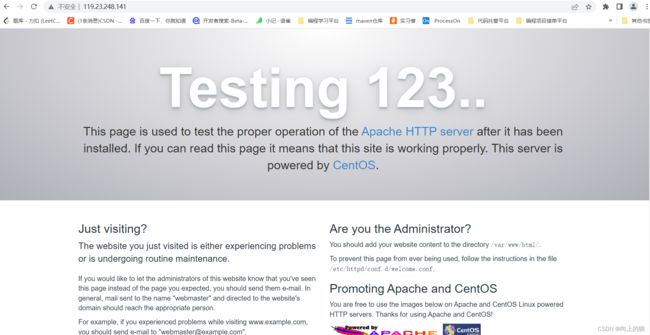
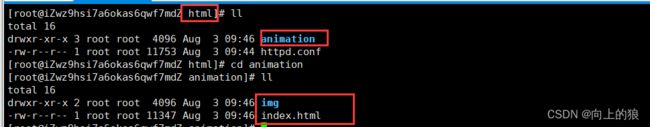
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号